# 滑块
滑动输入条,用于在给定的范围内选择一个值。
# 概念说明
# 属性
组件通用属性请参见组件通用说明。
# 主要属性
- 值:滑块的值。
- 最小值:可设置的最大值 。
- 最大值:可设置的最小值 。
- 间隔: 表示点击按钮或按上下键所增加或减少的量,
0表示连续。 - 精度:限制数字要保留的最小单位,整数、小数均可,如需要保留两位小数,则填入
0.01。 - 范围: 进一步对
值限制,通常传入一个数组,第一个值表示范围开始值,第二个值表示范围的结束值。 - 同步时机: 当使用输入框时数值同步的时机。
- 隐藏按钮: 是否隐藏上下调节按钮。
- 只读:正常显示,但禁止选择或输入。
- 禁用:置灰显示,且禁止任何交互(焦点、点击、选择、输入等)。
- 单位: 数值右侧展示的文字。
- 提示: 滑块上方展示文字。
- 展示tooltip: 鼠标悬浮时展示提示文字。
- tooltip: tooltip文字设置,在展示Tooltip开关打开的情况下才会生效。
# 事件
滑块不支持鼠标事件
- 值改变时
- 拖动滑块时
- 值改变后
- 改变数字输入框的值后
- 拖动滑块结束后
入参定义如下
| Param | Type | Description |
|---|---|---|
| $event | object | 自定义事件对象 |
| $event.value | number | 新值 |
| $event.oldValue | number | 旧值 |
# 样式
组件通用样式请参见组件通用说明。
