# 微前端集成配置步骤与demo参考
本章节将介绍如何配置微前端集成。
# 集成开发环境准备
- 安装node.js。
- 安装yarn。
# 搭建低代码子应用,配置微前端集成参数
创建一个低代码应用,添加2个页面 Student 和 Teacher,也可添加其他页面,页面内容可随意添加。Student 页面设置为首页。
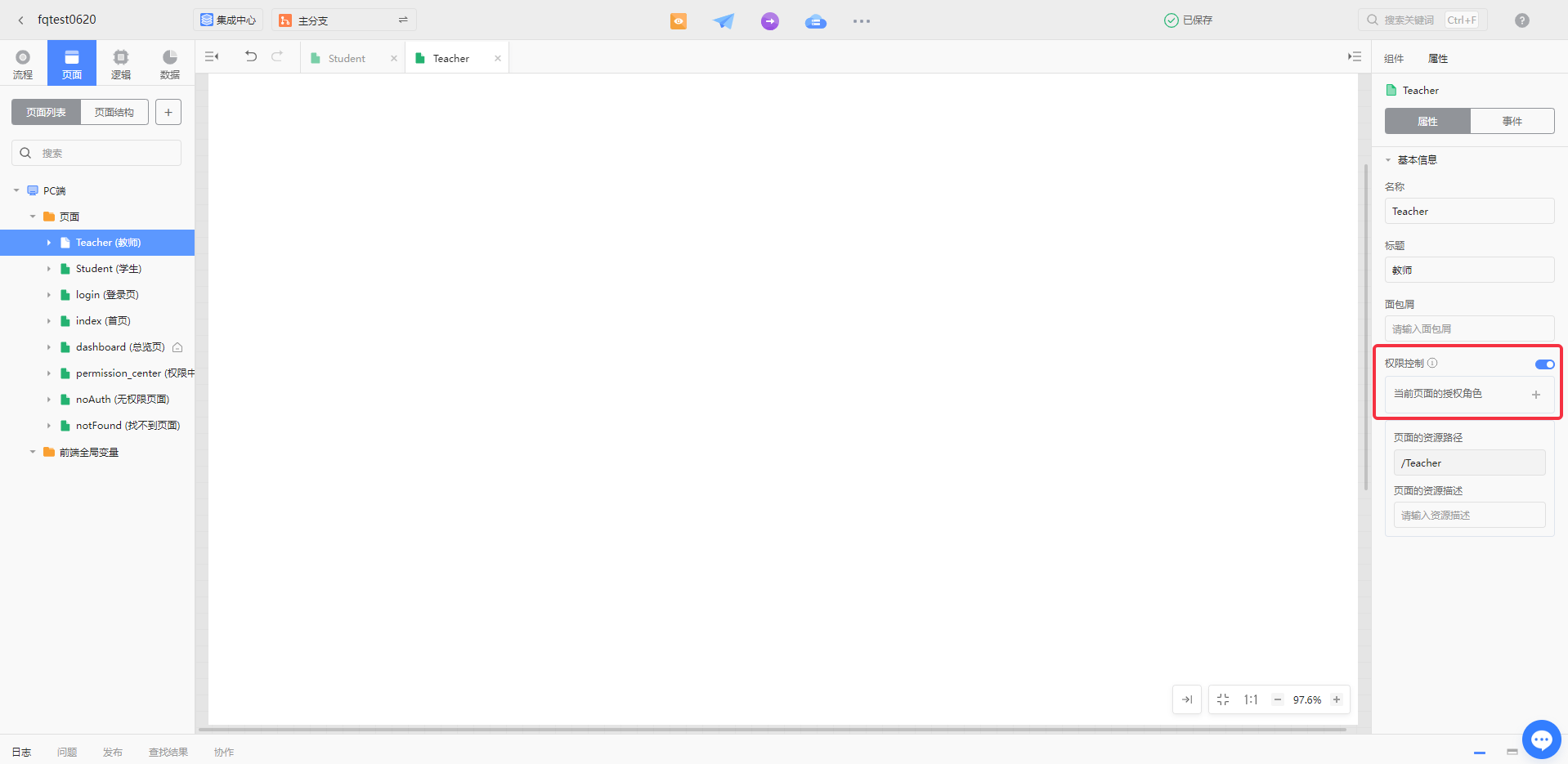
Student 页面打开权限控制,需要登陆后才可以访问。Teacher 页面打开权限控制,并且清空当前页面的授权角色,任何账号访问 Teacher 页面都会跳转到无权限页面。


配置微前端集成。
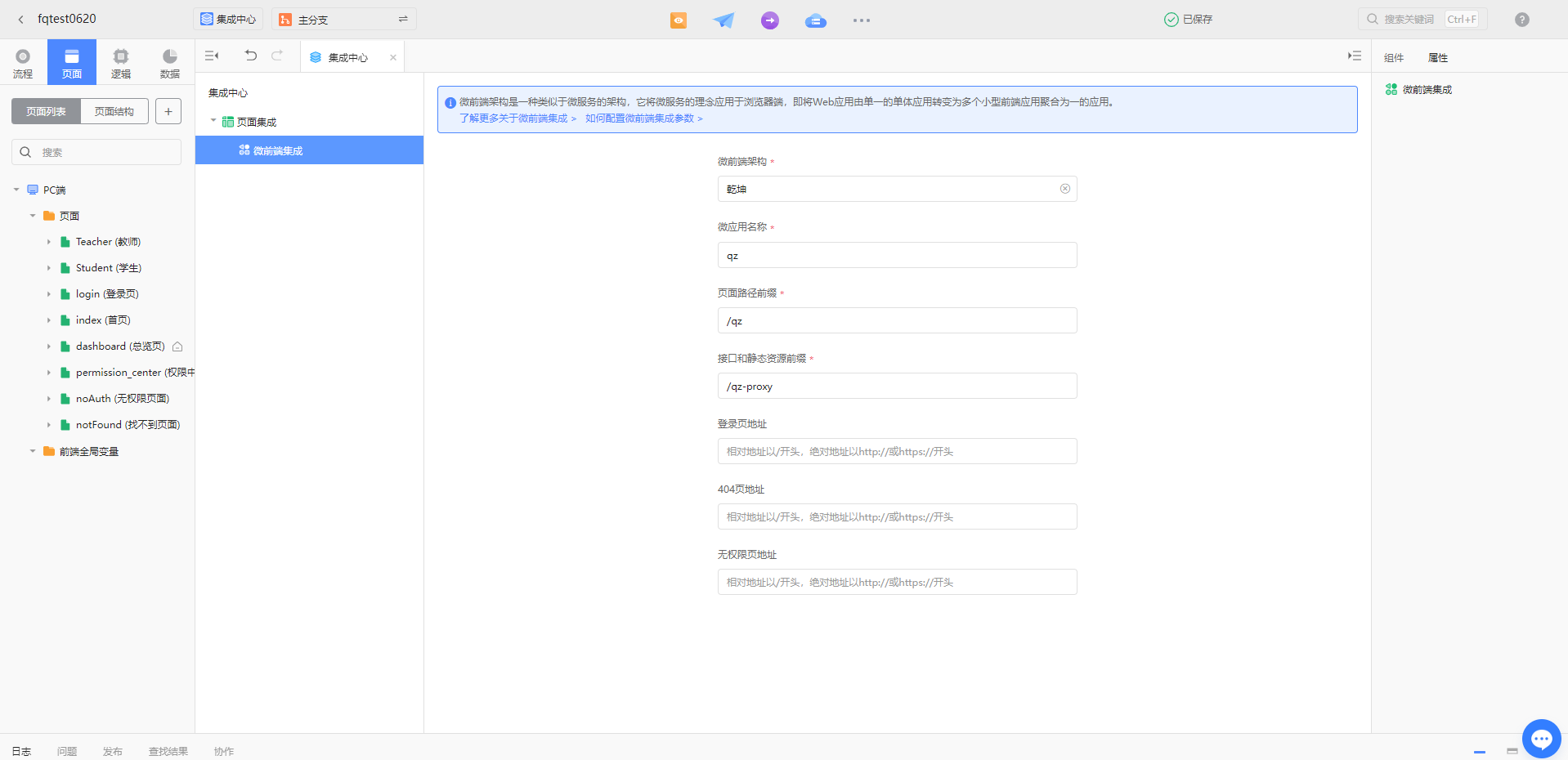
点击IDE顶部的集成中心按钮,打开微前端集成配置页面,参数修改后需要低代码应用发布后才会生效。

用户选择使用的微前端框架之后,低代码平台生成应用代码时会添加微前端框架相关的代码和配置。当低代码应用作为微应用被集成到其它主应用内部时,会根据这些配置对低代码应用做调整。当然,如果集成了微前端框架,但是直接访问低代码应用时,这些配置是不会生效的。
上图中配置的微应用名称'"qz" ,页面前缀路径"/qz",接口和静态资源前缀"/qz-proxy",会在下面的乾坤和飞冰demo中使用。若在页面修改配置,请关联修改demo中配置。
