# 表单数据根据规则自动填充
# 场景1:选择两个日期,自动计算间隔天数
# 功能要求
输入开始日期和结束日期后,自动计算间隔的天数。

# 操作思路
- 搭建页面,添加好表单,绑定值。
- 创建计算差值的逻辑:先判断两个日期是否存在NULL,如有NULL值无法计算,然后使用内置函数DateDiff计算两个日期的差值并赋值。
- 给两个日期选择组件添加事件逻辑【失去焦点】,以保证无论先选择哪个日期,都可以计算出结果。
# 操作步骤
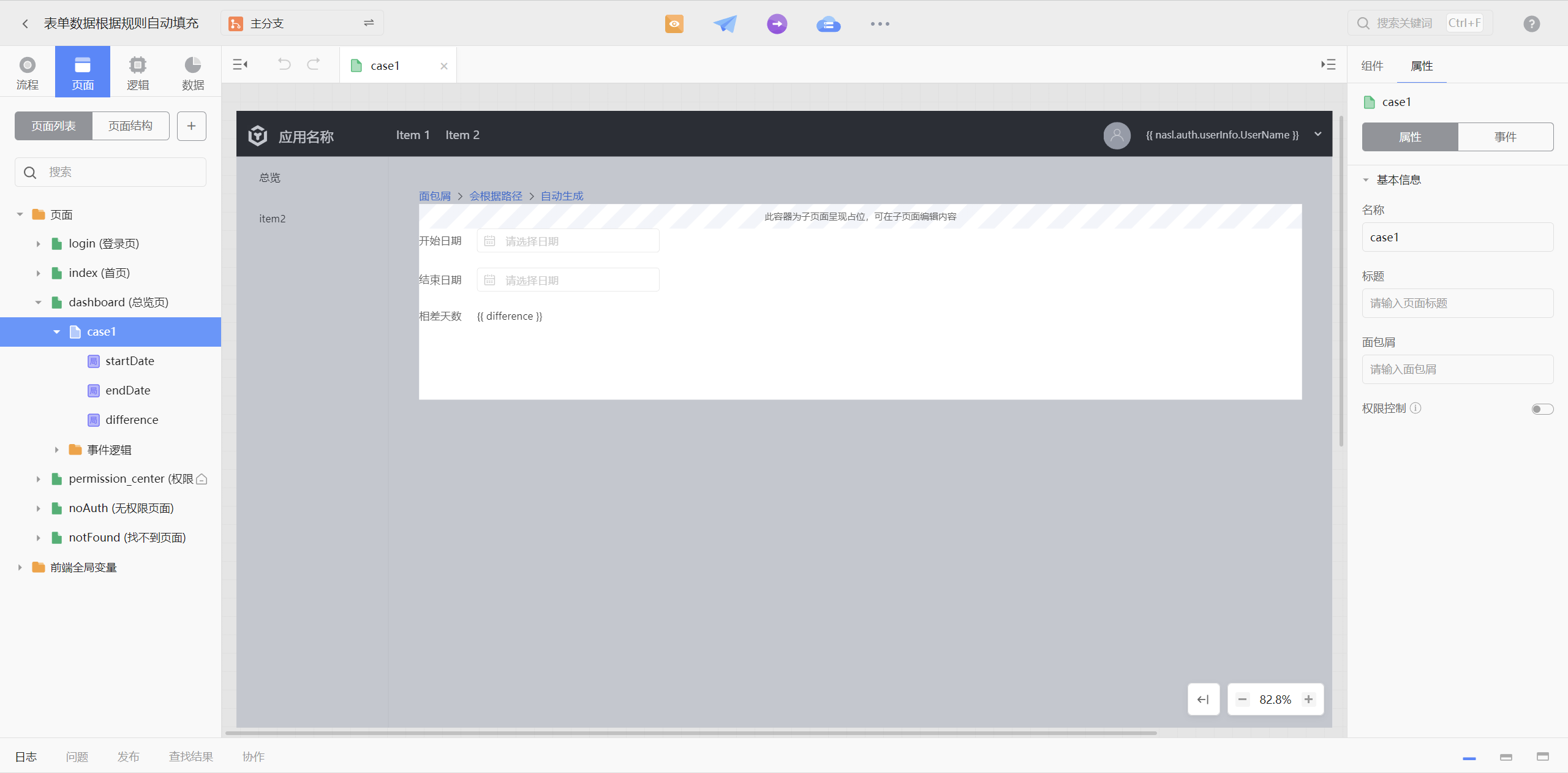
