# 选择框默认展示第一条数据
# 需求场景
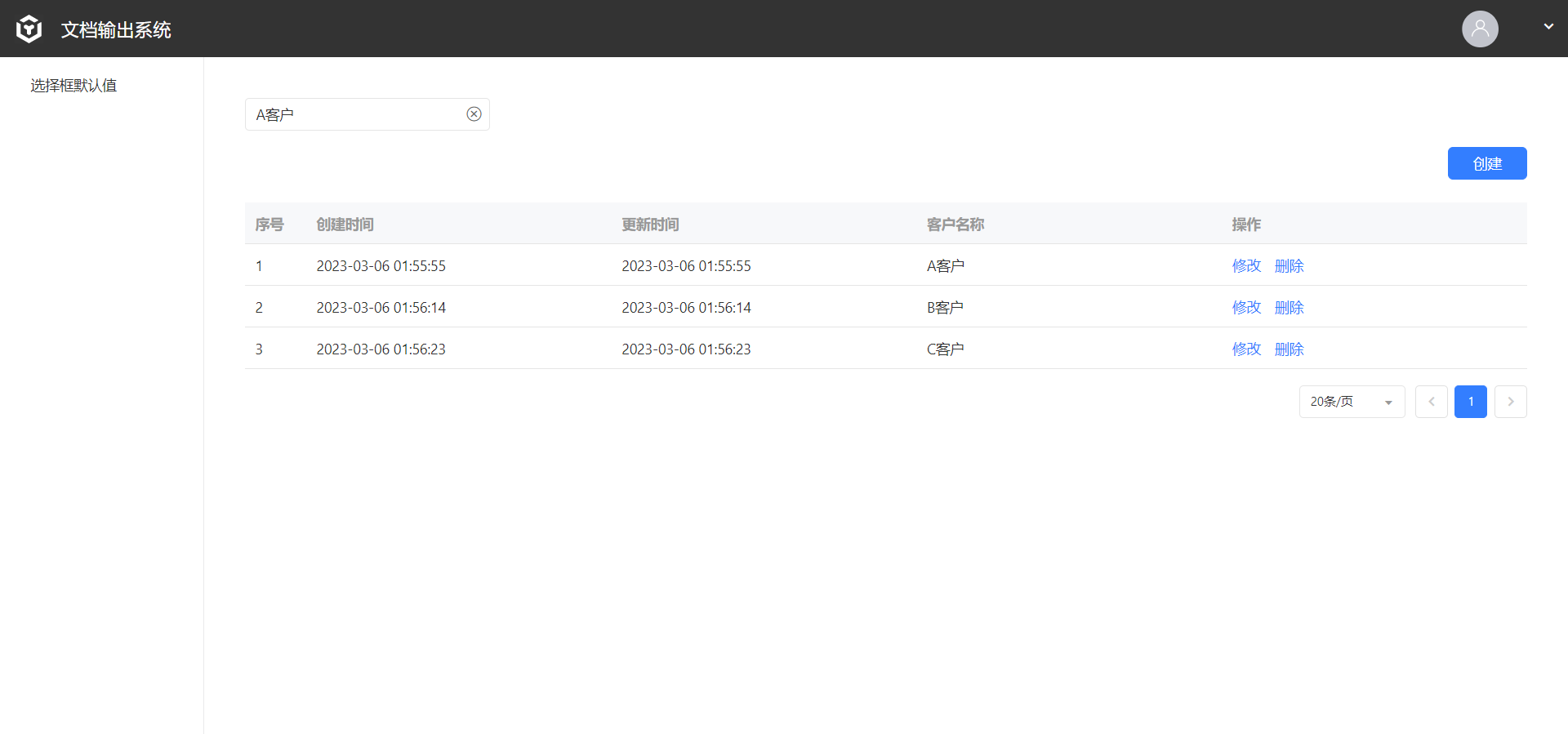
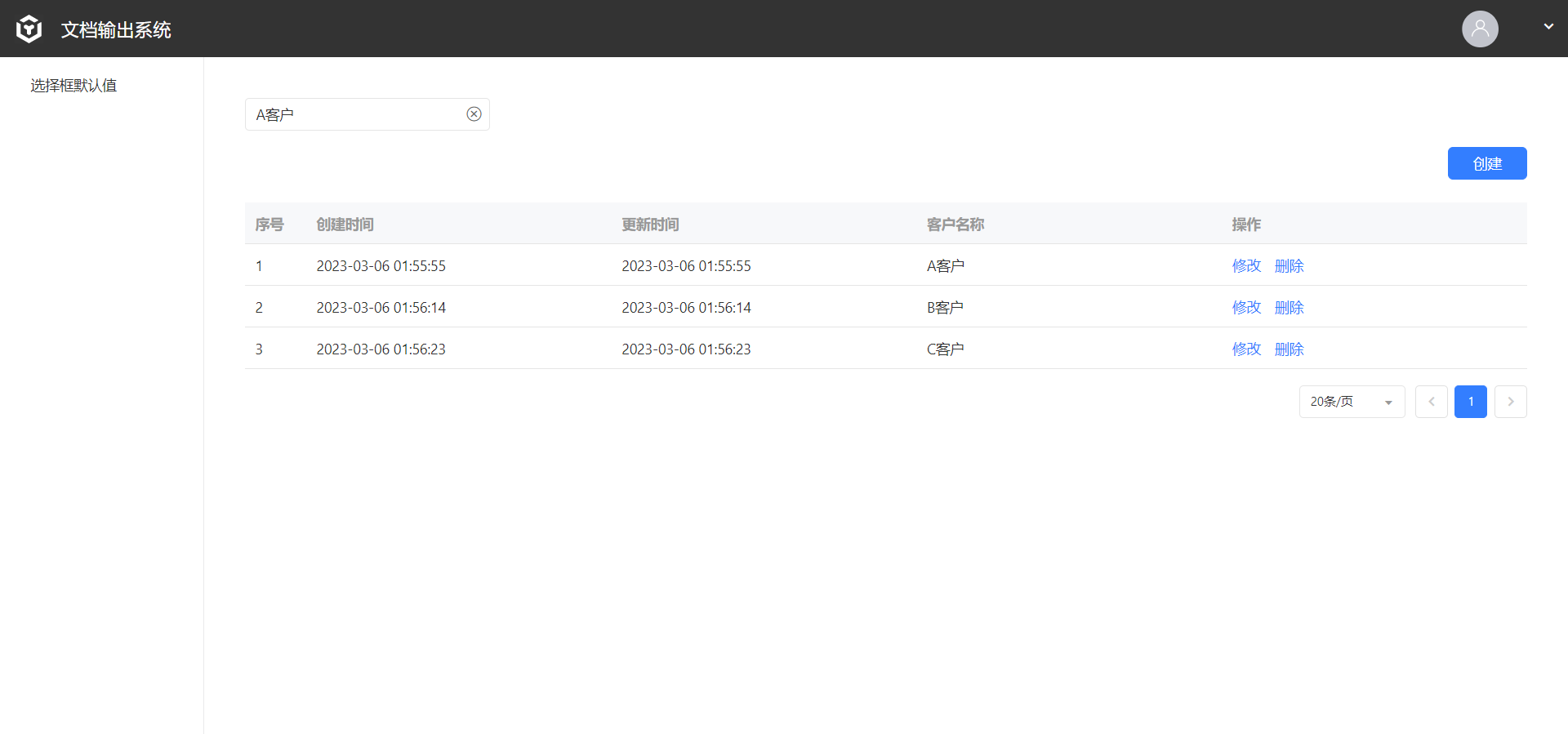