微前端集成的配置有以下几个:
- 微应用名称:低代码应用被集成到主应用内部时所使用的名称。如果主应用集成了多个微应用,微应用名称必须是唯一的。
- 页面路径前缀:用于主应用根据页面地址区分应该激活哪个微应用。页面路径前缀必填,且不得为 “/”。
- 接口和静态资源前缀:用以区分是低代码应用发出的请求,主应用需要把这些请求转发到低代码应用后端。接口和静态资源前缀必填,且不得为 “/”。接口和静态资源前缀也不能和页面路径前缀一样。
- 登录页面地址:用于未登录跳转对应的登录页面,若集成后继续使用低代码应用的登录页,地址不需要配置。
- 无权限页面地址:用于无权限跳转对应的无权限页面,若集成后继续使用低代码应用的无权限页,地址不需要配置。
- 404页面地址:用于页面不存在跳转对应的404页面,若集成后继续使用低代码应用的404页,地址不需要配置。
低代码应用检测到用户未登录、用户无权限、页面不存在时,会跳转到对应的登录页面、无权限页面、404页面。如果低代码应用被集成到主应用后,这3个页面还是使用低代码应用的页面,那么这几个地址不需要配置。如果主应用提供了对应的页面,那么用户需要配置这几个地址。如果主应用这几个页面的地址是动态计算的,或者是弹窗的话,则在可以在主应用的代码中设置以下几个方法,loginFn、noAuthFn 或 notFoundFn。 这几个方法的优先级高于配置页面填写的地址。