新建页面并添加表单,开始日期与结束日期使用日期选择组件,相差天数使用文本展示,并分别绑定值。

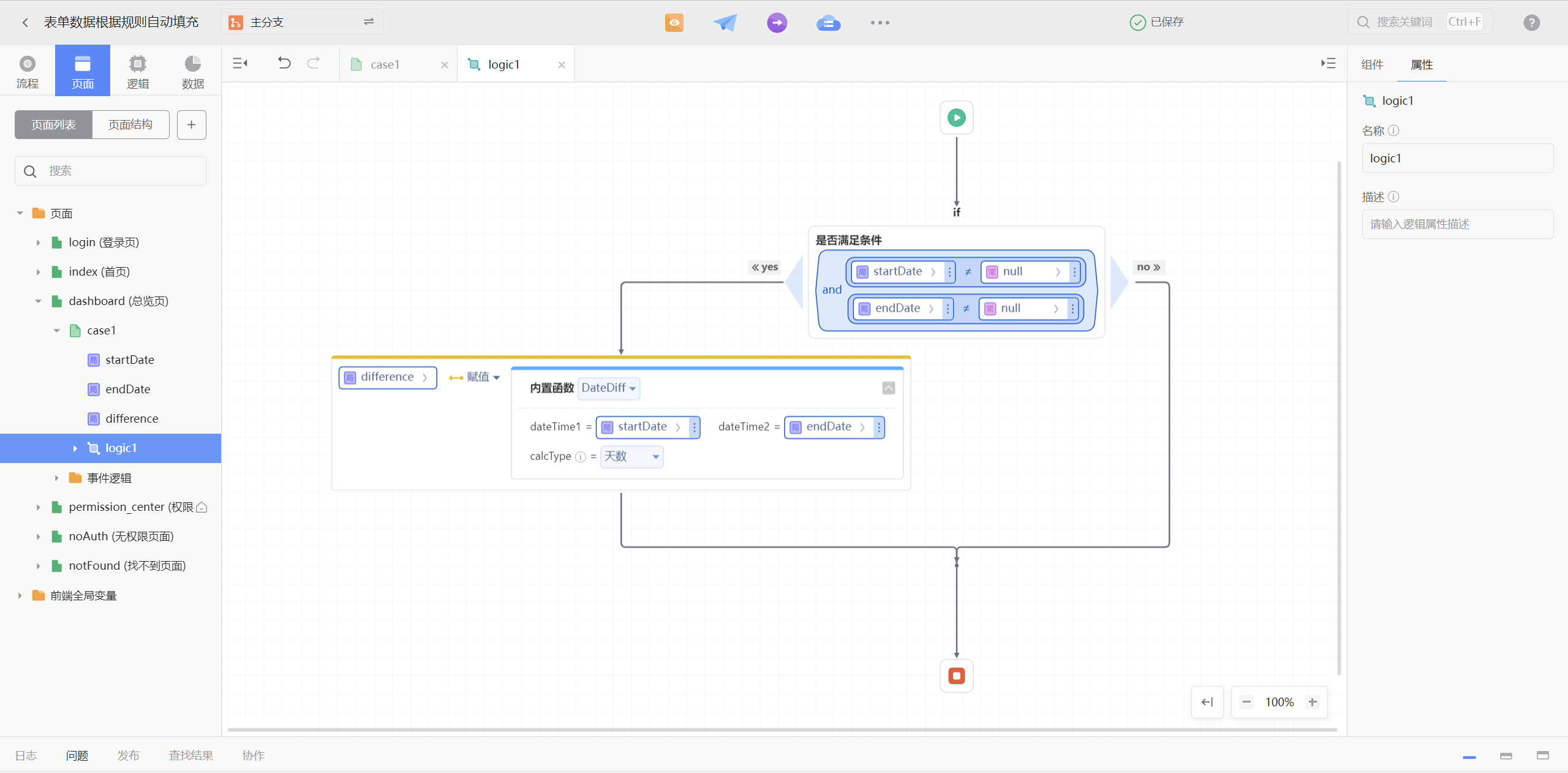
创建计算差值逻辑,如开始日期和结束日期都不为null时,使用内置函数DateDiff计算差值并赋值;如其中一项为null,则不做任何处理。

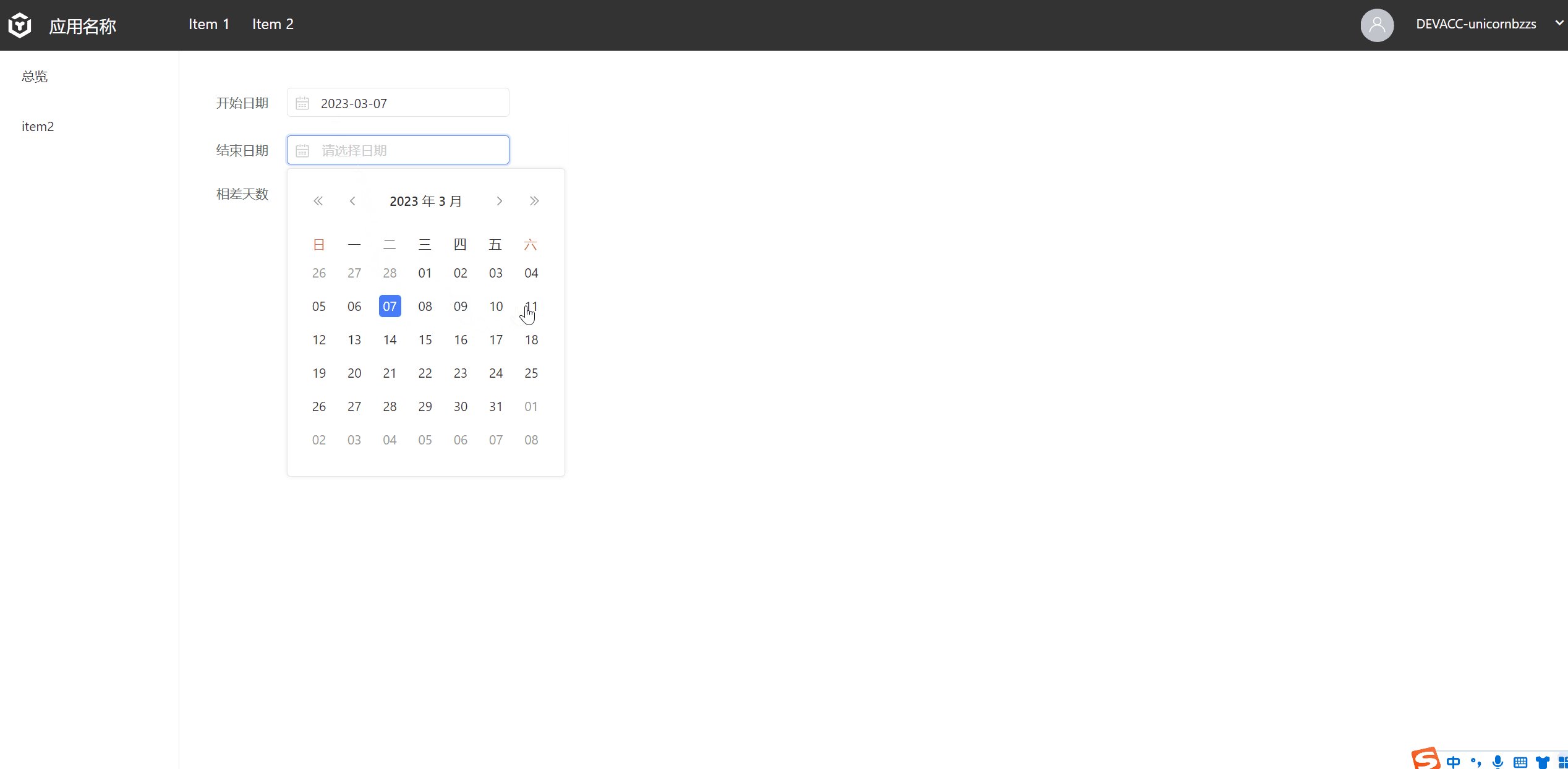
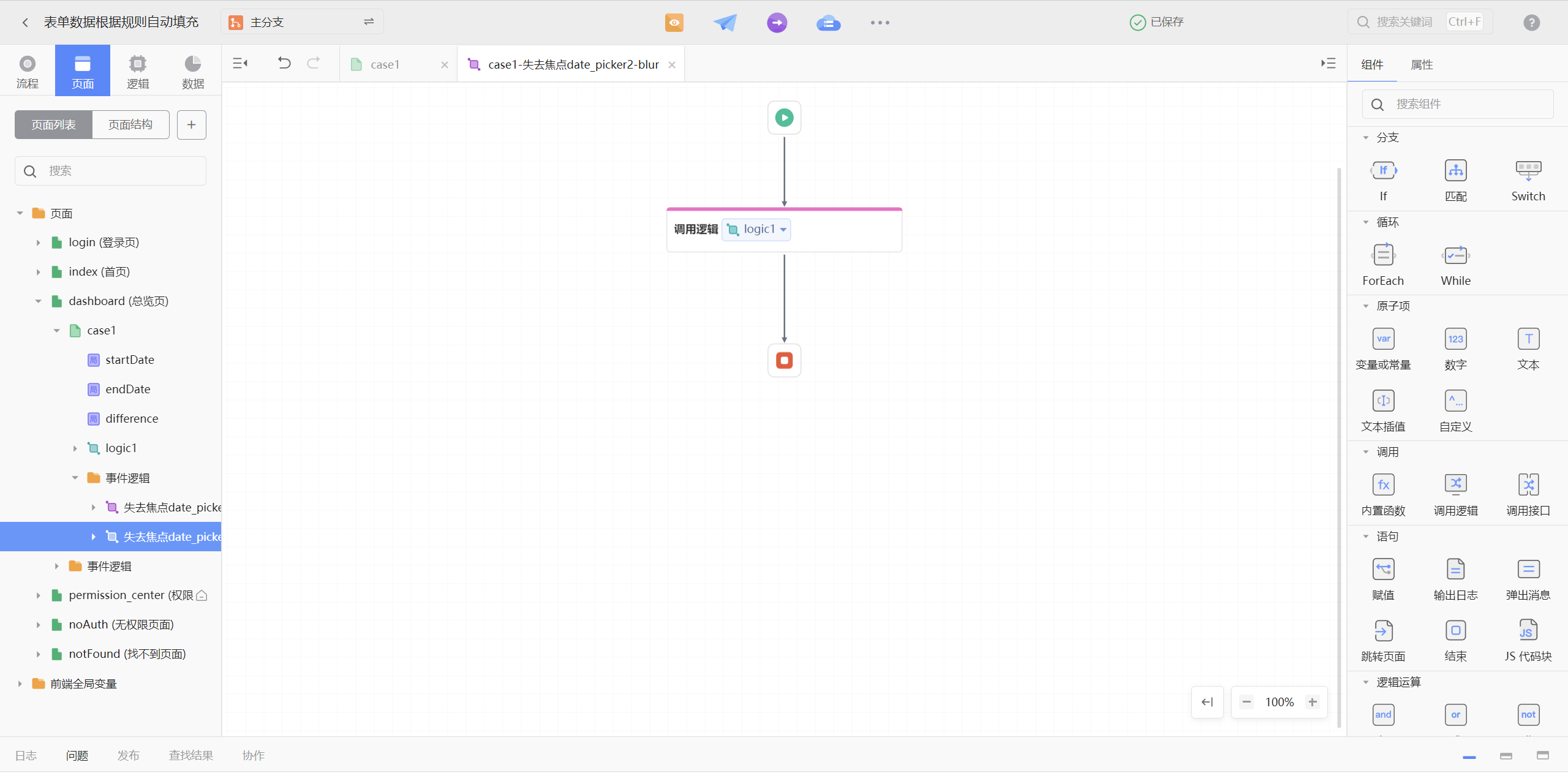
