# 使用弹窗展示信息
为保证用户在同一页面内获得完整的用户体验,您可以使用弹出窗口向用户展示信息或要求他们输入信息。
# 功能场景
用户需要新增或修改数据时,弹出窗口进行内容输入,完成输入内容后关闭弹窗。

用户需要删除重要信息时,弹出窗口进行二次确认,完成确认后关闭弹窗。

# 操作详解
# 创建弹窗组件
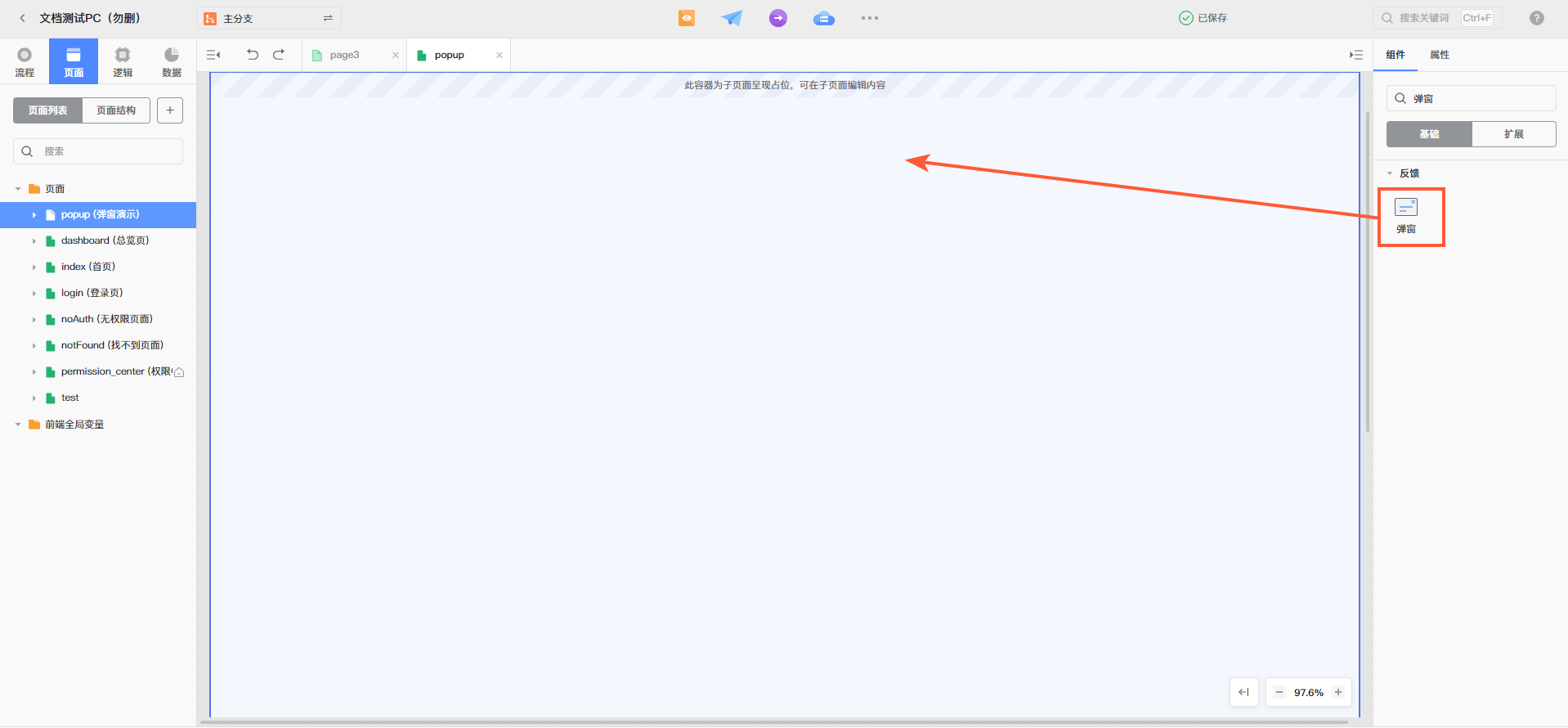
