# 搭建离职流程应用
# 一、功能场景
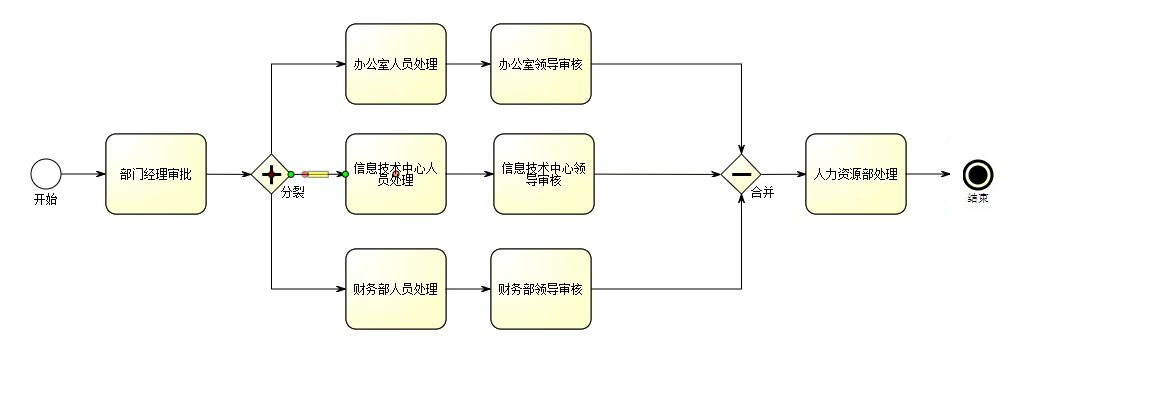
完成离职流程应用,对应的流程图如下:
- 员工发起流程:员工选择部门经理并提交离职申请。
- 部门经理审批:部门经理确认员工离职申请。
- 驳回:流程结束。
- 通过:流转到下一节点。
- 多部门并行审批:每个节点选择固定的任务审批人,所有节点都审批通过后才流转到人力资源部处理节点。
- 人力资源部审批:选择固定审批人进行审批,若审批通过则流程结束。