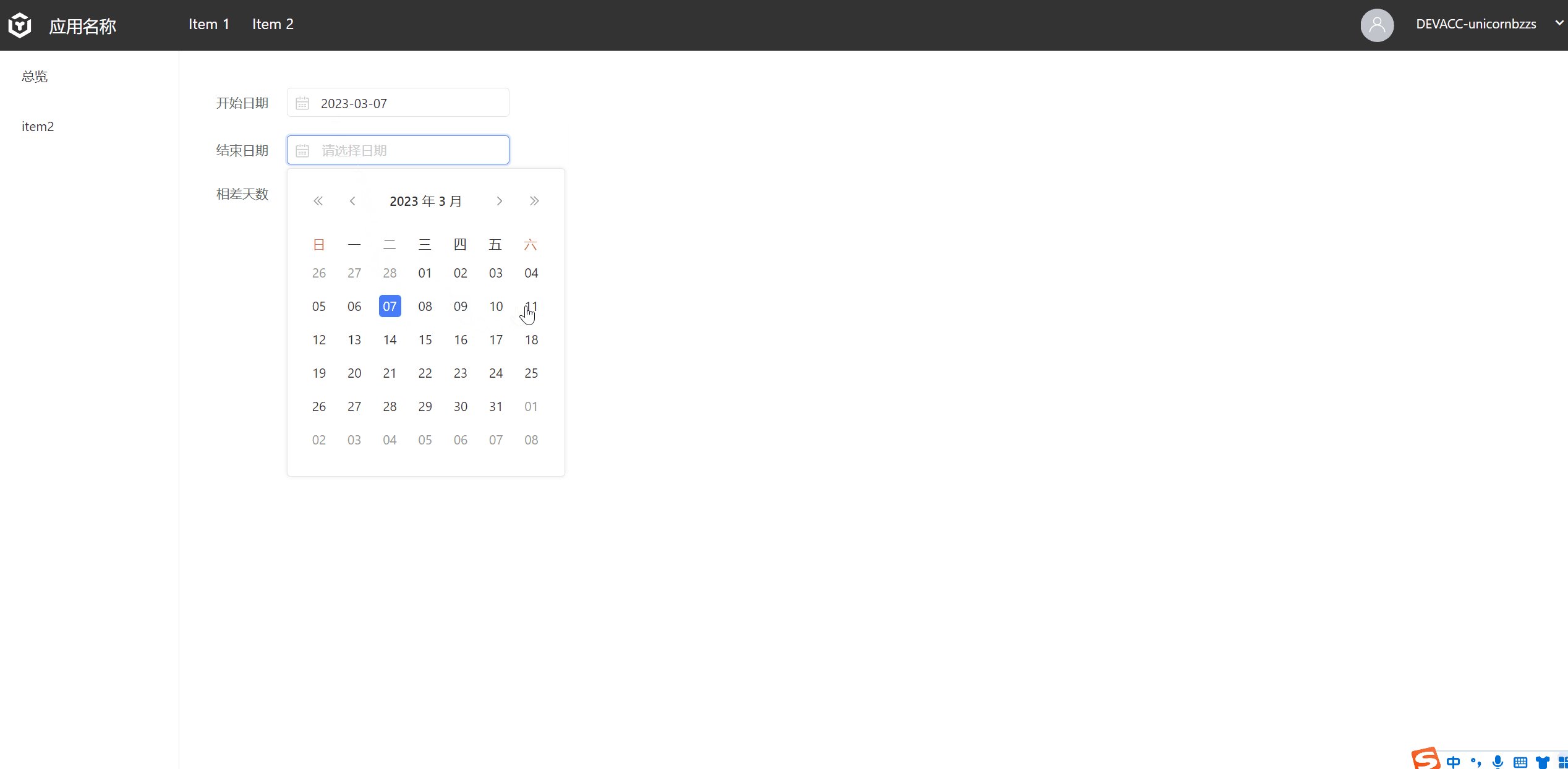
给每个日期选择组件都添加一个事件逻辑【失去焦点】,事件逻辑内调用计算差值逻辑。

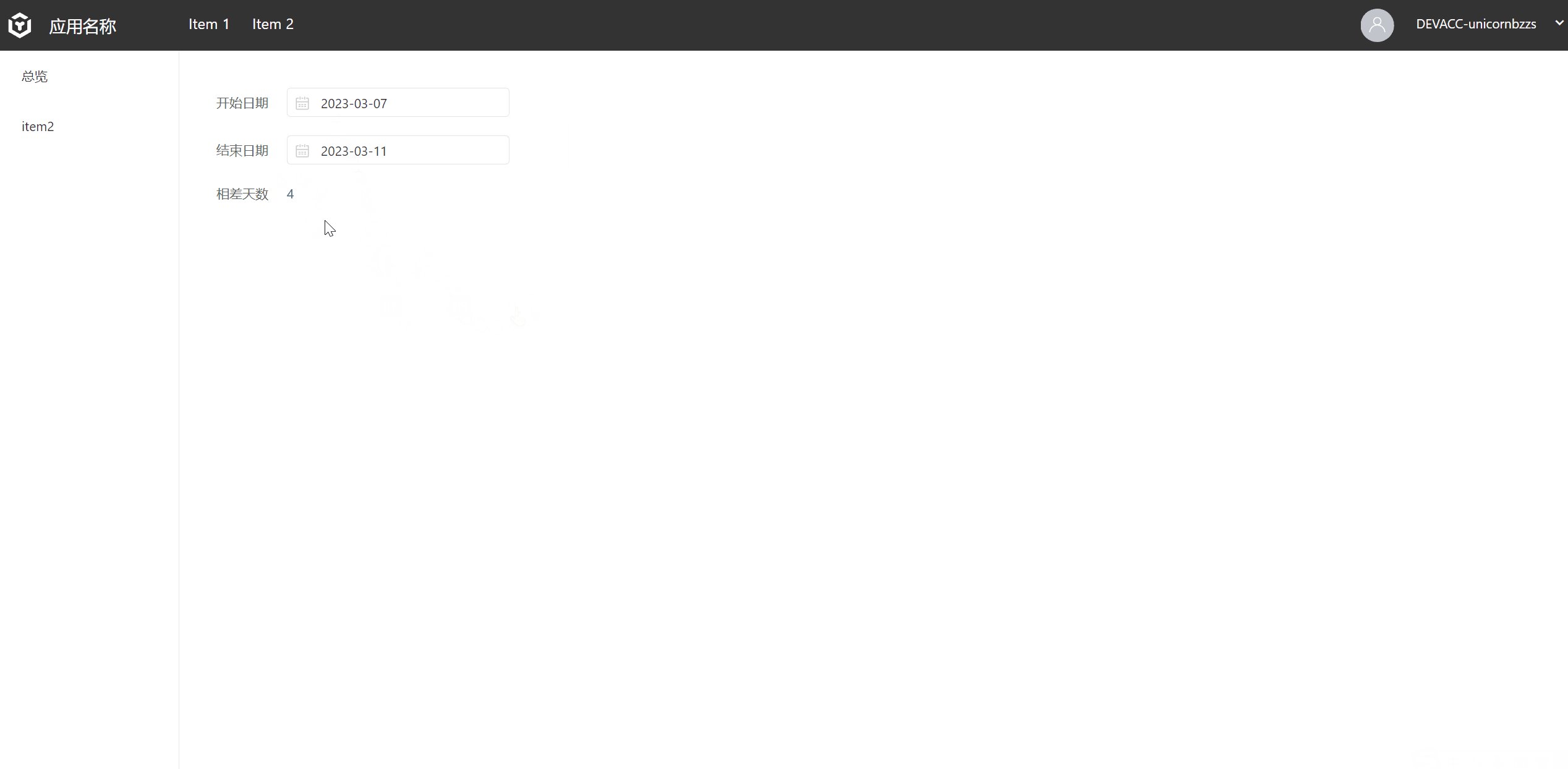
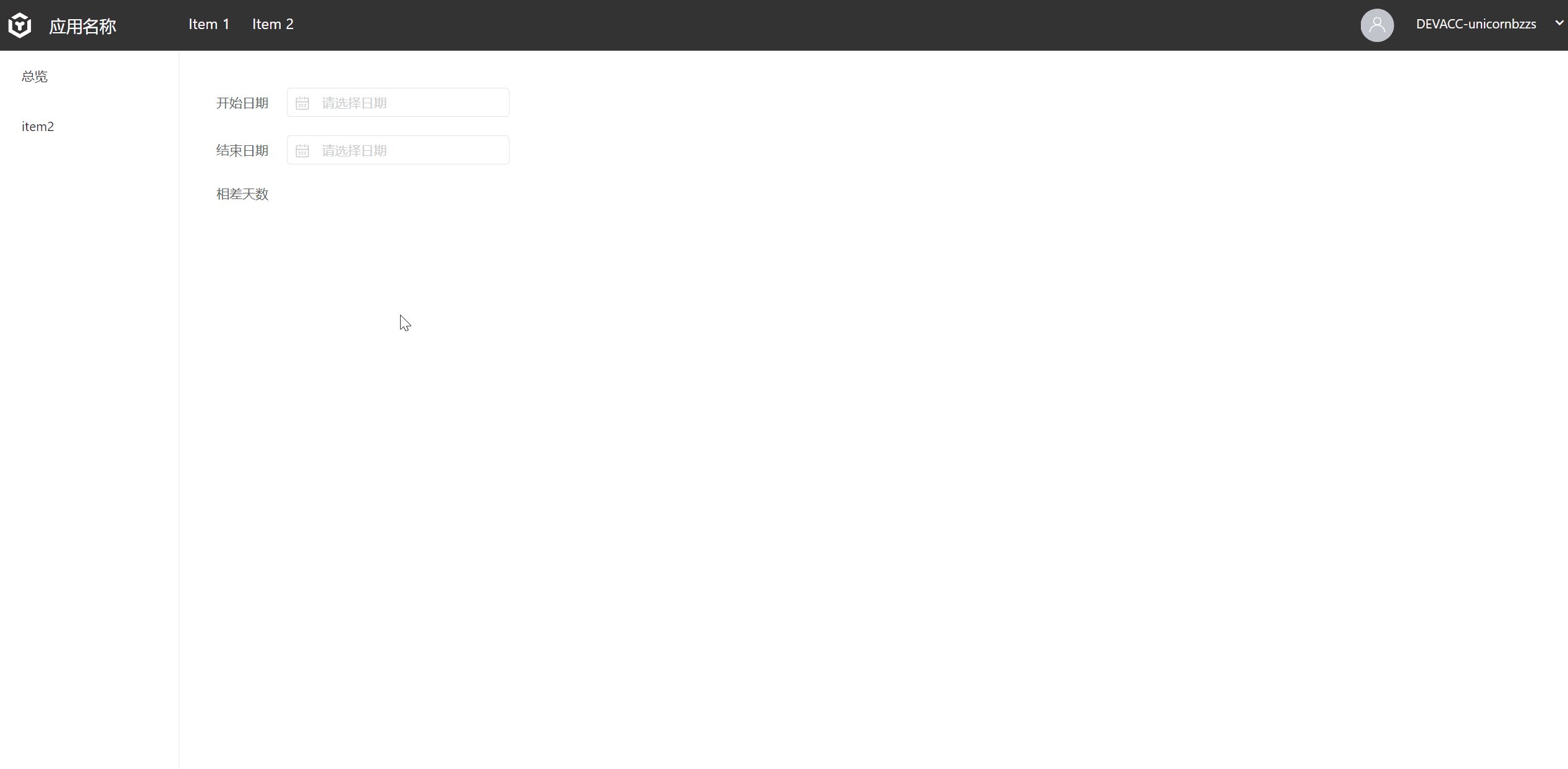
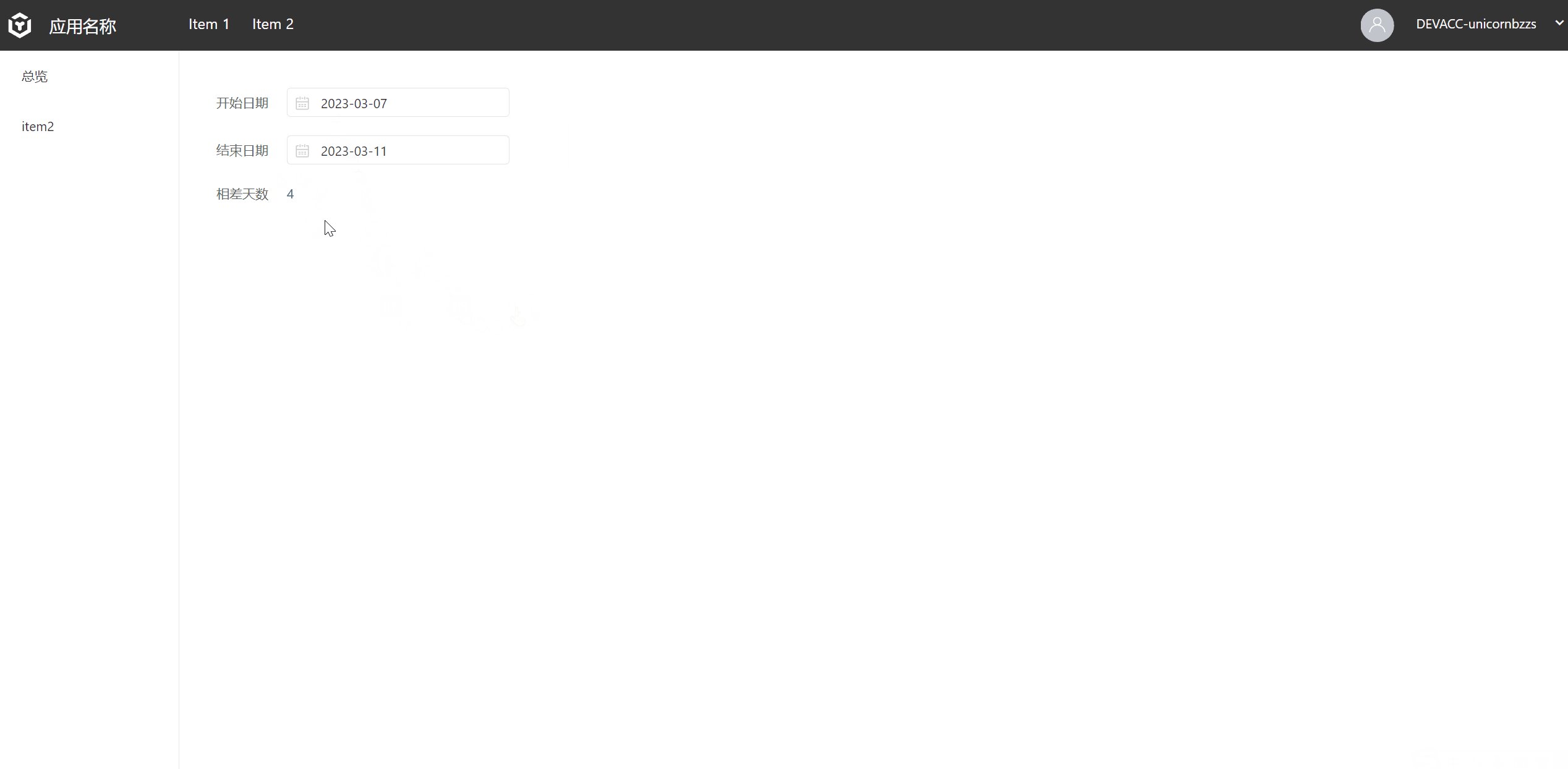
发布开发环境预览查看运行结果。

