# 搭建一个dashboard模板
# 需求场景
通过布局拖拽自定义总览页,并生成模板。
# 操作步骤
# 搭建dashboard页面
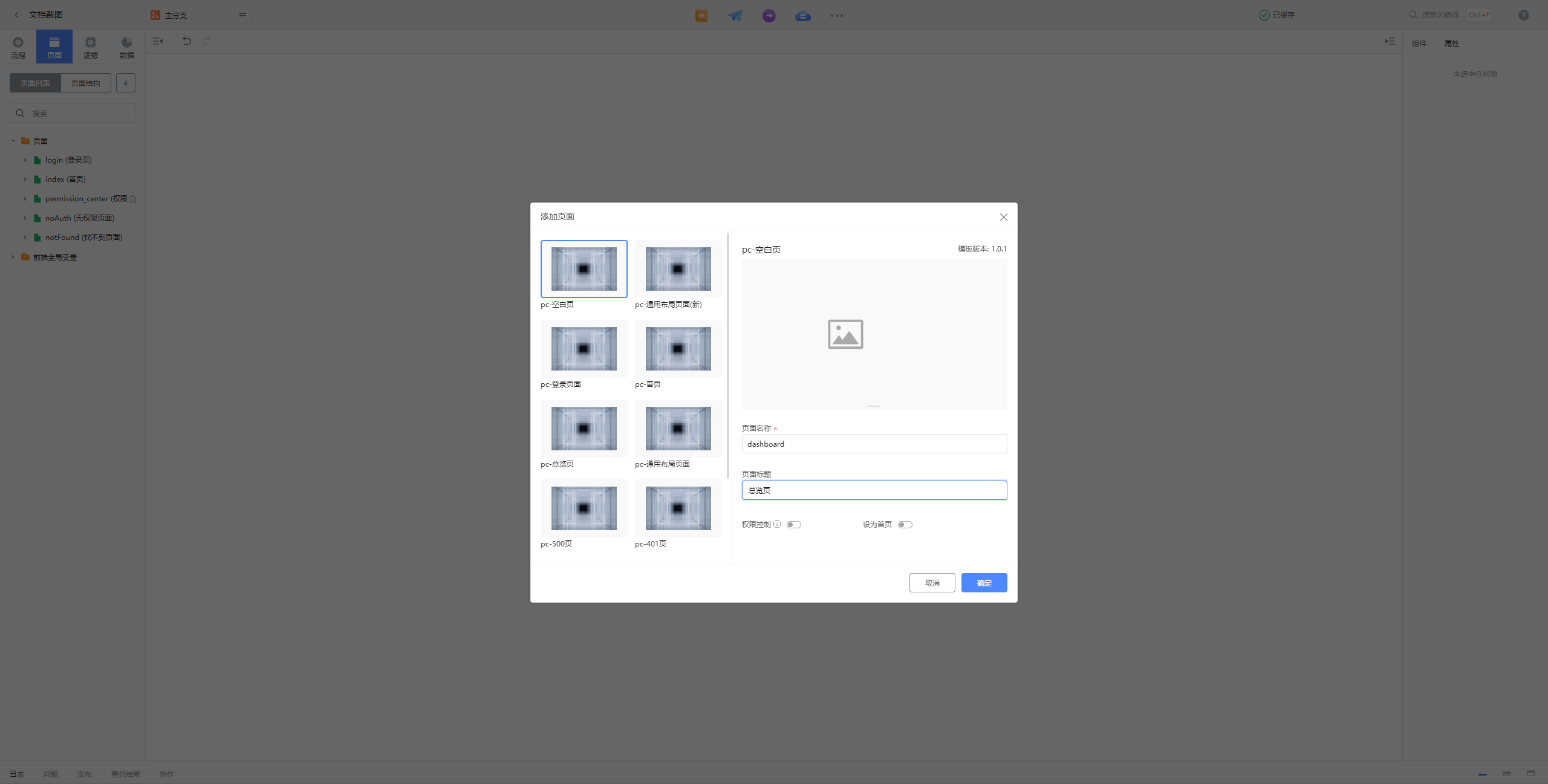
