# 验证输入内容是否符合要求
# 需求场景
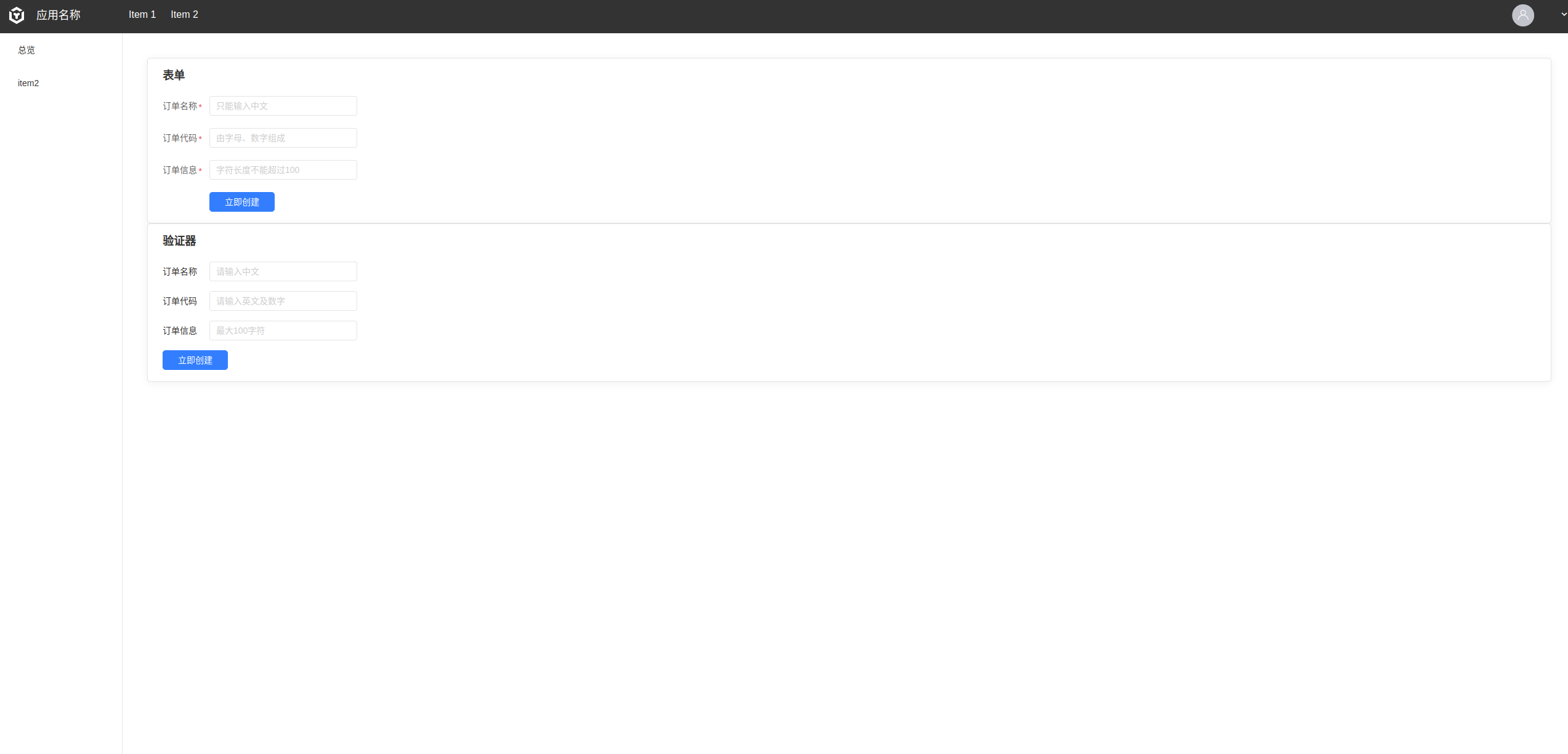
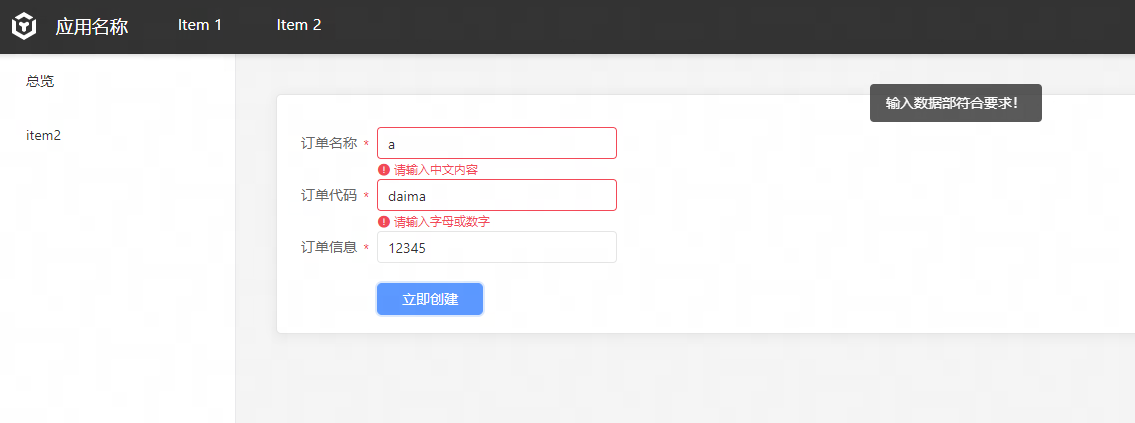
新建订单信息页面,要求订单名称仅支持中文,订单代码仅支持英文或数字,订单详情不为空且详情字数不超过100字。