window.LcapMicro = window.LcapMicro || {}; Object.assign(window.LcapMicro, { loginFn() {}, noAuthFn() {}, notFoundFn() {}, });1
2
3
4
5
6发布低代码应用。
# 乾坤主应用 Demo配置
乾坤主应用 demo 是基于qiankun 项目 (opens new window)修改的。
点击此处下载乾坤主应用demo:下载链接 (opens new window)
请在
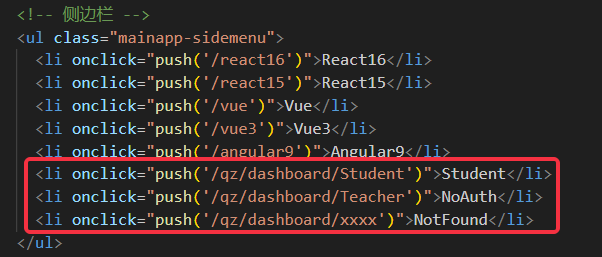
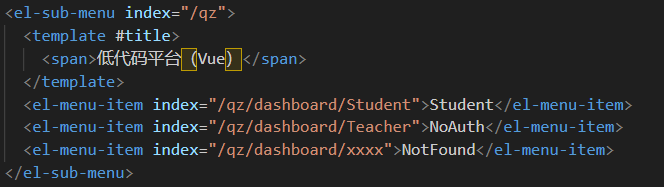
examples\main\index.html文件中修改侧边栏配置,添加低代码应用的页面链接。
请在
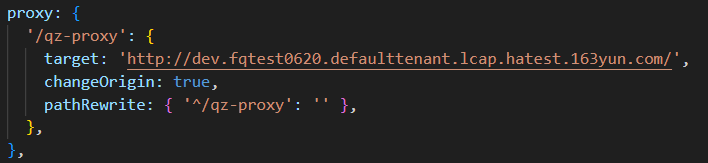
examples\main\webpack.config.js文件中修改请求转发配置"/qz-proxy" 为微前端集成配置页面填写的接口和静态资源前缀。target 为低代码应用的访问地址。