# 二、搭建步骤
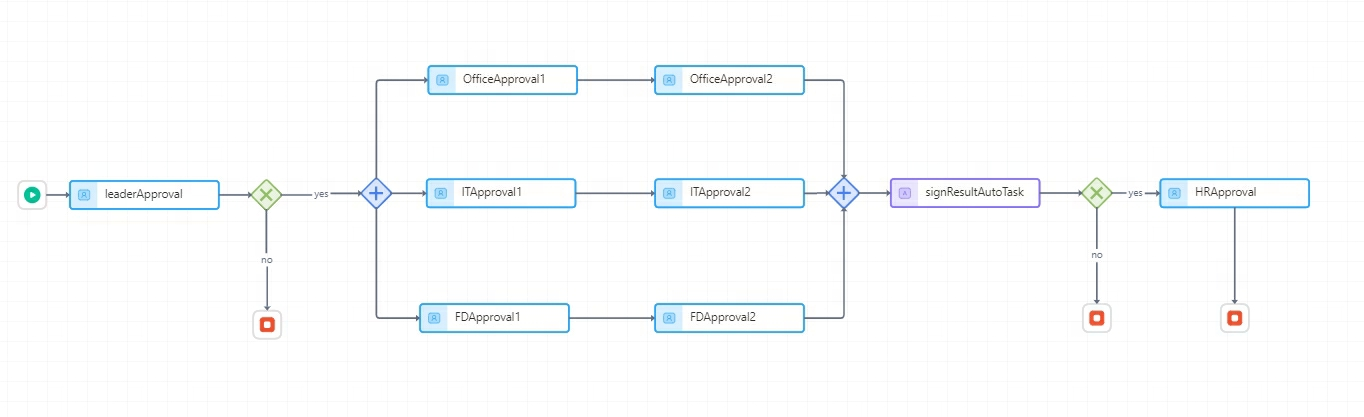
# 2.1 搭建流程图
参考业务需求,使用低代码流程组件搭建如下流程图。

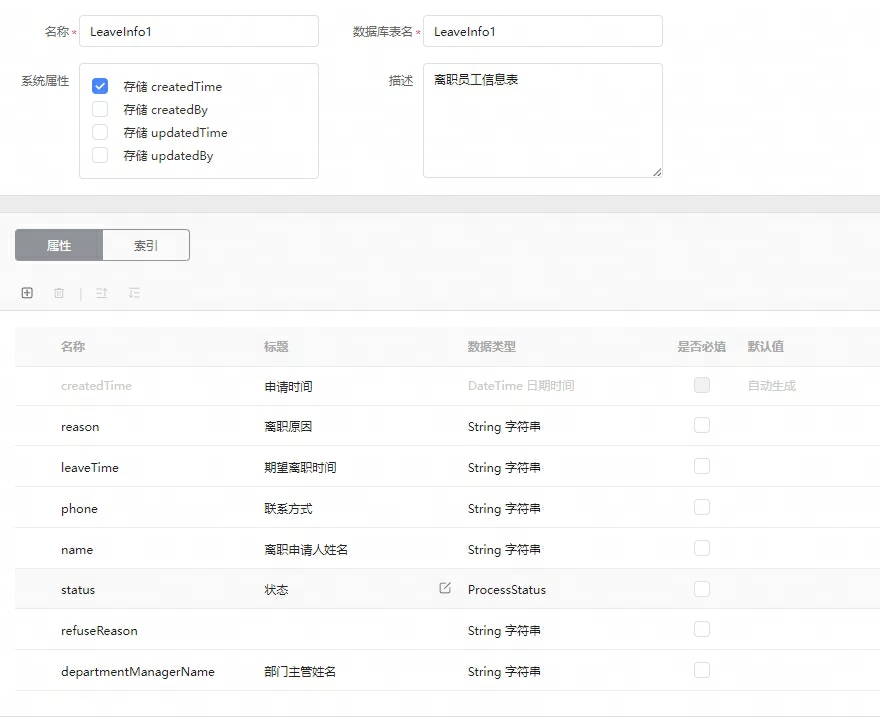
# 2.2 设计离职流程实体
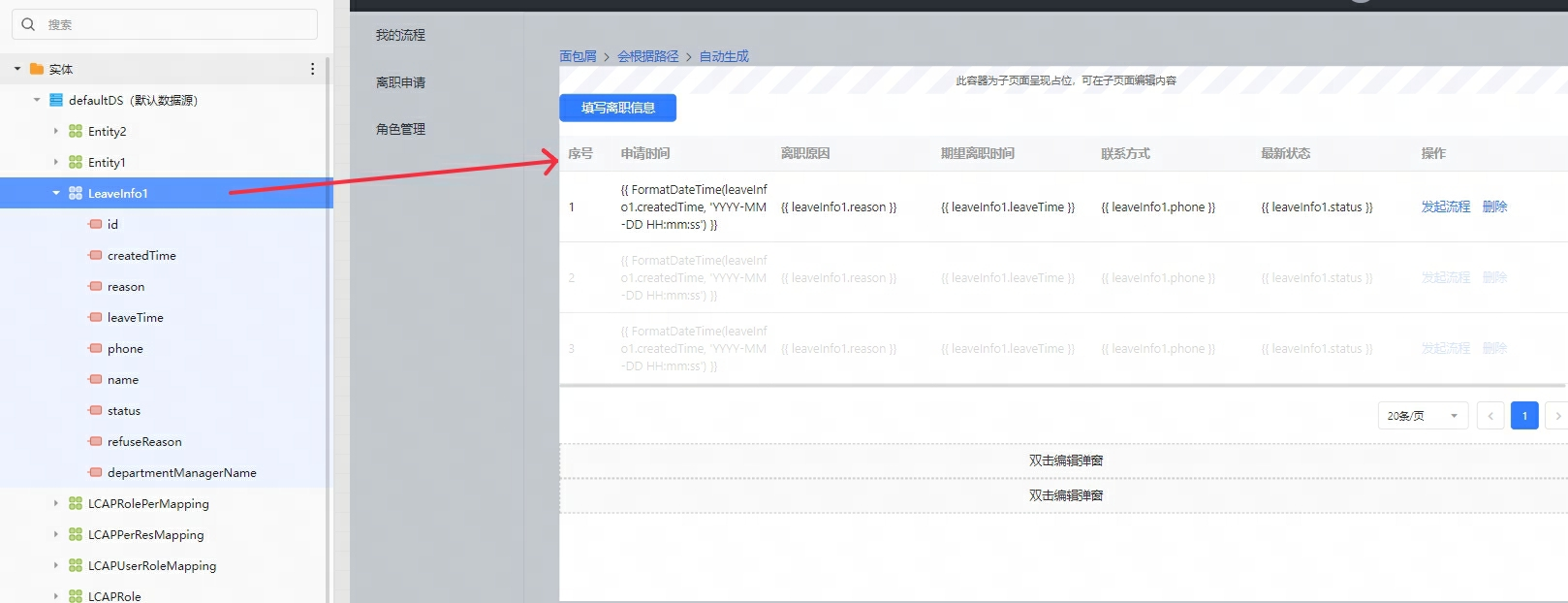
如下图所示,包含了离职申请人姓名、离职原因、期望离职时间、状态、部门主管姓名等字段。

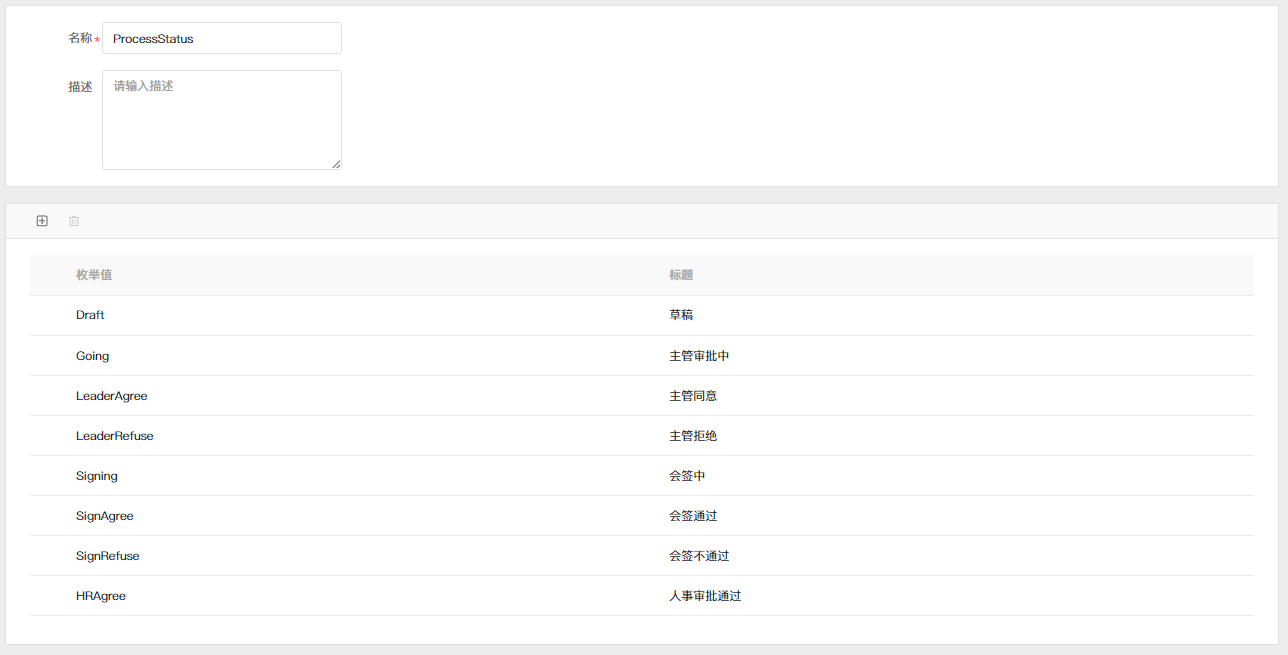
离职流程状态属性 Status ,在本例中使用ProcessStatus枚举类型,枚举类型设计表如下图所示。

