# 选择框
下拉选择框,支持单选、多选、搜索等功能。
# 属性
组件通用属性请参见组件通用说明。
# 选择框
值:当前选择的值。
数据源:支持动态绑定集合类型变量(List<T>)或输出参数为集合类型的逻辑。
树选择器支持静态添加固定子项使用,该情况下,无需绑定数据源。
数据类型:该属性为只读状态,当数据源动态绑定集合List<T>后,会自动识别T的类型并进行展示。
文本字段:集合的元素类型中,用于显示文本的属性名称,支持自定义变更。
值字段:集合的元素类型中,用于标识选中值的属性,支持自定义变更。
文本描述:是否展示文本描述。
文本描述字段:集合的元素类型中,用于显示文本下方辅助描述的属性名称。
可多选:是否可以多选。
开启可扩展下拉项:是否可以在运行时自定义修改选择框选项。
转换器:将选中的值以选择的符号作为连接符,转为字符串格式;选择“json”则转为JSON字符串格式。
占位符:选择框无内容时的提示信息,支持自定义编辑,默认为请选择。
展示暂无数据提示:是否在数据为空时展示暂无数据的文字提示。
暂无数据文字:暂无数据时的文字。
为空自动禁用:置灰显示,且禁止任何交互(焦点、点击、选择、输入等)。
初始时加载:是否在初始时立即加载。
分页:是否使用分页功能加载更多。
说明
分页功能会根据不同类型的数据源采用不同的分页方式:
若为前端数据源,则进行前端分页。
若为后端数据源,若调用的数据查询组件,则依据数据查询组件的分页属性进行后端分页。
若为后端数据源,若调用的接口数据,则依赖接口返回数据是否分页。
默认分页大小:支持自定义分页的大小。
初始化排序规则:数据初始化时排序的规则,支持选择数据源中的字段并定义初始排序规则。
清除按钮:控制是否显示清除按钮,支持一键清除所选内容。
可筛选:开启后选择框可输入文本进行筛选。
匹配方法:支持配置过滤时的匹配模式,共有包括、匹配开头或匹配结尾3种模式。
选中值的完整数据:当下拉列表是分页或加载更多时,需要使用该字段回显选择框内数据。格式为[{text:'text',value:'value'}]。
只读:正常显示,但禁止选择或输入。
禁用:置灰显示,且禁止任何交互(焦点、点击、选择、输入等)。
宽度:设置选择框宽度大小,支持占满、巨大、大、中型、正常、小共6种模式。
高度:设置选择框高度大小,支持占满、巨大、大、中型、正常、小共6种模式。
弹出状态:开启时加载下拉框时,下拉框自动弹出,默认关闭。
自动获取焦点:控制是否在进入页面时聚焦到该组件。
前缀图标:支持添加前缀图标,如搜索图标。
后缀图标:支持添加后缀图标,如搜索图标。
弹出层展示位置:设置添加到哪个元素。
# 选择项
- 选项值:此项的值。
- 选项文本:此项的显示值。
- 选项文本描述:选项文本的辅助描述,展示在选项文本下方。
- 禁用此项:该项不可选,默认关闭。
- 相关对象:相关对象。当选择此项时,抛出的事件会传递该对象,便于开发。
# 选择分组
- 标题:选择分组的标题,标题只有在没有文本插槽的时候生效。
# 分割线
分割线没有属性,通常用来分割选择项,仅供展示使用。
# 事件
- 选择框选项支持鼠标事件和组件事件。
- 鼠标事件:失去焦点。
- 组件事件:选择前、选择时、选择后、改变后、弹出前、弹出后、关闭前、关闭后、加载前、加载后、点击前缀图标、点击后缀图标、 搜索前。
# 样式
样式说明请参见组件通用说明。
# 主题样式
- 下拉框背景色
- popper-item-background:选择框下拉项背景色,如 #223325。默认值inherit。
- popper-item-background-hover:选择框下拉项背景色(hover状态),如 #223325。默认值#ededed。
- popper-item-background-selected:选择框下拉项背景色(禁用状态),如 #223325。默认值#5c98ff。
- 下拉框字体颜色
- popper-item-color:选择框下拉项字体颜色,如 #223325。默认值inherit。
- popper-item-color-hover:选择框下拉项字体颜色(hover状态),如 #223325。默认值inherit。