在ide中,创建空白页面。

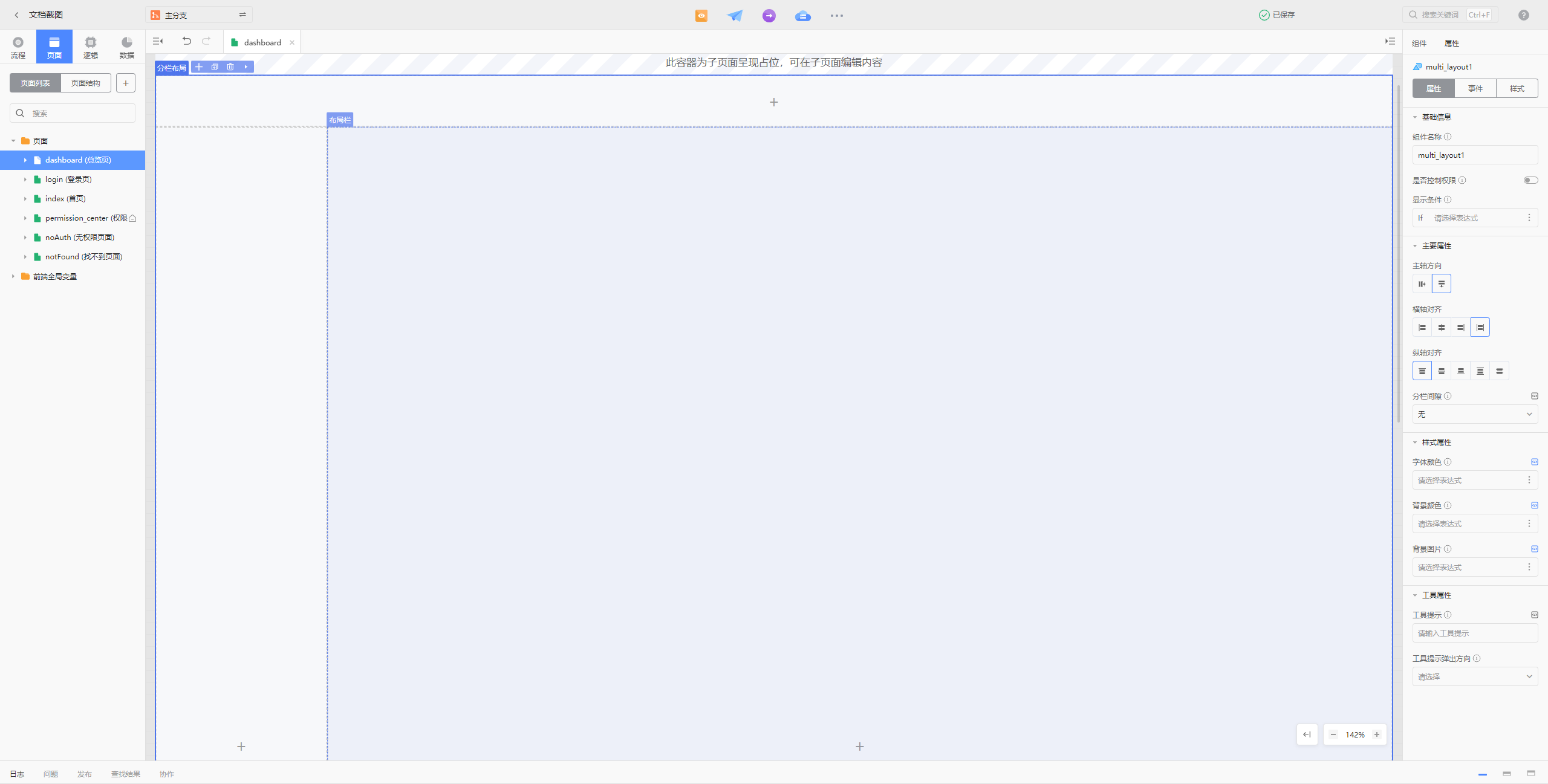
拖拽分栏布局组件至页面中,选择所需的布局方式,示例选择为两栏-左侧固定。