# 场景2:在选中商品并输入数量后自动计算商品总价
# 功能要求
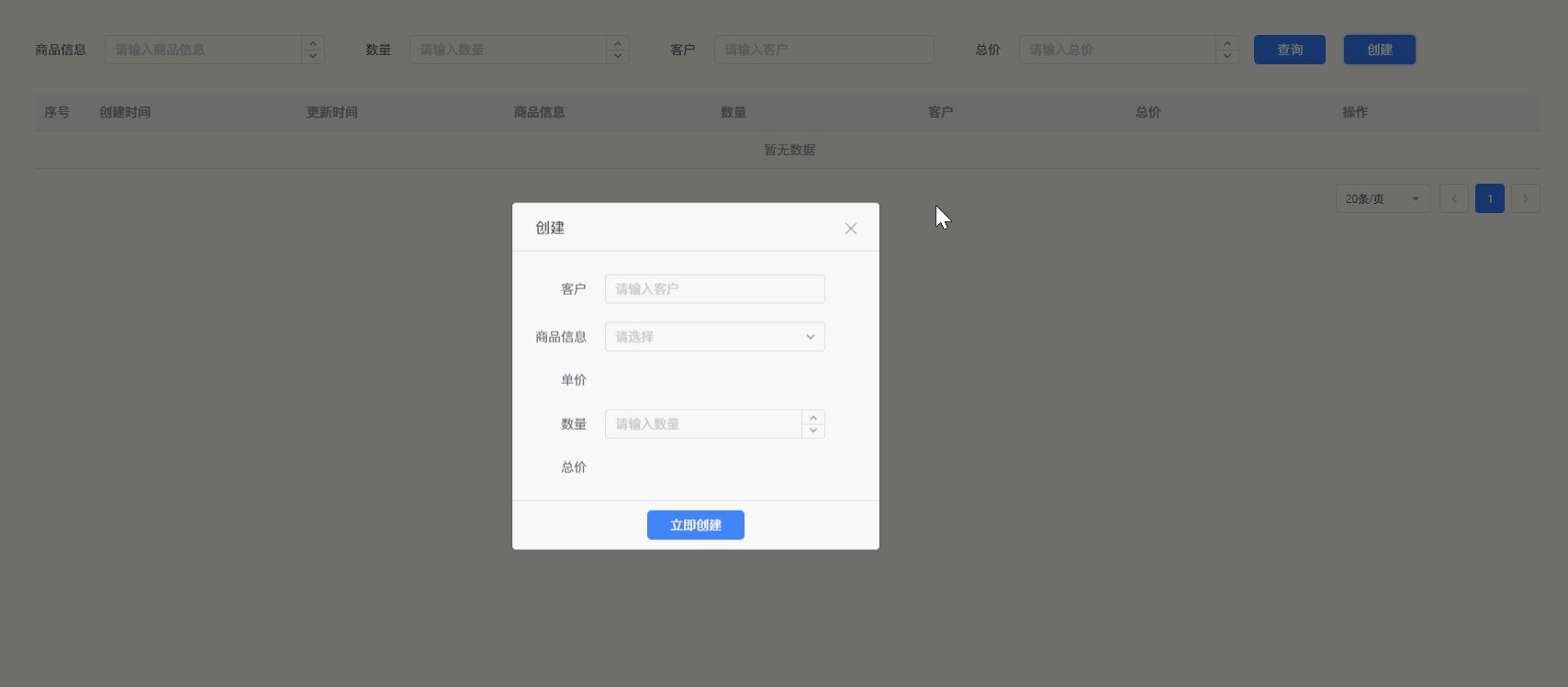
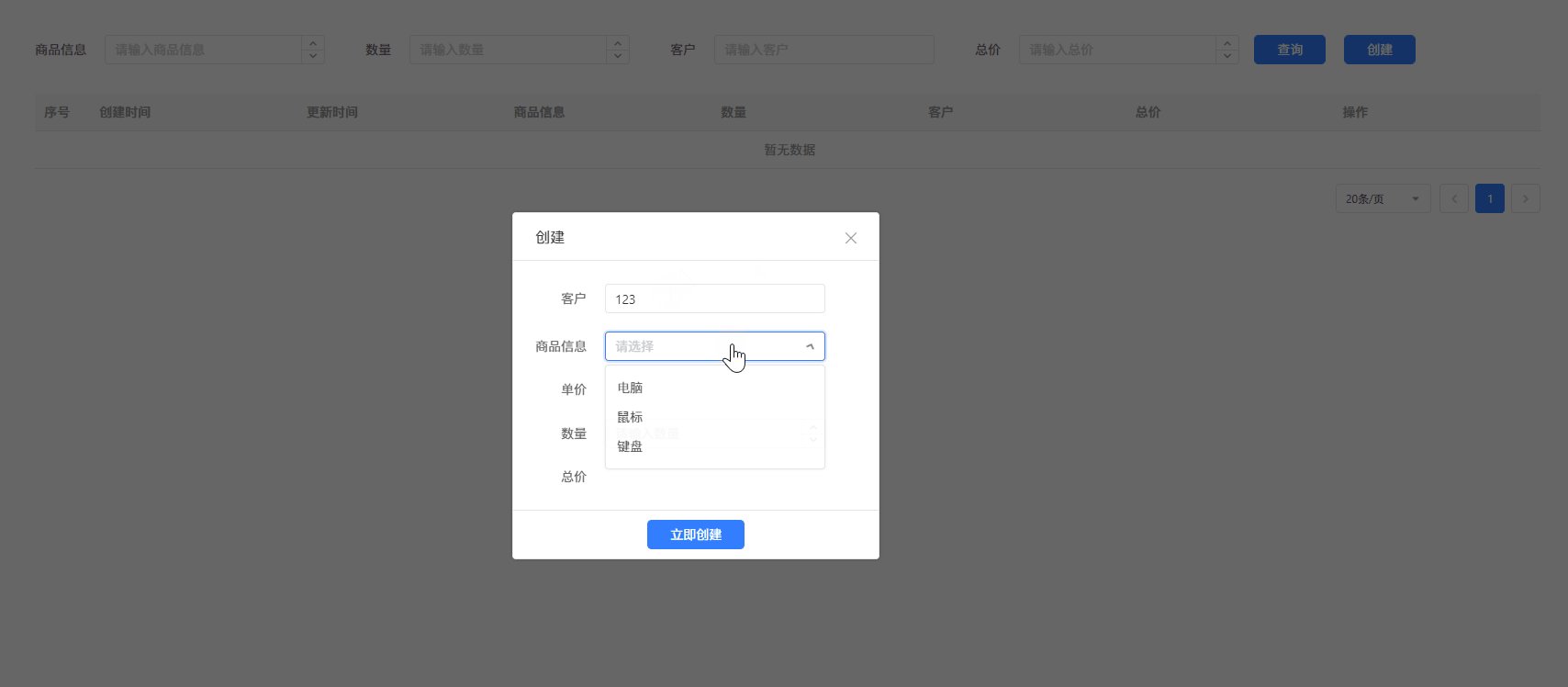
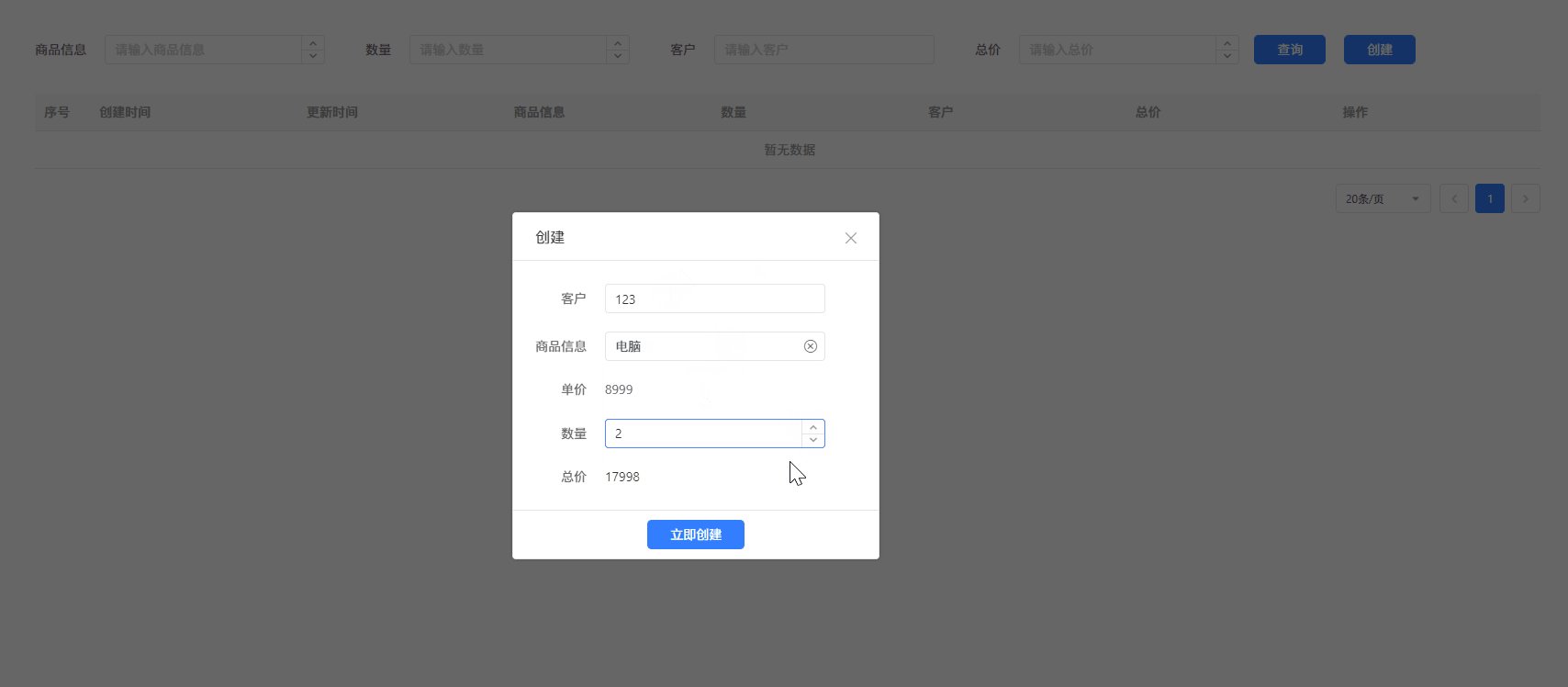
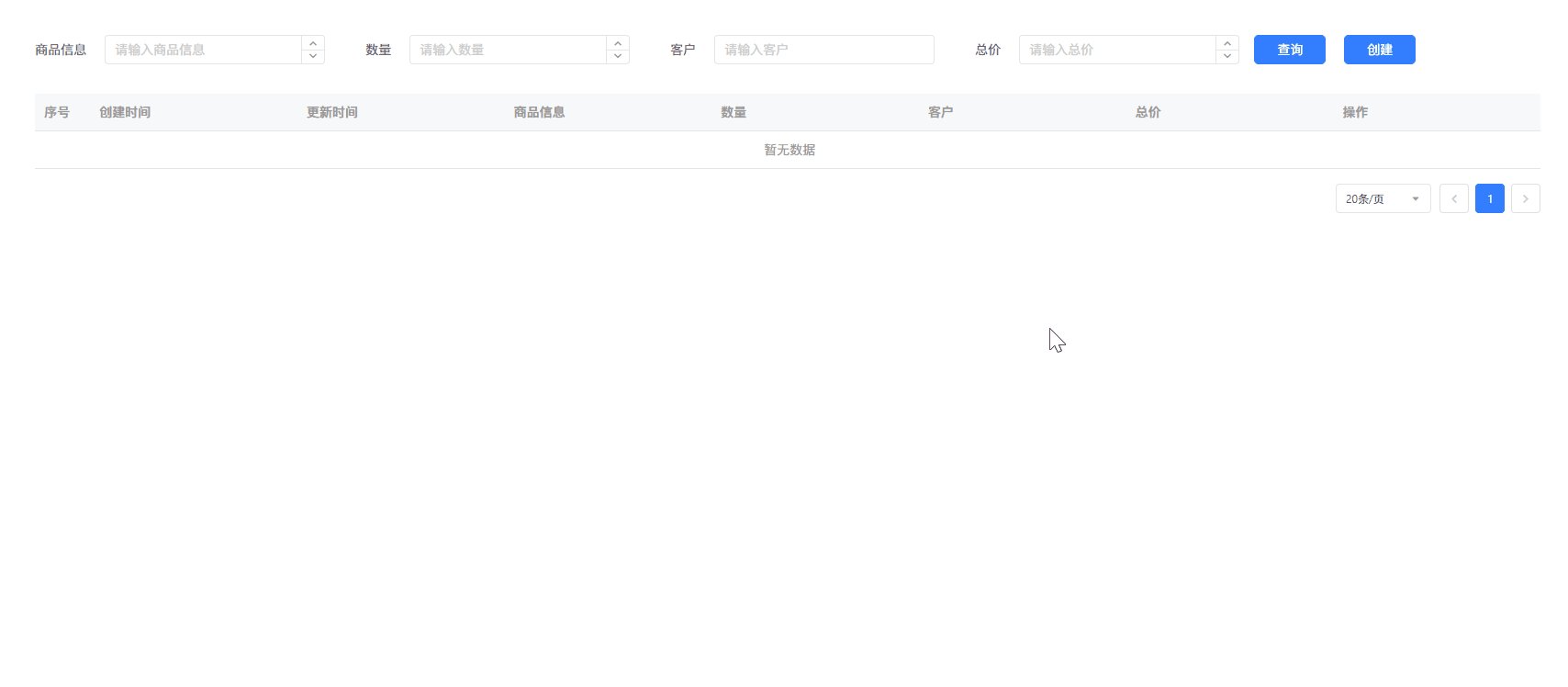
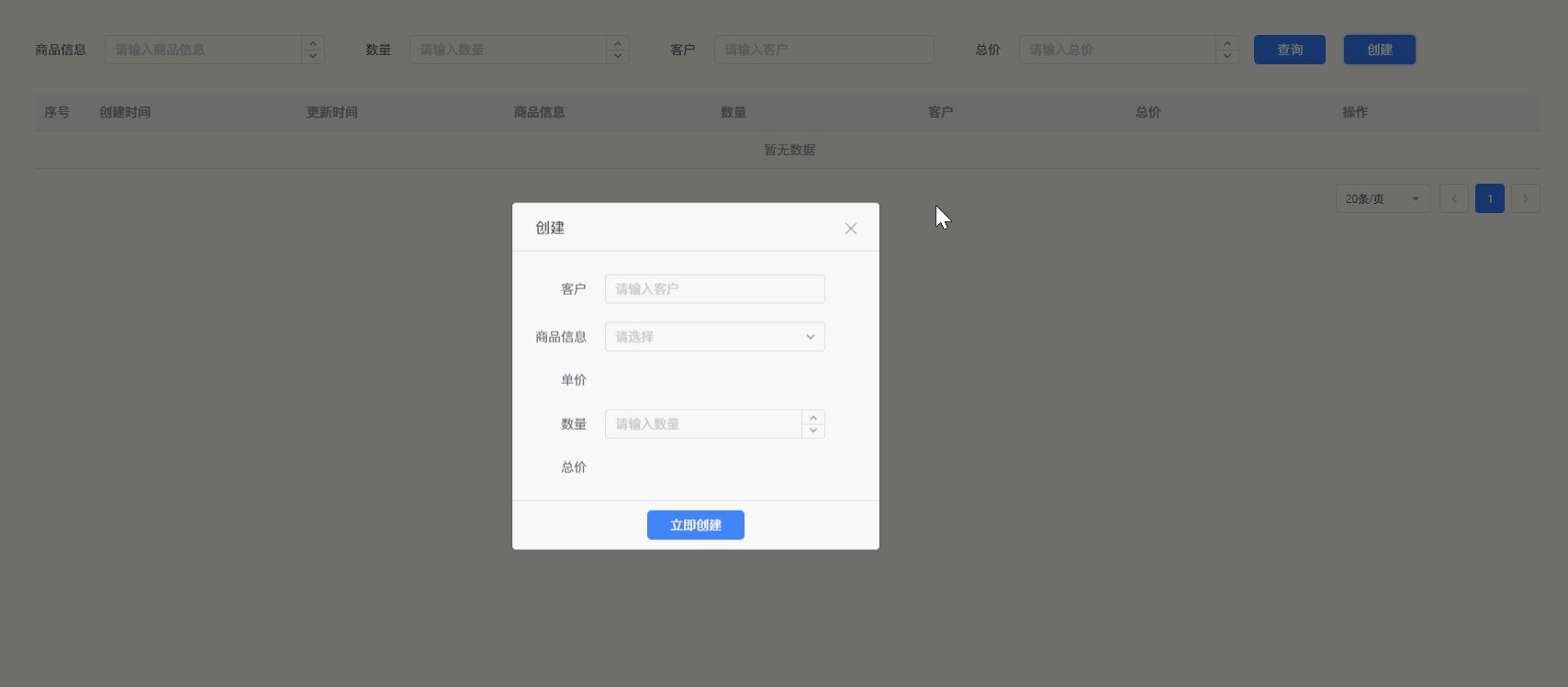
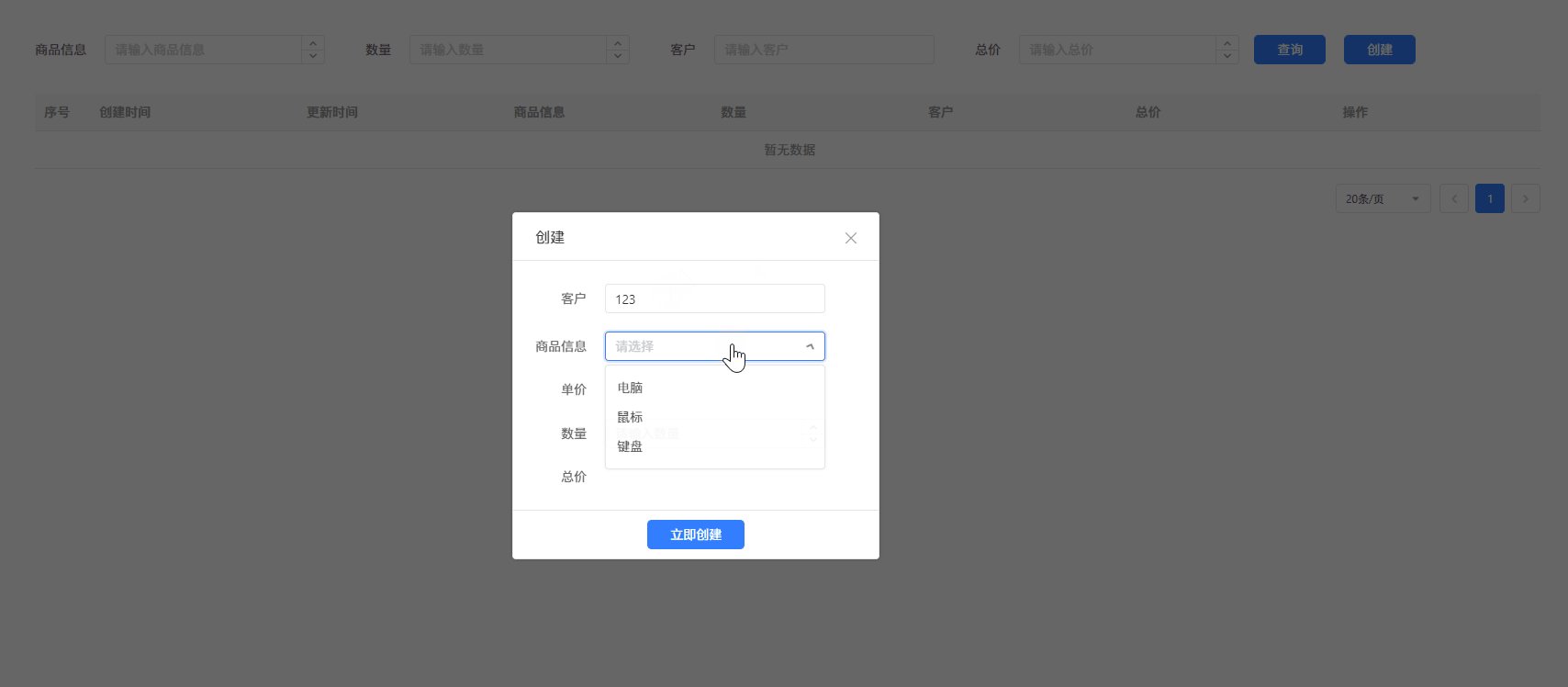
