# 分栏布局
# 概念说明
提供横向纵向栏目布局,且可支持不同的布局位置。
# 属性
组件通用属性请参见组件通用说明。
# 分栏布局
主轴方向:
- 横向:内部子元素进行横向排布。
- 纵向:内部子元素进行纵向排布。
横轴对齐:支持左对齐、居中对齐、右对齐、占满容器宽度。
纵轴对齐:支持顶对齐、垂直居中、底对齐、平均分布(两端不留空)、平均分布。
内容间隙:分栏布局中各分栏间的空隙大小,缺省为无,支持收缩、无、小、正常、大共5个级别。
# 布局栏
布局模式:
- 内联布局:将当前元素修改为内联布局模式,各个内联布局模式的元素将默认排布在同一行中,若空间不足以排布下一个内联布局元素,则该元素将会换行。
- 弹性布局:在弹性布局模式中,子元素可以在任何方向上排布,也可以“弹性伸缩”其尺寸,既可以增加尺寸以填满未使用的空间,也可以收缩尺寸以避免溢出父元素。
主轴方向:
- 横向:内部子元素进行横向排布,建议内部子元素使用行内布局。
- 纵向:内部子元素进行纵向排布,建议内部子元素使用块级布局。
横轴对齐:
主轴方向为横向时:支持左对齐、居中对齐、右对齐、平均分布(两端不留空)、平均分布。
主轴方向为纵向时:支持左对齐、居中对齐、右对齐、占满容器宽度。
纵轴对齐:
主轴方向为横向时:支持顶对齐、垂直居中、底对齐、行内文字基线对齐、占满容器高度。
主轴方向为纵向时:支持顶对齐、垂直居中、底对齐、平均分布(两端不留空)、平均分布。
内容间隙:布局内各个组件之间的间隔,通常有收缩、无、小、正常、大,默认为无。
主轴方向、横轴对齐、纵轴对齐、内容间隙仅在弹性布局模式下支持编辑。
# 事件
分栏布局、布局栏组件支持事件列表如下:
| 事件名 | 触发条件 |
|---|---|
| 点击 | 鼠标左键单击对应组件 |
| 双击 | 鼠标左键双击对应组件 |
| 右键点击 | 鼠标右键单击对应组件 |
| 鼠标按下 | 鼠标任意键在组件区域内按下 |
| 鼠标释放 | 鼠标任意键在组件区域内释放 |
| 鼠标移入 | 鼠标指针移入组件区域 |
| 鼠标移出 | 鼠标指针移出组件区域 |
# 样式
样式说明请参见组件通用说明。
# 示例图片
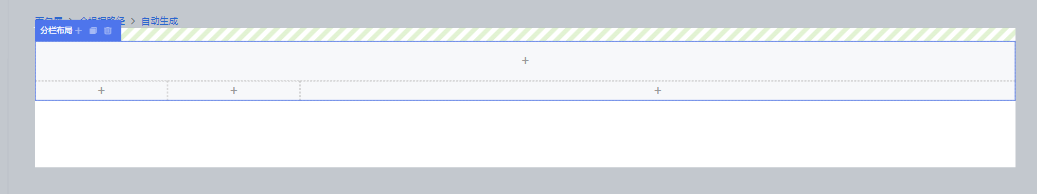
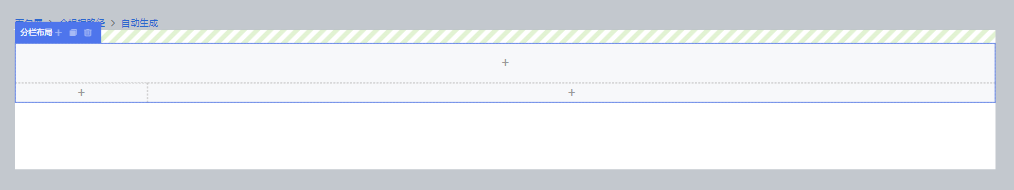
两栏-左侧固定

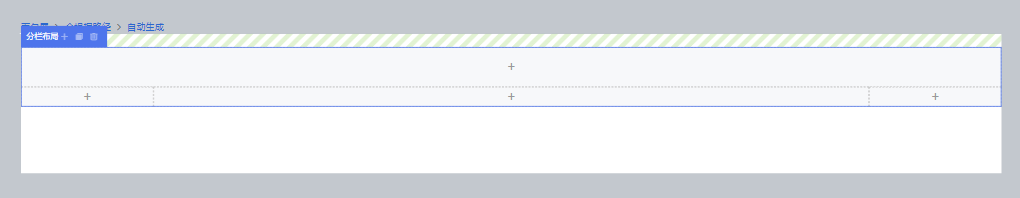
三栏-常规

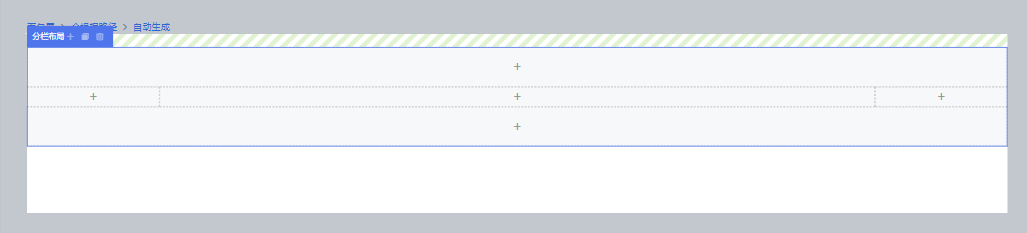
三栏-全部

通栏-纵向

通栏-横向
两栏-右侧固定

三栏-双左栏