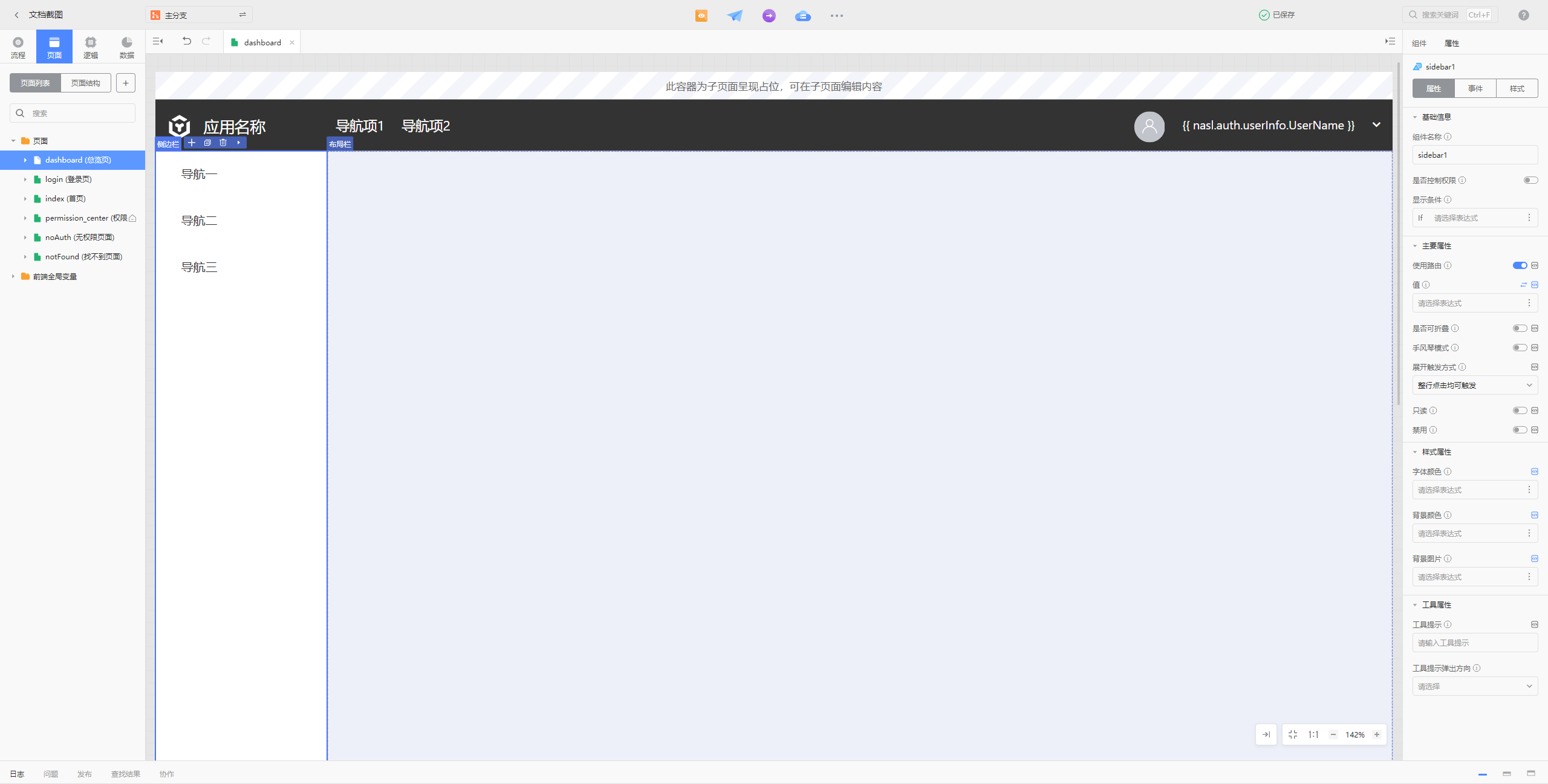
拖拽组件导航栏和侧边栏,分别放置在布局栏的上侧及左侧选区。

