# 2.17版本更新说明
# 新特性1:新增批量赋值功能
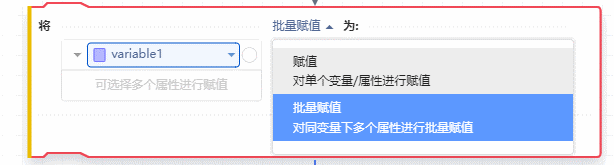
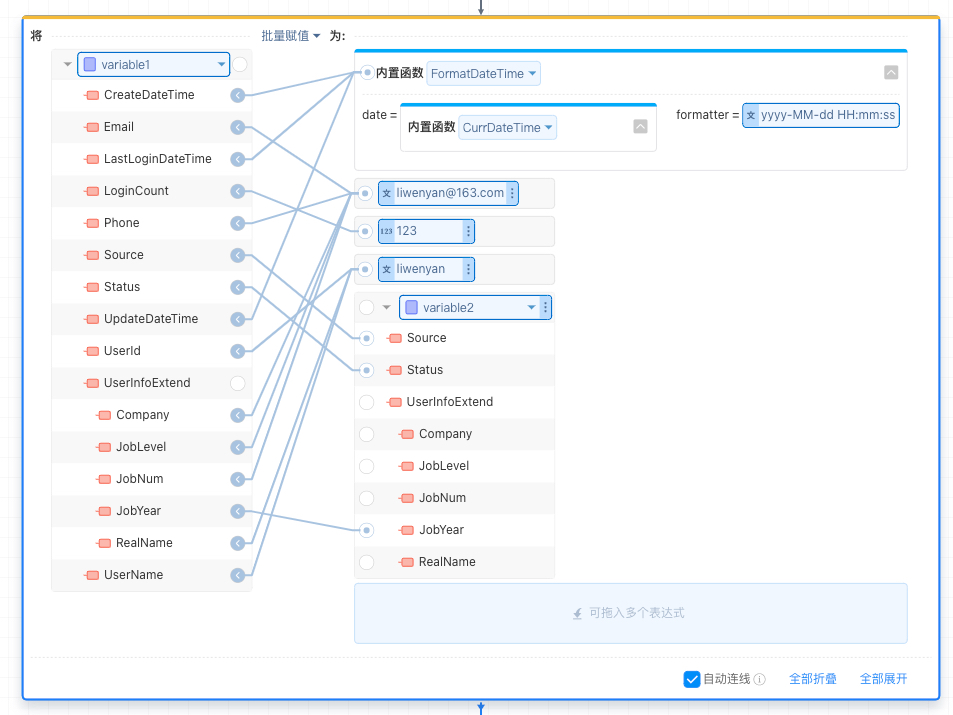
赋值组件新增批量赋值功能,可实现对同一变量下的多个属性进行同时赋值。

批量赋值组件右侧支持拖入多个表达式,新增属性支持根据名称和类型进行自动连线,也可根据实际需求进行手动连线匹配。

# 新特性2:新增匿名数据结构功能
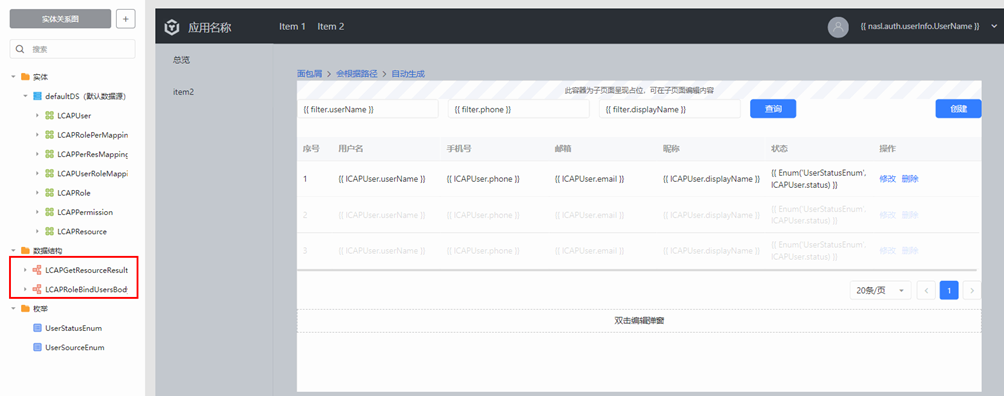
在历史版本中,使用数据查询组件、实体拖拽生成表单等操作会自动生成对应的Structure。面对数量极多的数据结构,在应用开发时易出现临时类型爆炸、难以相互赋值、难以检索等问题。

