# H5应用发布为微信小程序
V2.19版本后CodeWave平台支持微信小程序发布。
# 1、在微信公众平台注册小程序
微信公众平台地址:https://mp.weixin.qq.com/
微信公众平台支持注册各类型小程序,本文中仅关注个人版和企业版。
企业版:需要公司主体和300元注册费用,可正常使用。
个人版:免费申请,可支持开发测试,但正式发布后被微信限制使用。

# 2、在低代码平台搭建H5应用
# 2.1 环境要求
低代码平台需要能够连接外网。
# 2.2 H5应用搭建
应用搭建过程具体可参考学习中心或者文档中心。
# 2.3 发布设置详解
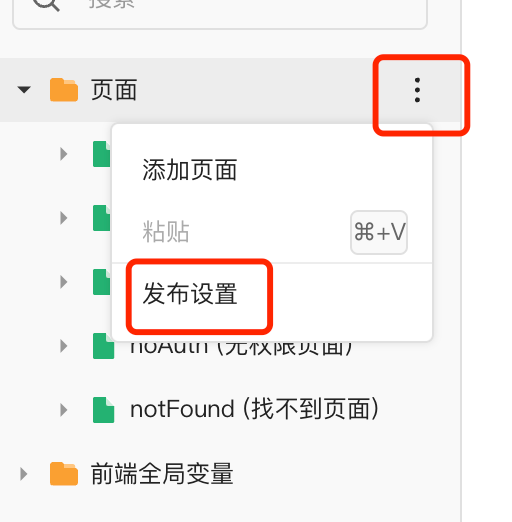
# 2.3.1 发布设置入口
在页面节点右键,或者点击右侧更多菜单,找到发布设置菜单项。

弹出移动端发布设置窗口:默认勾选H5应用,不能被取消,可以增加勾选微信小程序,勾选后则出现发布参数设置。

# 2.3.2 设置AppID和AppSecret
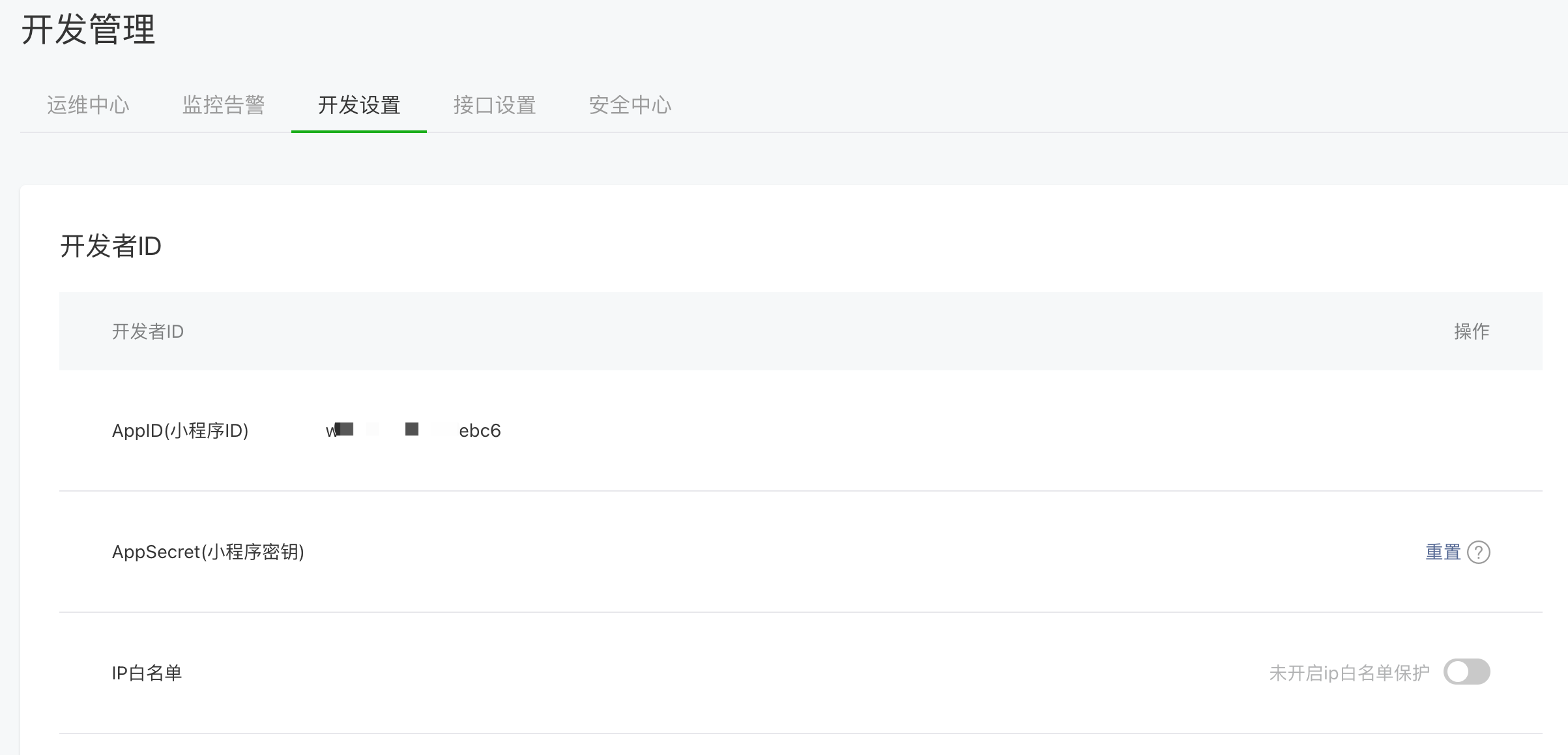
根据“问号”提示指引,在微信开放平台后台,找到对应的参数,填入:
- AppID:在微信开放后台:开发-开发管理-开发设置-开发者ID-AppID(小程序ID)。
- AppSecret:在微信开放后台:开发 > 开发管理 > 开发设置 > 开发者ID > AppSecret(小程序密钥)。
注意:如果点击重置,需要管理员扫码授权,并且重新生成密钥,请谨慎操作。