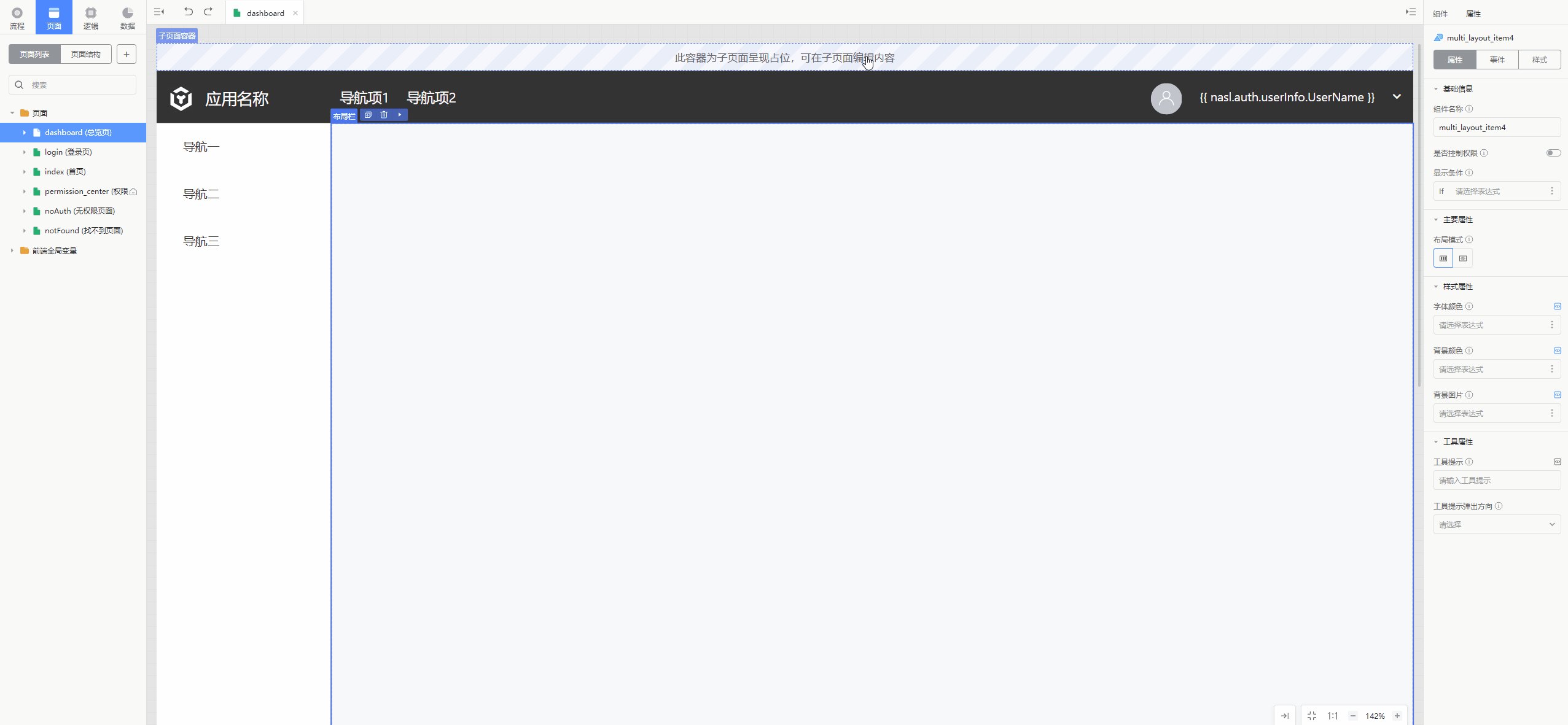
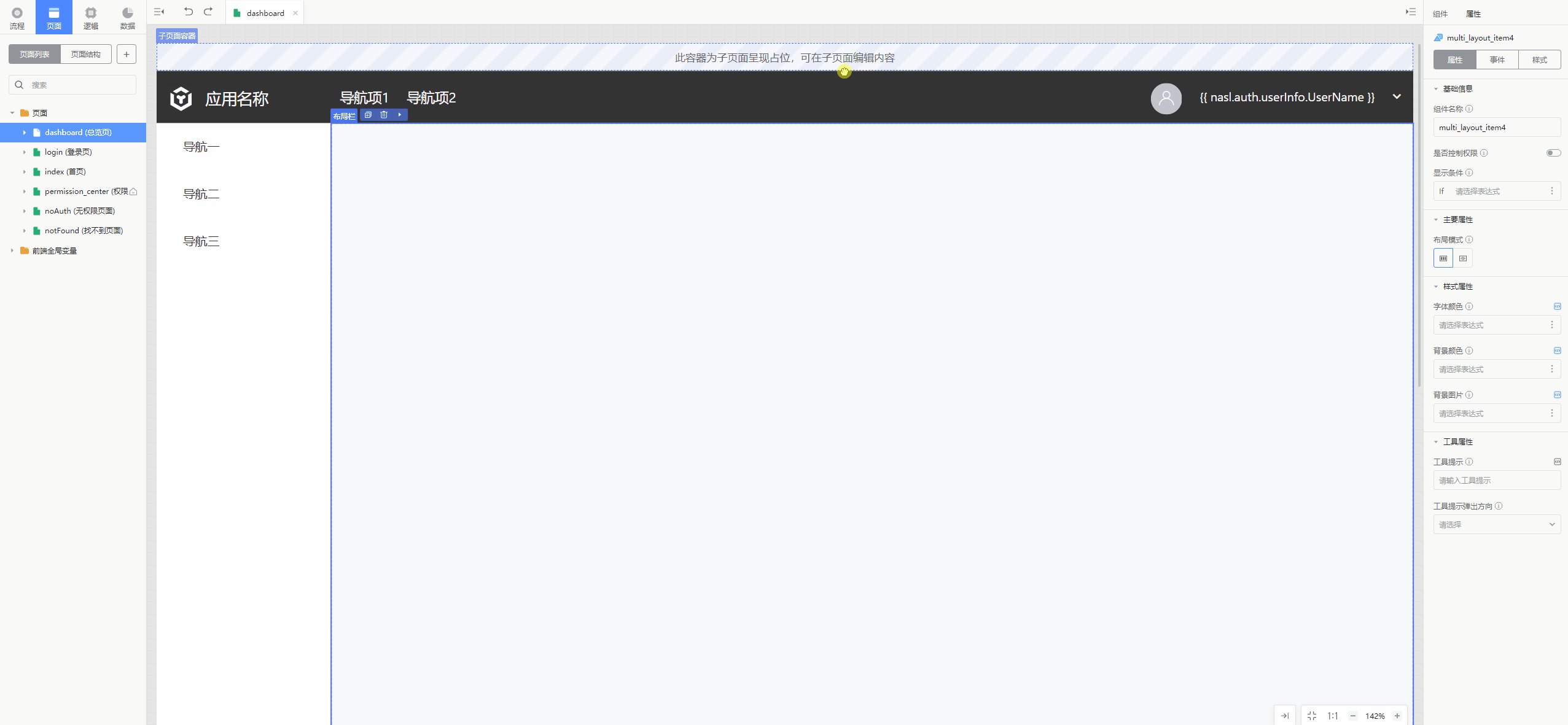
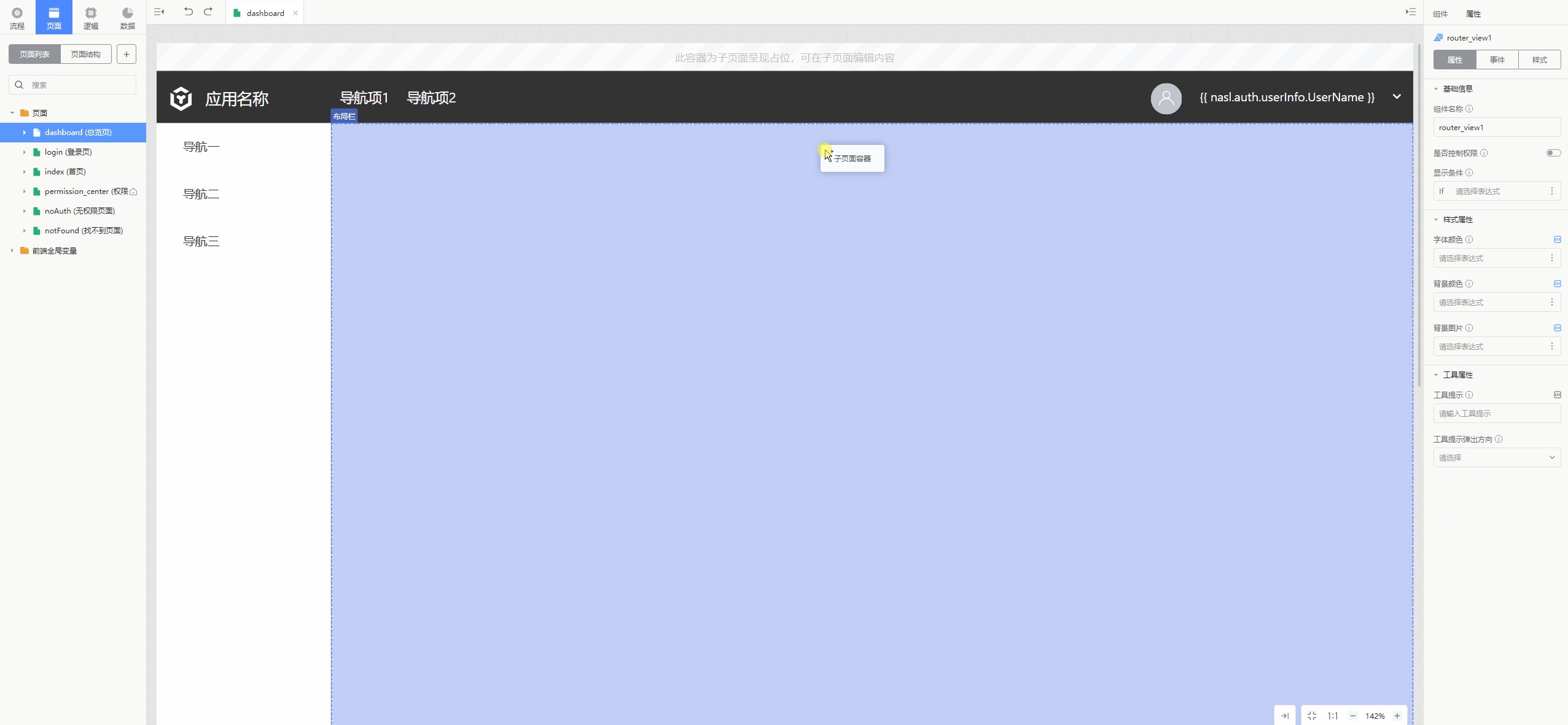