# 操作步骤
# 使用表单
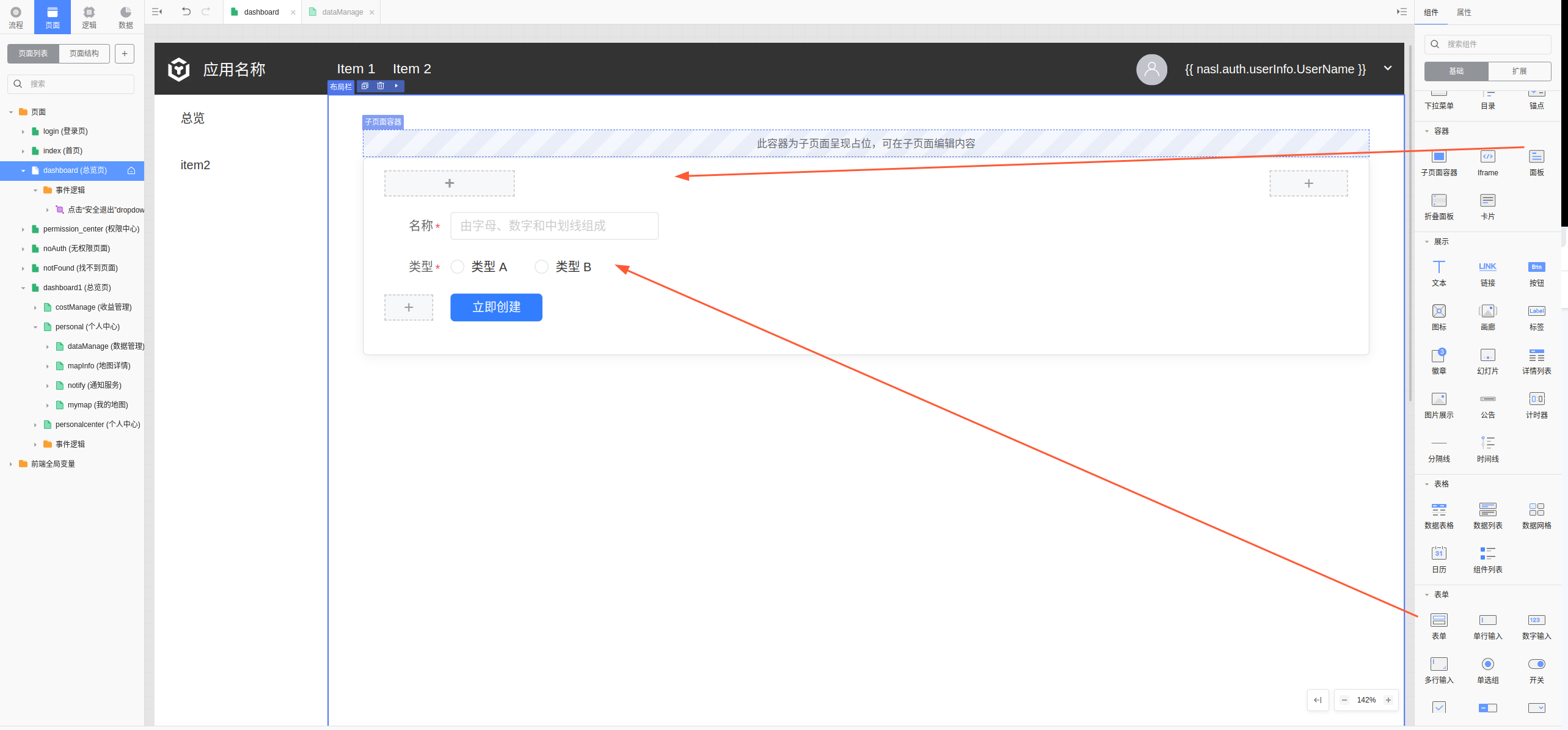
1、拖拽面板组件到工作台并删除文本,拖拽表单到面板。

2、添加3个副本,并修改表单项文本,修改占位符文本。

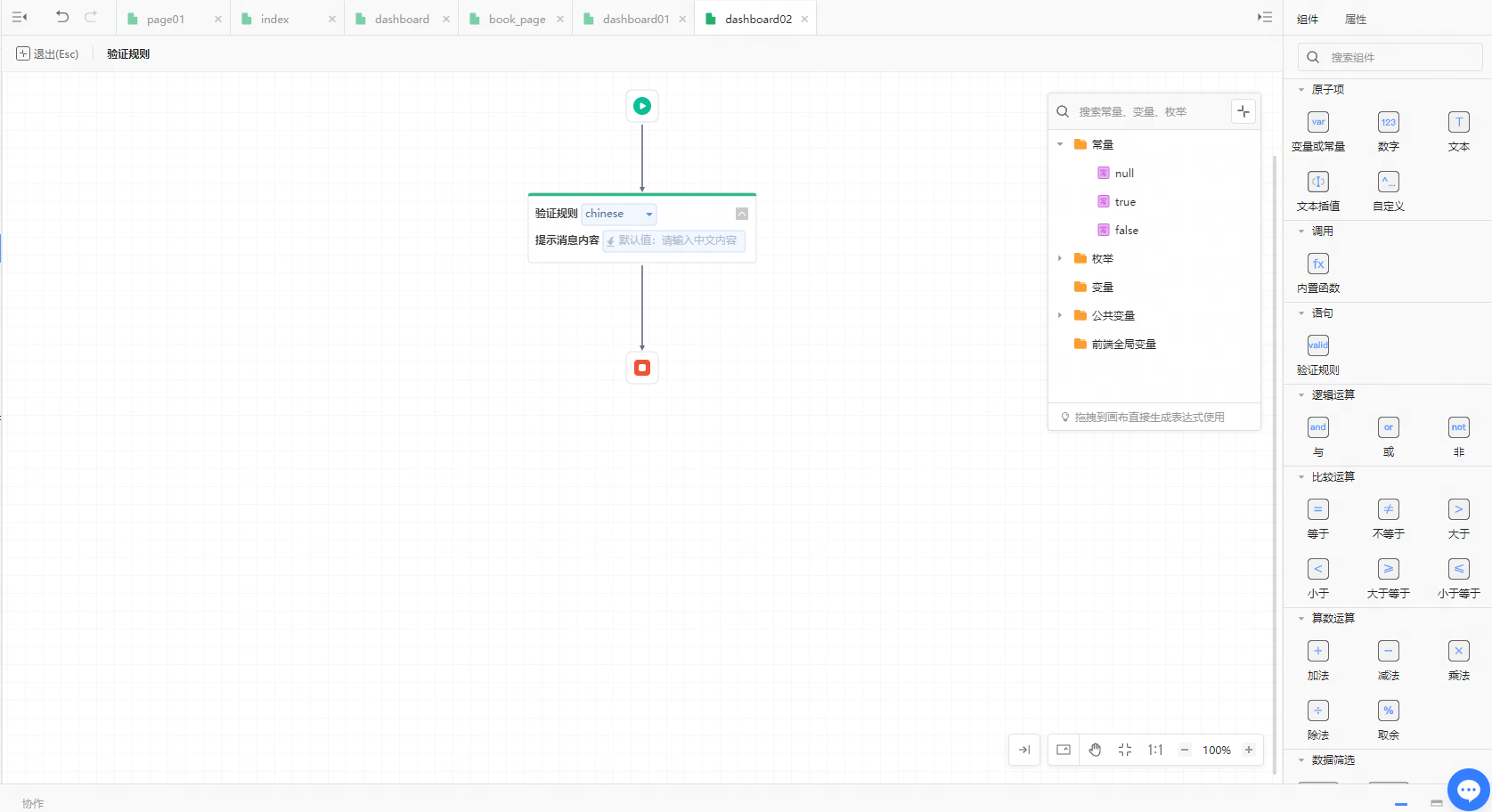
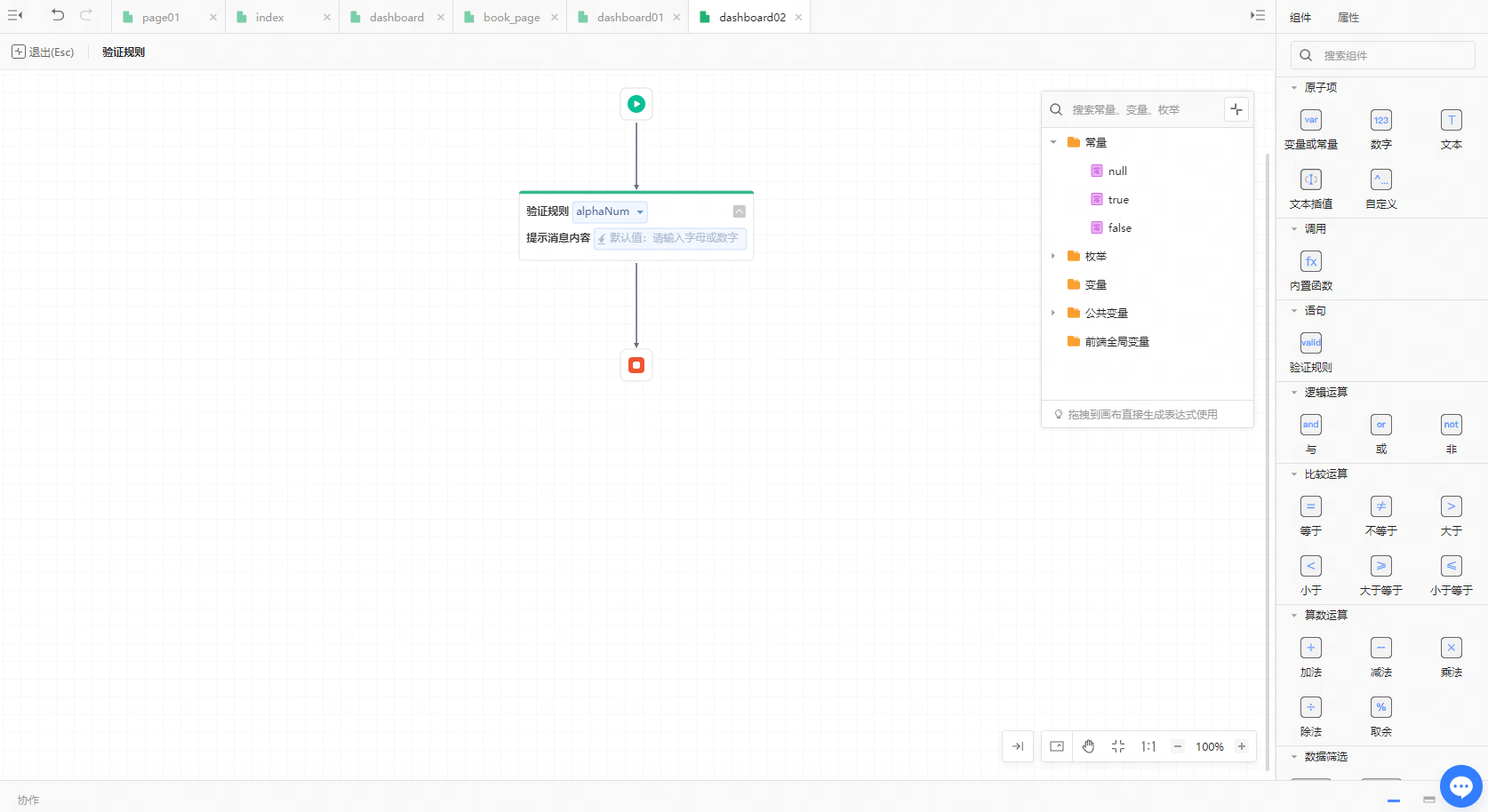
