1.在平台应用列表页上方找到集成中心→应用API管理→打卡numis→找到LcpGetUserList,在请求信息里找到Request Header,点击右上角的修改,增加一个header,选择Authorization,设置必填
2.重新导入一遍改过的接口,选择覆盖。创建一个全局逻辑,增加三个入参分别是int类型的page和size,和string类型的token。
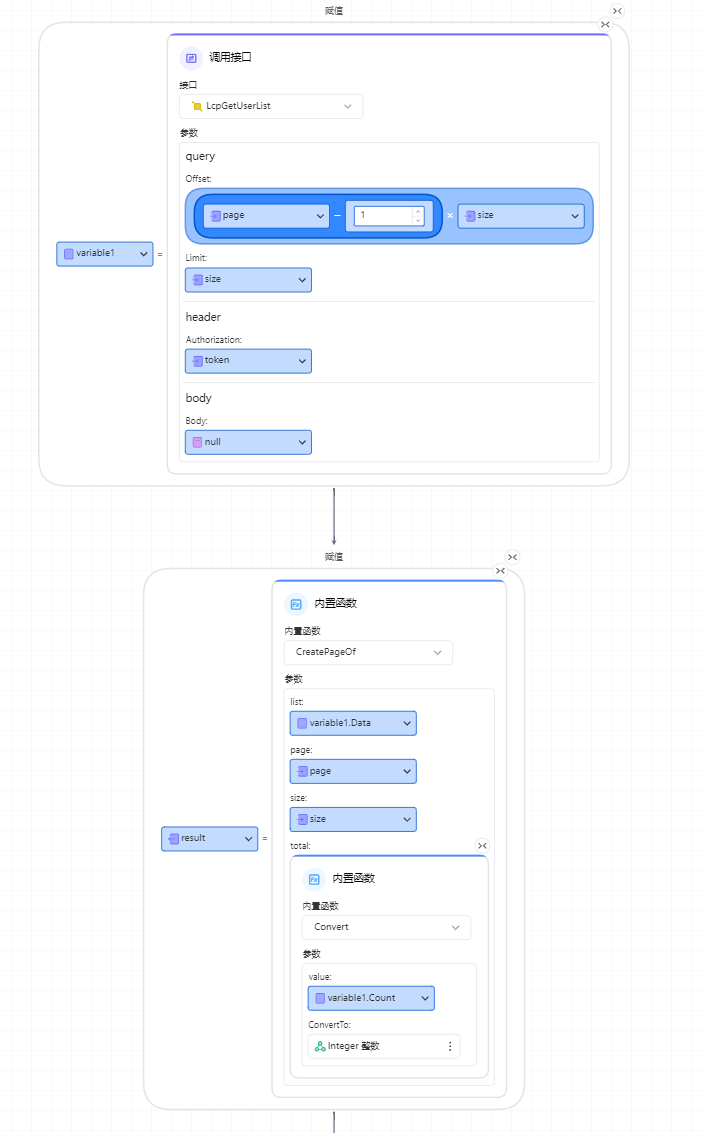
3.如下图是整个全局逻辑,需创建一个变量作为中间变量,可以根据下方提示类型进行设置,输出参数类型为pageof。

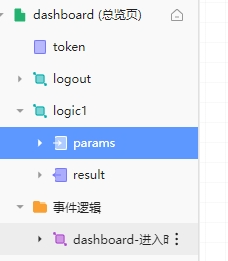
4.在前端页面新建一个变量名为token,给页面增加一个进入时的事件逻辑。拖拽一个js代码块,把以下代码粘入。
const getCookie = (name) => {
const nameEQ = name + '=';
const ca = document.cookie.split(';');
for (let i = 0; i < ca.length; i++) {
let c = ca[i];