主应用需要转发带这个前缀的请求到低代码应用。
部署到测试或生成环境时,请求转发一般是在 nginx 配置。

请在
examples\main\index.js文件中修改以下配置,用于注册微应用,关闭 sandbox。name参数 "qz" 就是微前端集成配置页面填写的微应用名称。
activeRule参数 "/qz" 就是微前端集成配置页面填写的页面路径前缀。主应用根据这个前缀来决定激活哪个子应用。
如果打开 sandbox,乾坤会拦截加载的代码并在 sandbox 中执行代码。但是,乾坤在处理异步加载的代码时,不能保证代码的执行顺序。而低代码应用的大部分静态资源都是异步加载,执行顺序错乱会导致代码执行报错。
安装依赖库,启动本地服务后,访问 http://localhost:7099。由于demo包含的模块较多,启动可能较慢。
请在demo目录下执行以下命令:
$ yarn install $ yarn examples:install $ yarn examples:start1
2
3
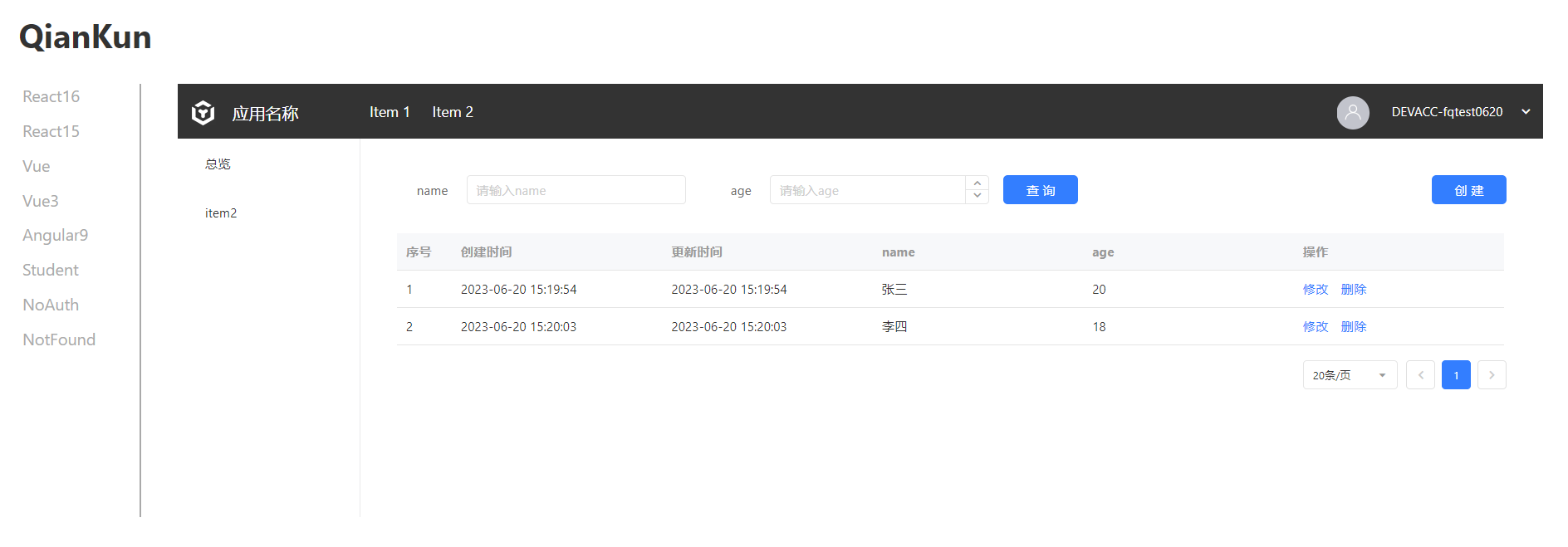
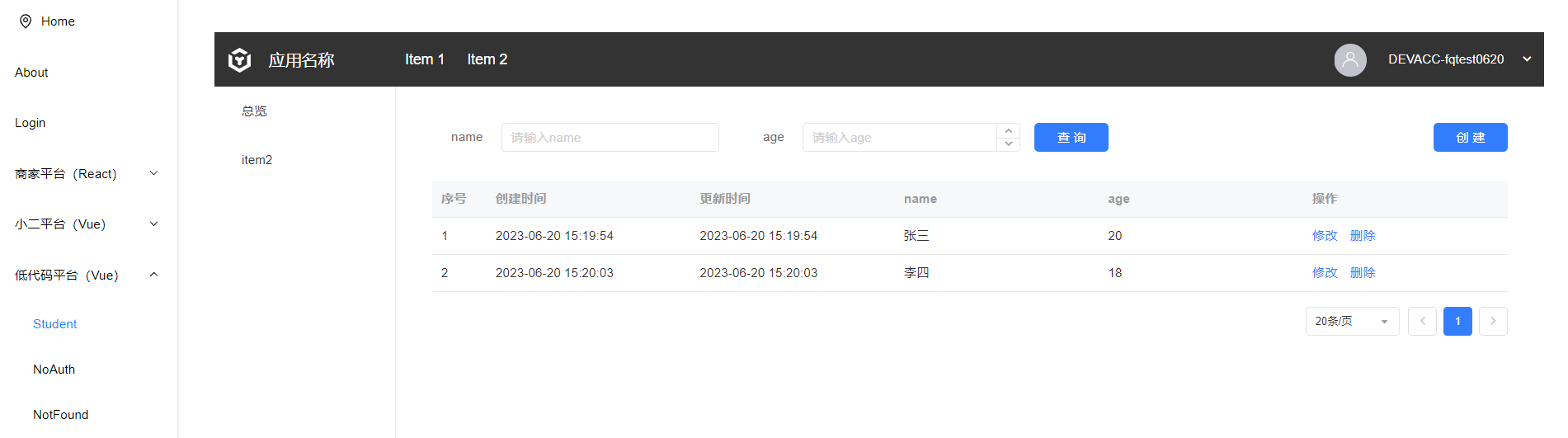