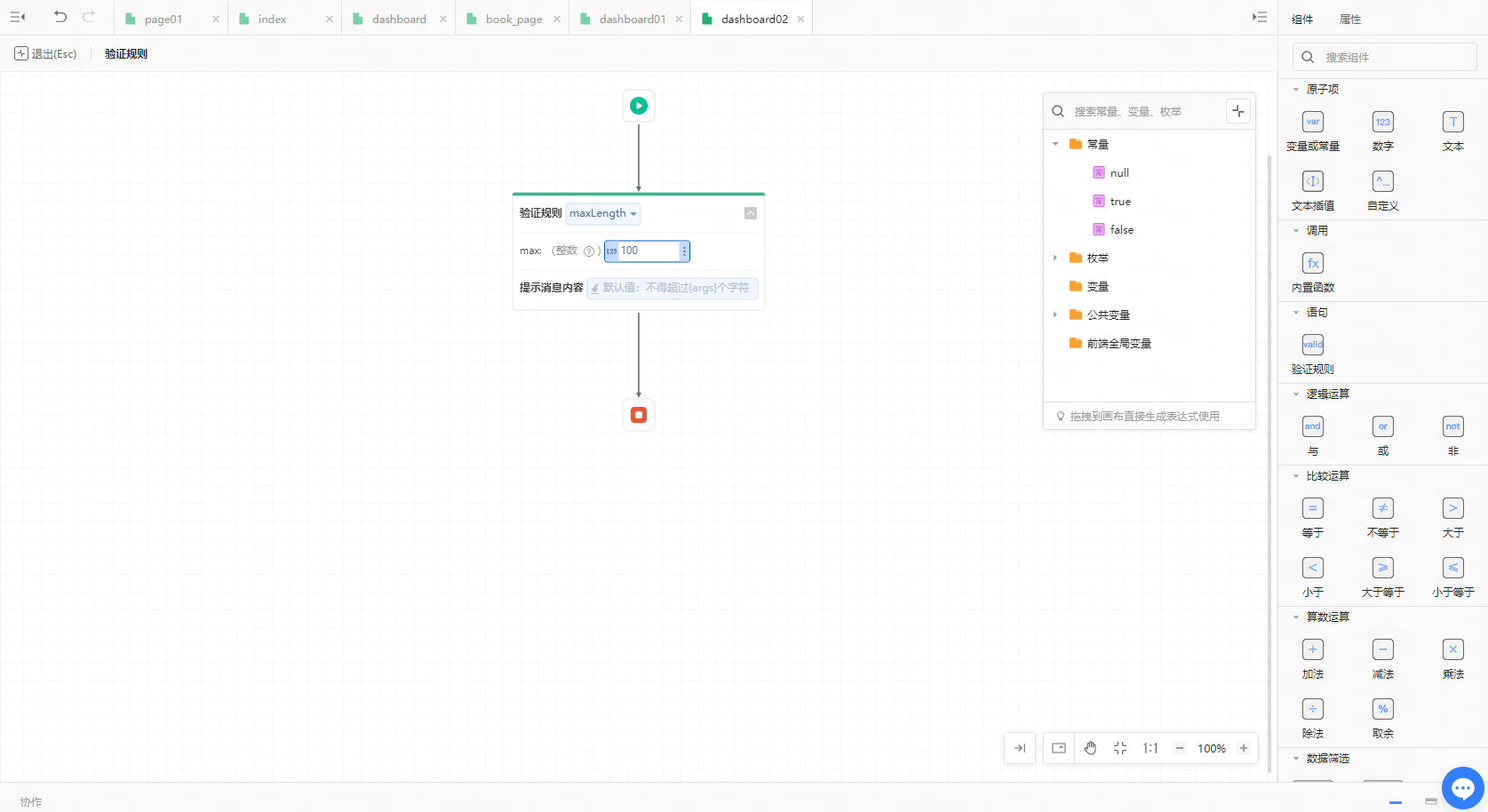
3、分别选择表单项 > 验证规则,添加验证规则。



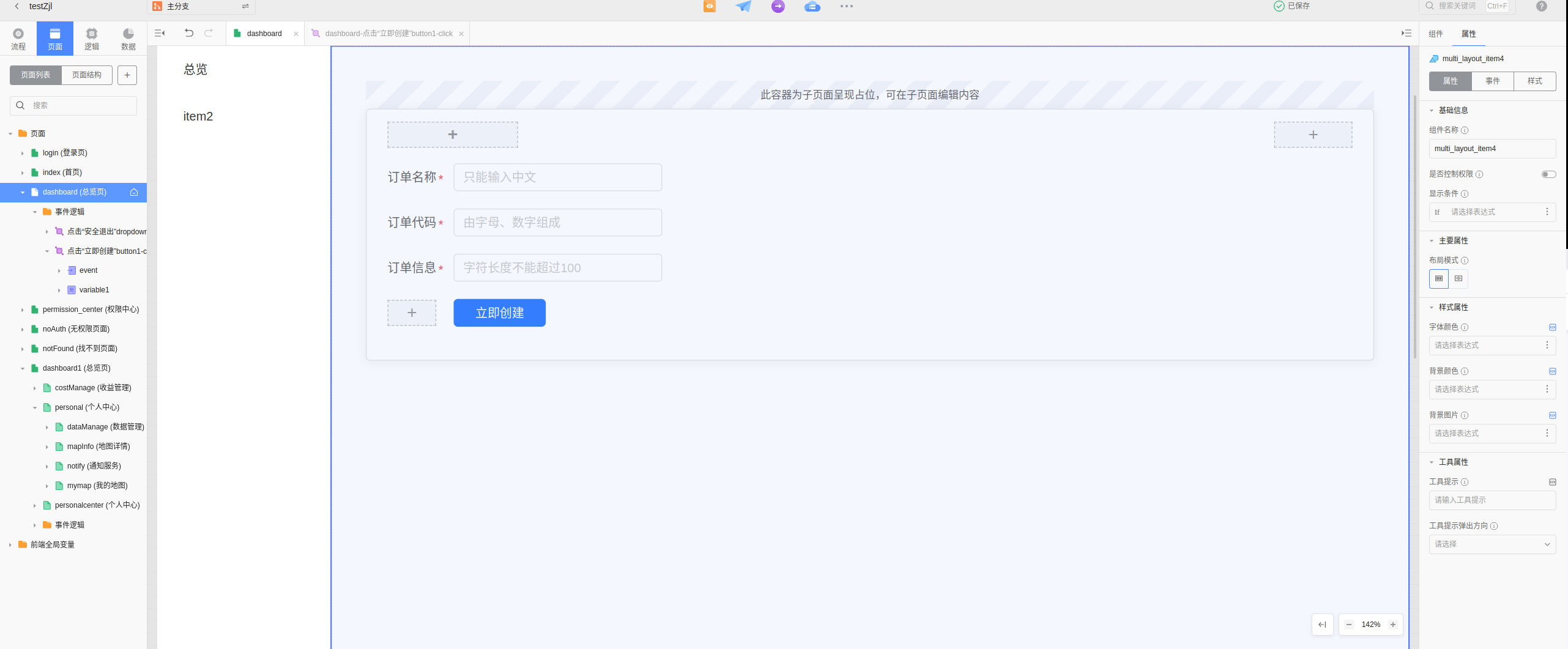
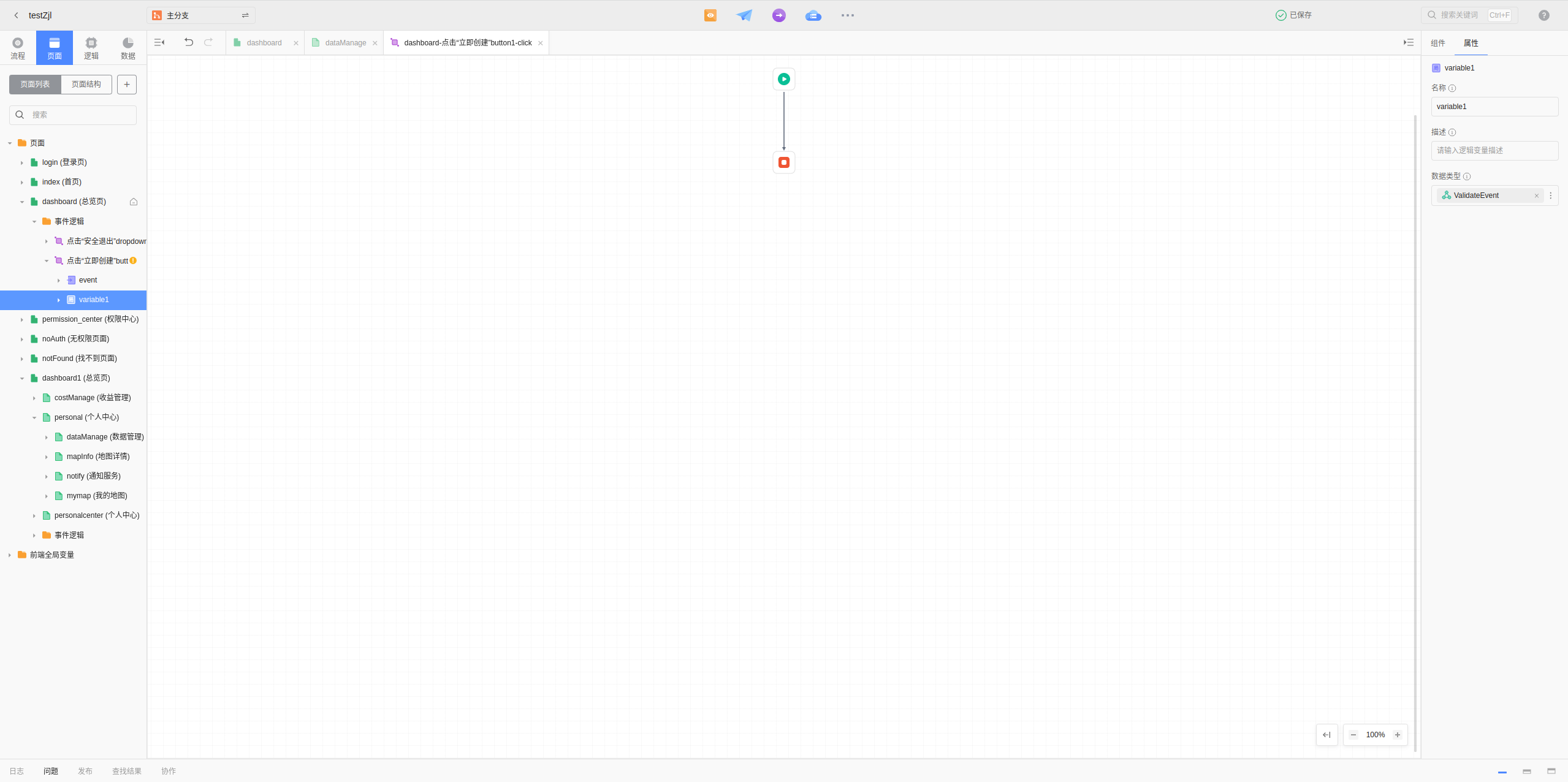