在IDE中进入指定页面后,在右侧组件栏搜索并拖入弹窗组件。

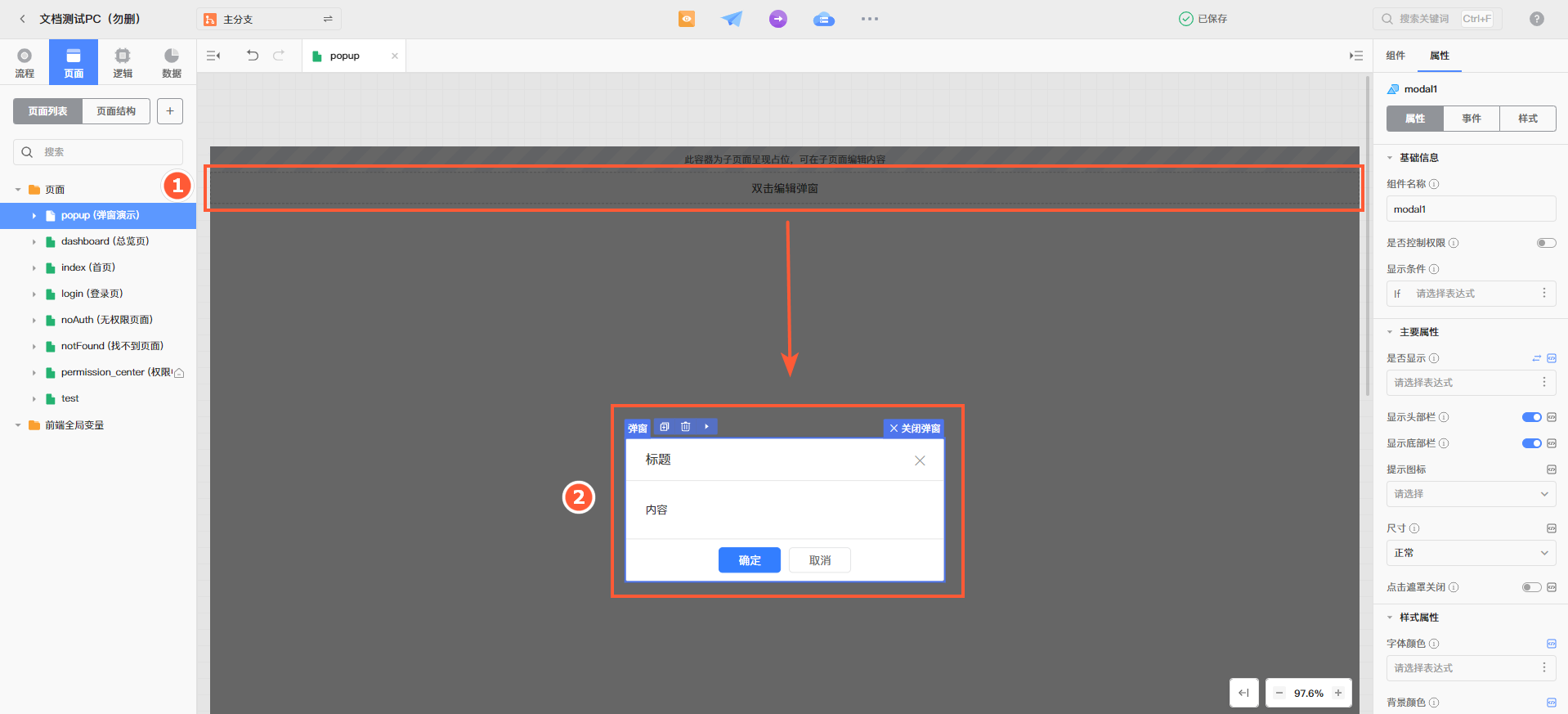
组件拖入画布后,页面下即会生成一个弹窗组件,双击弹窗组件可显示当前弹窗内容。

# 编辑弹窗内容
# 说明
弹窗组件默认内容由标题、内容和按钮3个栏目组成,默认组件均可自由删除并替换为希望展示的内容。