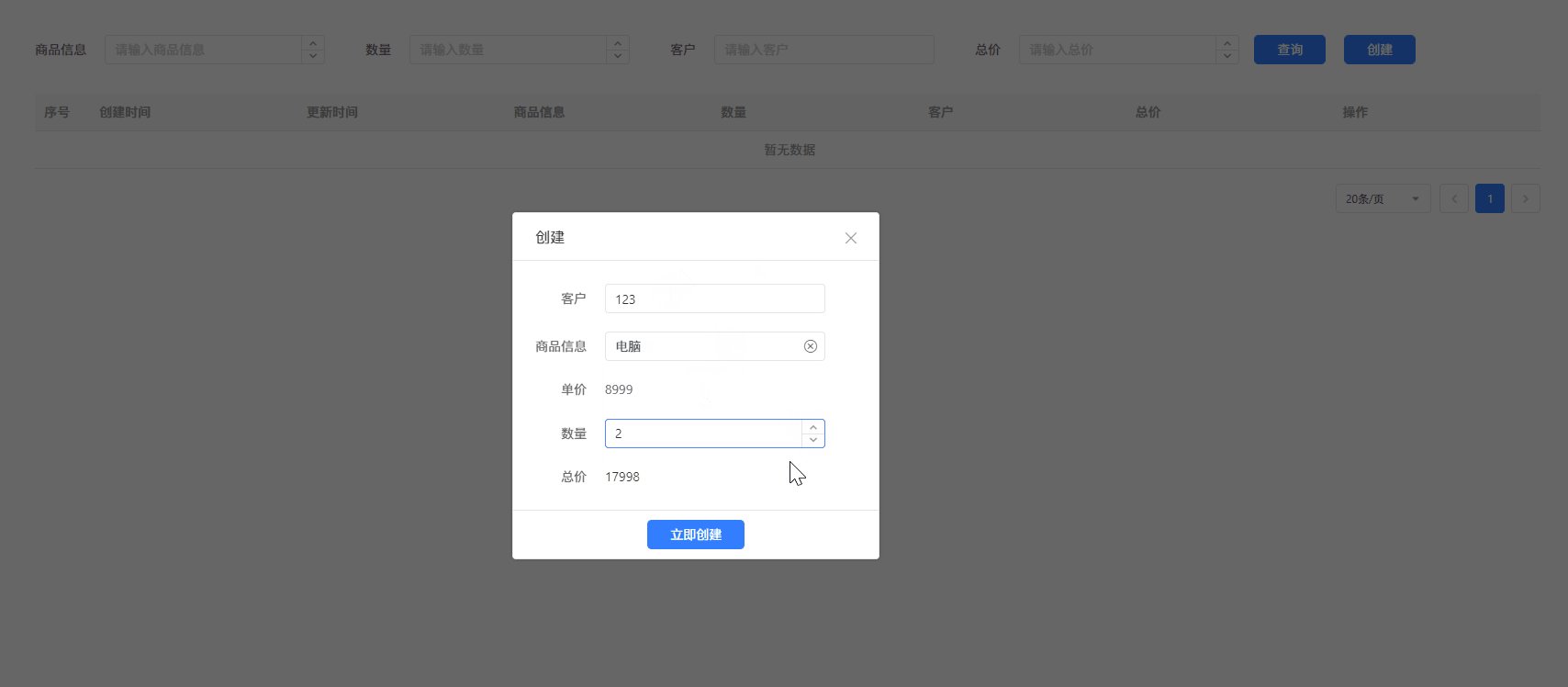
实现如下图所示效果,创建订单信息时,输入商品自动显示单价,补充数量后自动显示总价。

# 操作思路
创建弹窗,为商品信息选择框添加选择后事件,查询数据库表中该商品的单价并赋值给单价表单。
为数量表单项配置改变后事件,将单价和数量相乘,并将返回结果赋值给总价表单。
实体信息如下表所示:
OrderInfo实体:
名称 标题 数据类型 commodityId 商品信息 Long 长整数 amount 数量 Integer 整数 customer 客户 String 字符串 totalPrice 总价 Decimal 精确小数 Commodity实体:
名称 标题 数据类型 name 商品名称 String 字符串 price 单价 Decimal 精确小数
# 操作步骤
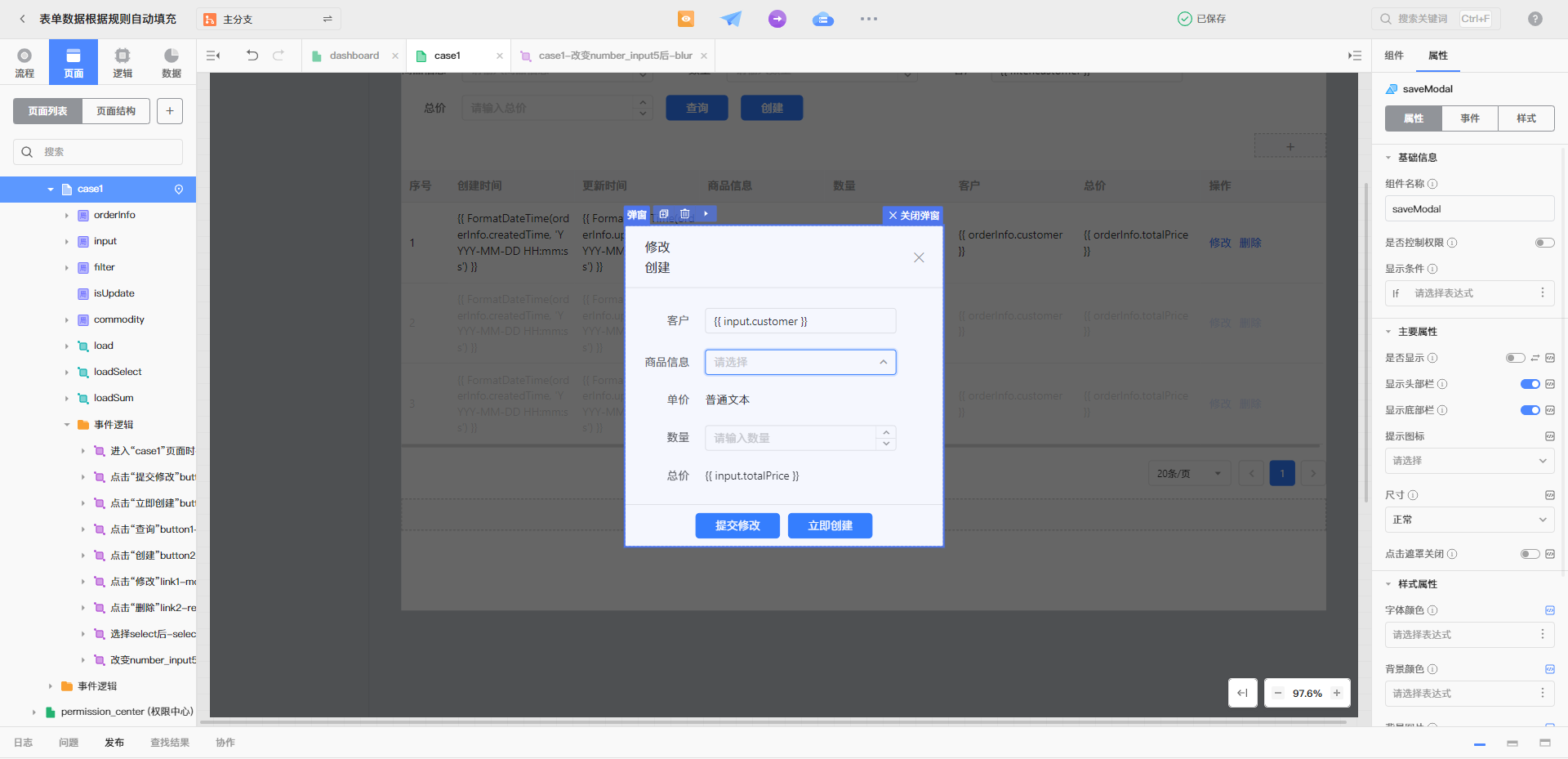
拖拽实体创建如下图所示表单,绑定信息如下:
- 客户:input.customer