# 2.3.3 设置代码上传密钥和IP白名单
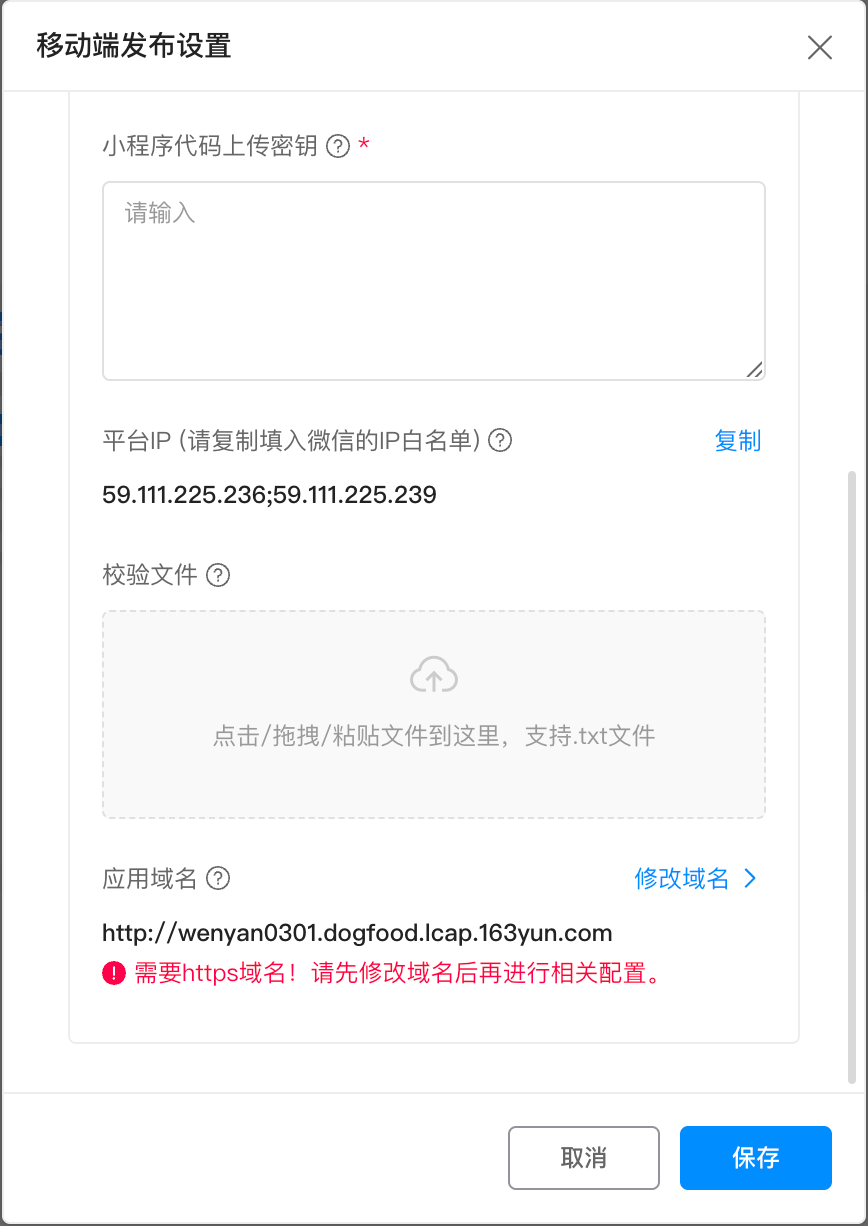
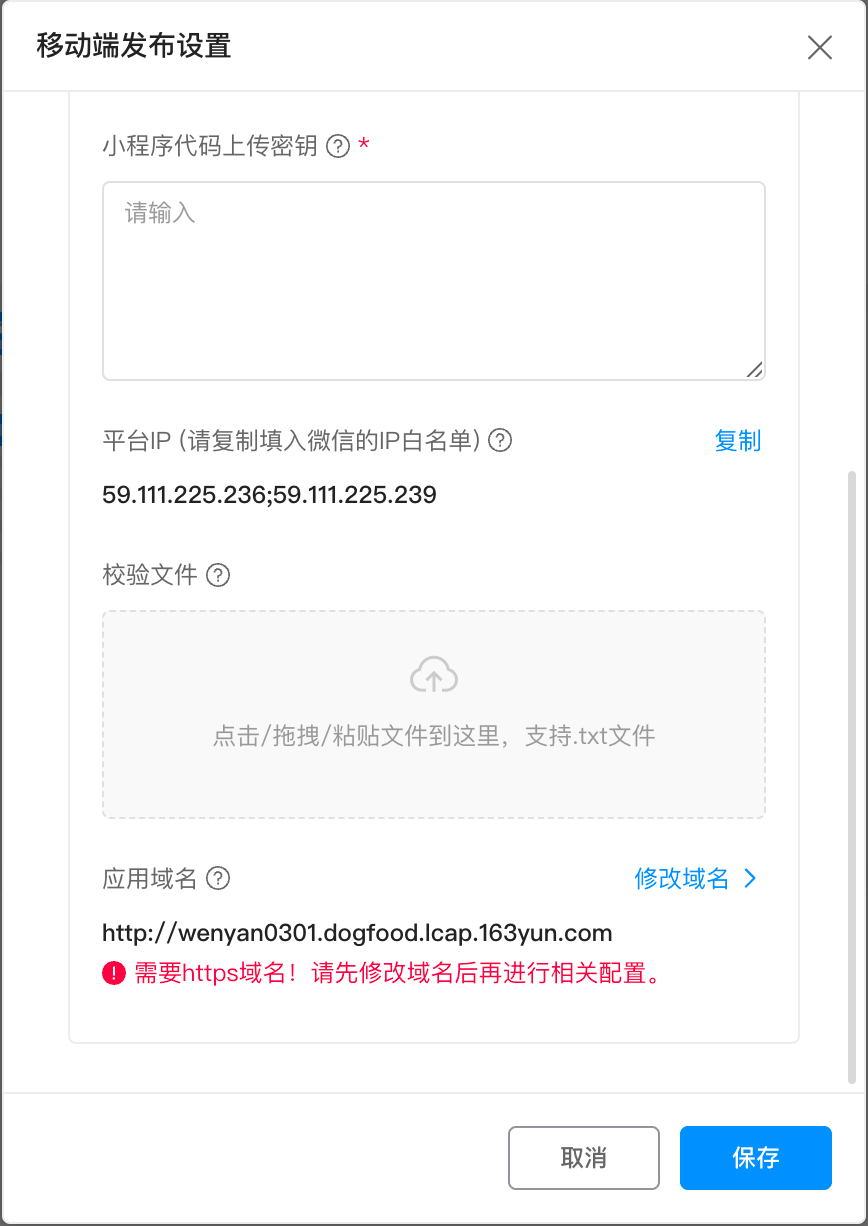
低代码平台发布时,会向微信开放后台上传小程序代码,需要设置上传密钥,并将低代码平台的IP加入到IP白名单中。

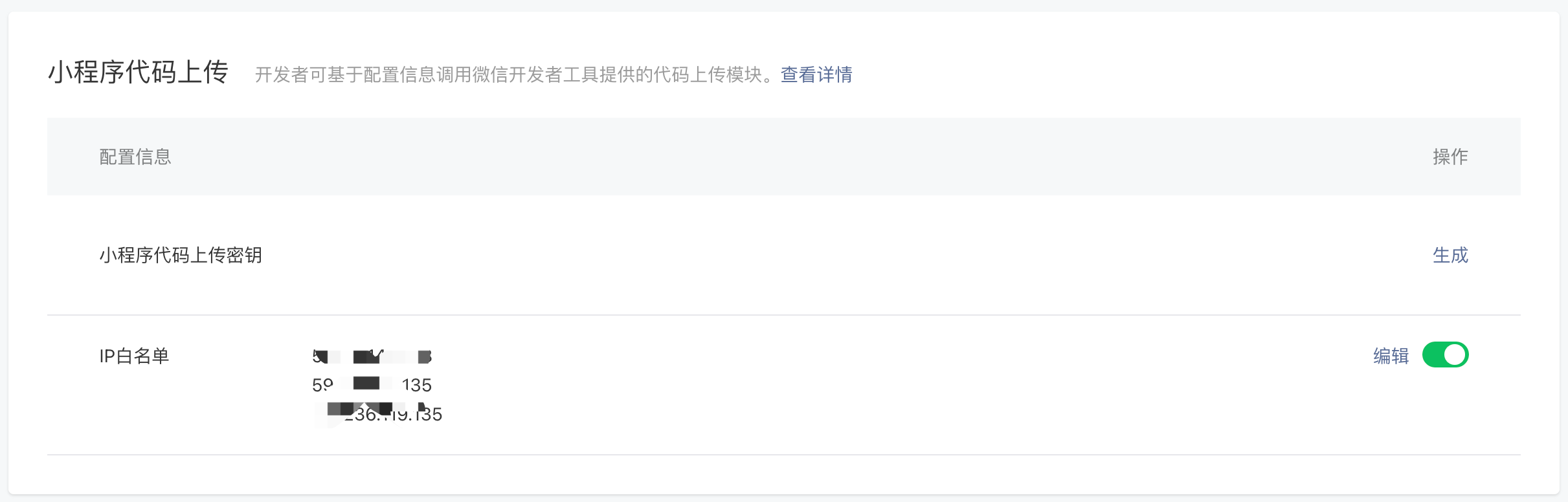
小程序代码上传密钥:在微信开放后台开发 > 开发管理 > 开发设置 > 小程序代码上传 > 配置信息。
平台IP:显示出低代码平台IP,并支持一键复制,到微信开放后台粘贴。