# 2.3 设计流程入参
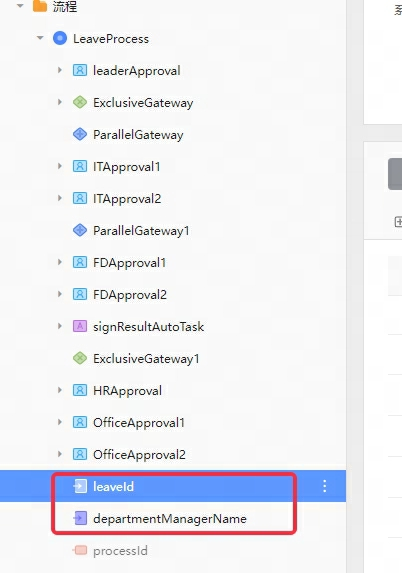
发起流程需输入离职信息实体的主键 id ,部门经理姓名字段,如下图所示,新增两个入参字段。

# 2.4 发起流程申请
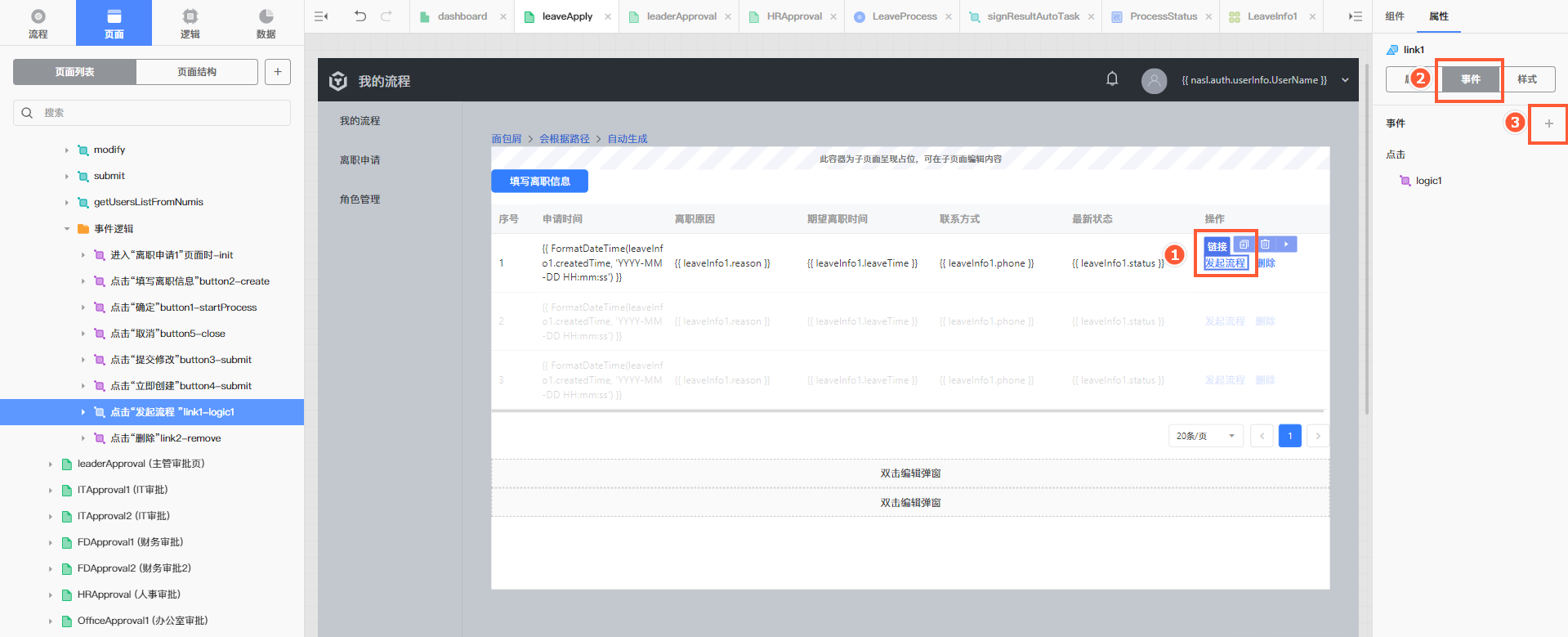
通过实体拖拽生成离职信息填写页面,修改表格的操作列实现流程的发起功能。

为填写离职信息按钮绑定事件逻辑,打开流程信息填写弹窗。
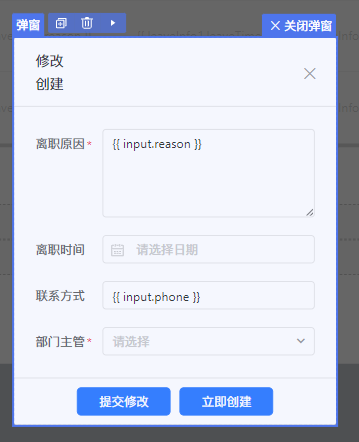
编辑流程信息填写弹窗输入内容,采用的输入组件如下:
- 离职原因:多行输入。
- 离职时间:日期选择。
- 联系方式:单行输入。
- 部门主管:单行输入。