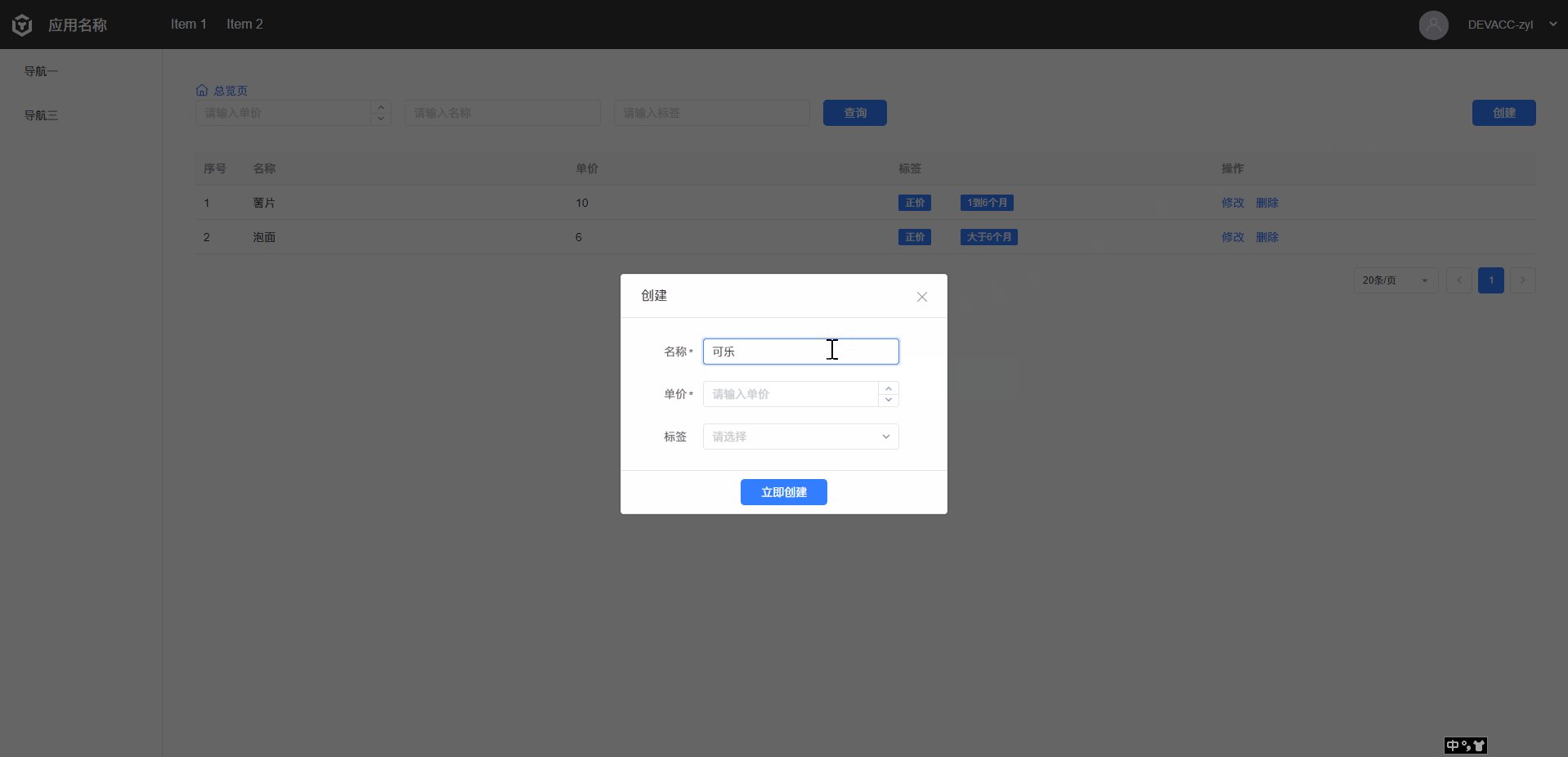
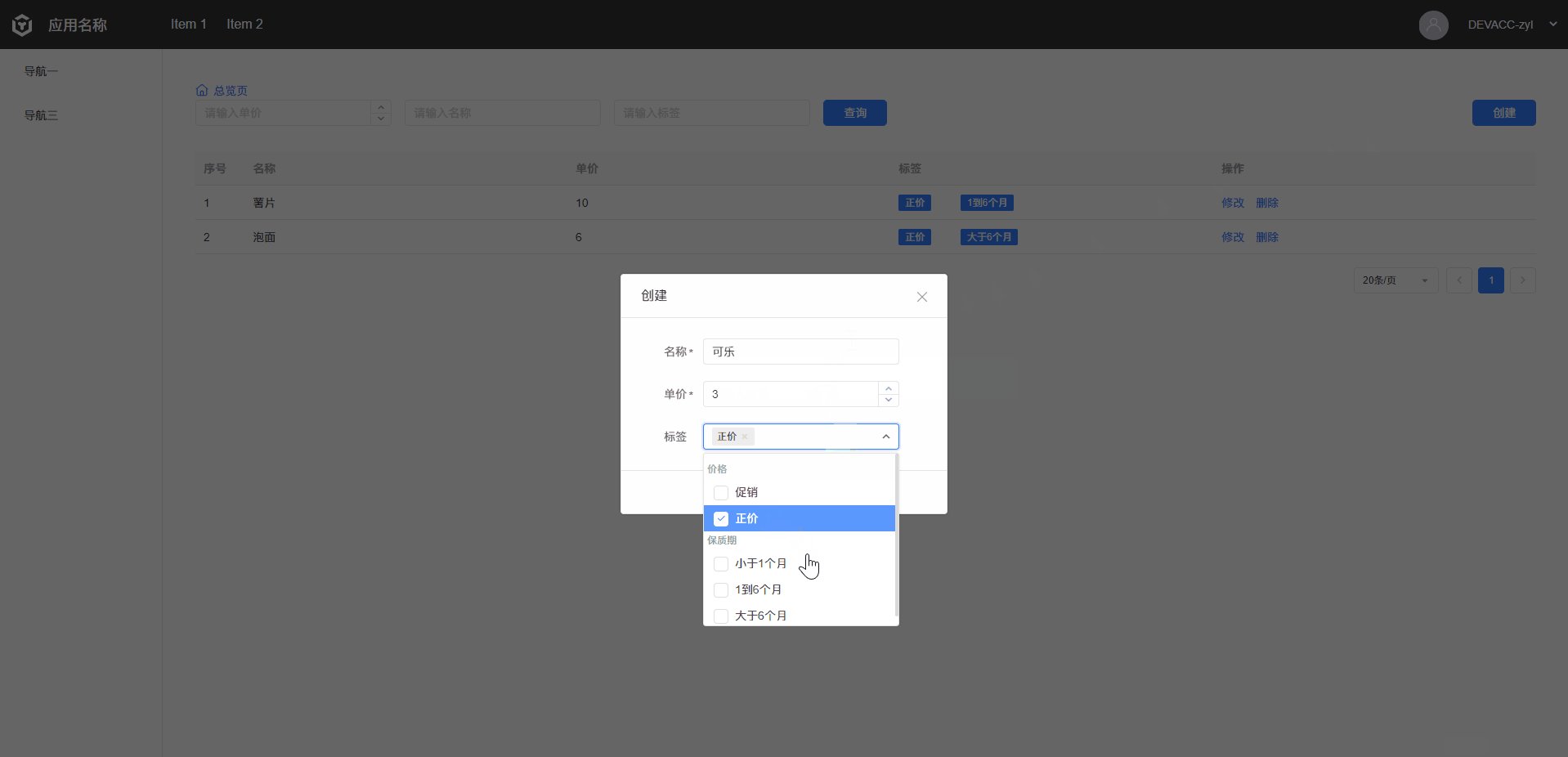
# 创建一个删除二次提醒弹窗
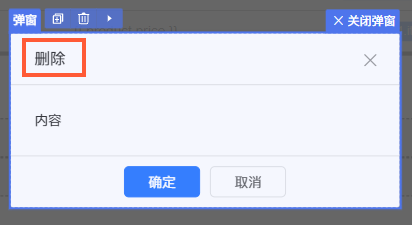
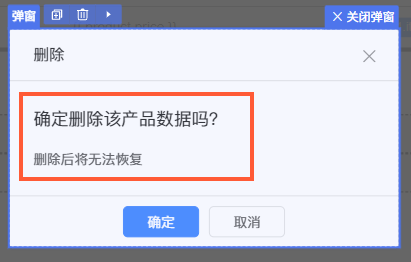
