# 树选择器
支持在下拉选择框中进行树形展示,适用于复杂选择场景。
# 概念说明
# 属性
组件通用属性请参见组件通用说明。
# 树选择器
数据源:支持动态绑定集合类型变量(List<T>)或输出参数为集合类型的逻辑。
数据类型:该属性为只读状态,当数据源动态绑定集合List<T>后,会自动识别T的类型并进行展示。
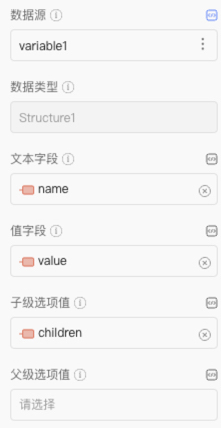
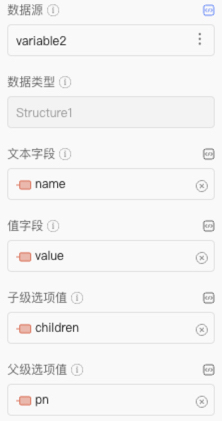
文本字段:集合的元素类型中,用于显示文本的属性名称。
值字段:集合的元素类型中,用于标识选中值的属性。
子级选项值:集合的元素类型中,用于标识子节点的属性。
父级选项值:集合的元素类型中,用于标识父节点的属性。
选中值:通过组件进行选择后,最终选中的值,支持双向绑定到变量。
# 事件
树选择器组件支持选择后事件。
# 样式
样式说明请参见组件通用说明。
# 示例
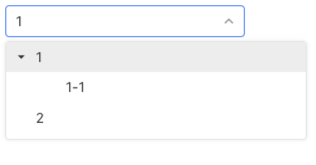
# 数据源是一个多维数组
设置一个数据源
this.variable1 = [{name:"1",value:"1",children:[{name:"1-2",value:"1-2",isLeaf:true}]},
{name:"2",value:"2",children:[{name:"2-1",value:"2-1",isLeaf:true},{name:"2-2",value:"2-2",isLeaf:true}]}]
1
2
2
选中树选择器节点进行如下配置:

效果图:

ps:不希望有子节点请设置isLeaf:true
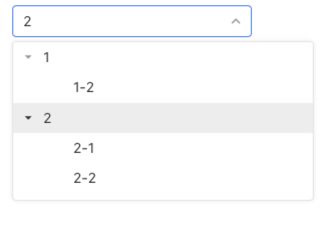
# 数据源是一个一维数组
设置一个数据源
this.variable2=[{name:"1",value:"1"},{name:"2",value:"2"},{name:"1-1",value:"1-1",pn:"1"}]
1
选中树选择器节点设置如下,通父级选项值来找到对应的父节点

效果图