# 主题样式
- body-margin:滑道两侧的缩进距离,如 1px。margin是与外部的边距,包含4个值,按顺序是上边距、右边距、下边距、左边距,数值个数可以是1至4个。1个表示所有边距值都相等,2个表示上下同一个值左右同一个值,3个表示左右同一个值。默认值0 10px。
- body-padding:组件垂直方向的内边距(滑道上下的外边距),如 1px。padding包含4个值,按顺序是上边距、右边距、下边距、左边距,数值个数可以是1至4个。1个表示所有边距值都相等,2个表示上下同一个值左右同一个值,3个表示左右同一个值。默认值9px 0。
- track-height:滑道高度,如 1px。默认值6px。
- track-background:滑道背景色(已覆盖部分),如 #223325。默认值#ededed。
- trail-background:滑道背景色(未覆盖部分),如 #223325。默认值#337EFF。
- trail-background-disabled:滑道背景色(未覆盖部分禁用状态下),如 #223325。默认值#bfbfbf。
- track-border-radius:滑道圆角大小(未覆盖部分),如 1px。默认值3px。
- handle-width:滑块按钮宽度,如 1px。默认值16px。
- handle-height:滑块按钮高度,如 1px。默认值16px。
- handle-background:滑块按钮背景色(未覆盖部分),如 #223325。默认值#337EFF。
- handle-border:滑块按钮边框,如 1px solid white。默认值2px solid white。