左侧菜单栏是主应用,右侧的内容是由低代码平台搭建的子应用。当点击Student菜单时,如果未登录,则会跳转到登录页;如果已登录,则会展示上图。当点击NoAuth菜单时,则会跳转到无权限页面。点击NotFound菜单,则会跳转到404页面。如果这几个页面的地址没有配置,则会跳转到低代码应用的对应页面;如果已经进行了配置,则会跳转到配置的页面地址。
# 飞冰主应用 Demo配置
飞冰主应用 demo 是基于飞冰脚手架 (opens new window)生成的项目修改。
点击此处下载飞冰主应用demo:下载链接 (opens new window)
请在
icestark-layout\src\layouts\BasicLayout.vue文件中修改侧边栏配置,添加低代码应用的页面链接。
请在
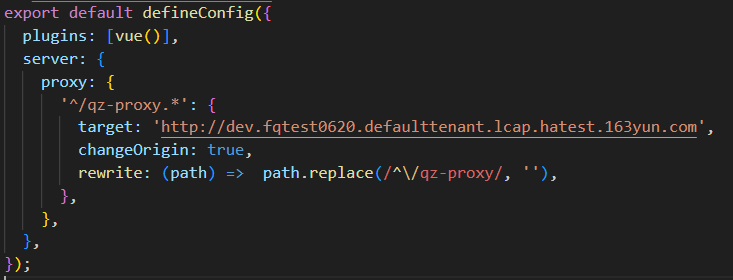
icestark-layout\vite.config.ts文件中修改请求转发配置。"/qz-proxy" 为微前端集成配置页面填写的接口和静态资源前缀。target 为低代码应用的访问地址。
主应用需要转发带这个前缀的请求到低代码应用。
部署到测试或生成环境时,请求转发一般是在 nginx 配置。

请在
icestark-layout\src\pages\App.vue文件中修改以下配置,用于注册微应用。name 参数 "qz" 就是微前端集成配置页面填写的微应用名称。