当页面初始加载后,选择框默认展示第一条数据,如下图中刷新页面后选择框默认选择A客户。

# 操作思路
- 设置选择框数据源,选择输出参数为集合类型的逻辑。
- 使用get内置函数获取index为0的数据并赋值给页面下局部变量。
- 依据值字段名将局部变量下需要匹配字段与值属性双向绑定。
# 操作步骤
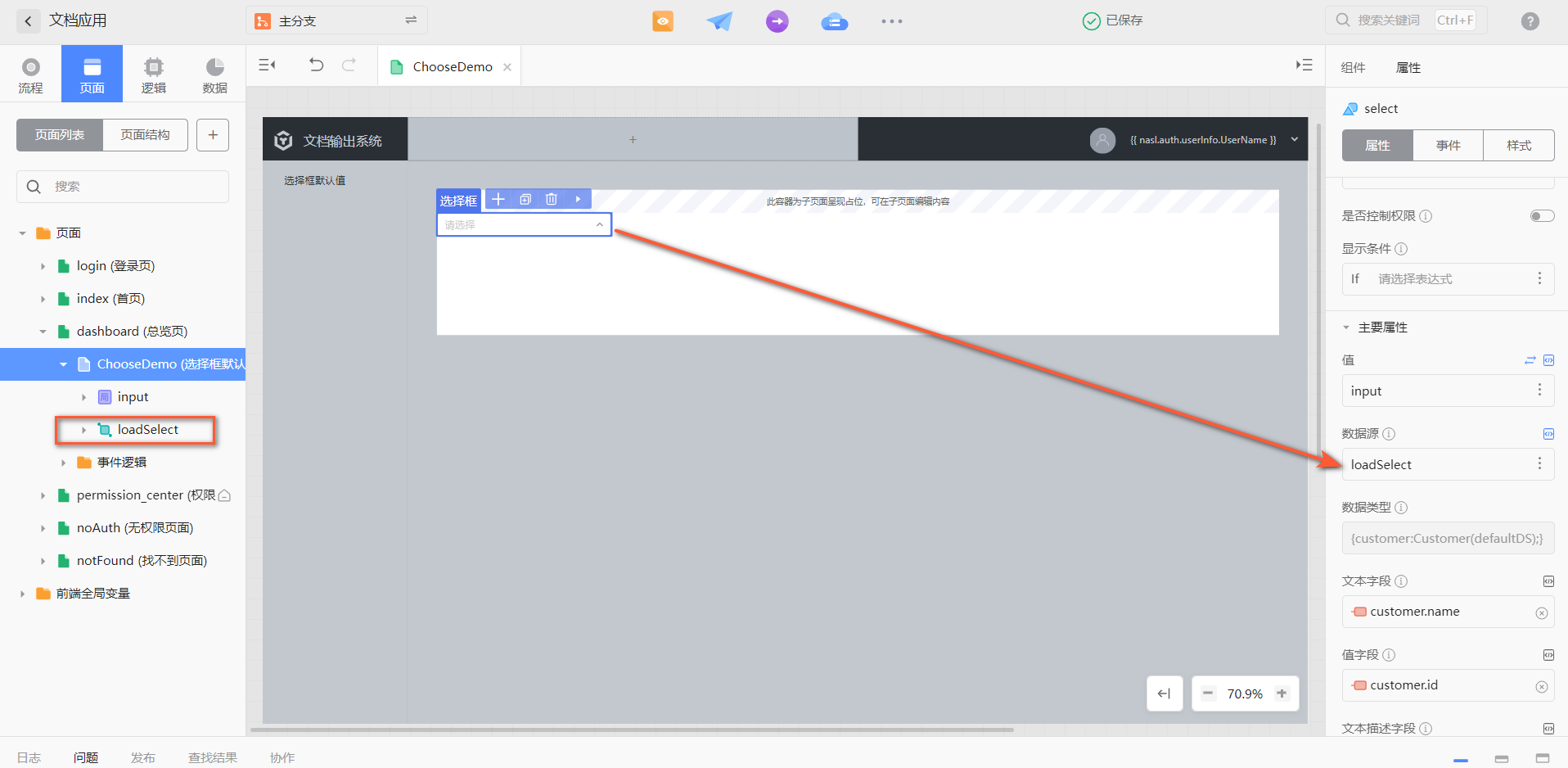
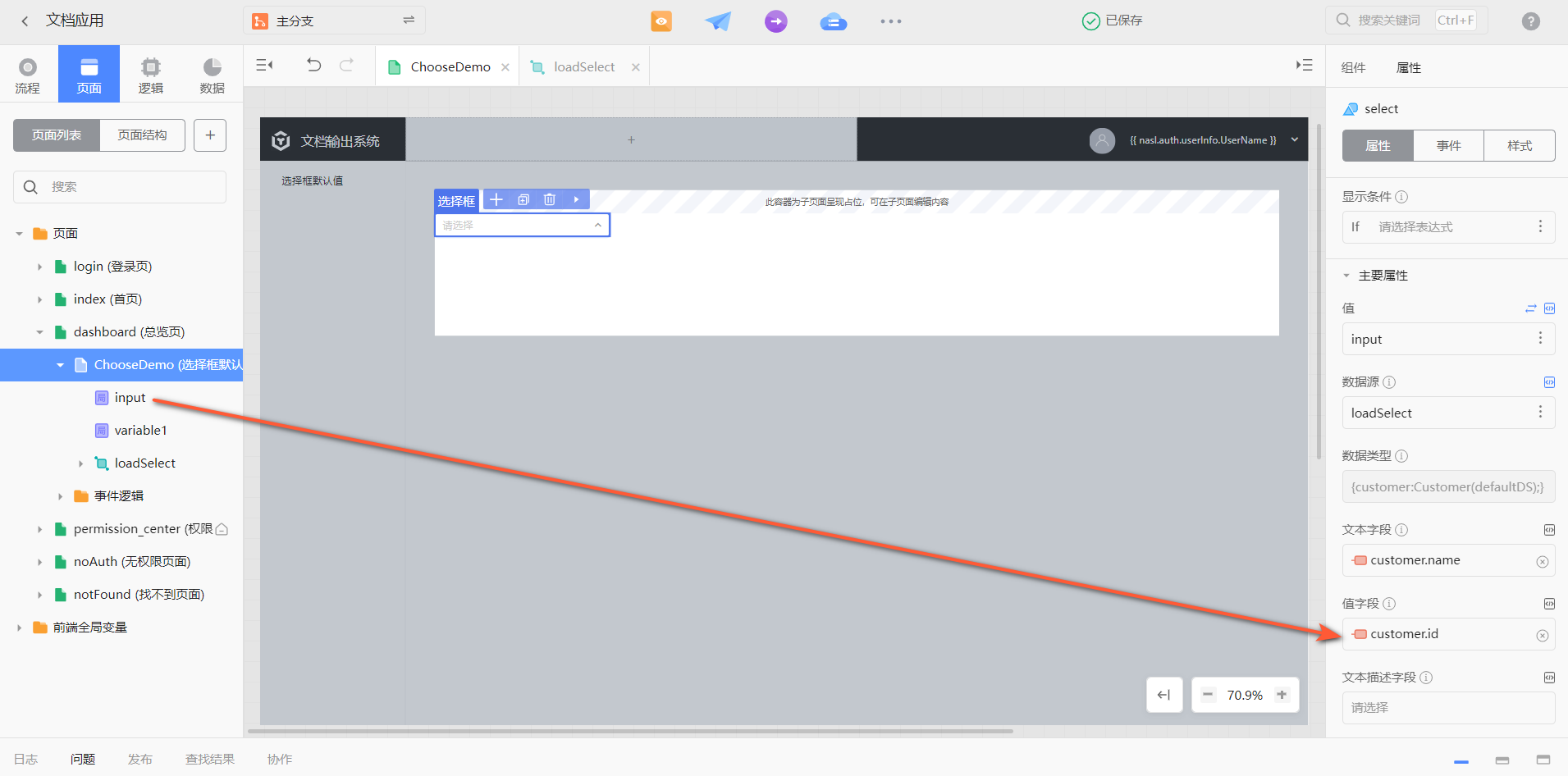