为发起流程链接添加事件逻辑,获取当前行数据并打开流程发起弹窗。


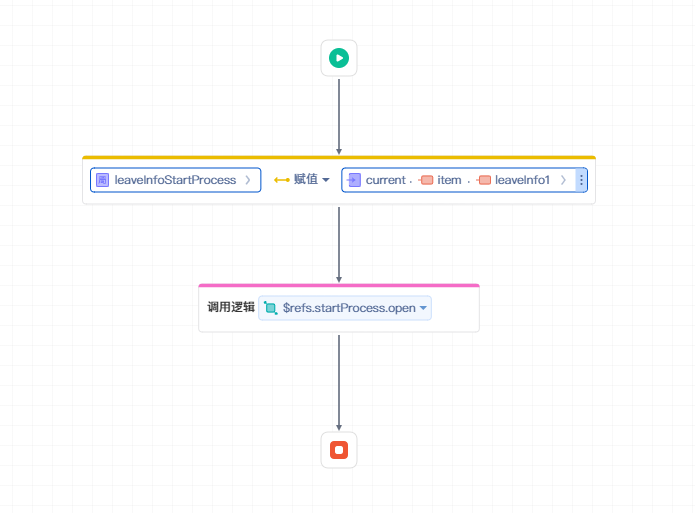
设计流程发起弹窗,并为确定按钮绑定如下图所示事件逻辑。


# 2.5 主管审批申请
其他用户任务的页面和审批逻辑与本任务基本相同,谨以此任务搭建过程指导如何使用用户任务流程组件。
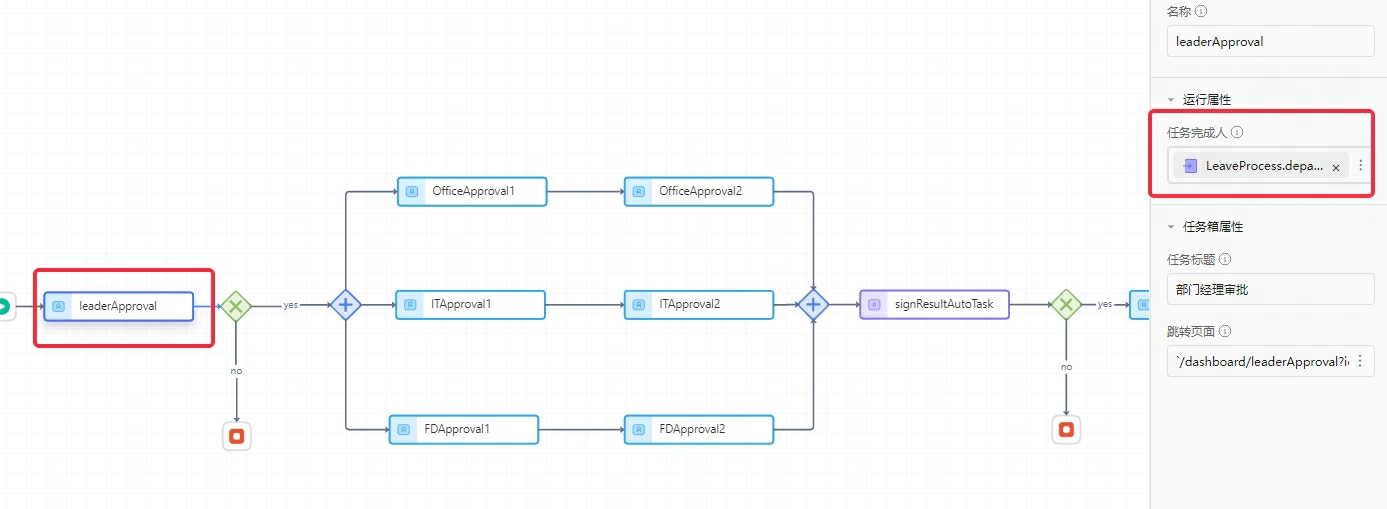
开始后的第一个节点为部门经理审批节点。

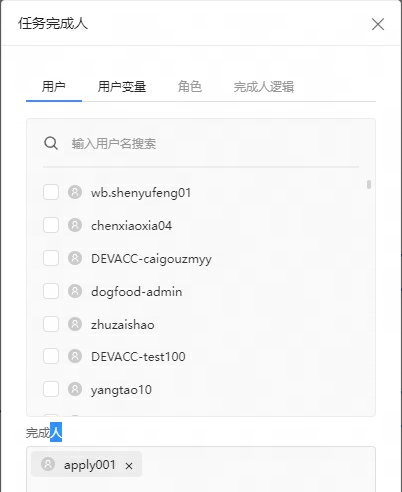
完成人选择流程输出的变量 departmentManagerName ,也可以设计逻辑变量、角色等。