4、为立即创建按钮添加点击事件,并添加局部变量类型为ValidateEvent。

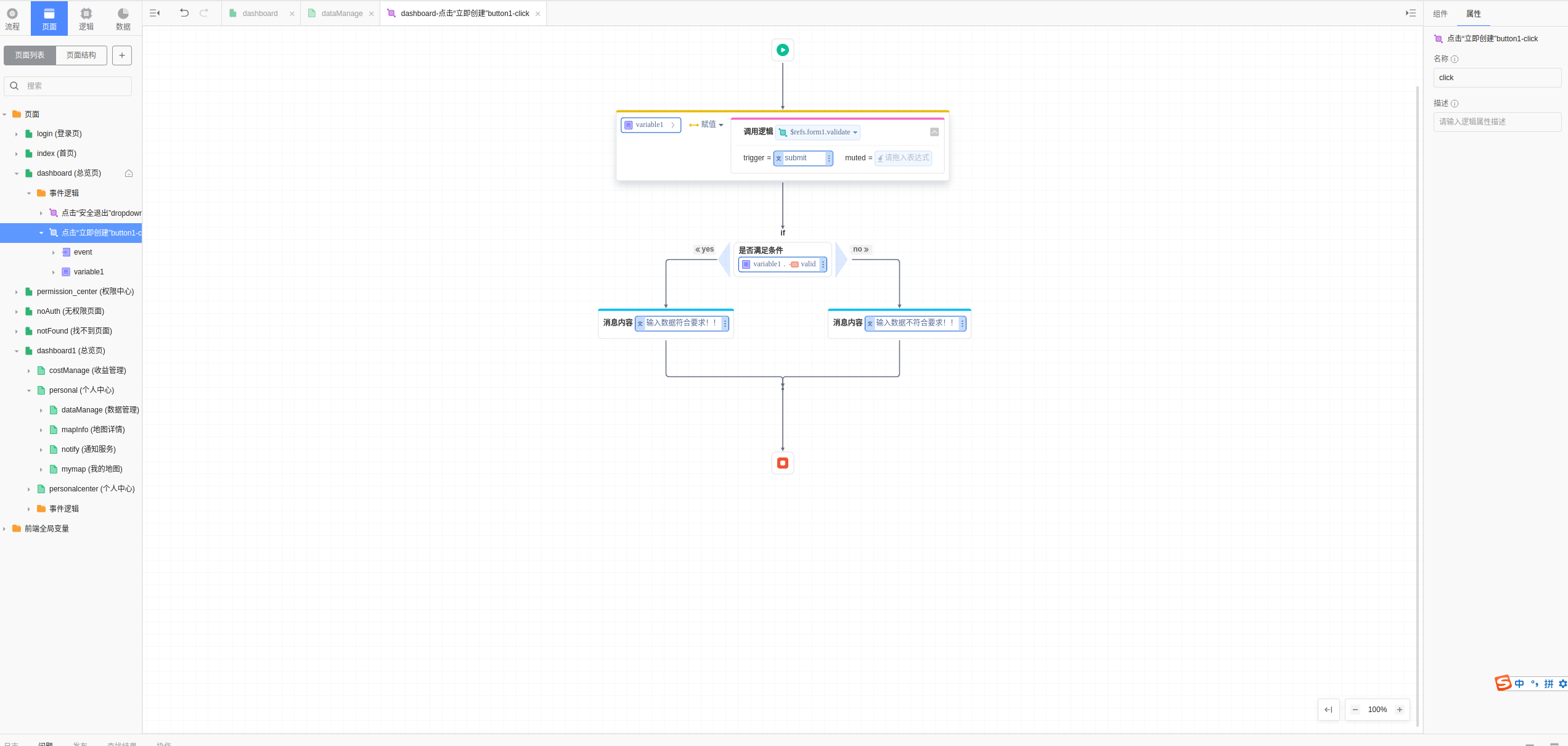
5、添加表单的validate逻辑并将值赋值给局部变量,并判断表单数据是否符合要求。
6、点击开发环境测试,验证输入内容是否符合要求。