点击选择框找到数据源属性,并打开相关逻辑。

选择框展示Customer实体表中数据,数据源为调用全局逻辑查询返回结果。

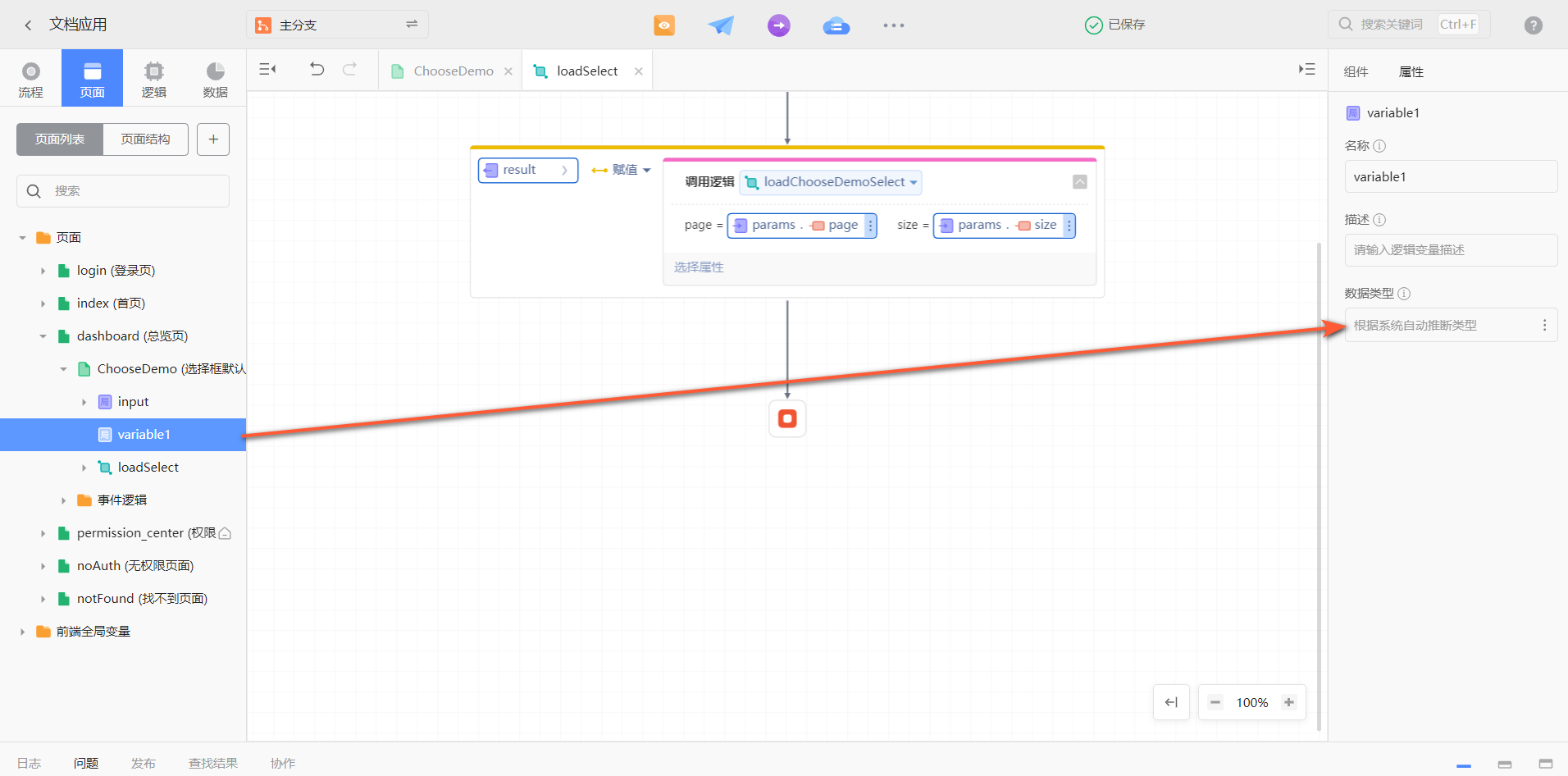