数据查询组件、实体拖拽生成表单等操作生成为匿名数据结构,不再在数据结构列表中展示。

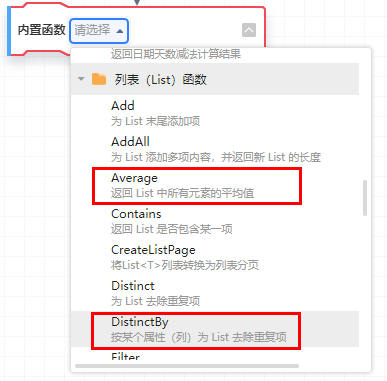
# 新特性3:新增List和Map类型多个内置函数
新增List和Map的常用内置函数Transform、DistinctBy、GroupBy、Sum、Product、Average、Max、Min、Last、Head、Flatten、ListToMap等。注意,这些函数都不修改原数据,而是返回新数据。

- Sum(list) 返回数值 list 中所有元素的和。如果 list 为空,则返回null。
- Product(list) 返回数值 list 中所有元素的积。如果 list 为空,则返回null。
- Average(list) 返回数值 list 中所有元素的平均值。如果 list 为空,则返回null。
- Max(list) 返回数值 list 中所有元素的最大值。如果 list 为空,则返回null。
- Min(list) 返回数值 list 中所有元素的最小值。如果 list 为空,则返回null。
- Last(list) 返回数值 list 的最后一个元素。如果 list 为空,则返回null。
- Head(list) 返回数值 list 的第一个元素。如果 list 为空,则返回null。
- Flatten(list) 将 n 层 list 摊平为 n-1 层 list,n 从 2 开始。如将 list [[1,2], [3]] 摊平为 list [1,2,3]。如果 list 为空,则返回空list。
- ToMap(list, key, value):选取 list 的属性或自身作为 key、value,构成 Map。如果 list 为空,则返回空Map。
- Transform(map, by) 将 map 的每个元素用 by 变换,并将结果组装为新的 map。如果 map 为空,则返回空Map。
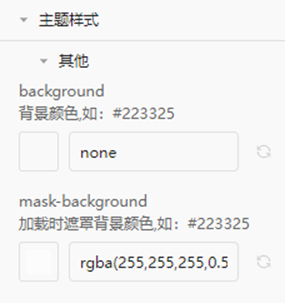
# 新特性4:IDE样式面板支持CSS主题样式变量设置
IDE样式面板下支持更改单个组件的主题设置,方便用户直接对CSS变量进行赋值,无需手写CSS变量,减少因组件样式手写CSS的场景。

# 新特性5:所有组件支持动态设置样式属性
支持通过表达式或变量动态控制组件字体颜色或背景颜色,颜色格式为#6位16进制数。同时支持通过定义图片URL变量,动态展示组件不同的背景图片。

# 新特性6:布局类组件增加对齐效果设置
为灵活调整组件及其子元素分布方式,线性布局、栅格布局、分栏布局组件支持对齐效果设置,支持自定义布局模式、主轴方向及横纵轴对齐方式。

# 新特性7:H5应用新增滑动条组件
新增滑动条组件,支持通过左右滑动来展示操作按钮。

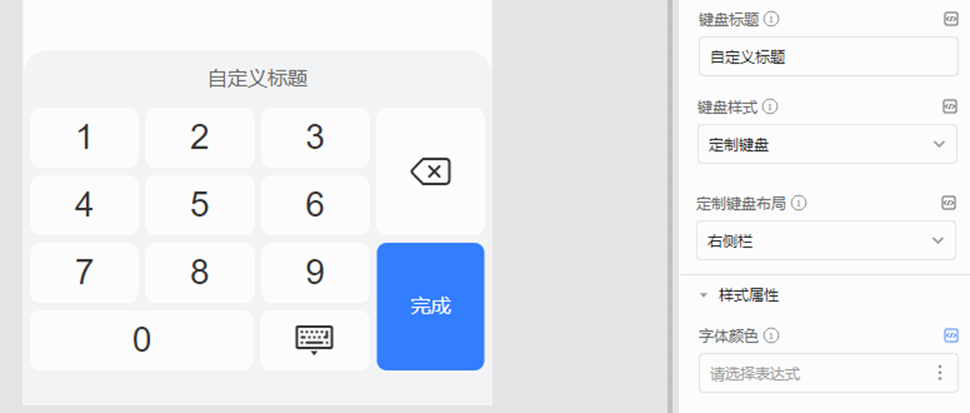
# 新特性8:H5应用单行输入组件支持定义键盘样式
单行输入组件针对文本、密码、整数、随机整数、小数、身份证等不同的输入场景,适配支持不同的键盘,且支持自定义键盘标题、样式及布局。