- box-shadow-hover:滑块阴影色(hover状态),如 #223325。默认值rgba(51, 126, 255, 0.2)。
- handle-background-disabled:滑块按钮背景色(禁用状态),如 #223325。默认值#bfbfbf。
- slider-width:滑块宽度,如 1px。默认值100%。
- input-width:输入框宽度,如 1px。默认值56px。
- input-margin-left:输入框左侧距离,如 1px。默认值10px。
- input-background:输入框背景色,如 #223325。默认值white。
- input-border-color:输入框边框颜色,如 #223325。默认值#e5e5e5。
- input-border-radius:输入框圆角大小,如 #223325。默认值4px。
- input-color:输入框字体颜色,如 #223325。默认值#333。
- tip-color:提示字体颜色,如 #223325。默认值#999。
- tip-align-items:提示垂直对齐方式,如 center。默认值center。
- scales-color:百分比值字体颜色,如 #223325。默认值#999。
# 示例
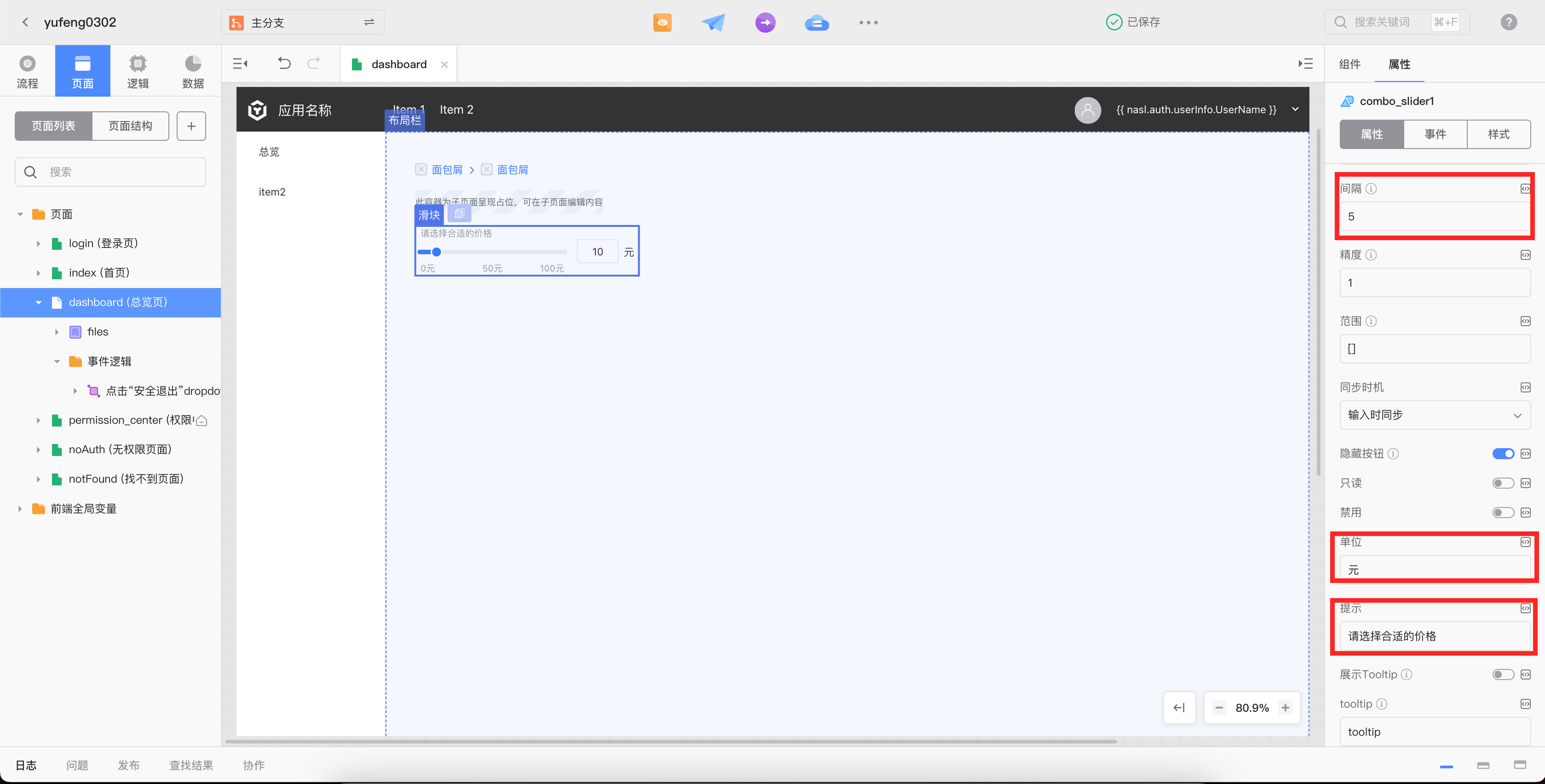
设置一个单位为元,间隔为5,提示为请选择合适价格的滑块。
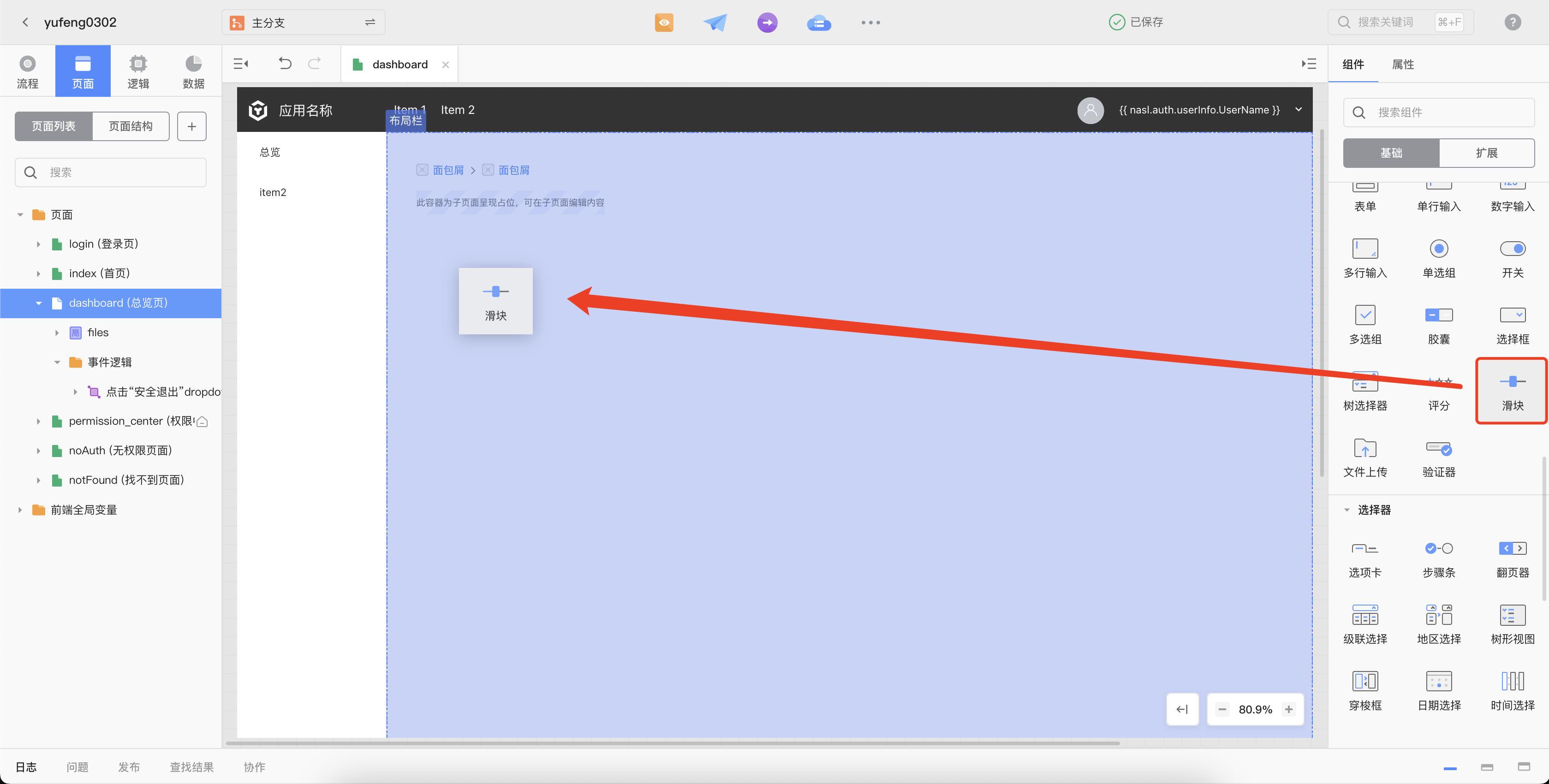
1、页面拖入滑块组件。

2、选中滑块组件,分别设置如下主要属性 。