# 使用验证器
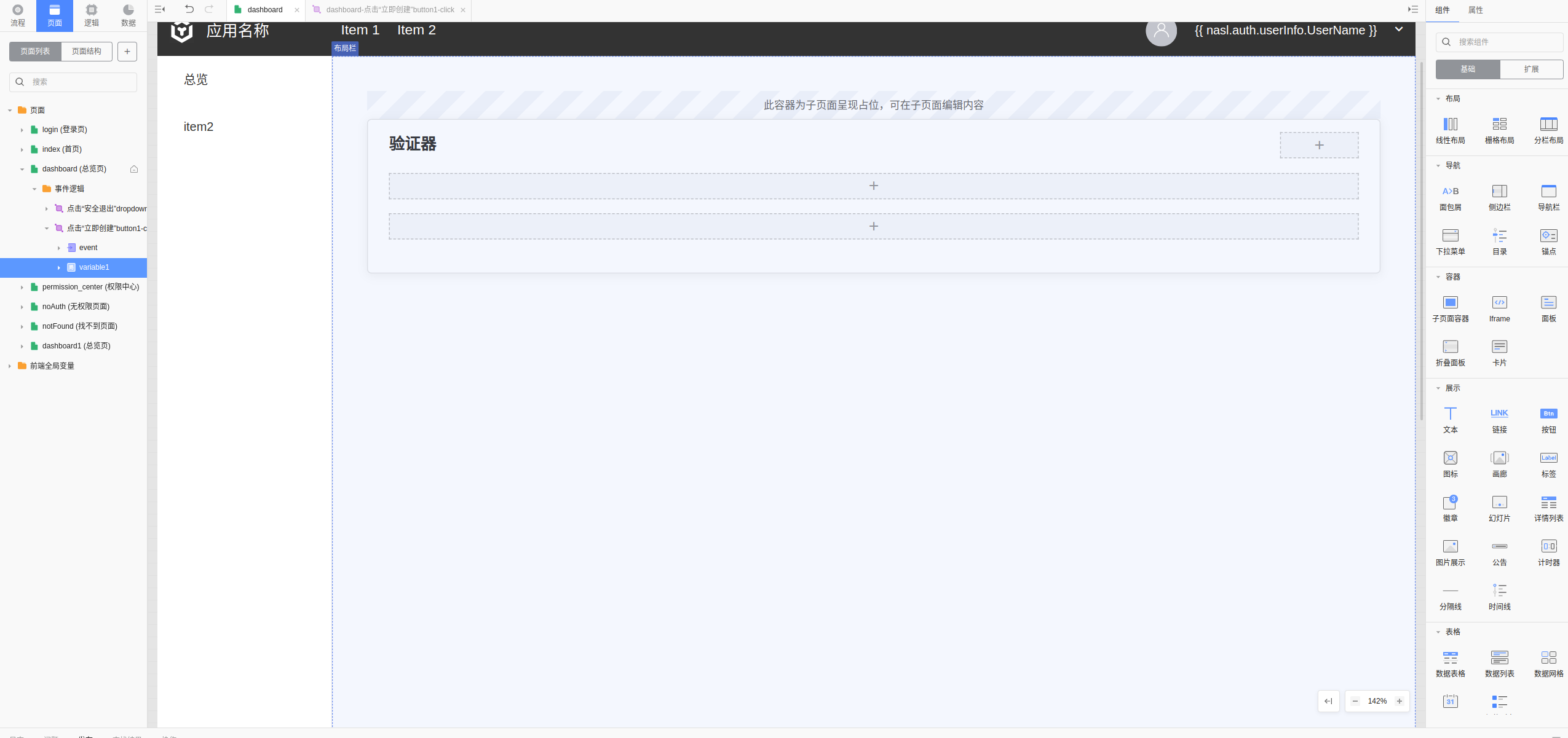
1、拖拽面板到工作台,修改面板标题文字。并拖拽线性布局 > 多行布局到面板。

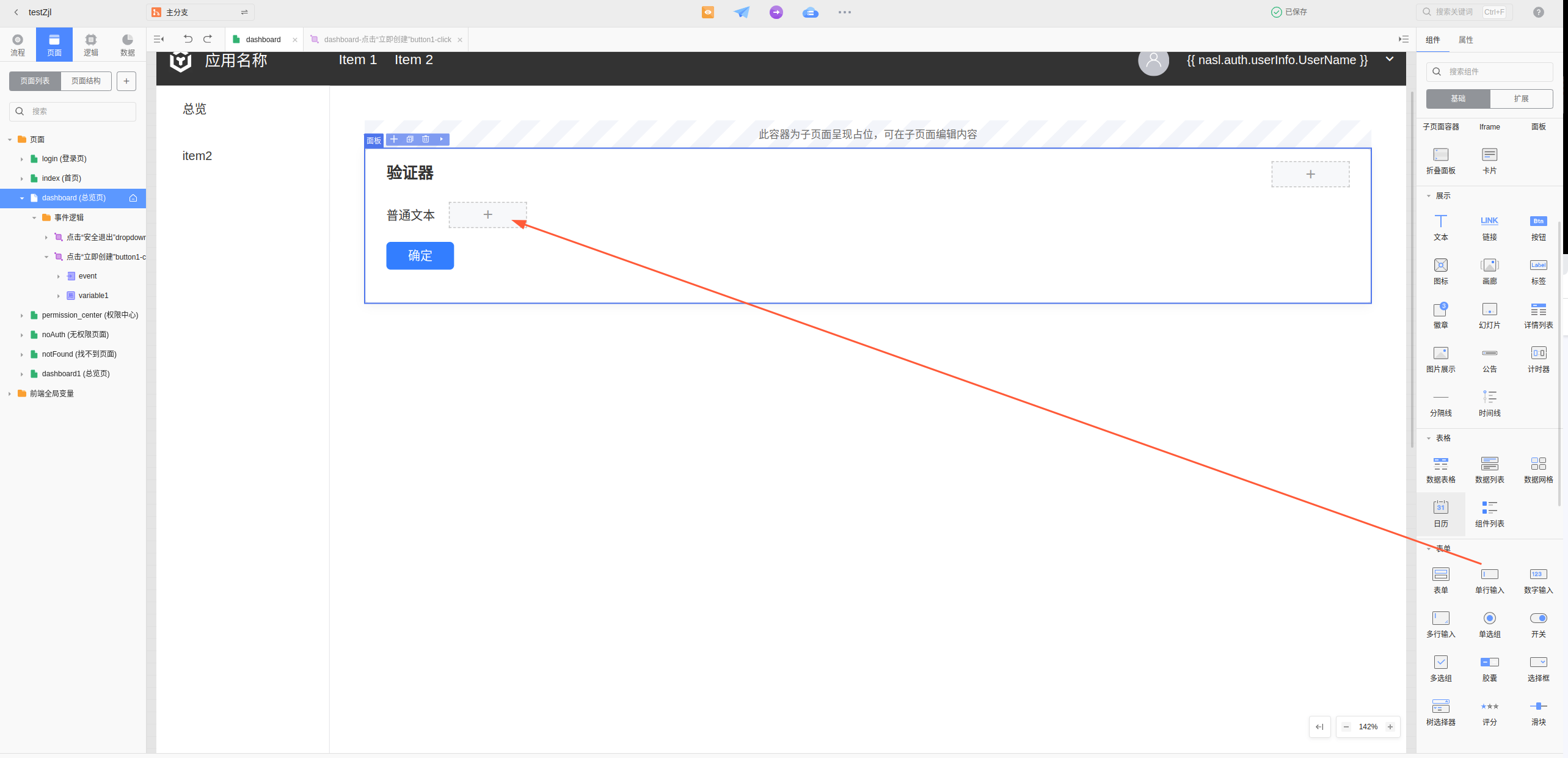
2、拖拽文本、验证器和按钮到线性布局中,并将单行输入放置到验证器中。