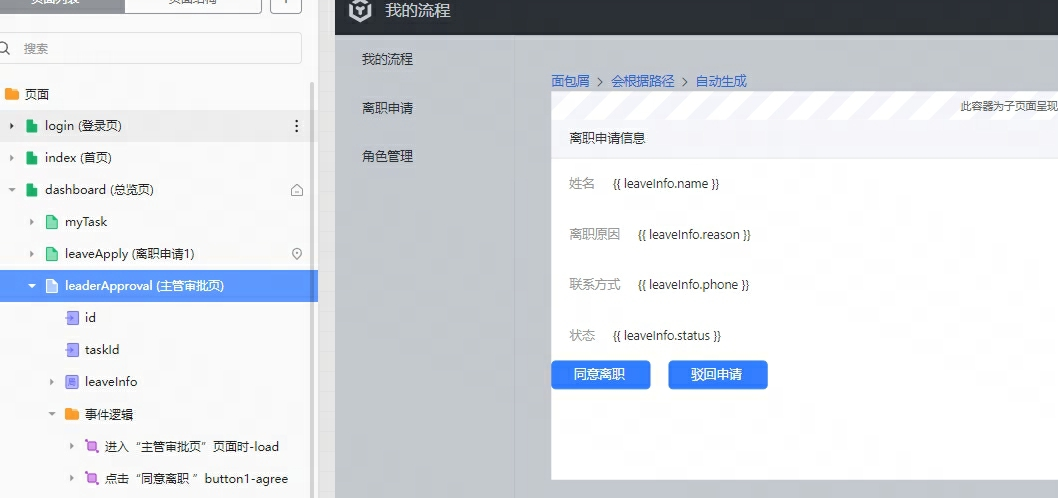
根据离职信息实体完成审批页面设计。

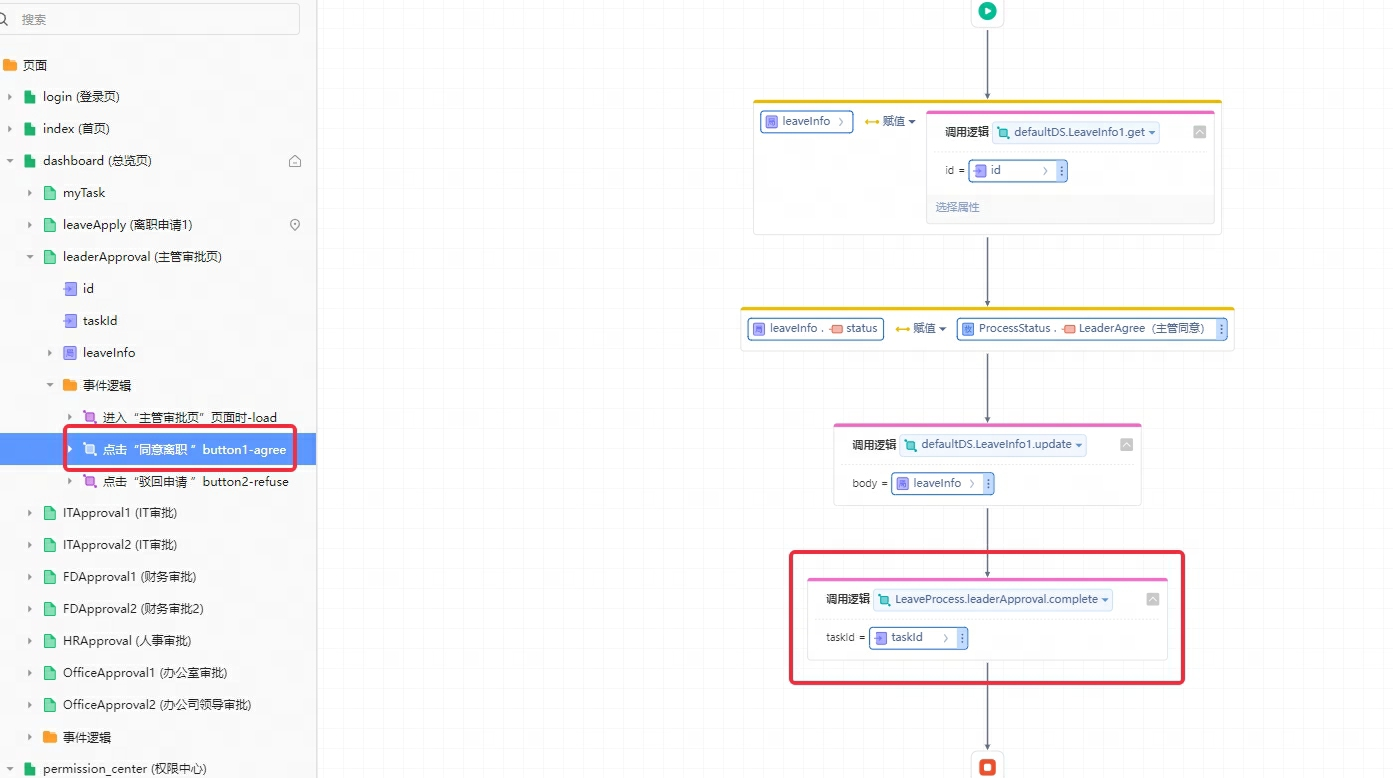
同意离职会调用本用户任务下的同意逻辑。

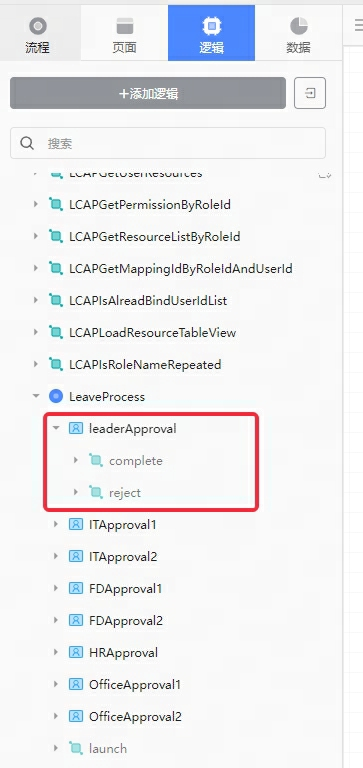
同意逻辑位于全局逻辑 > 流程 > 任务下。