页面下添加局部变量variable1,变量数据类型可根据系统自动推断。

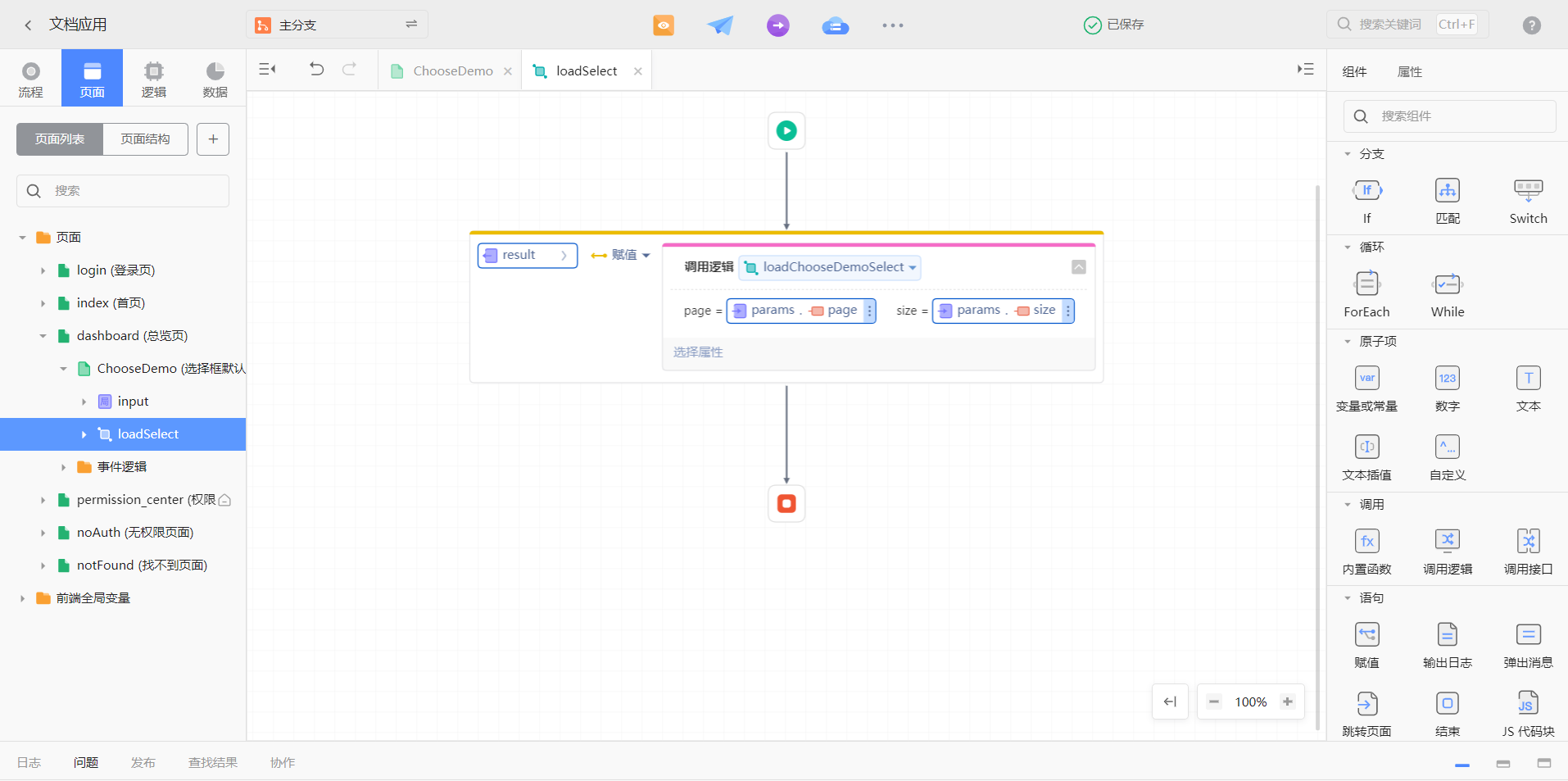
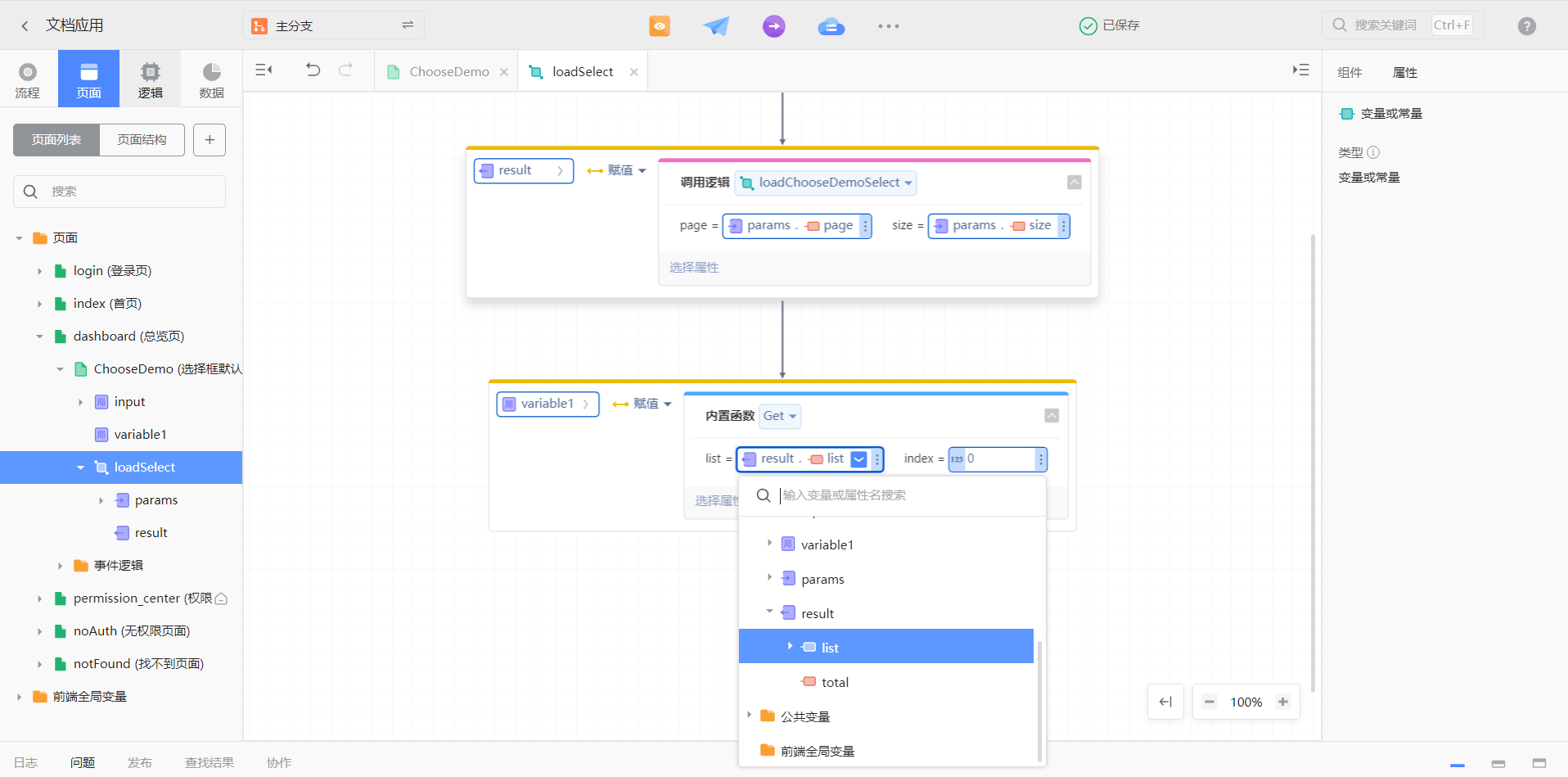
拖拽赋值组件,左侧选择局部变量variable1,右侧拖拽内置函数,选择get,内置函数list选择逻辑输出参数result下list字段,index拖拽原子项默认数字0。

新增input变量,数据类型依据值字段名选择为Long长整数类型,并将值属性绑定input局部变量。

返回数据源loadSelect1逻辑中,将variable1下customer.id字段赋值给input变量。

返回页面发布预览,此时数据库中有3条数据,默认展示第一条。