# 2.3.4 设置域名(要求https协议)
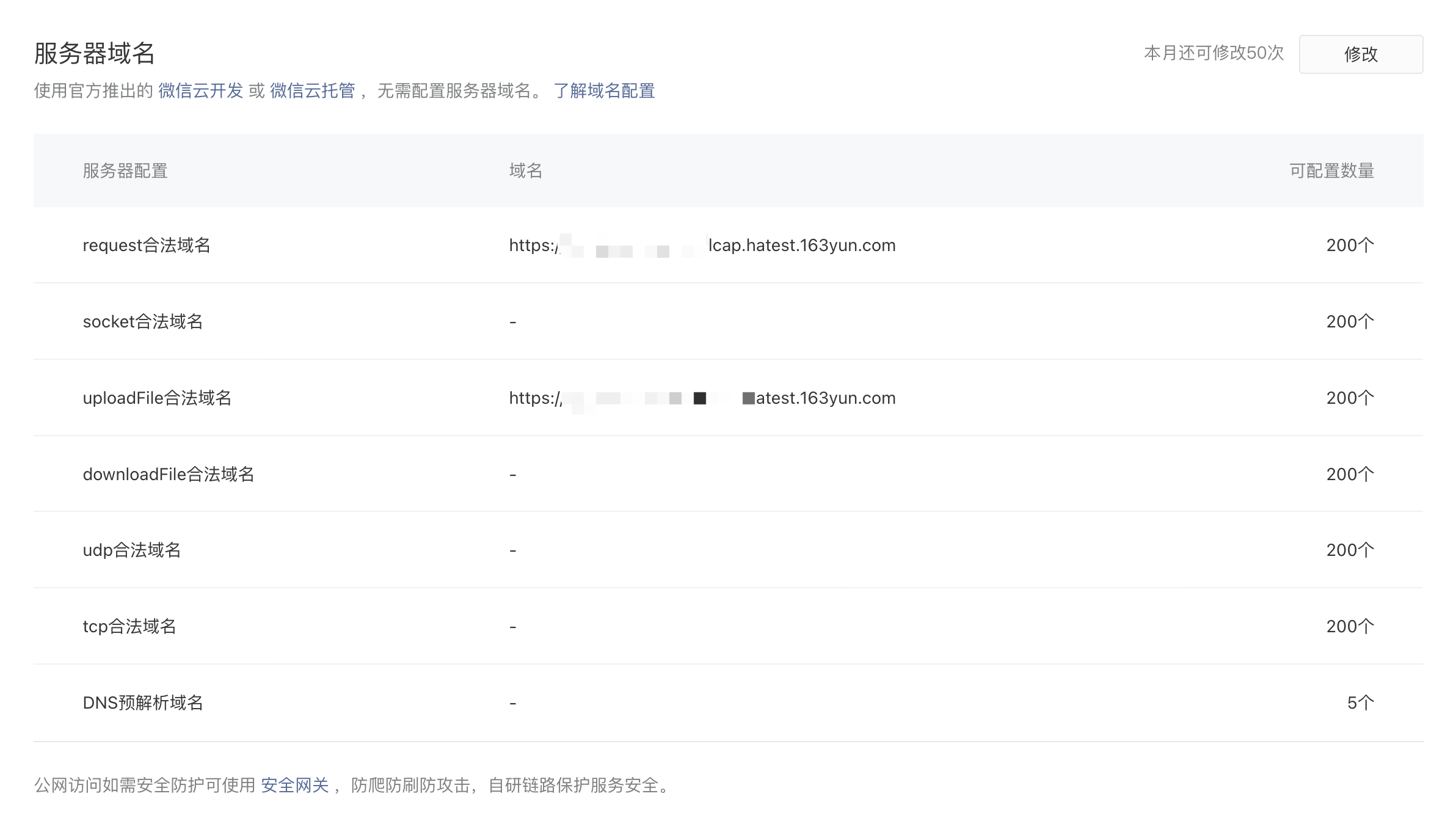
微信开放后台需要设置服务器域名,request合法域名和uploadFile合法域名,要求是https协议。其他域名配置根据应用使用酌情配置。