while (c.charAt(0) === ' ')
c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0)
return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
if (getCookie("authorization") === null) {
window.location.href = "/login";
} else {
this.token=getCookie("authorization");
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
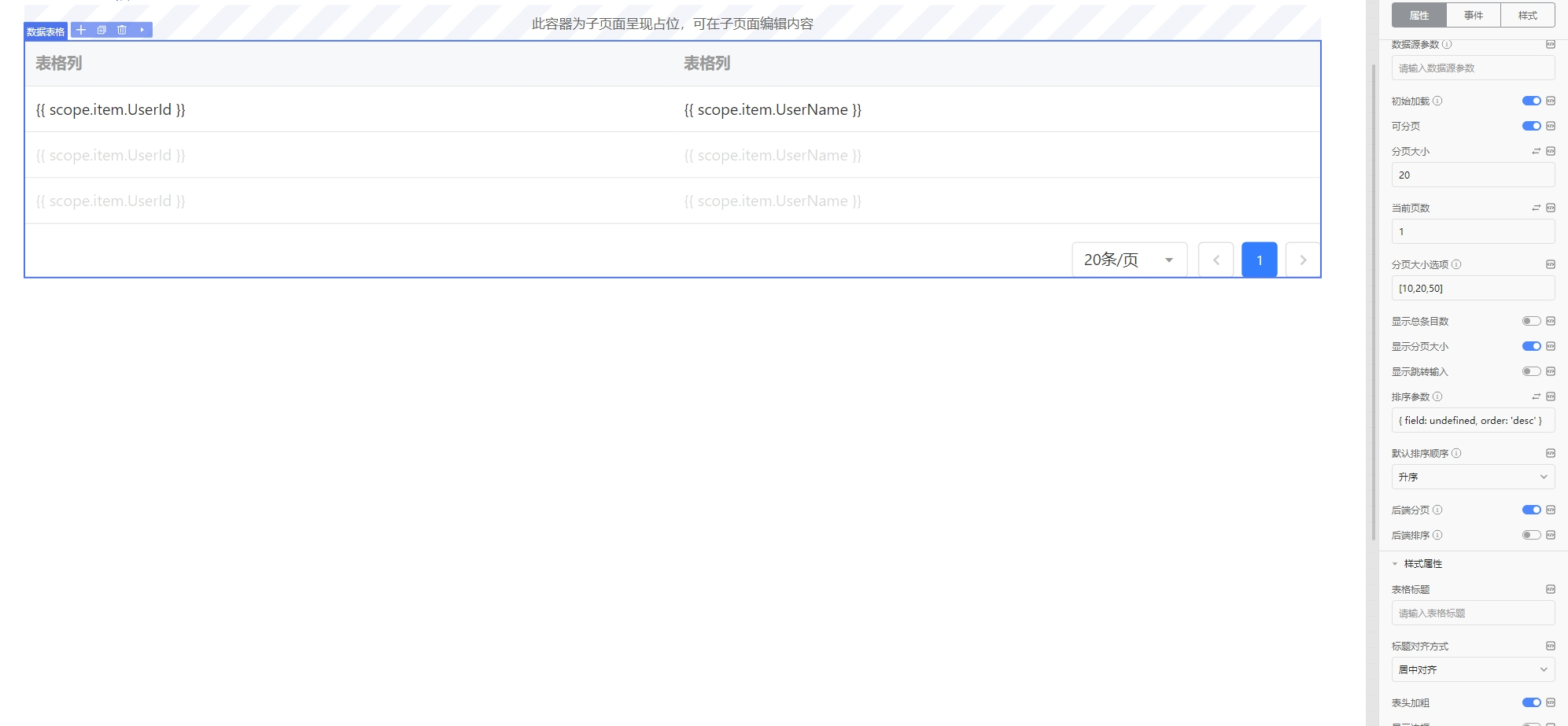
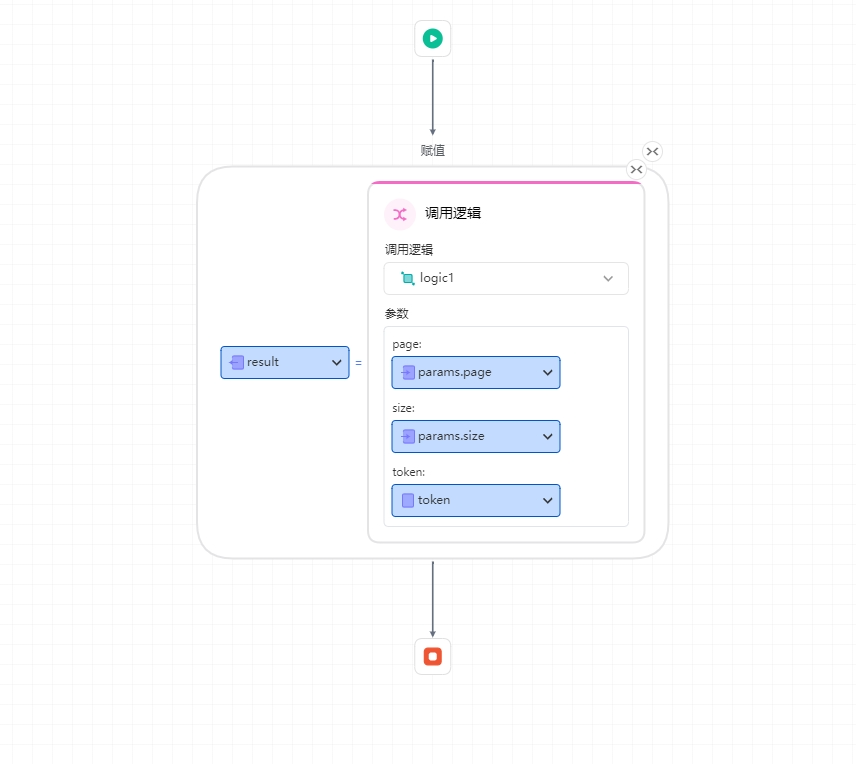
5.在该页面下再创建一个逻辑,在该前端里增加一个入参为params,类型选择DataSourceParams。然后调用刚写的后端逻辑,并设置输出参数,可参照下图。


6.在页面内拖入一个数据表格,将数据源改为刚创建的前端逻辑,打开可分页和后端分页。然后可根据所需的信息设置表单列。