- 商品信息:input.commodityId
- 单价:暂未绑定,待查询
- 数量:input.amount
- 总价:input.totalPrice

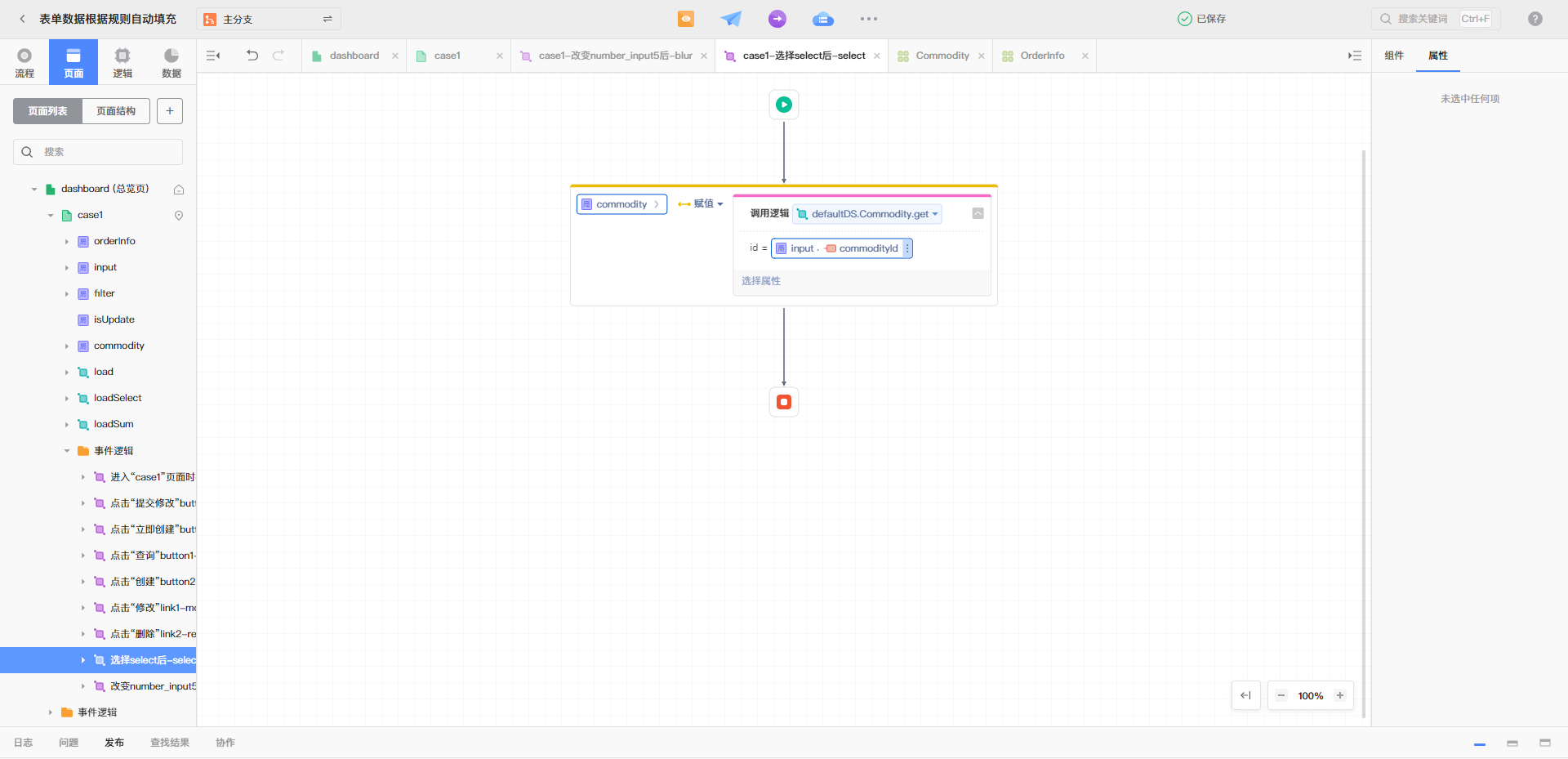
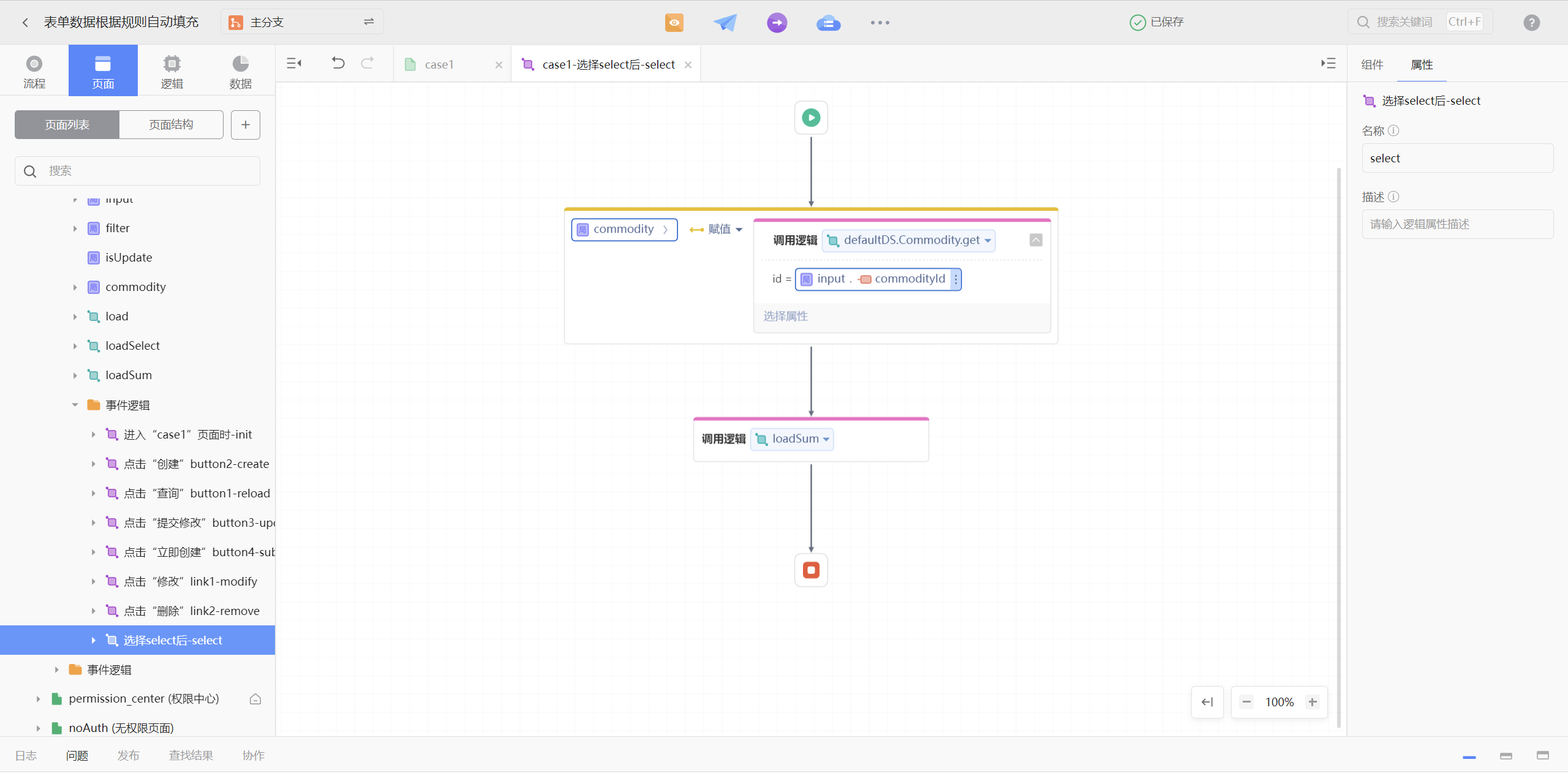
创建局部变量commodity,数据类型为实体Commodity,设置商品信息选择后事件。事件逻辑如下图所示,将根据输入的input.commodityId查询对应的数据库信息。