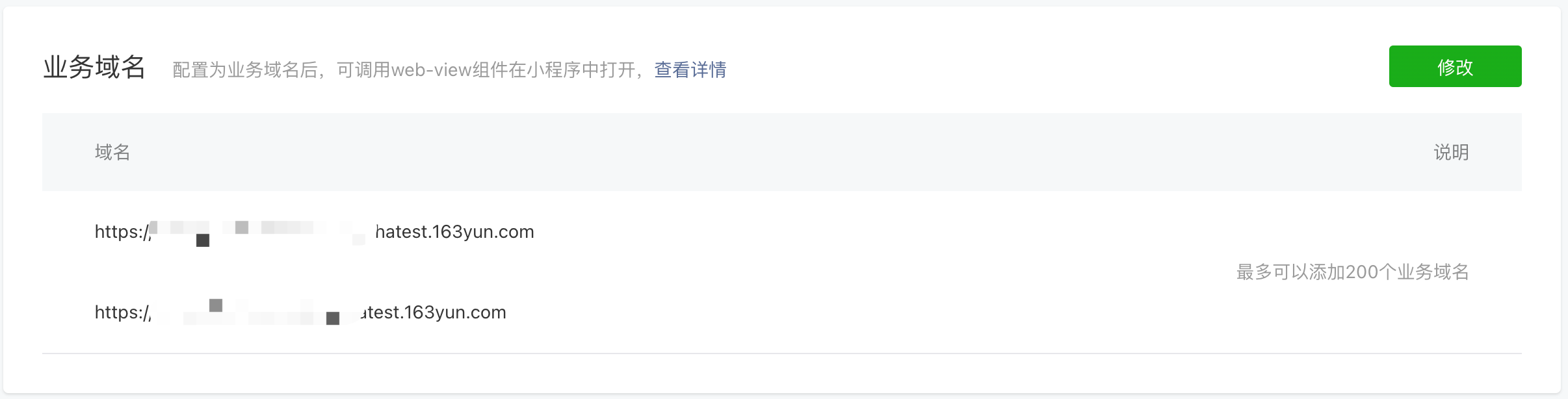
企业版小程序需要填写业务域名,并要求将校验文件放置在应用域名根目录下。



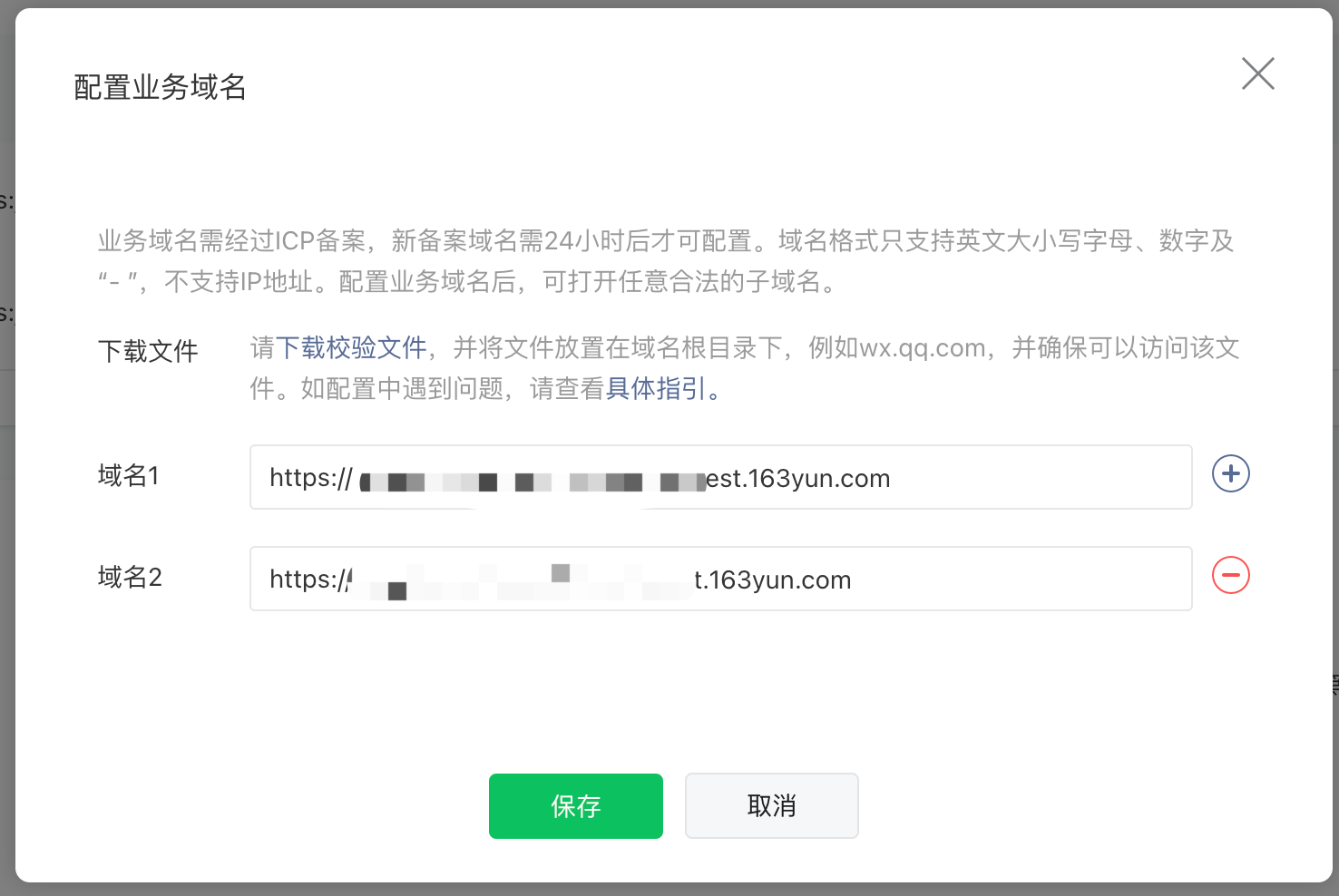
校验文件:在微信开放后台开发 > 开发管理 > 开发设置 > 业务域名 > 修改 > 下载校验文件,点击下载后,上传到低代码平台发布设置弹窗。(个人版不需要)。
应用域名:可在弹窗中复制或修改域名,目前https域名的申请仍需自行处理。
# 2.4 预览发布
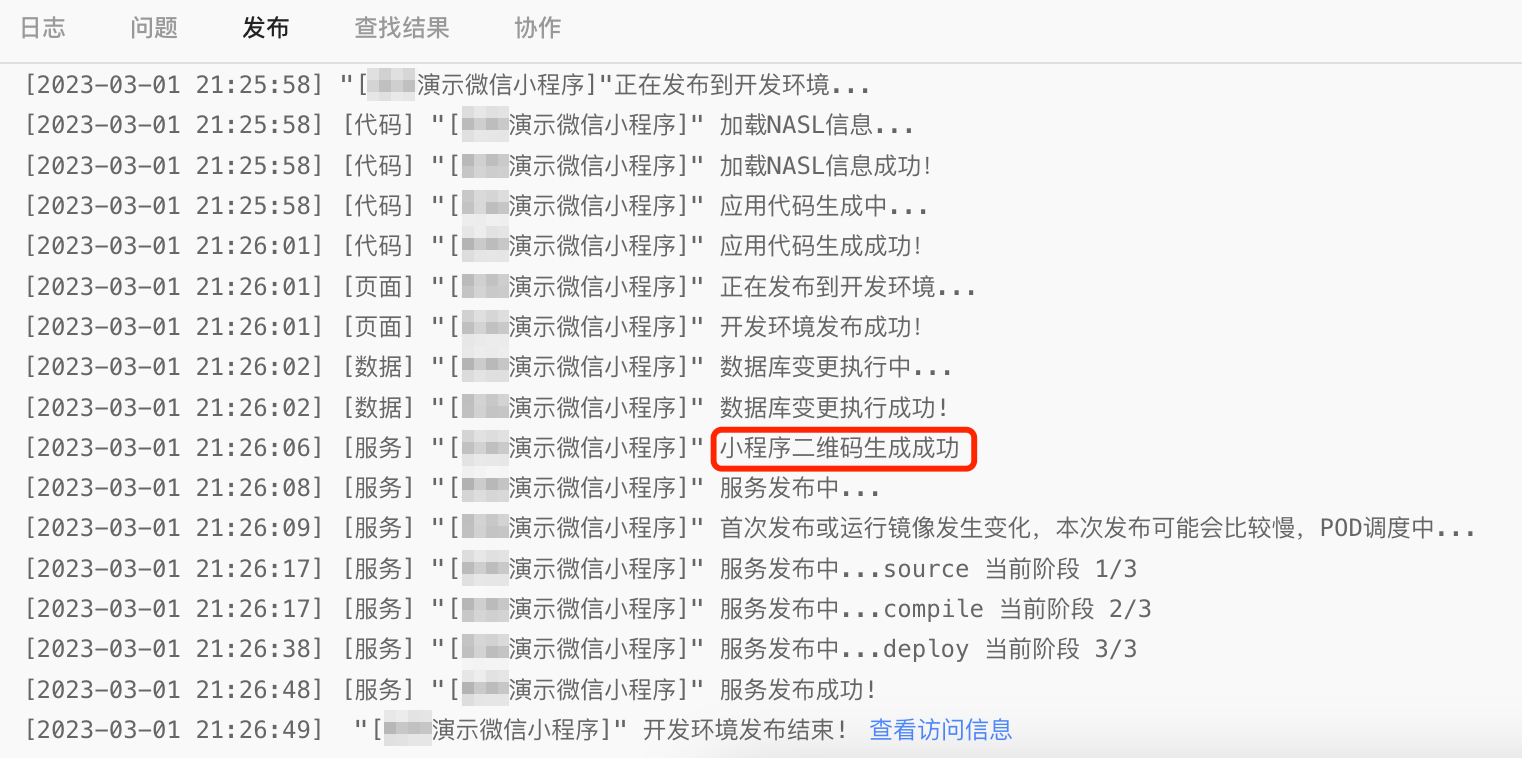
当发布设置勾选了微信小程序,并填写保存参数后,发布到开发环境时,会生成小程序二维码(此环节需要连网可访问微信开放后台)。