将“标题”文本更改为“删除”。

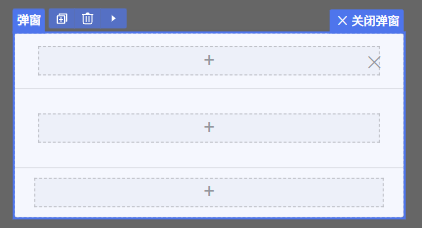
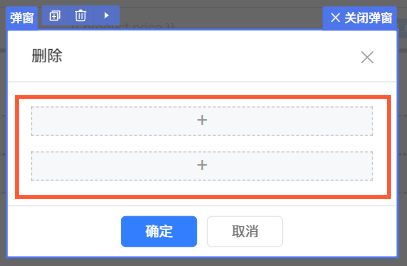
将“内容”文本删除并拖入一个线性布局组件,选择多行排布。

在两个线性布局中分别拖入文本组件,选择“大号文本”和“辅助文本”,输入对应的内容。

# 使用弹窗
# 说明
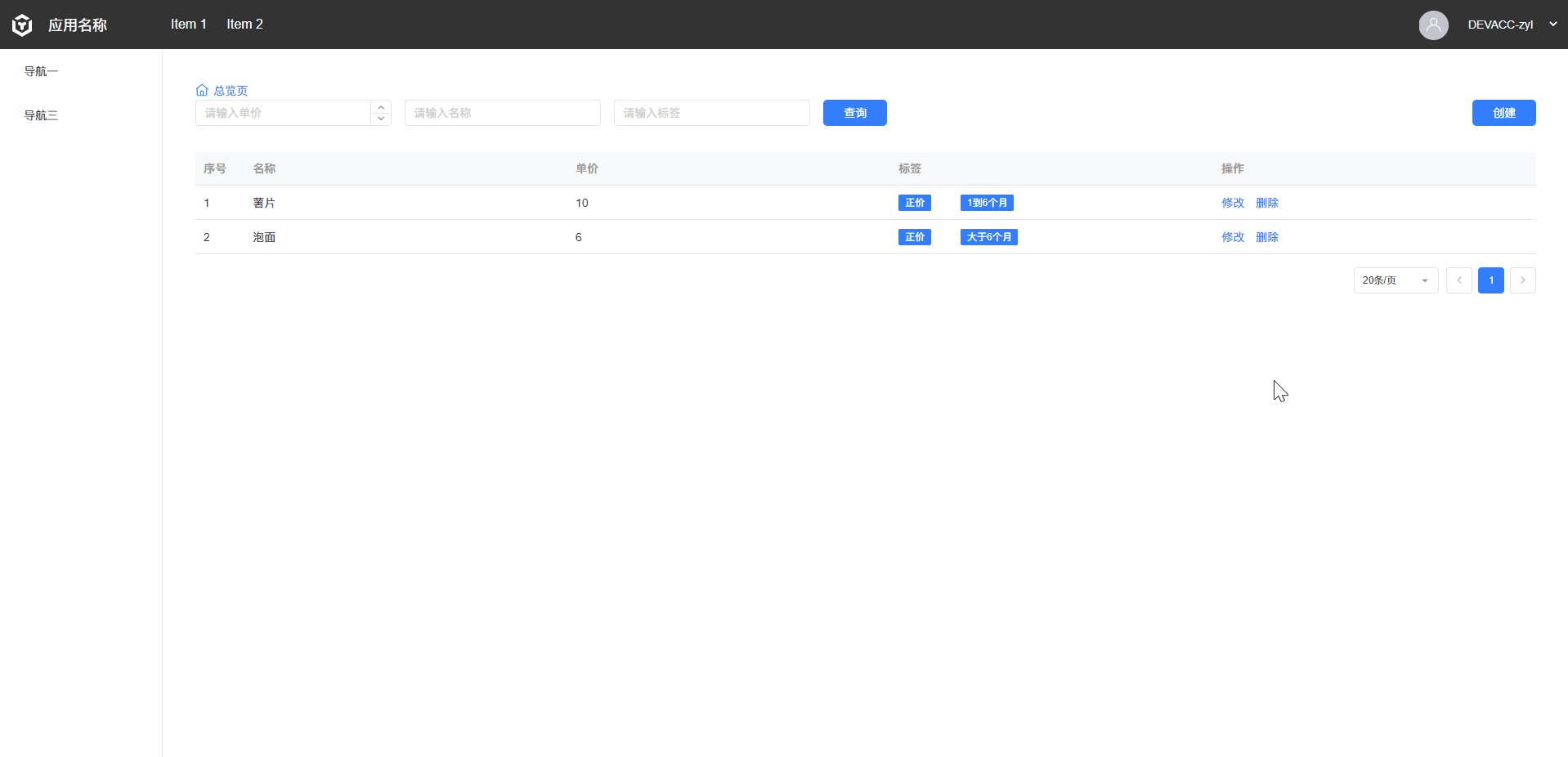
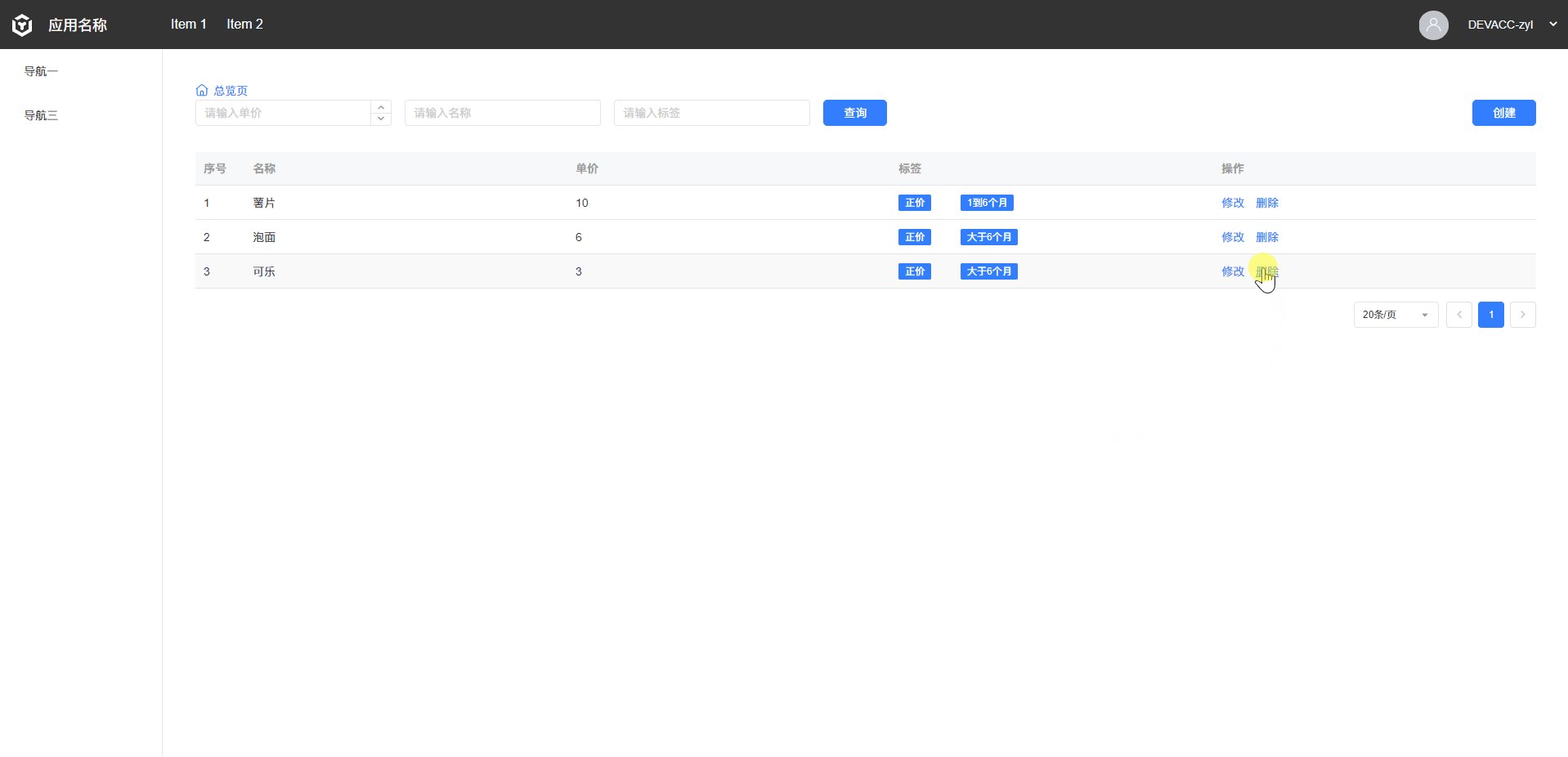
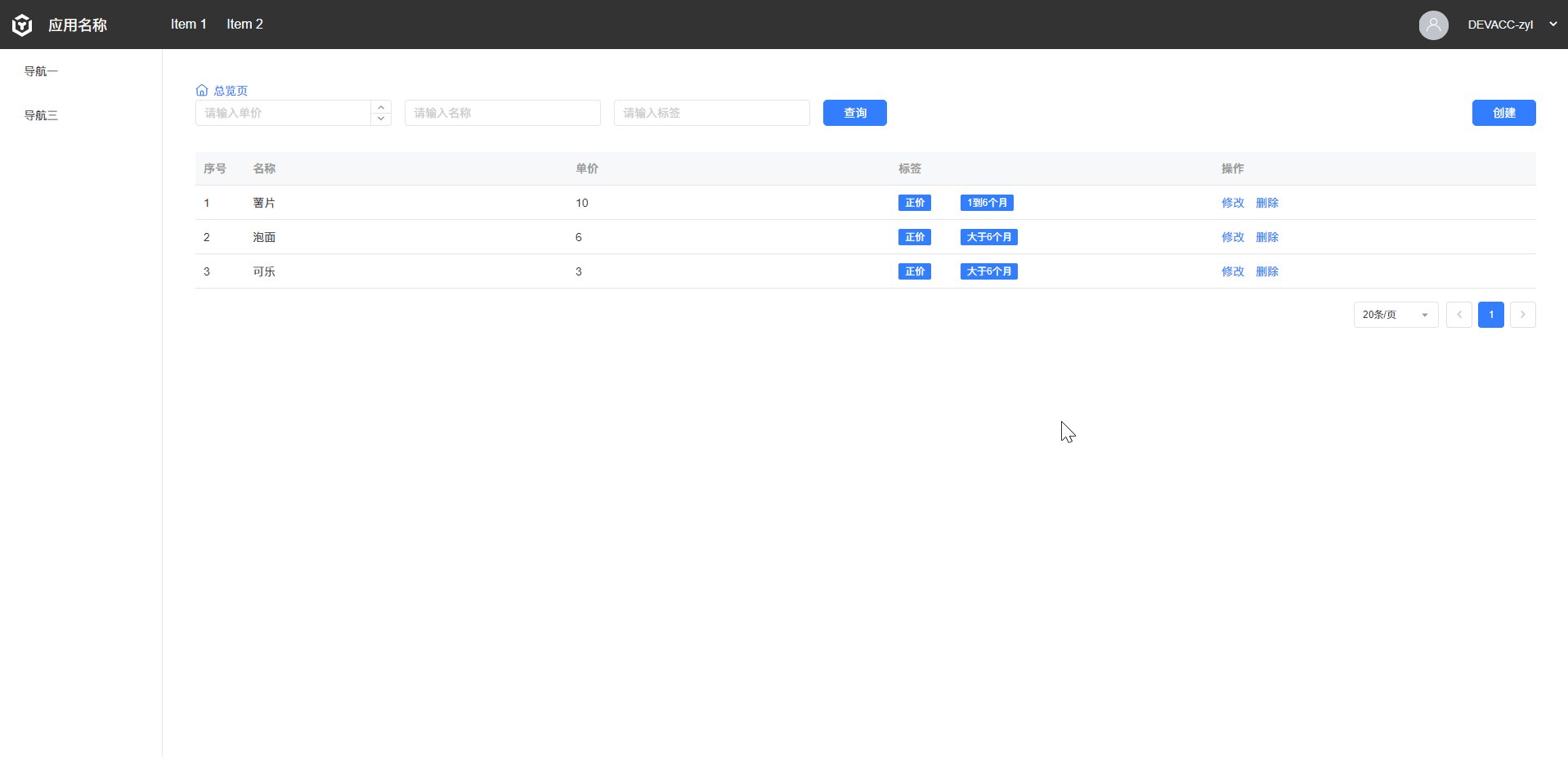
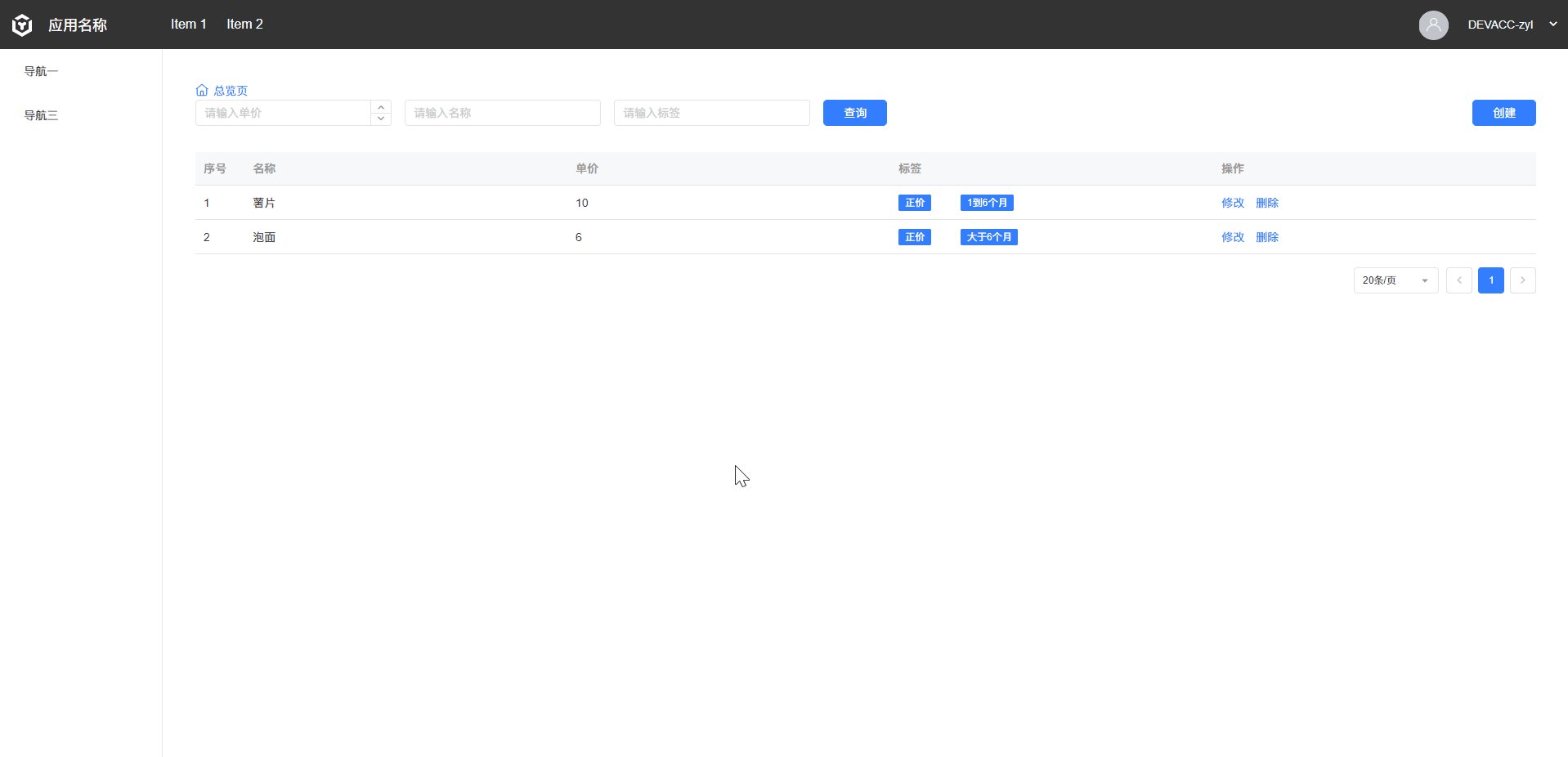