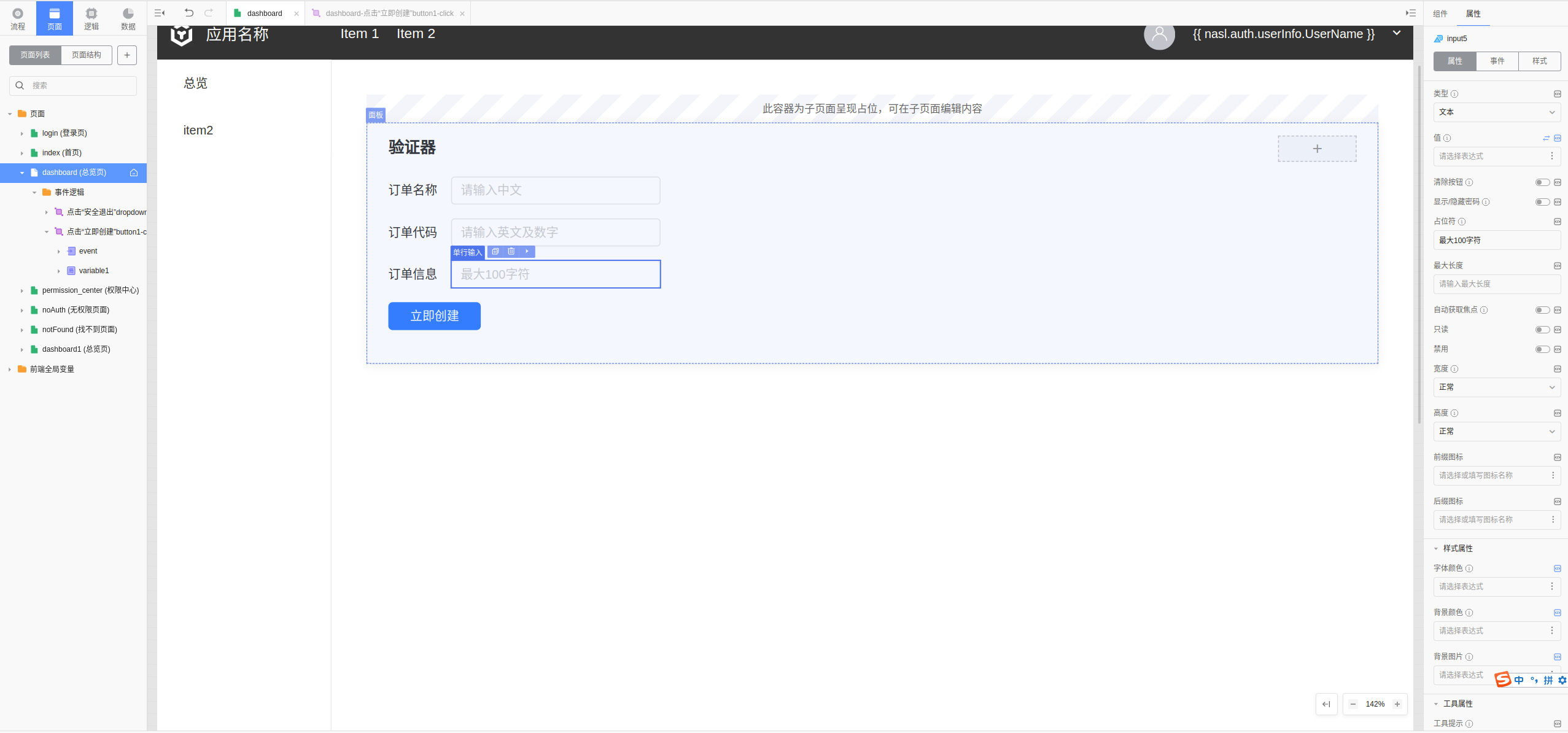
3、添加2个线性布局副本、并修改文本及占位符。

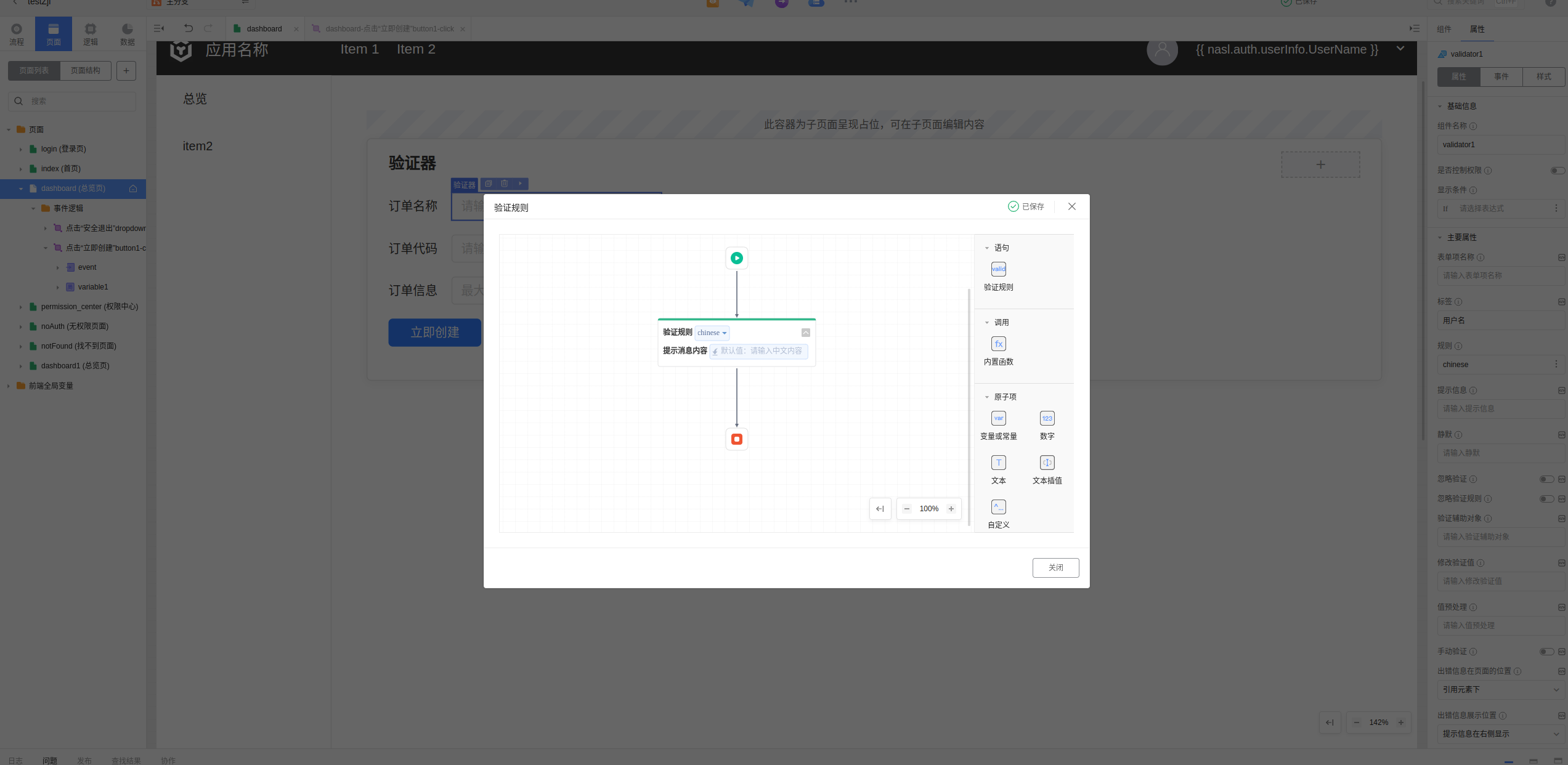
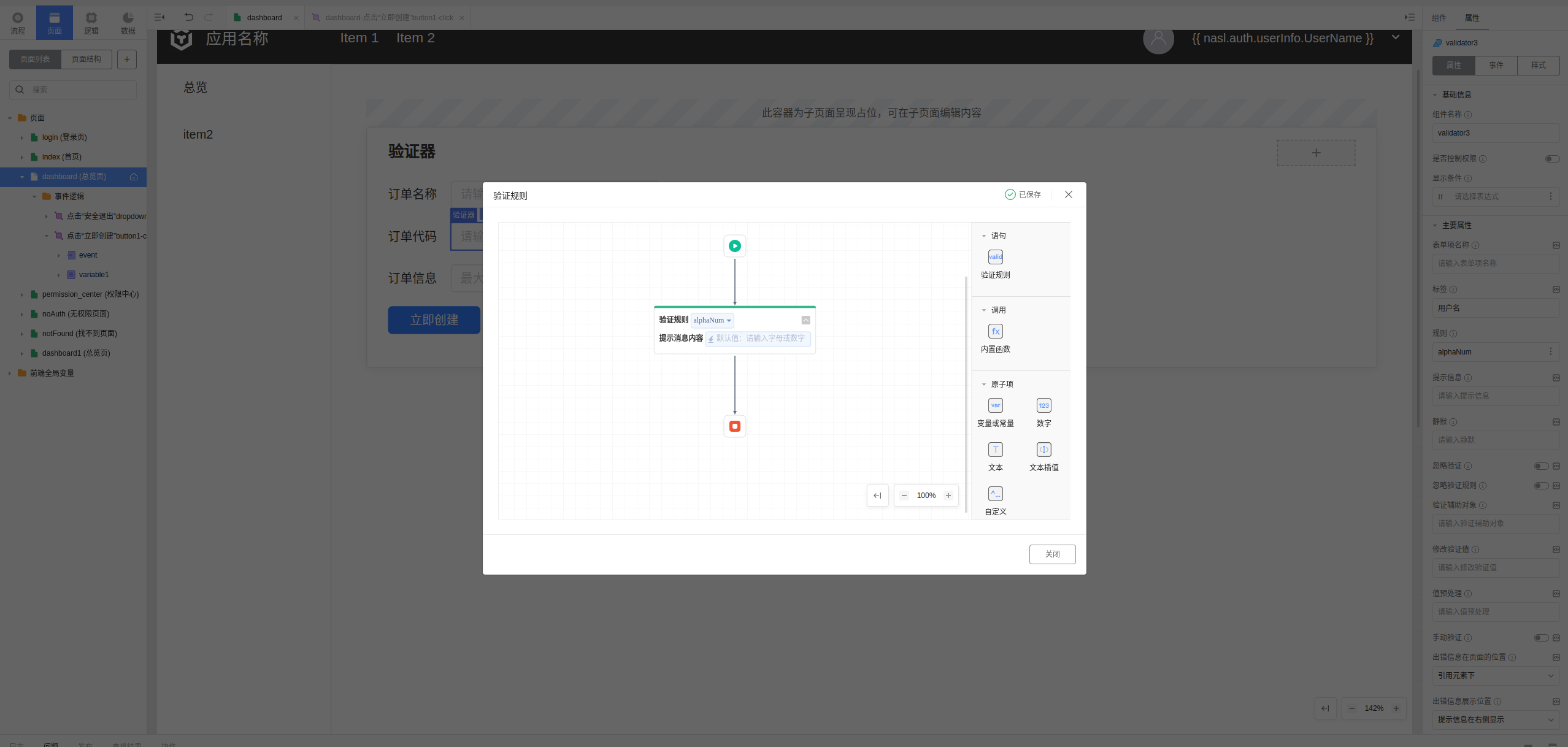
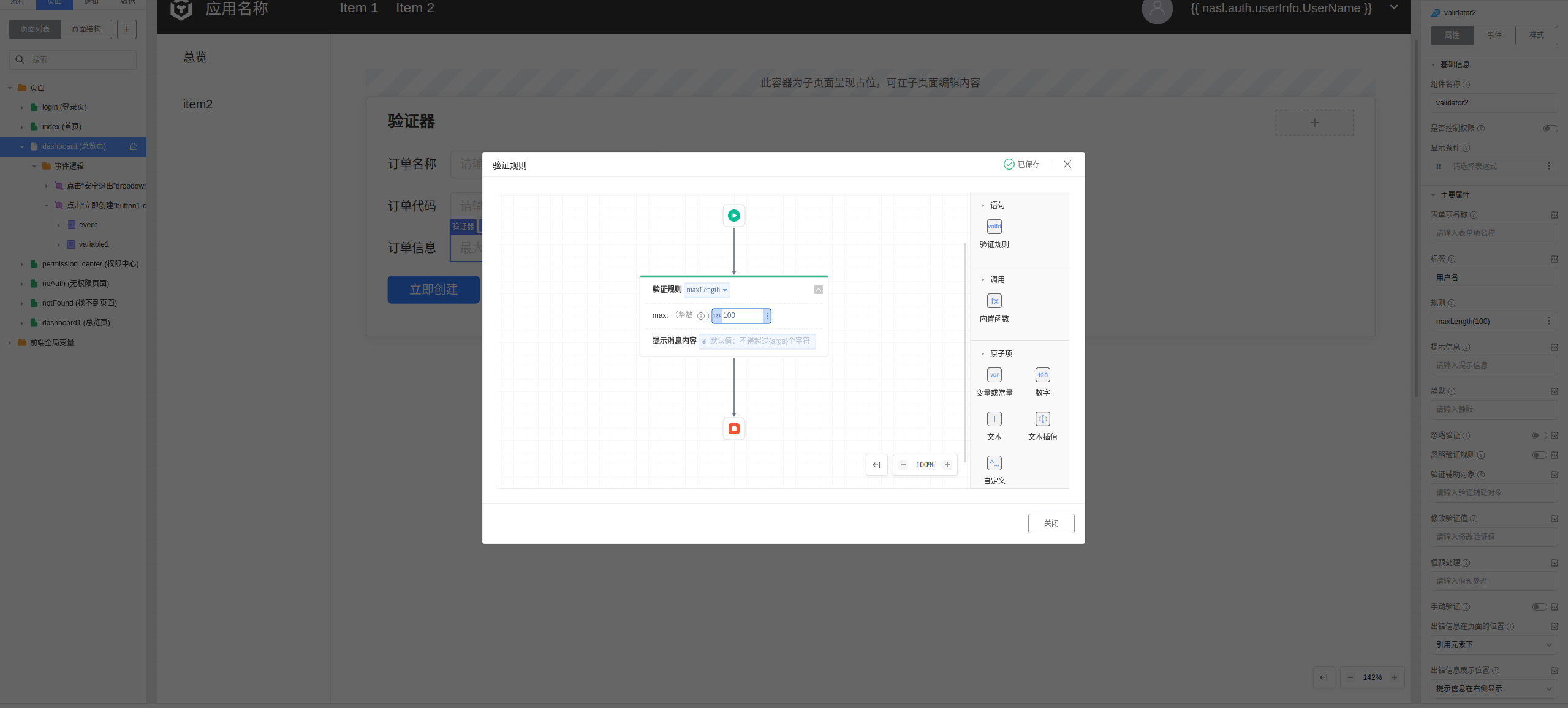