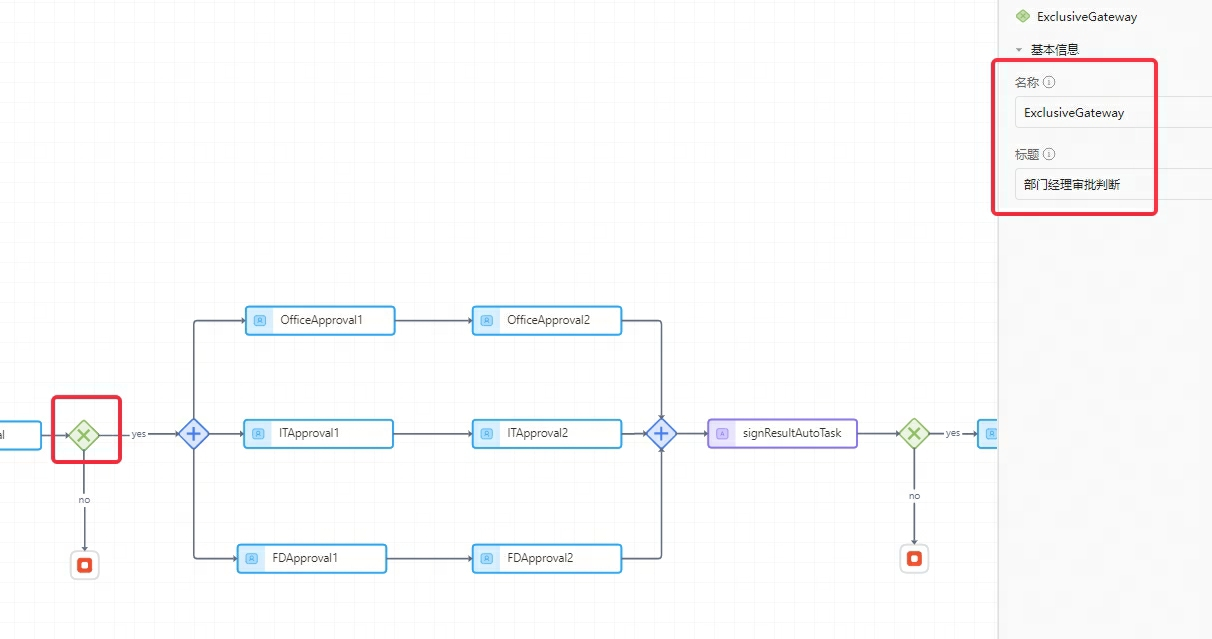
# 2.6 判断审批结果

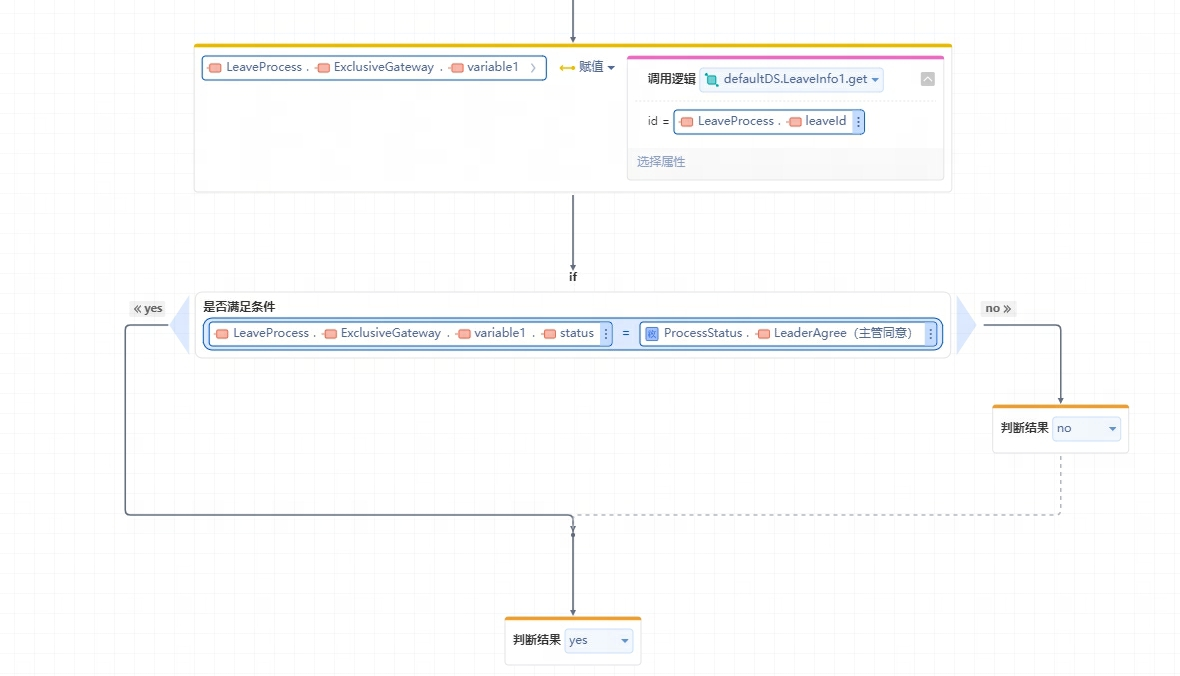
双击排他网关,编写判断状态逻辑。

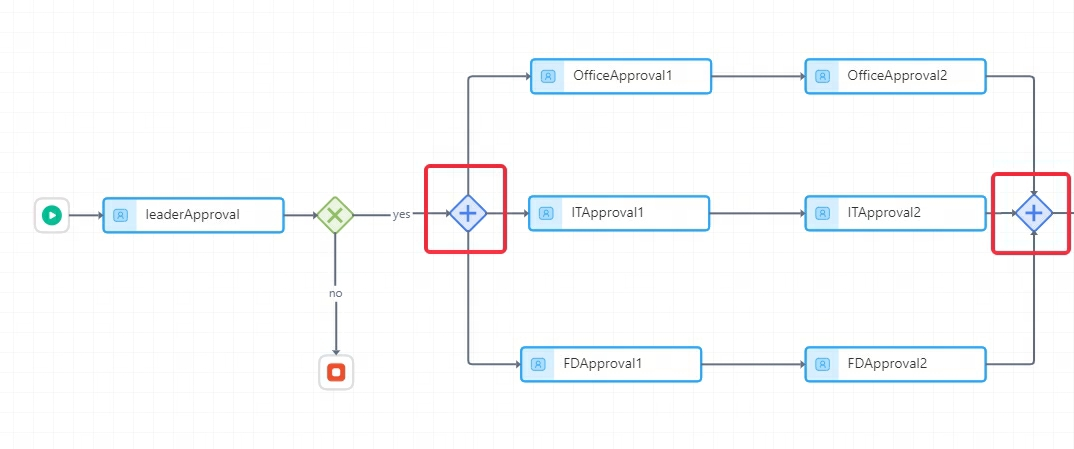
# 2.7 设计各部门会签流程
拖入两个并行网关。

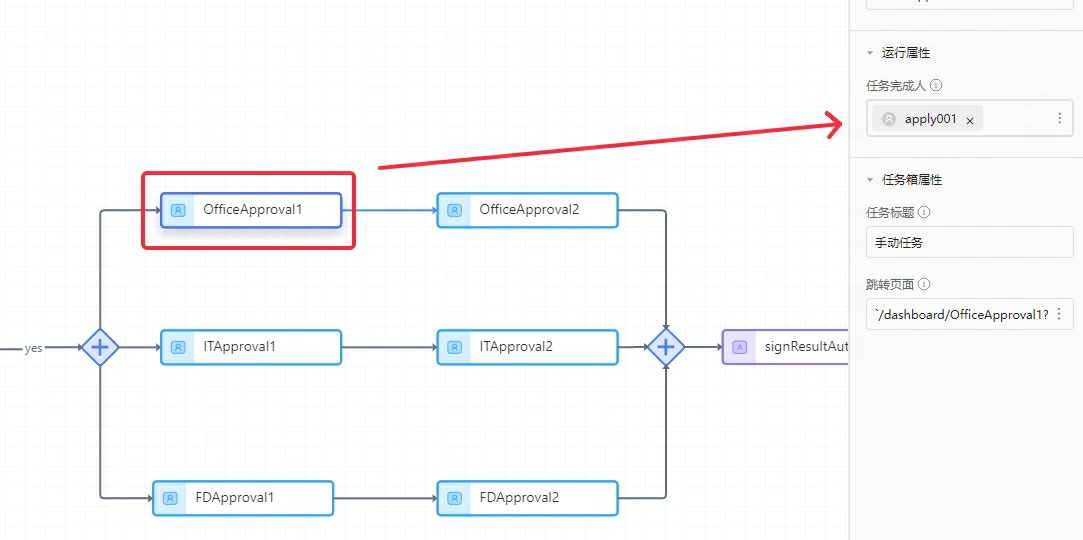