实体拖拽到页面自动生成的数据表格(全)中,单击删除链接默认直接删除数据且没有任何提示信息。现希望通过弹窗组件,为该表格中的删除功能实现二次确认。
# 为表格中删除链接配置开启弹窗功能
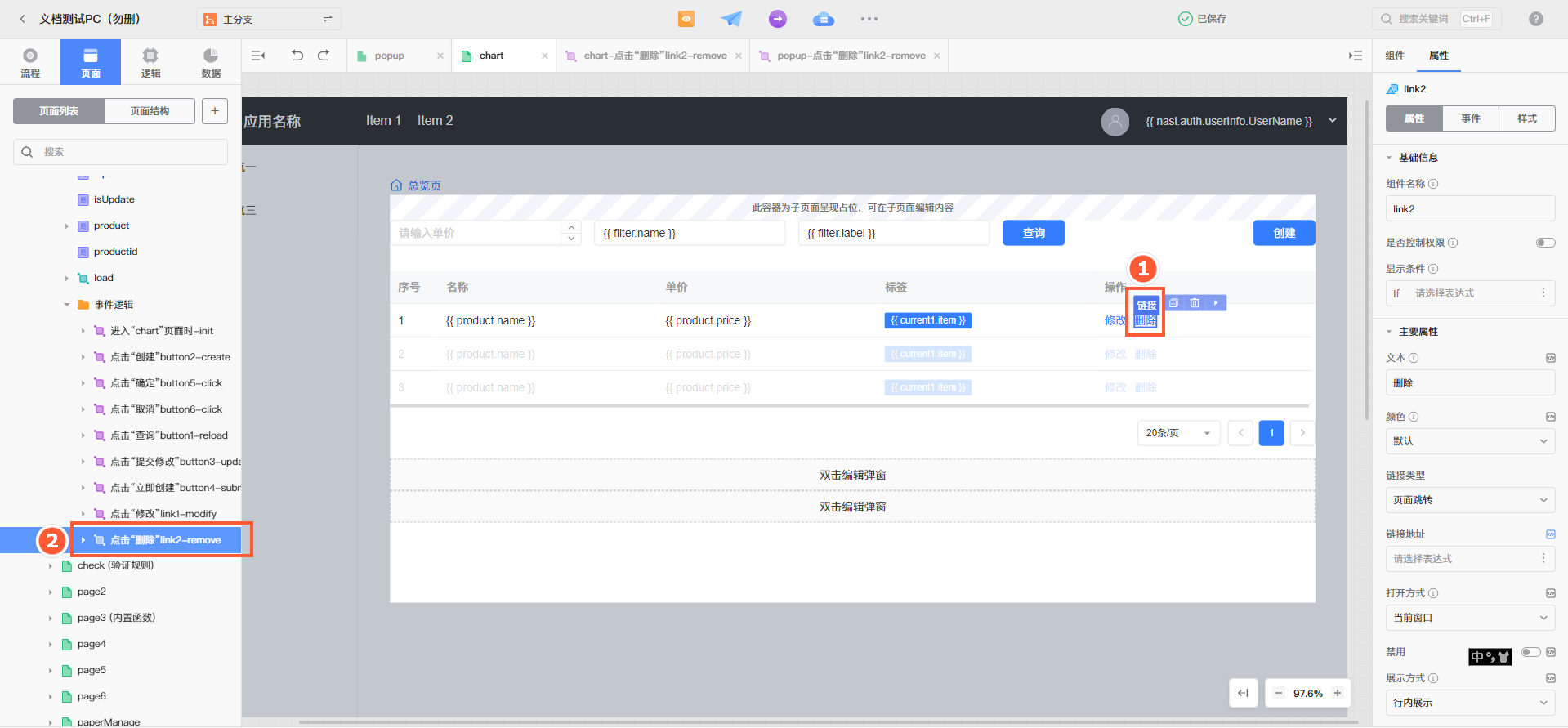
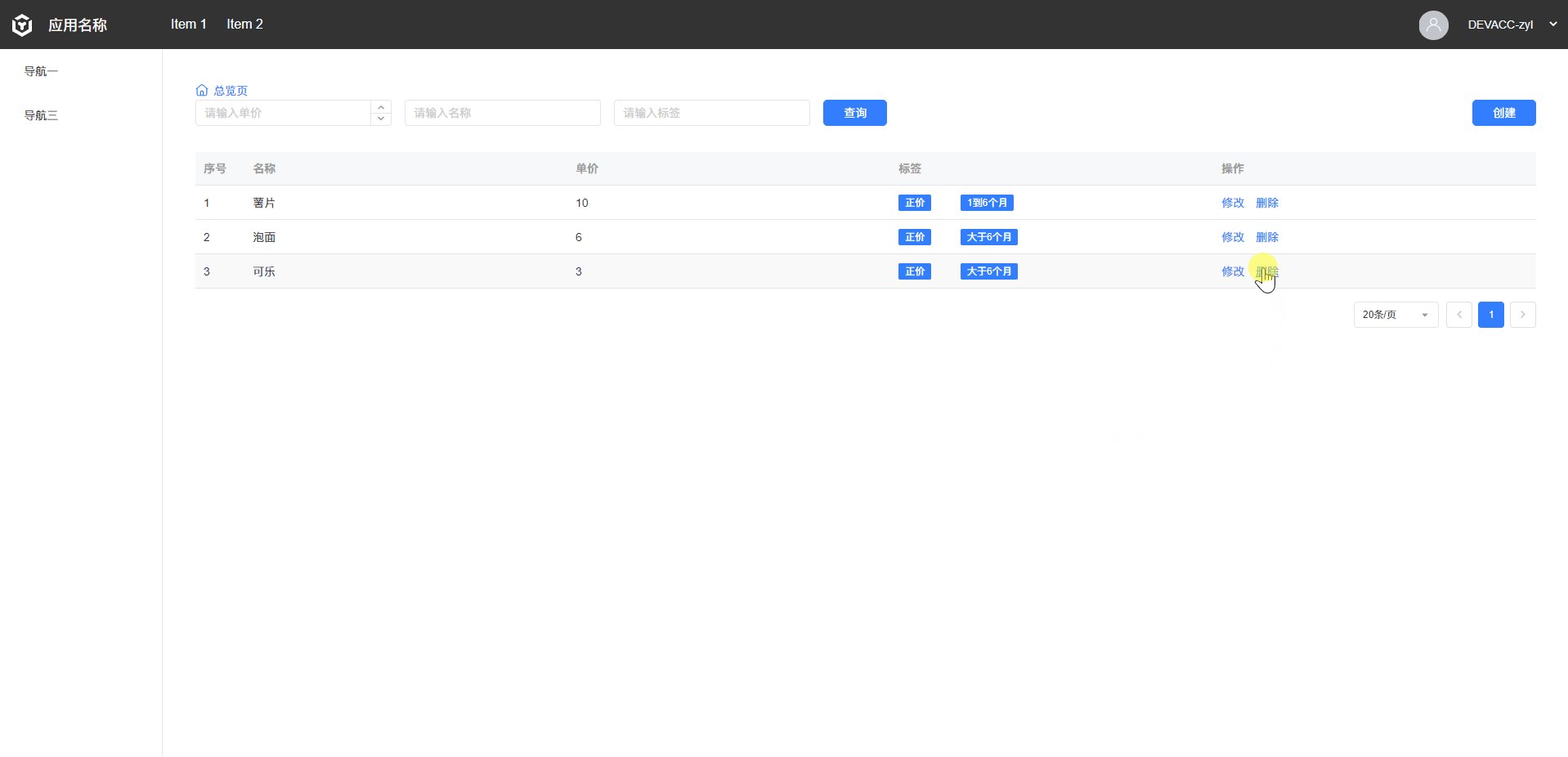