4、分别选择验证器 > 规则,添加对应规则。



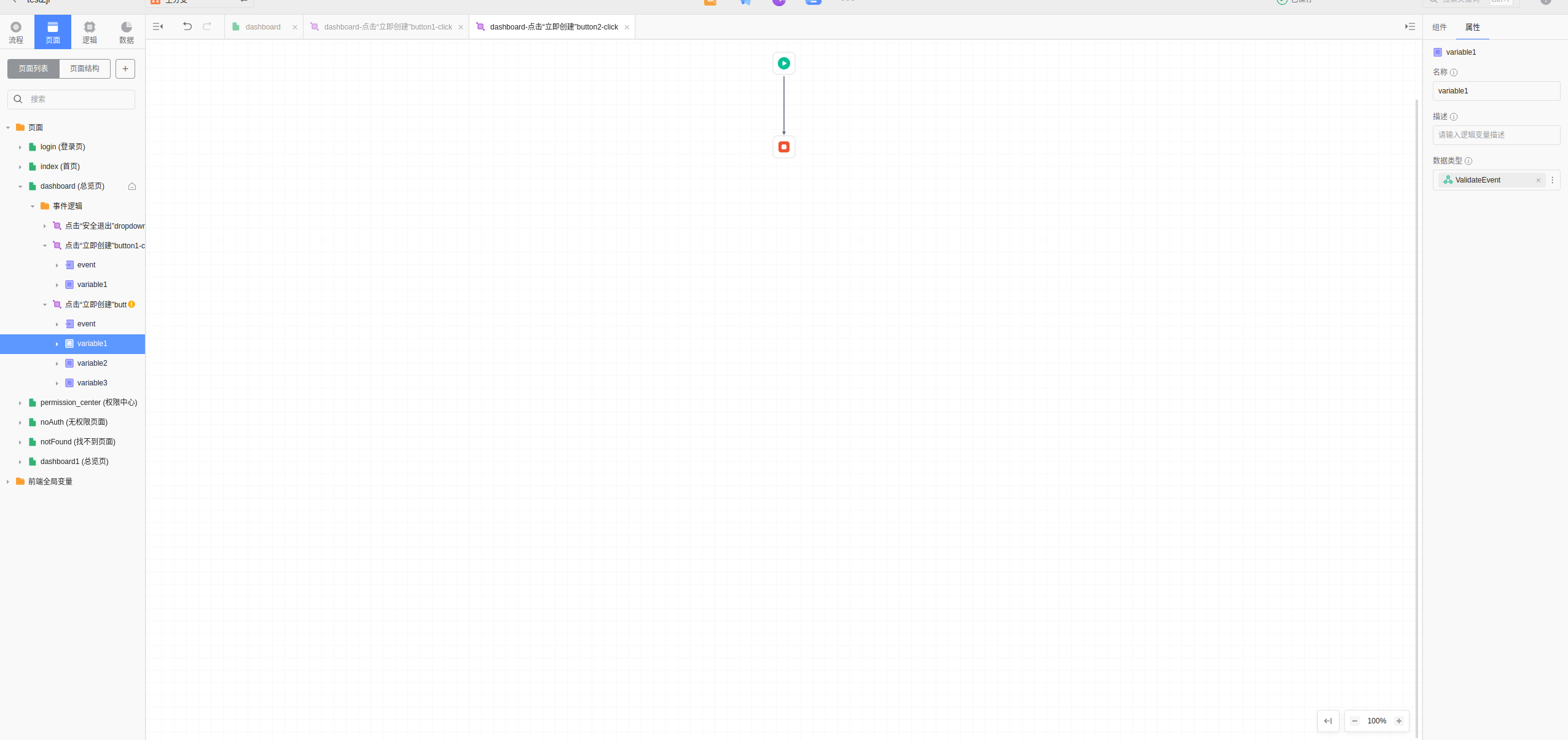
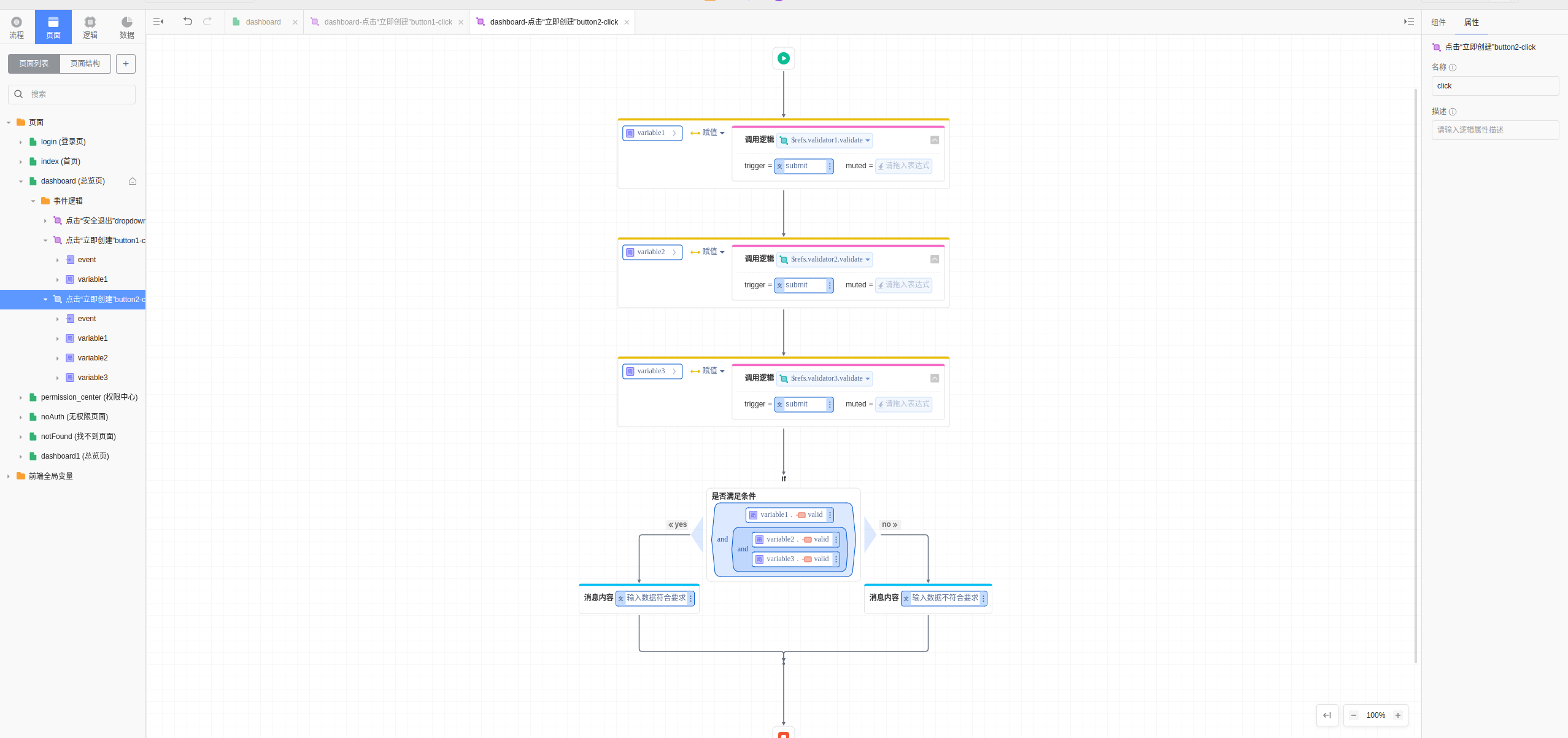
5、为立即创建按钮添加点击事件,并添加3个局部变量,类型为ValidateEvent。