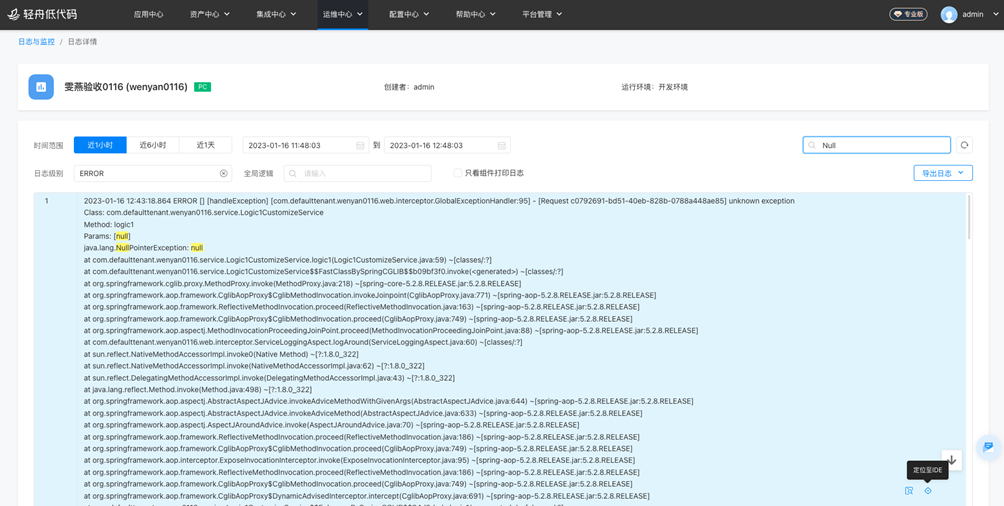
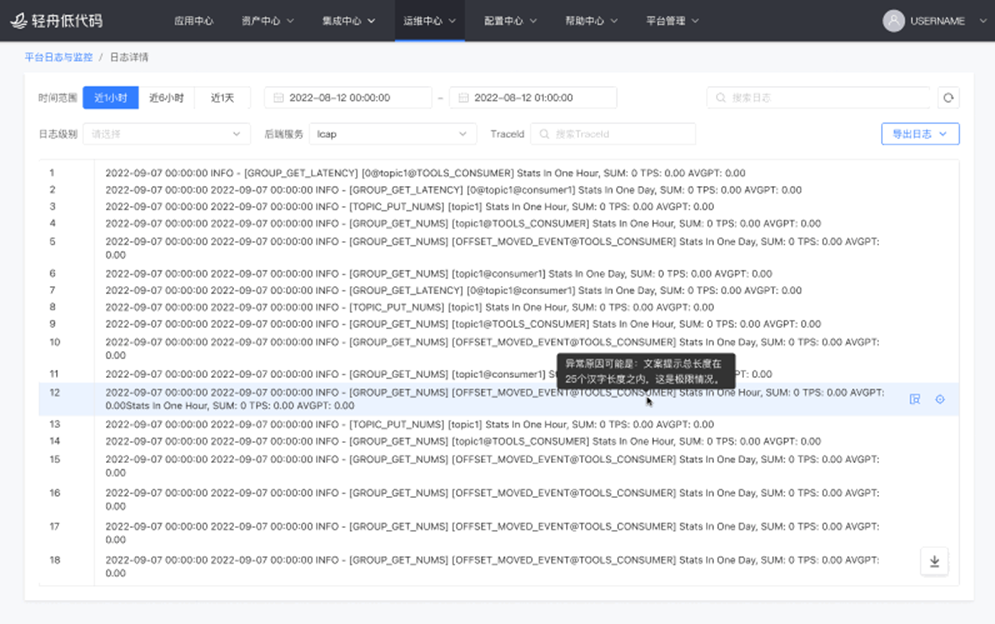
# 新特性9:日志可视化
应用后端组件打印日志、异常等情况支持由日志详情页跳转定位至IDE,并定位到出现问题的组件并以红色选中。

日志详情页点击异常日志,支持给出异常原因提示。

# 更新概览
【新增特性】
- 新增批量赋值功能。
- 新增List和Map类型多个内置函数。
- 新增匿名数据结构功能。
- IDE样式面板支持CSS主题样式变量设置。
- 所有组件支持动态设置样式属性。
- H5应用新增滑动条组件。
- H5应用单行输入组件支持定义键盘样式。
【 体验优化】
- 日志可视化。
- 布局类组件增加对齐效果设置。
- 组件样式里,宽高值支持自定义单位。
- 背景色、边距的清空后显示当前默认值。
【功能优化】
- 应用发布速度提升。
- post接口form表单传参时新增支持query string传参。
【其他】
低代码平台安全性问题修复。
← 2.18版本更新说明 2.16版本更新说明 →