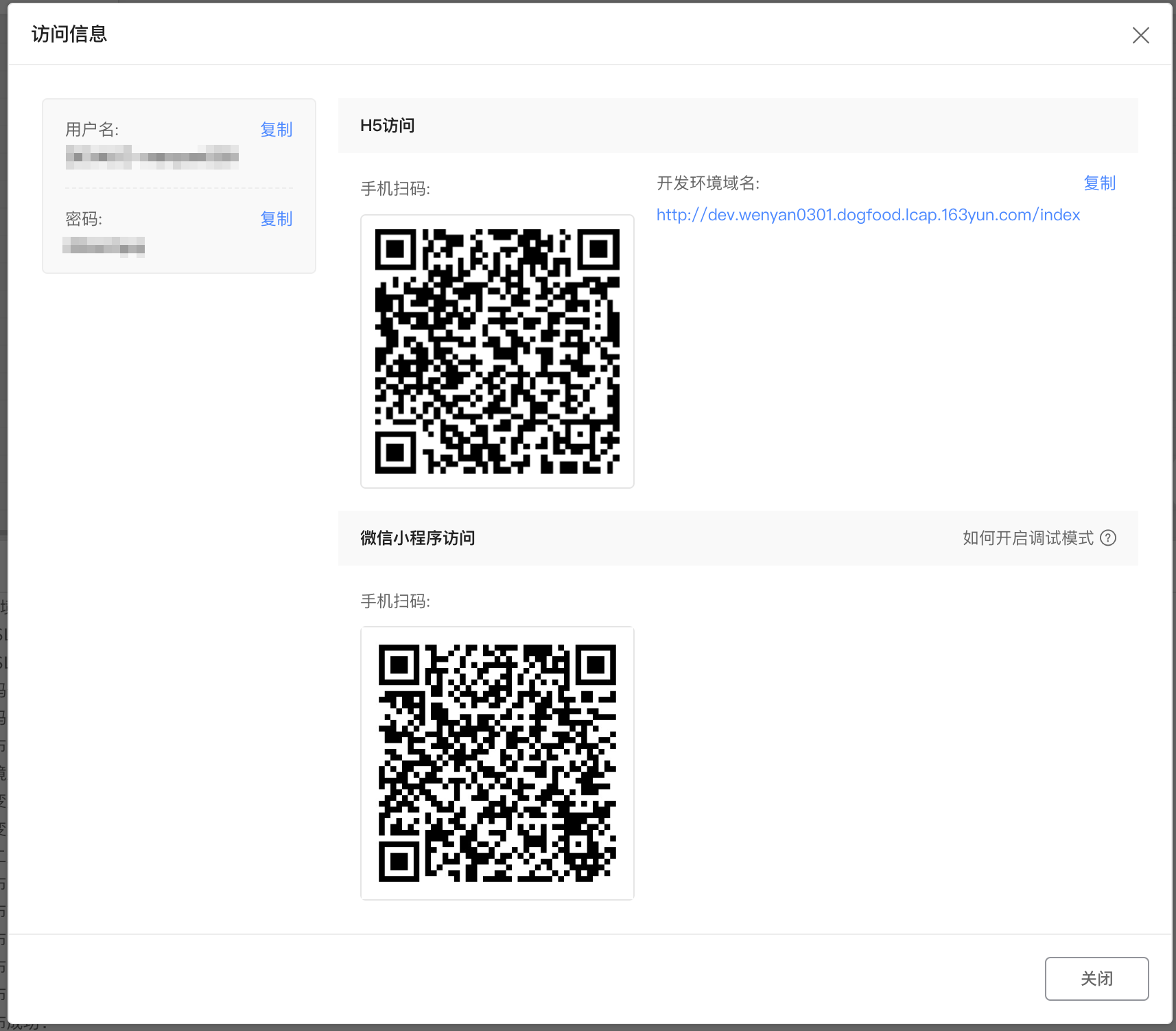
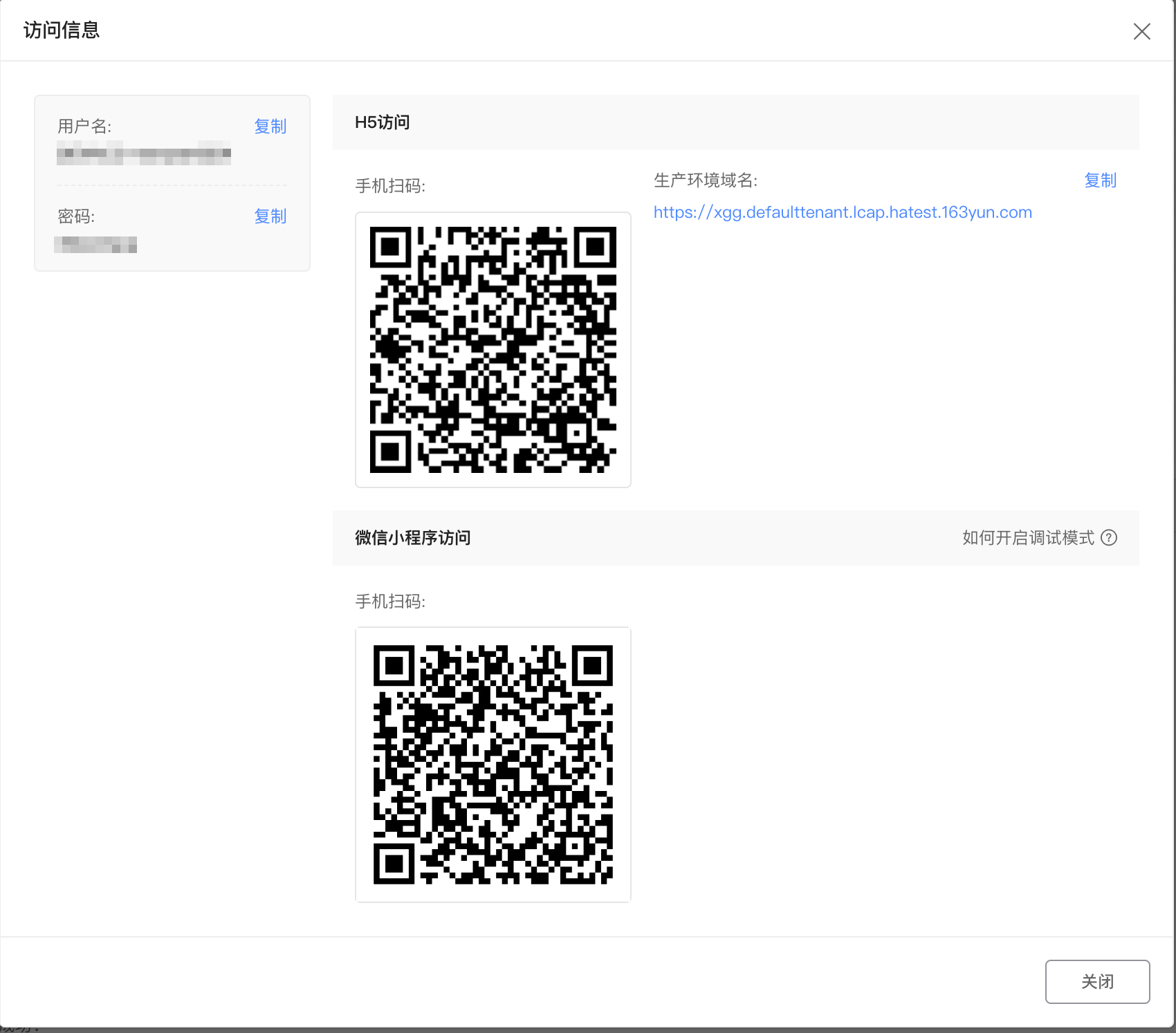
发布完成后会弹出访问窗口,此时可以根据需要访问H5应用,或微信小程序。

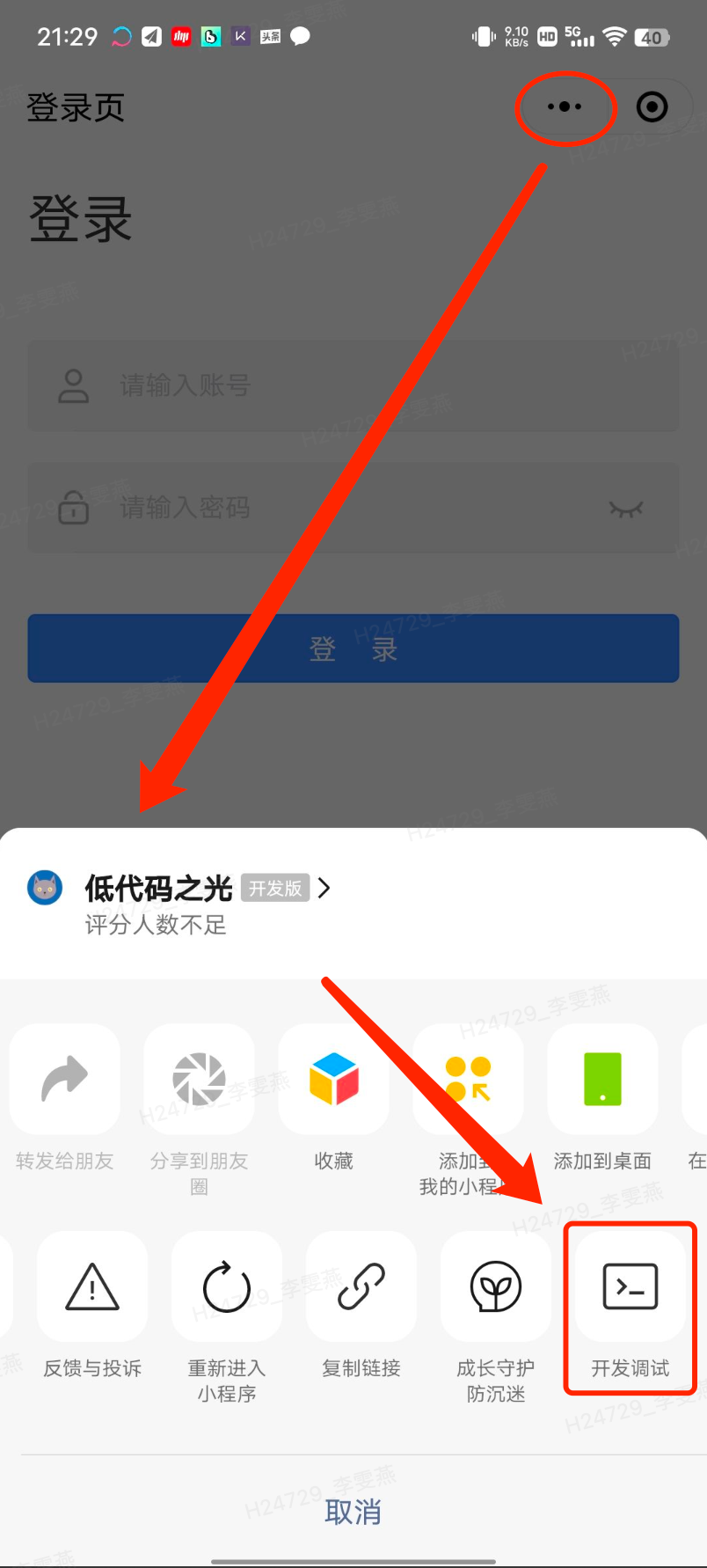
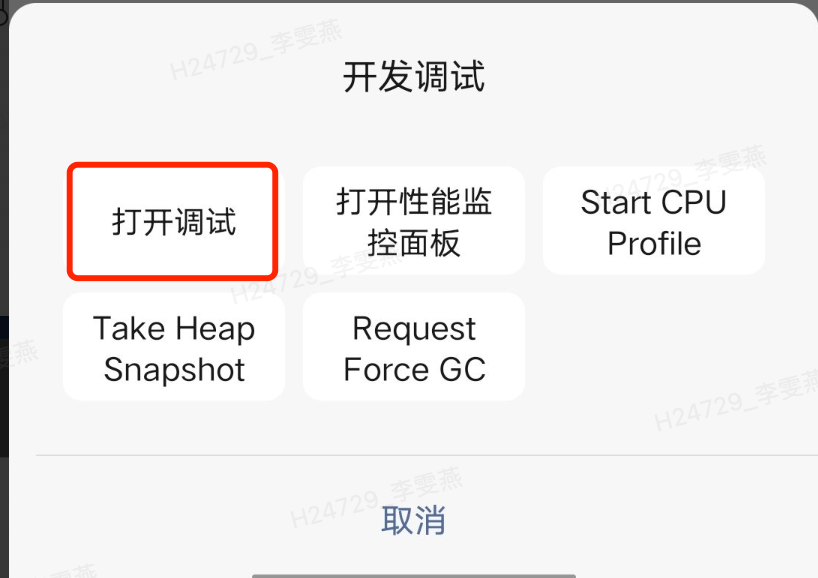
扫描微信小程序二维码后,可打开“开发版”微信小程序,初次访问是空白,需要开启调试模式后再次扫码可正常访问。
打开调试模式步骤如下图:


# 2.5 正式发布
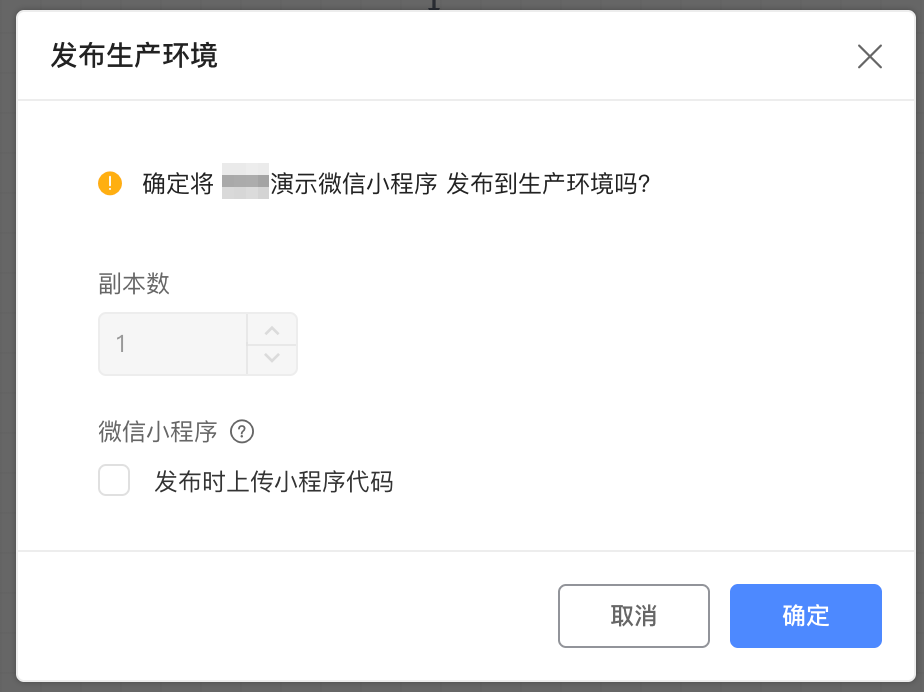
点击正式发布时,会弹出窗口,提供微信小程序:发布时上传小程序代码功能。
初次发布时建议勾选,后续发布可以不勾选。
一套微信原生小程序框架,内部嵌入H5应用的页面进行展示,所以H5应用功能迭代频繁发布时,小程序代码不会改动,不必反复上传。
需要上传的情况:域名变动时、小程序代码框架变动时(平台更新行为或客户定制化开发行为)。

日志会显示小程序发布相关内容。

发布成功后同样会弹出二维码。

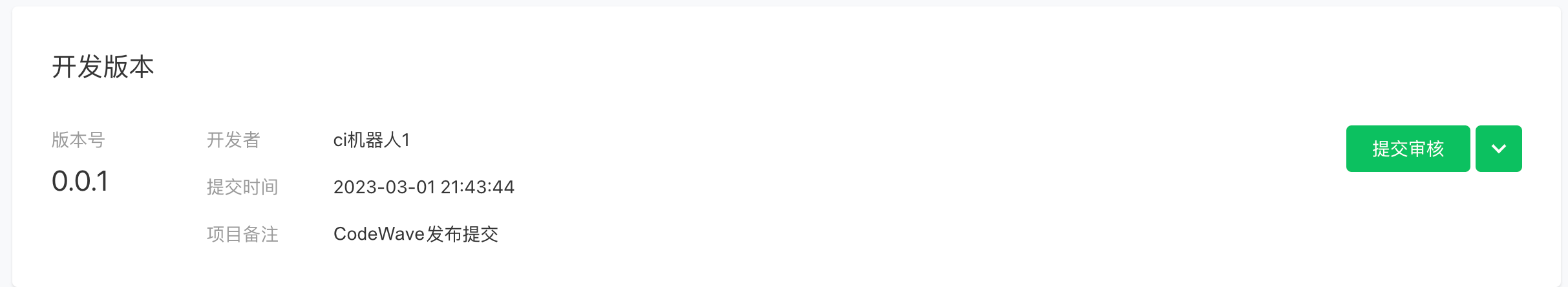
正式发布成功后,在微信开放后台:管理 > 版本管理 > 开发版本中出现一条记录,项目备注为“CodeWave发布提交”,开发者此时可选择提交审核,微信开放后台会在1-7个天内给出审核结果。