绑定单价表单项中文本为commodity.price,根据数据库中查询到的信息实时展示商品单价。

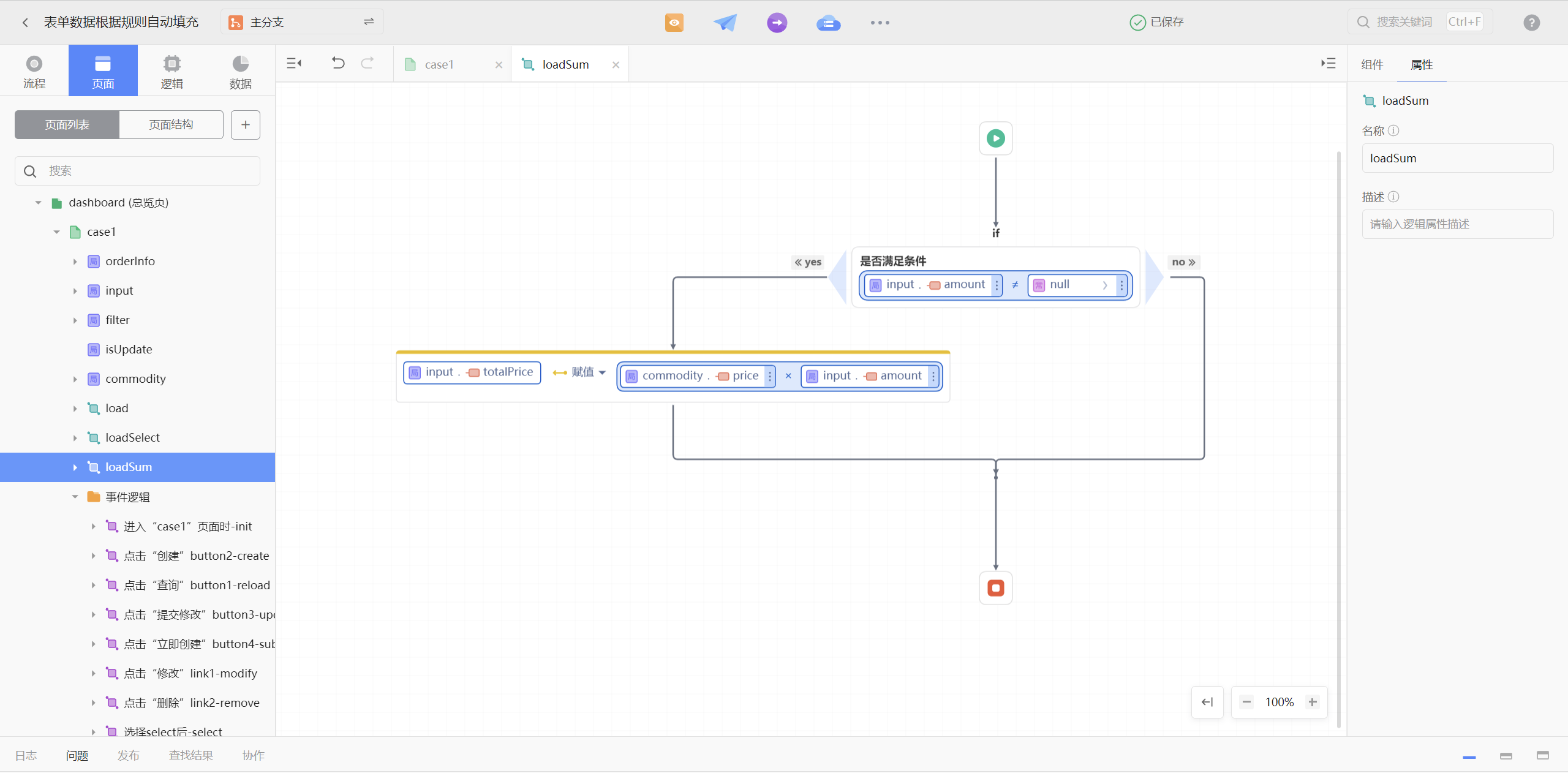
创建页面逻辑loadSum,先判断数量是否为null,然后将单价乘以数量的结果赋值给总价。

给商品选择框选择后事件逻辑中,调用逻辑loadSum。

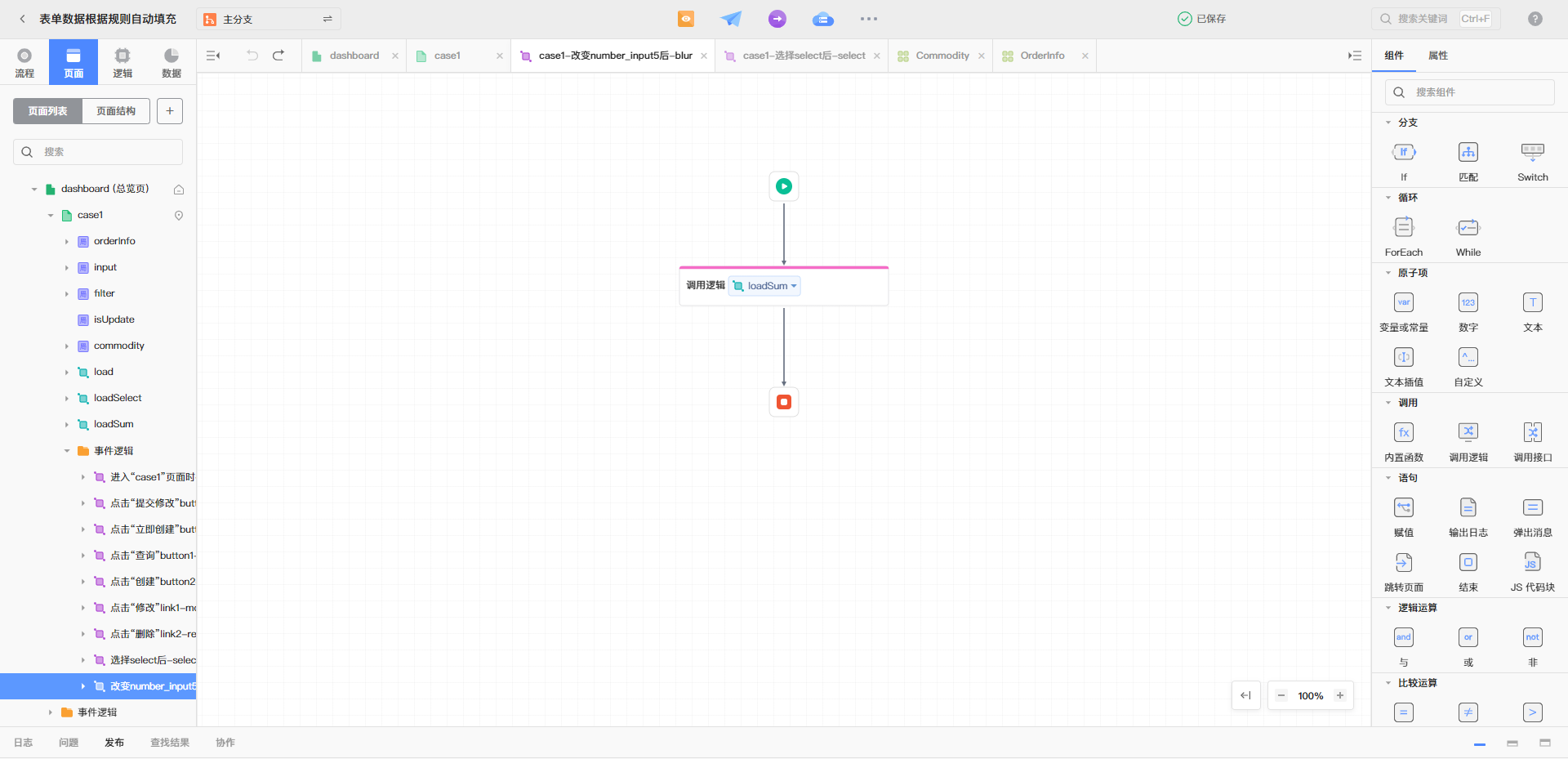
数量输入框添加事件逻辑改变后,调用逻辑loadSum。

发布后实现效果如下。