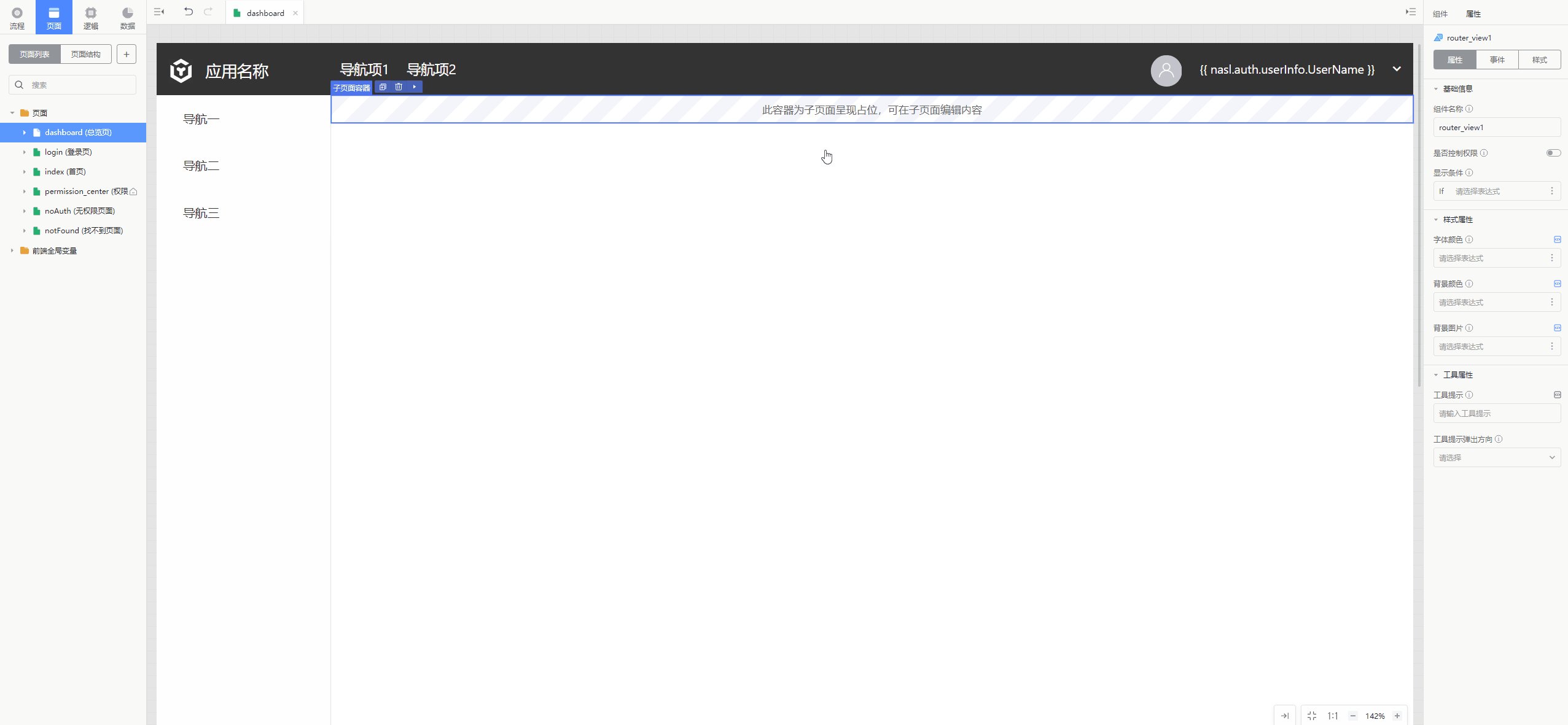
将页面自带的子页面容器拖拽至布局栏中,确保总览页下的子页面可以在中间区域显示。