对于每一任务设置完成人,重复完成6个任务。

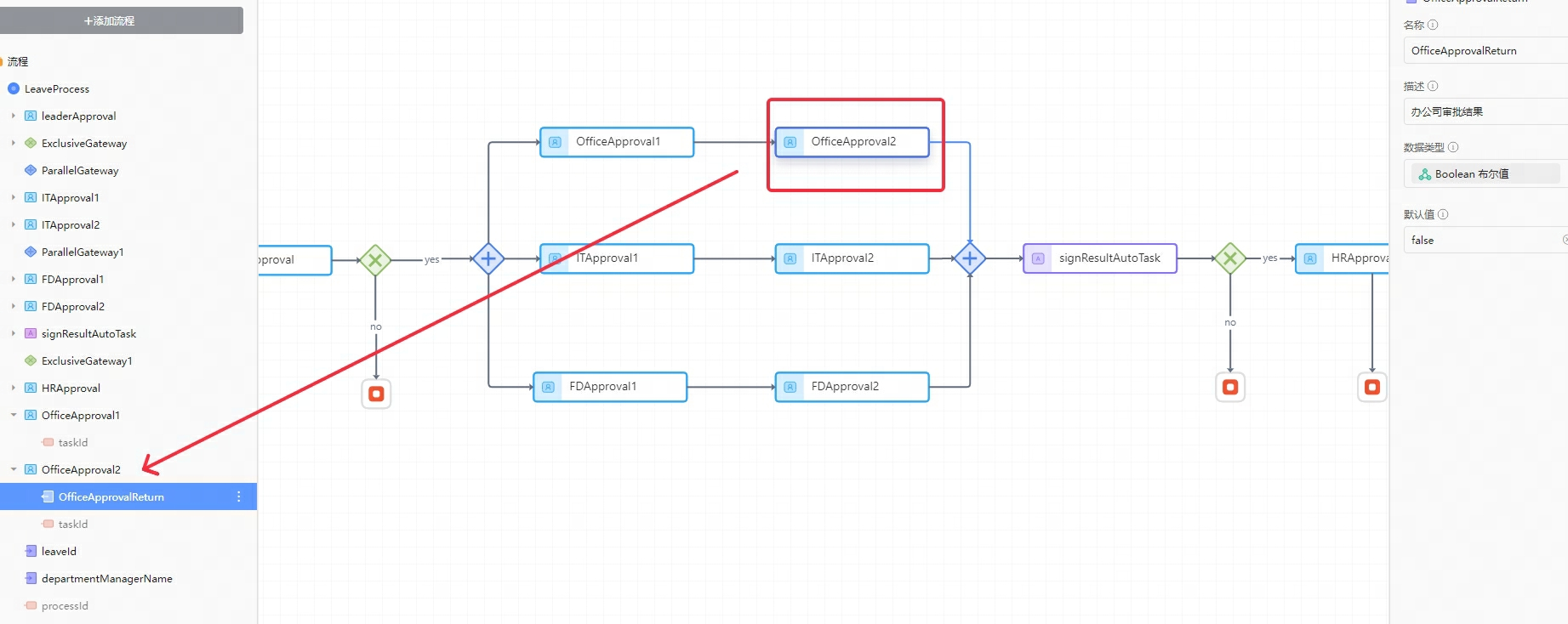
每条会签分支要有一个输出。

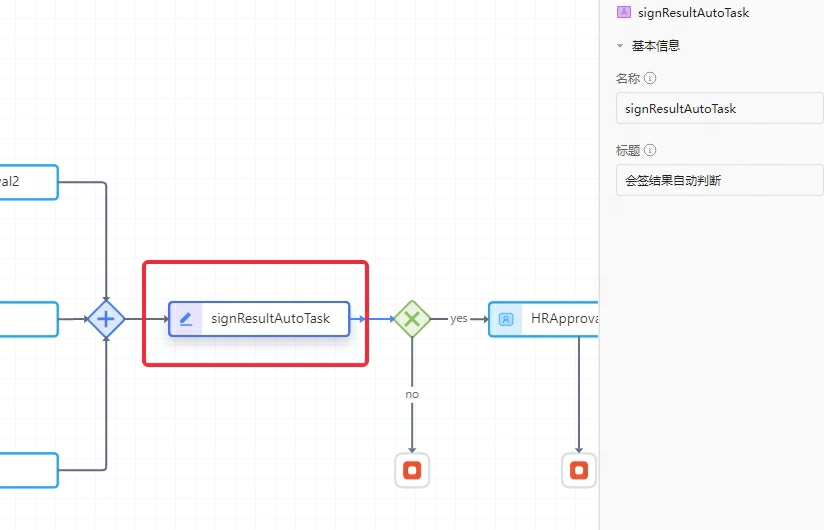
# 2.8 判断会签结果
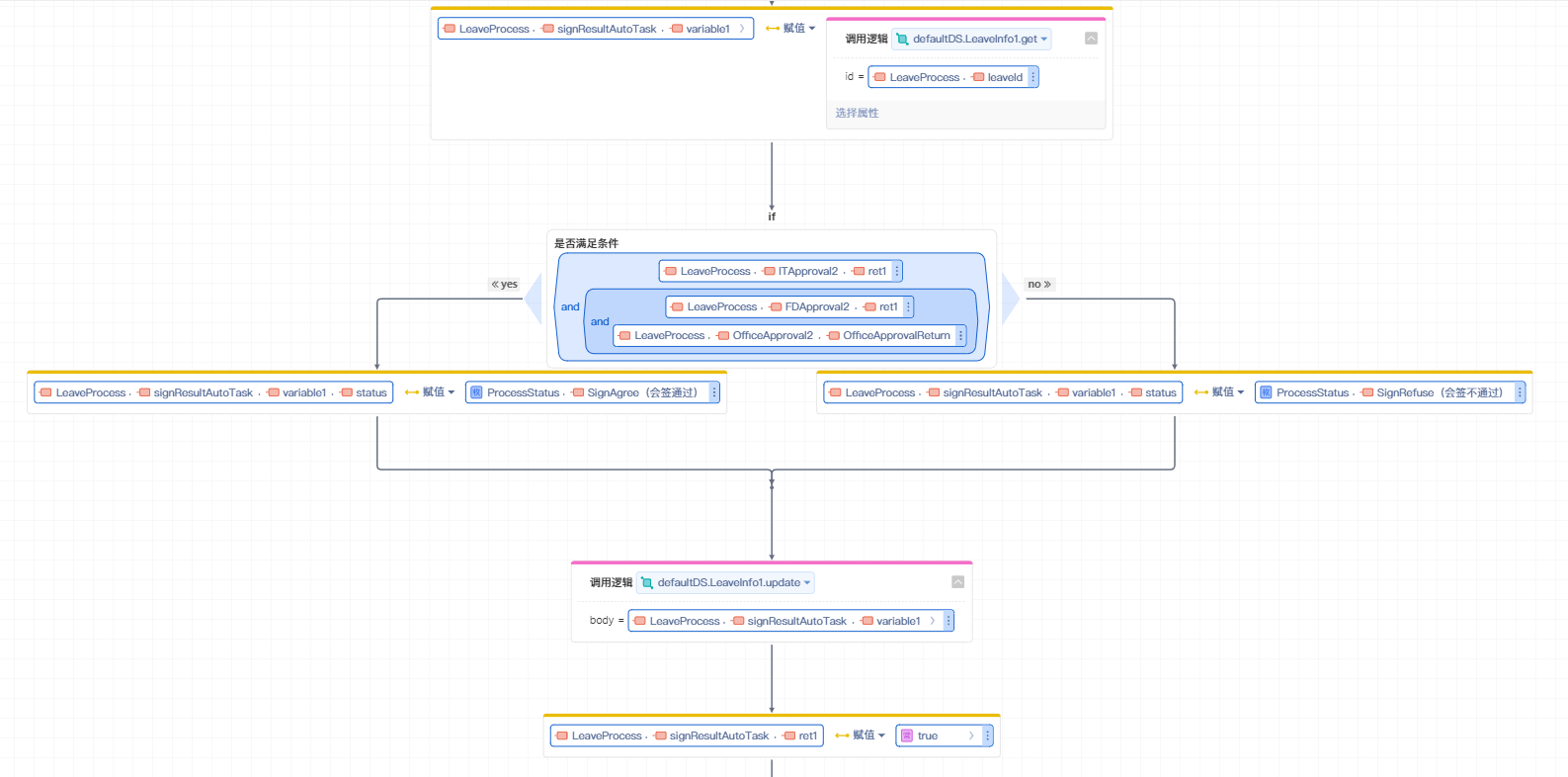
拖入自动任务组件,双击打开编写逻辑,判断每个分支的结果。