6、分别添加验证器的内置逻辑并将值赋值给局部变量,并判断单行输入数据是否符合要求。

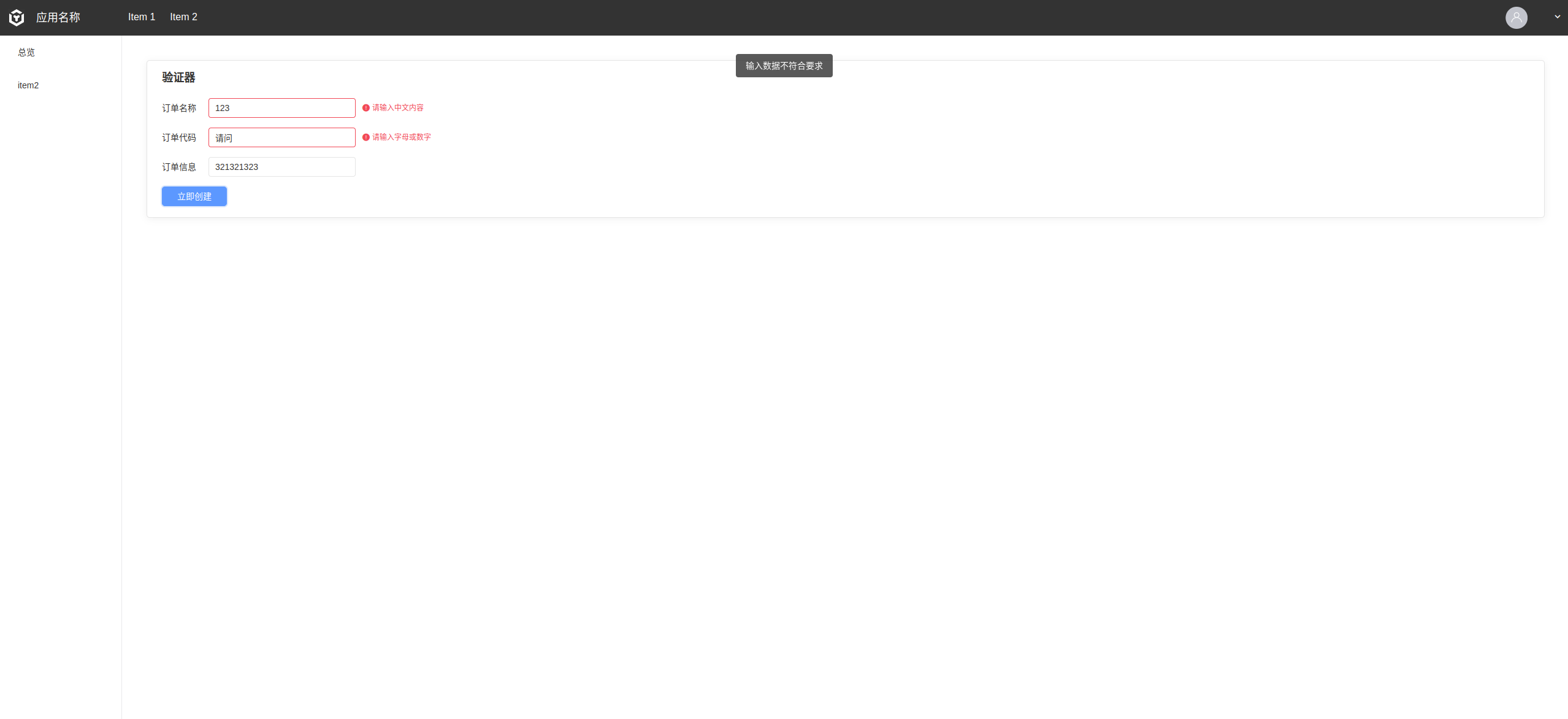
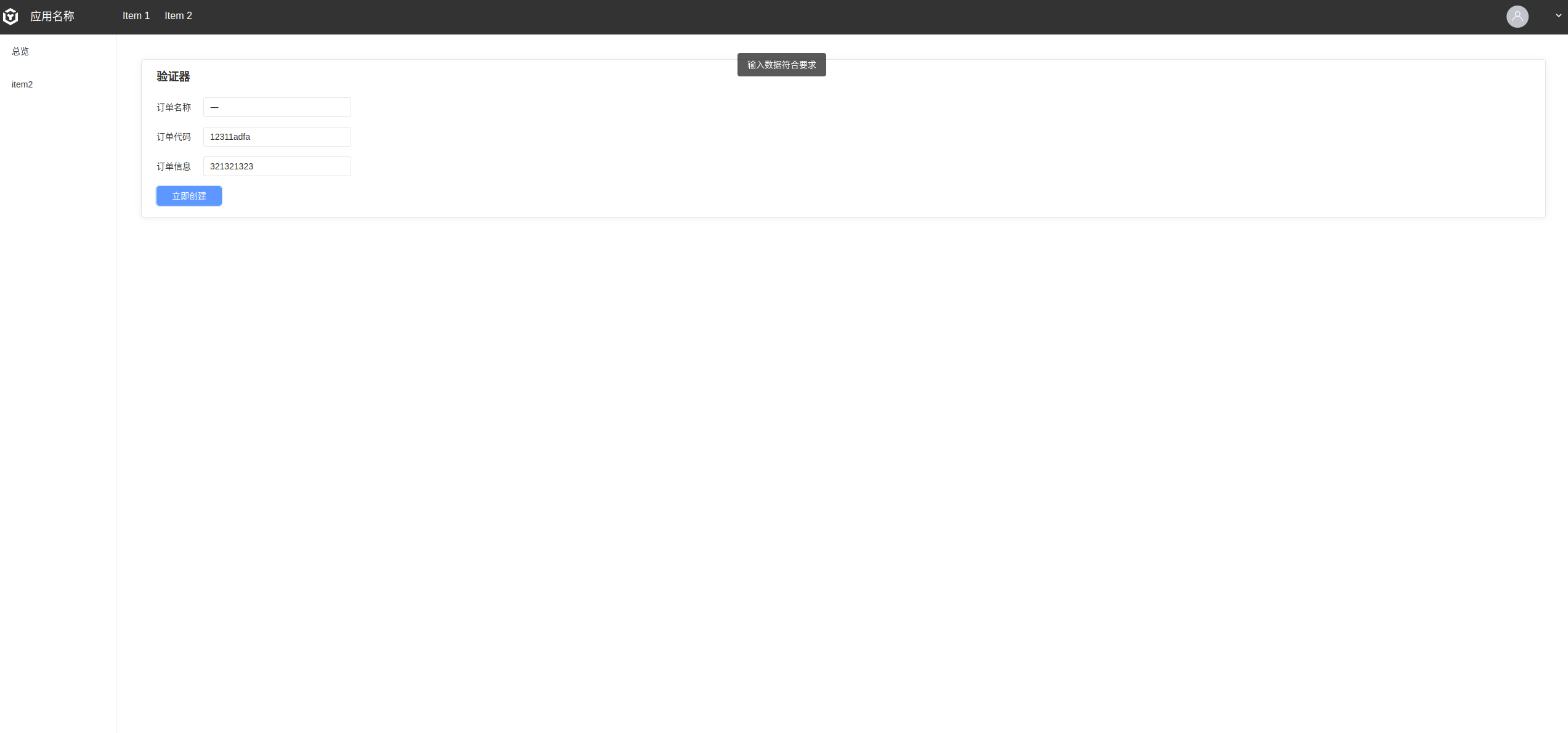
7、点击开发环境预览,输入数据判断数据是否符合要求。


← 将页面表单数据录入数据库 使用数据查询组件 →