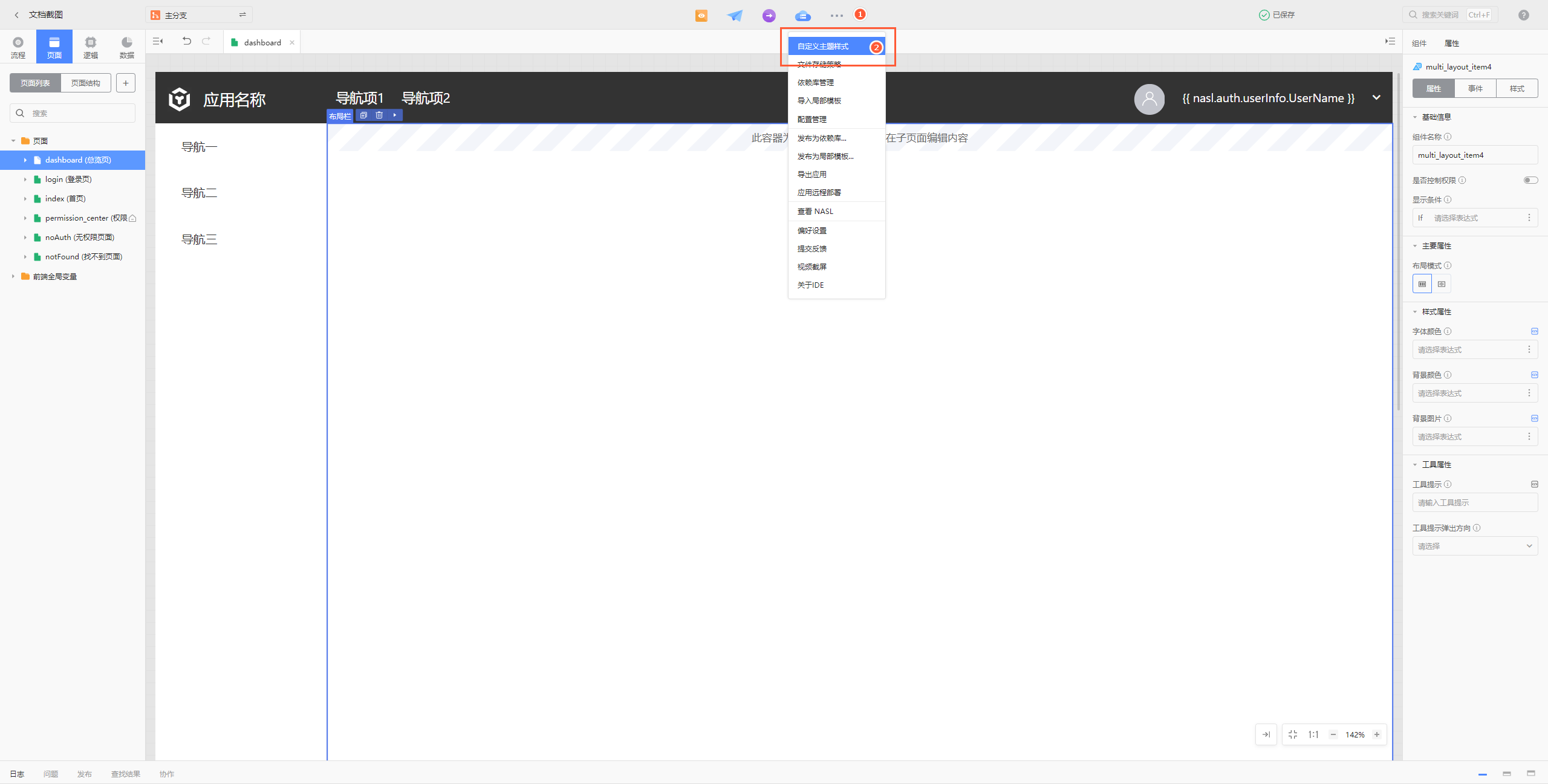
从可视化开发界面上方打开自定义主题样式,自定义更改导航菜单样式,更改完成后点击右上角保存,再点击左上角即可返回开发界面。