- popper-item-color-selected:选择框下拉项字体颜色(选中状态),如 #223325。默认值white。
- 宽度
- width:选择框的宽度,如 1px。默认值240px。
- 高度
- height:选择框的高度,如 1px。默认值32px。
- 水平方向内边距
- padding-x: 选择框框水平方向内边距,如 1px。这里只设置左右两边的边距。可填写1个值或者2个值。默认值10px。
- 背景色
- background:选择框背景色,如 #223325。默认值#fff。
- 边框
- border-width:选择框的边框宽度,如 1px。默认值1px。
- border-color:选择框的边框颜色,如 #223325。默认值#e5e5e5。
- 字体
- color:选择框的字体颜色,如 #223325。默认值#333。
- 弹出层
- popper-max-height:选择框的弹出层最大高度,如 1px。默认值194px。
- popper-box-shadow:选择框的弹出层阴影效果,如 1px。默认值0 0 4px rgba(3, 3, 3, .1)。
- popper-background:选择框的弹出层背景色,如 #223325。默认值white。
- popper-border-color:选择框的弹出层边框颜色,如 #223325。默认值#e5e5e5。
- popper-border-color-inverse:Inverse选择框的弹出层边框颜色,如 #223325。默认值#212123。
- box-shadow-focus:选择框的弹出层边框阴影效果,如 2px 2px 2px 1px rgba(0, 0, 0, 0.2)。默认值0 0 0 2px rgba(77, 136, 255, 0.2)。
- 占位符
- placeholder-color:选择框的占位符文字颜色,如 #223325。默认值#ccc。
- 下拉箭头
- arrow-color:选择框的下拉箭头颜色,如 #223325。默认值#999。
- arrow-size:选择框的下拉箭头大小,如 1px。默认值18px。
- arrow-right-ratio:选择框的下拉箭头右边距计算倍数,如 1。默认值0.6。
- 状态颜色
- status-color:选择框状态颜色,如 #223325。默认值#999。
- 只读状态
- popper-item-color-readonly:选择框下拉项的字体颜色(只读状态下),如 #223325。默认值inherit。
- popper-item-background-readonly:选择框下拉项的背景颜色(只读状态下),如 #223325。默认值none。
- 禁用状态
- popper-item-color-selected-disabled:选择框下拉项的字体颜色(禁用状态下),如 #223325。默认值inherit。
- popper-item-background-selected-disabled:选择框下拉项的背景颜色(禁用状态下),如 #223325。默认值#ededed。
- 多选状态
- popper-item-color-duplicated:选择框下拉项的字体颜色(多选状态下),如 #223325。默认值inherit。
- popper-item-background-duplicated:选择框下拉项的背景颜色(多选状态下),如 #223325。默认值none。
- popper-item-color-duplicated-hover:选择框下拉项的字体颜色(多选hover状态下),如 #223325。默认值inherit。
- popper-item-background-duplicated-hover:选择框下拉项的背景颜色(多选hover状态下),如 #223325。默认值#ededed。
# 示例
# 一个带清空按钮选择框
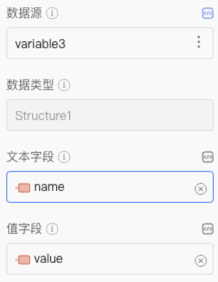
- 设置一个数据源。
this.variable3=[{name:"john",value:"john"},{name:"jom",value:"jom"}]
- 选中选择器节点。

- 发布效果如下图所示。