审核成功后即可发布上线,在微信中可被搜索到。

# 2.6 微信小程序能力调用
# 2.6.1 获取微信OpenId
在前端逻辑中,选择调用逻辑 > 系统逻辑 > 微信 > getWeChatOpenid。此步骤可直接使用不需要授权。

# 2.6.2 获取微信昵称头像
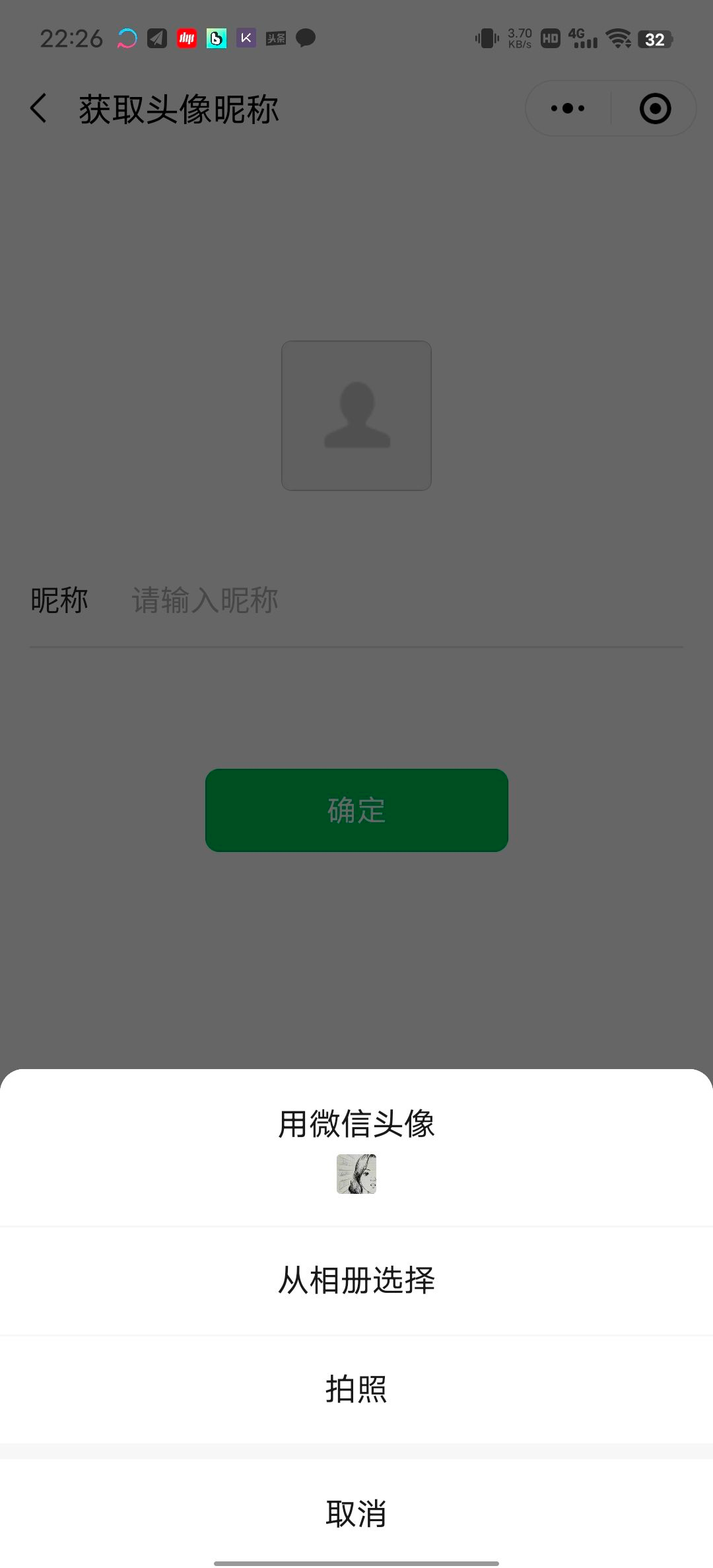
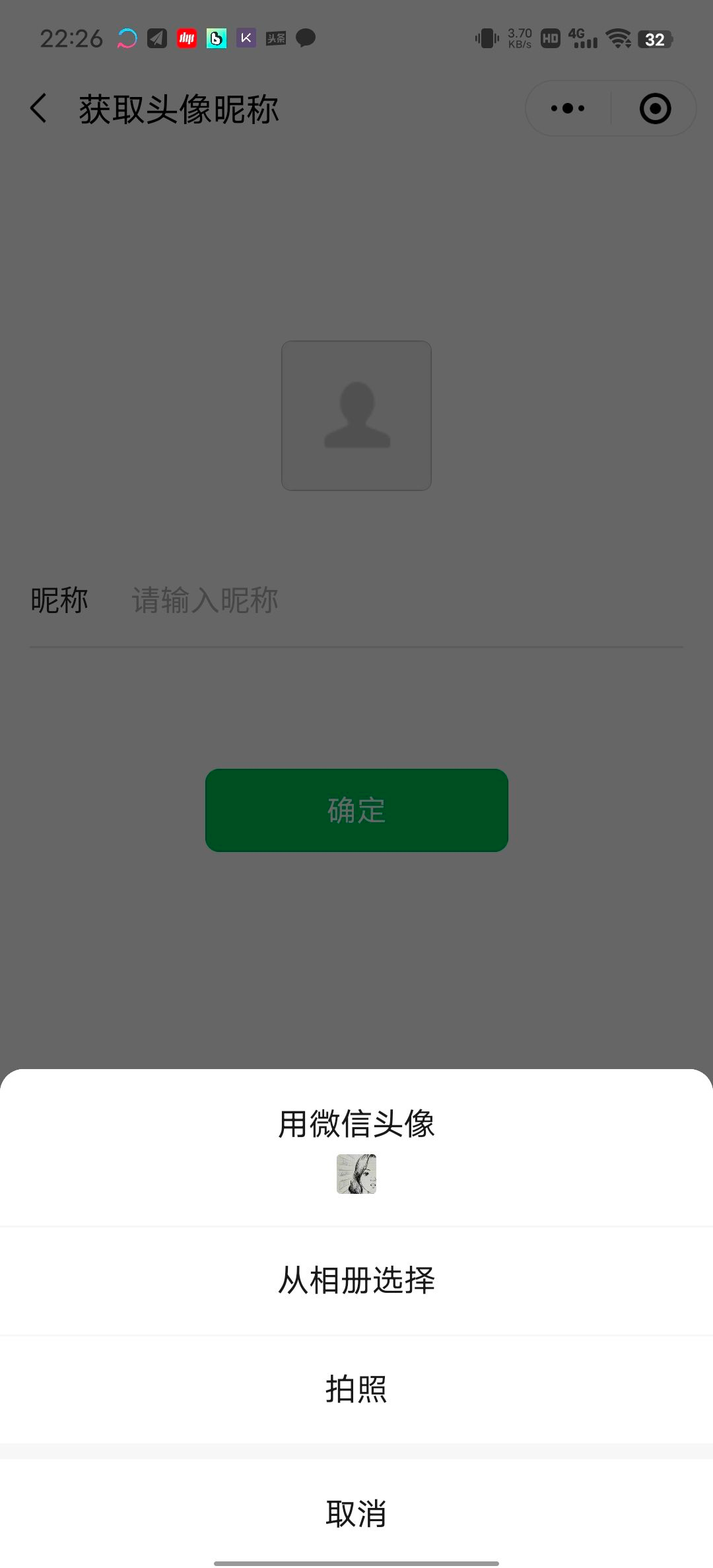
以获取微信头像昵称场景为例,需要在微信用户信息页获取(该页面为微信小程序原生页面)。
第一步:唤起微信用户信息页:在前端逻辑中,选择调用逻辑-系统逻辑-微信-navigateToUserInfo。
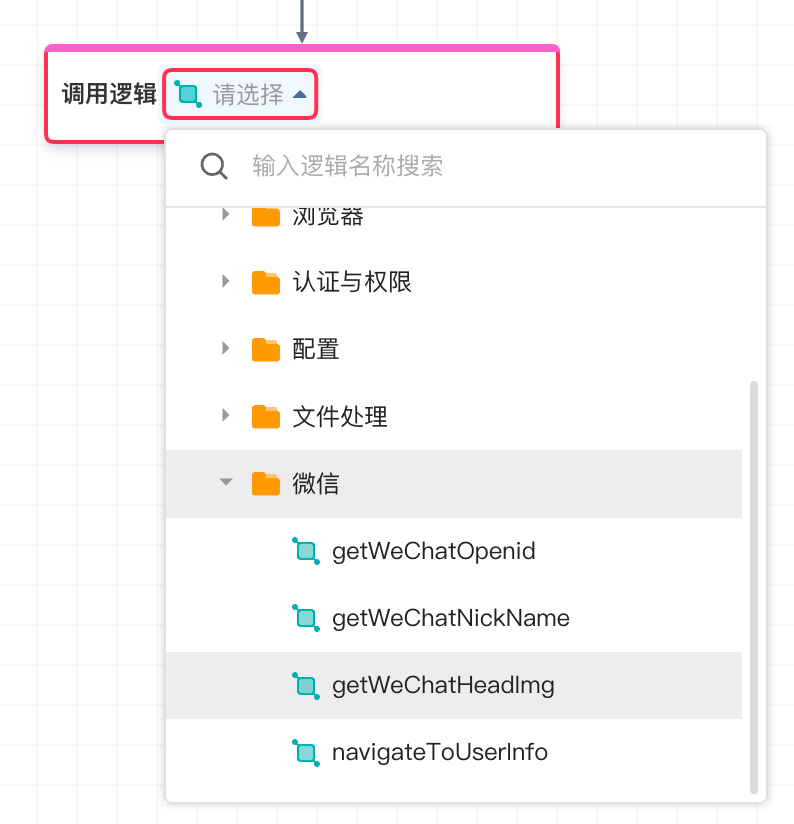
第二步:获取后,在页面加载事件中,可以直接使用getWeChatHeadImg、和getWeChatNickName获得数据。


# 2.6.3 判断当前H5页面是否在微信小程序中
使用场景:获取Openid和昵称头像时,如果不在小程序中访问,可以给出其他的处理方式或提示。
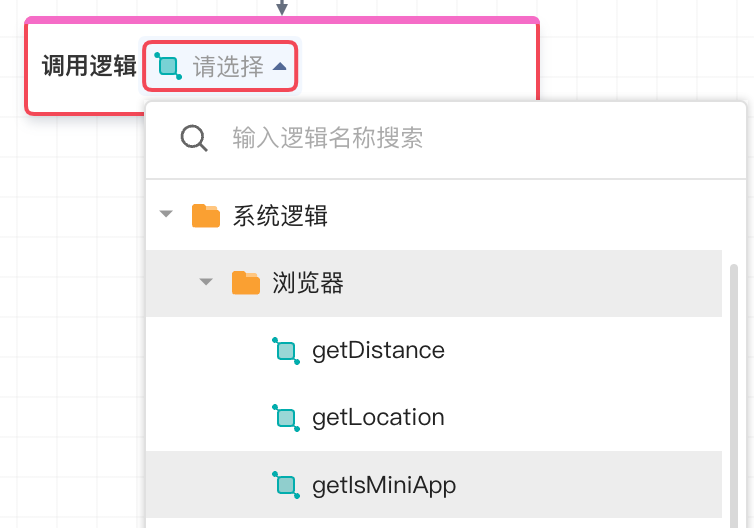
在前端逻辑中,选择调用逻辑-系统逻辑-浏览器-getIsMiniApp,获得true时,在小程序中访问,false则为普通浏览器访问。