activePath 参数"/qz" 就是微前端集成配置页面填写的页面路径前缀。主应用根据这个前缀来决定激活哪个子应用。
安装依赖库,启动本地服务后,访问 http://localhost:3000。
请在demo目录下执行以下命令:
npm i && npm run dev1
左侧菜单栏是主应用,右侧的内容是由低代码平台搭建的子应用。当点击Student菜单时,如果未登录,则会跳转到登录页;如果已登录,则会展示上图。当点击NoAuth菜单时,则会跳转到无权限页面。点击NotFound菜单,则会跳转到404页面。如果这几个页面的地址没有配置,则会跳转到低代码应用的对应页面;如果已经进行了配置,则会跳转到配置的页面地址。
# 其他说明
2.22版本之前的低代码应用使用微前端集成,需要将应用升级至2.22以上版本,登录扩展组件至1.2.2以上版本。
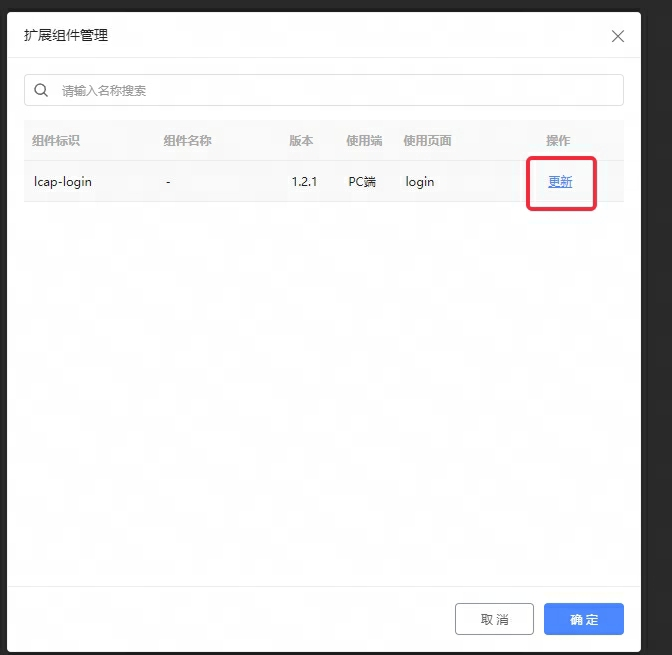
登录扩展组件升级步骤如下:
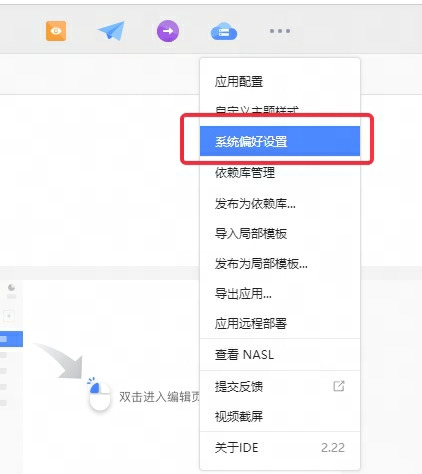
应用ide找到“系统偏好设置”。

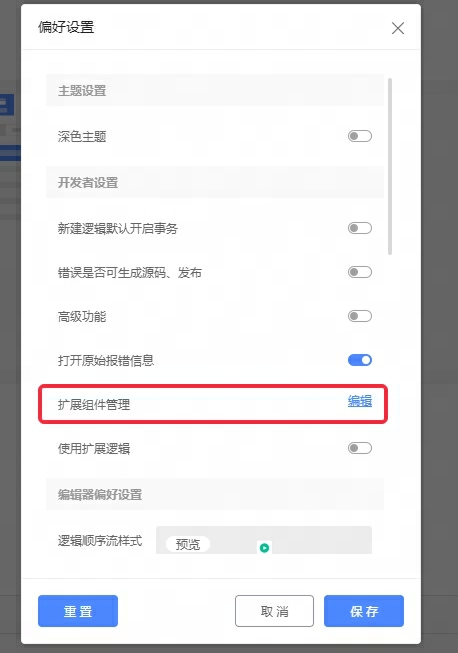
找到扩展组件管理,点击编辑。

更新登录扩展组件版本。