判断逻辑是3个会签分支都通过才是会签通过。

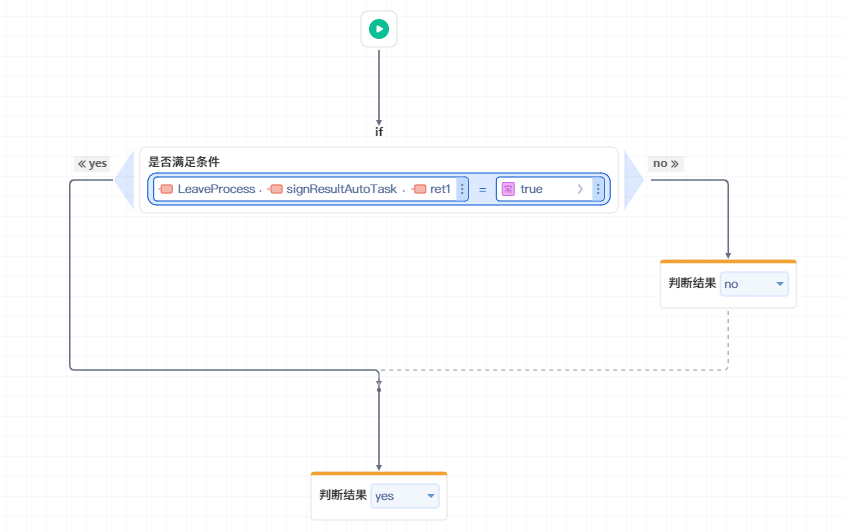
拖入排他网关,判断自动任务执行结果:
- 通过:流转到下一节点。
- 不通过:流程结束。

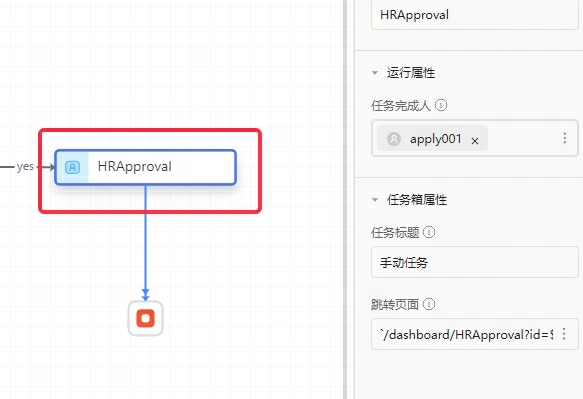
# 2.9 人力资源部审批
为人力资源部审批设置完成人及跳转页面。

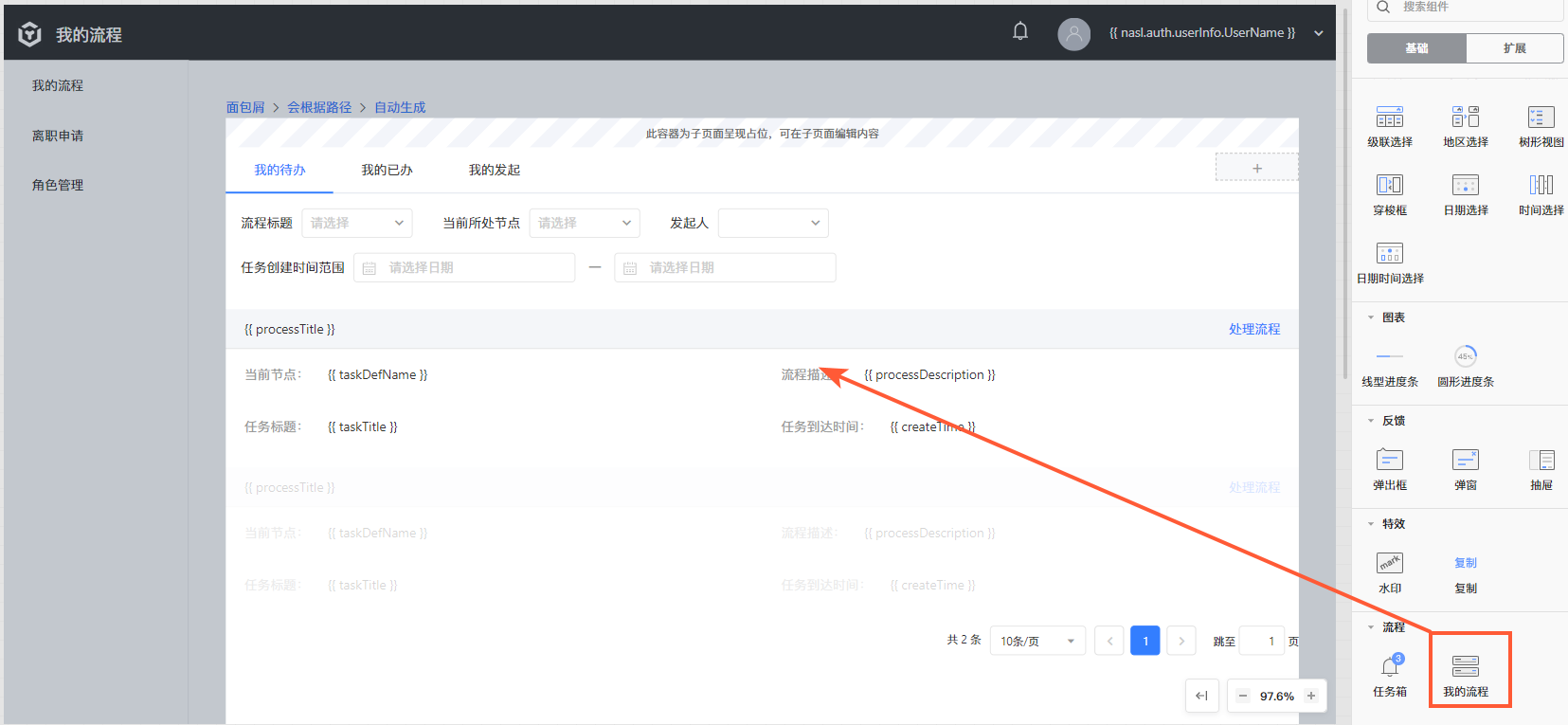
# 2.10 我的流程中心页面
流程功能完成后,可新建一个子页面,通过“我的流程”组件拖拽生成流程中心,应用完成。