# 3、常见问题
# 3.1 小程序内容与H5应用内容的关系?
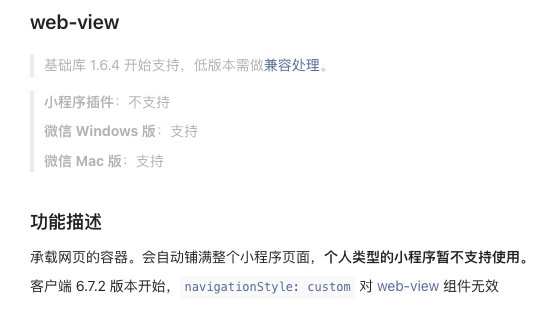
回答:低代码平台内置一套微信小程序原生代码,包含WebView组件,H5页面显示在WebView组件中。所以小程序内容和H5内容实际是同一套H5页面。
只有微信用户信息页是小程序原生代码,无法在低代码应用中编辑。


# 3.2 两个低代码H5应用域名设置为相同域名可以么?
回答:会有问题,域名只能访问到其中一个应用。
# 3.3 正式发布时什么情况需要勾选“上传小程序代码”?
回答:点击正式发布时,会弹出窗口,有选项:微信小程序:发布时上传小程序代码。
初次发布时建议勾选,后续发布可以不勾选。
解释:小程序代码是一套微信原生小程序框架,内部嵌入H5应用的页面进行展示,所以H5应用功能迭代频繁发布时,小程序代码不会改动,不必反复上传。
需要上传的情况:域名变动时、小程序代码框架变动时(平台更新行为或客户定制化开发行为)。
# 3.4 如果平台没有连接互联网如何使用?
回答:首先建议解决连网问题,这样开发迭代预览的时候会比较顺畅。
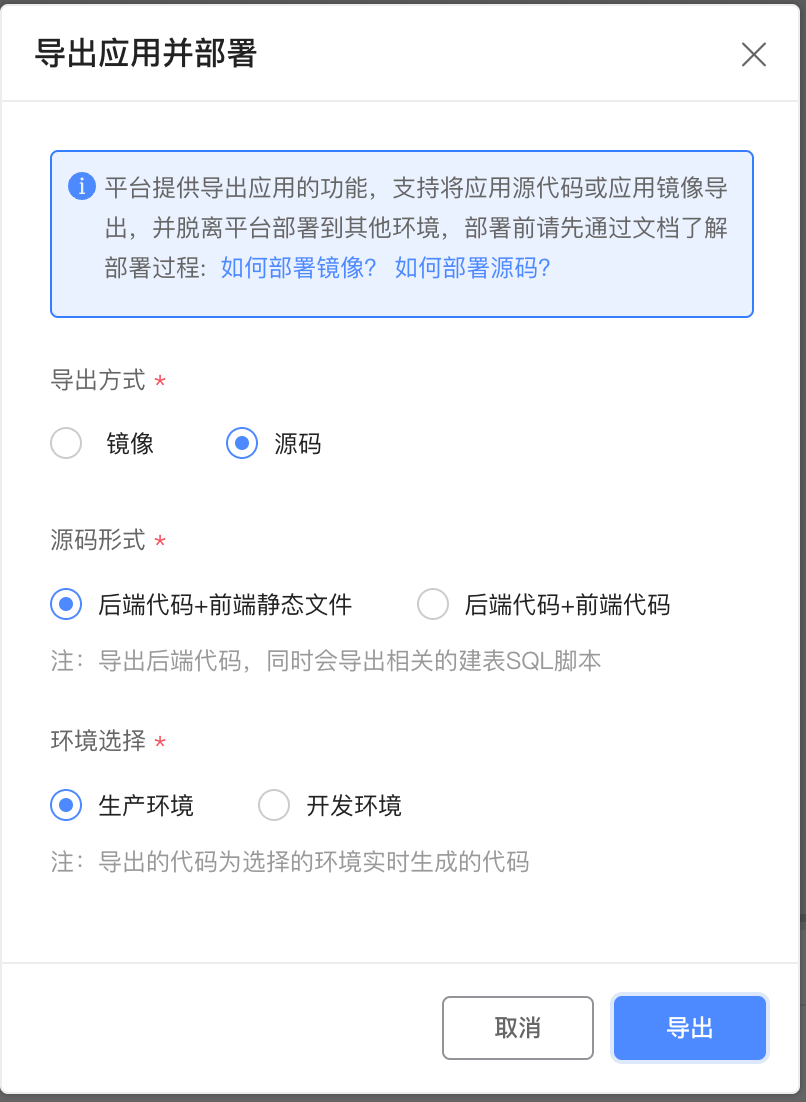
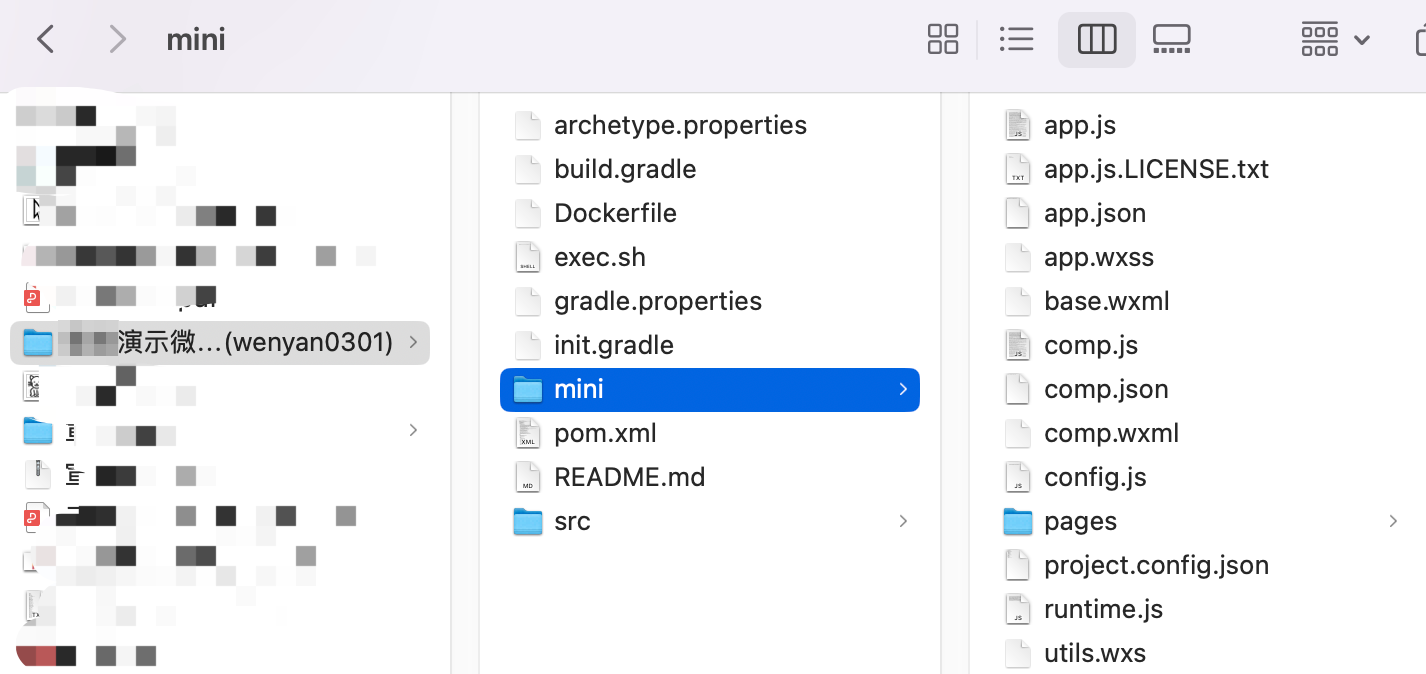
如果实在没有办法连网,在H5应用开发完成后,可以通过导出源码的方式将H5应用和小程序代码整体导出,再通过可连网的环境,上传到微信官方提供的小程序开发工具中使用。
导出文件夹中mini文件夹即为小程序代码。


# 3.5 个人版小程序为什么不能正式发布使用?
回答:我们采用了WebView嵌套H5页面的方式呈现,微信方可能出于安全考虑,在正式发布后不支持个人版小程序这样使用。

# 3.6 开发版二维码有效期?
回答:开发版小程序二维码有效期非常短,如果过期了,需要重新发布生成。