# 发布局部模板
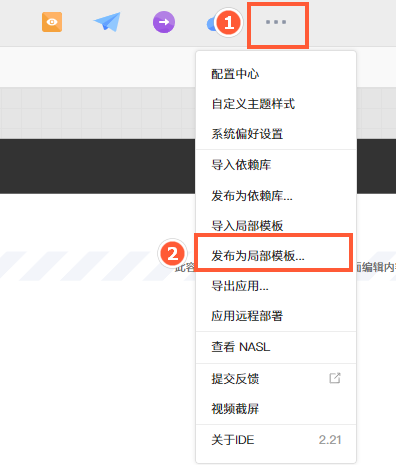
点击应用信息与操作栏目的更多按钮,选择发布为局部模板。

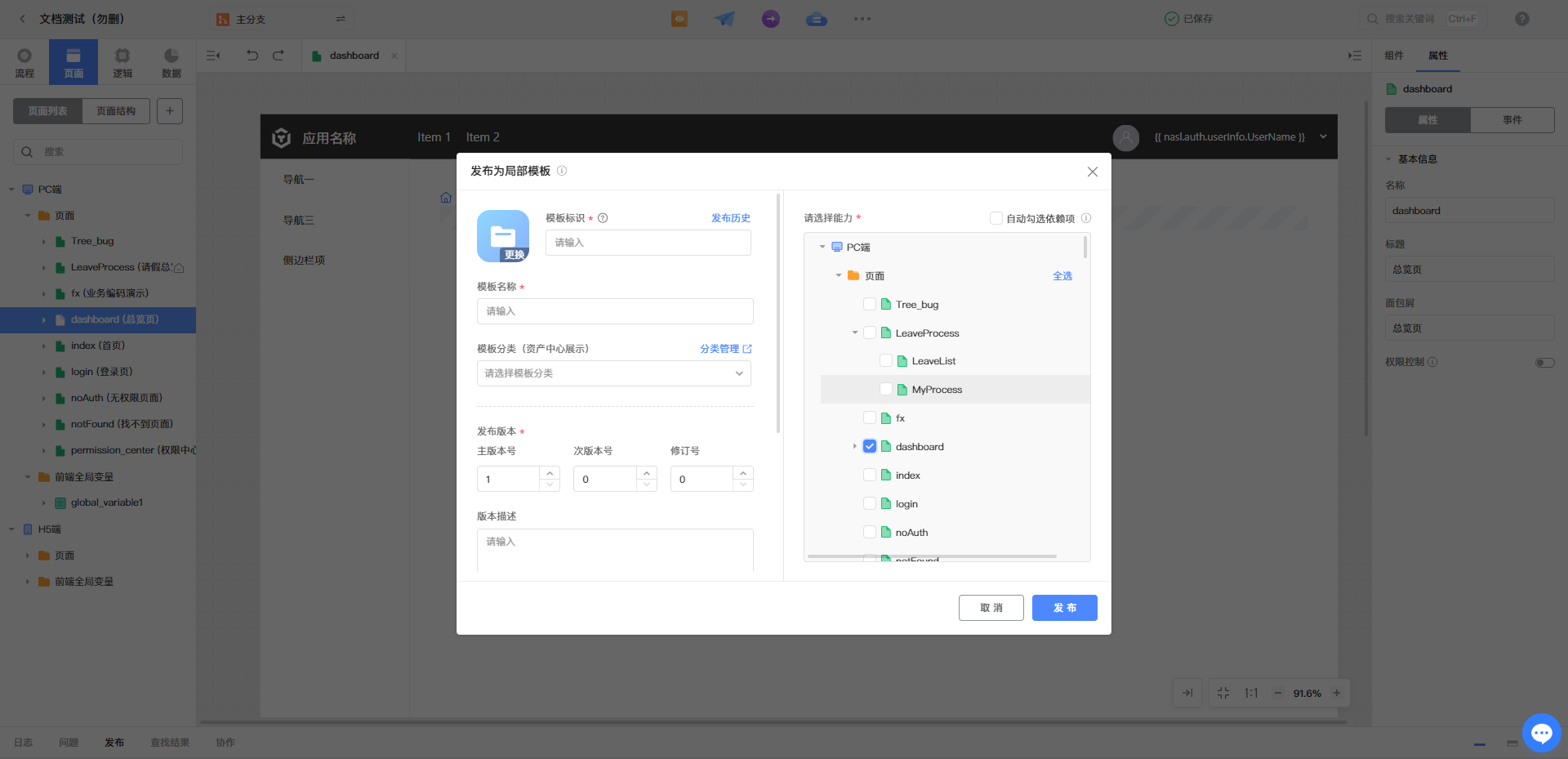
填入模板信息并勾选相关能力后,单击发布按钮即可完成局部模板创建。

# 参考信息
- 局部模板的复用与管理请参见局部模板。