单击删除链接,在左侧树中双击对应的事件逻辑。

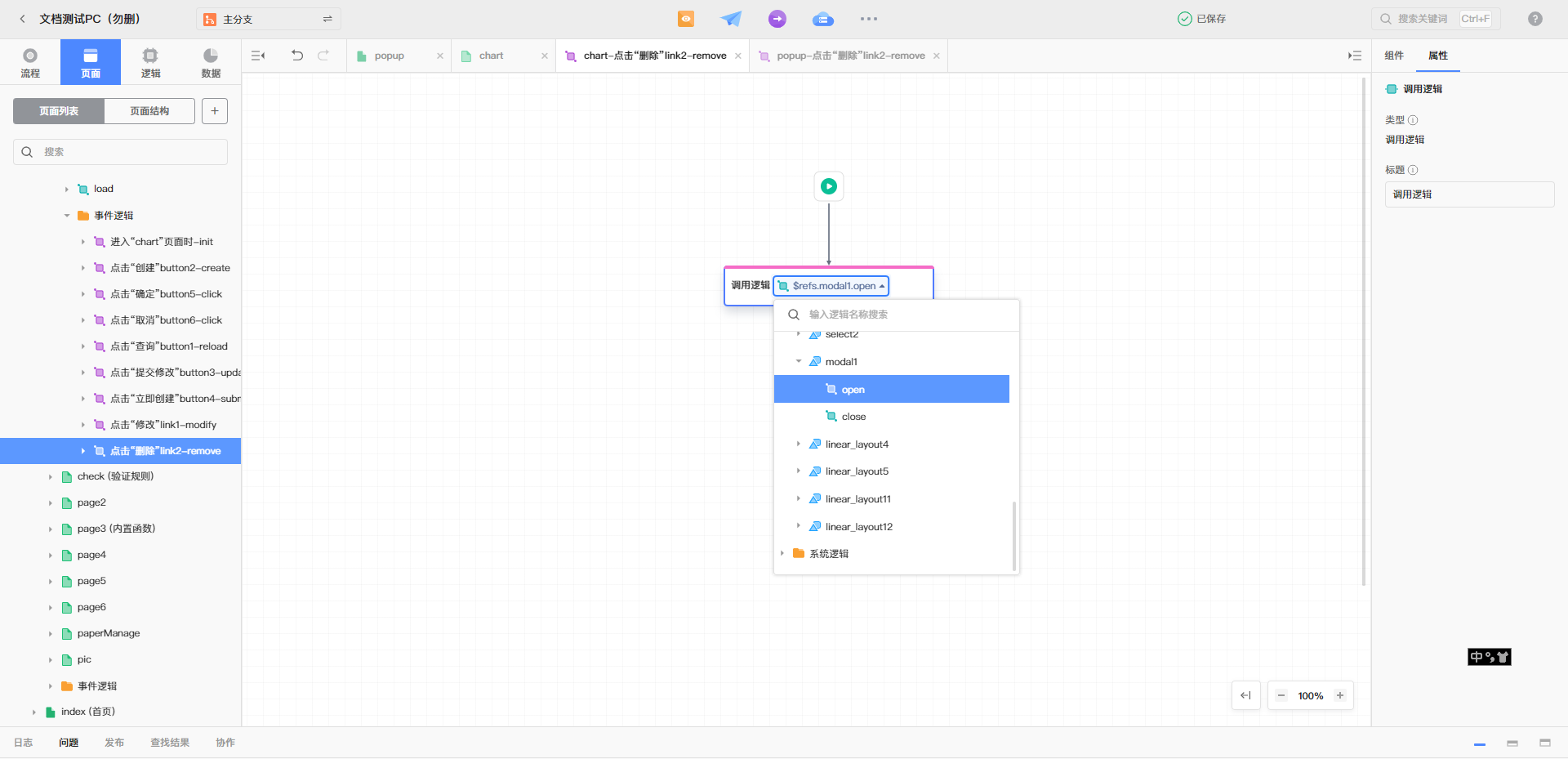
删除原有逻辑,拖入调用逻辑组件,调用弹窗组件open逻辑打开弹窗。

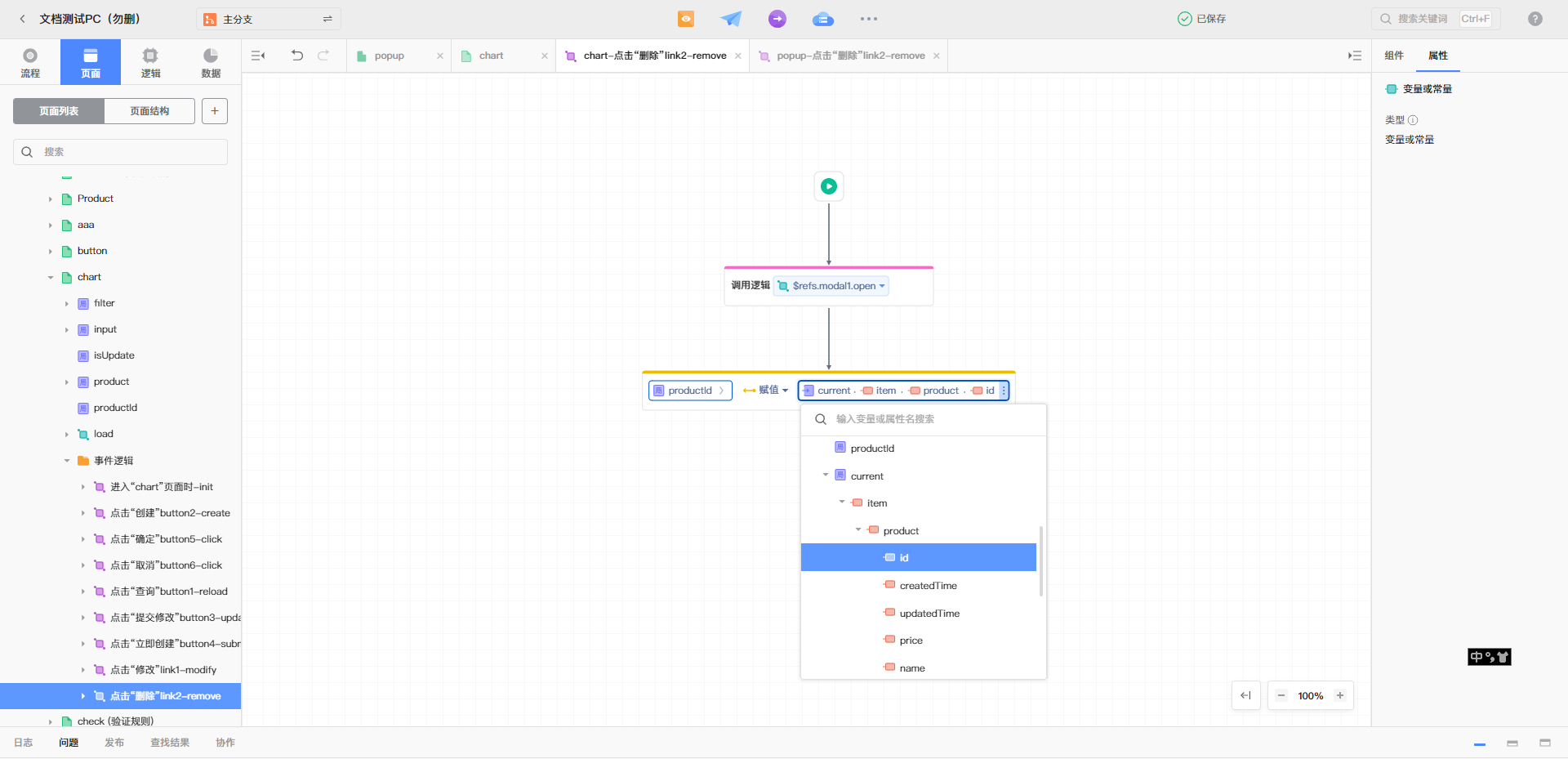
将表格中当前行的数据信息传递到弹窗中。定义一个页面局部变量productId,并将当前行的id信息赋值给该变量。

# 为弹窗内确定按钮配置关闭弹窗功能
将二次确认弹窗打开后,由于删除了原有删除链接的逻辑,删除当前行数据功能并没有实现。此时需要为弹窗中的确定按钮配置实体数据删除功能及弹窗关闭功能。
Tips:
- 弹窗中的取消按钮,自带关闭弹窗逻辑,无需配置。
- 实体逻辑详细介绍,请参见XXX。
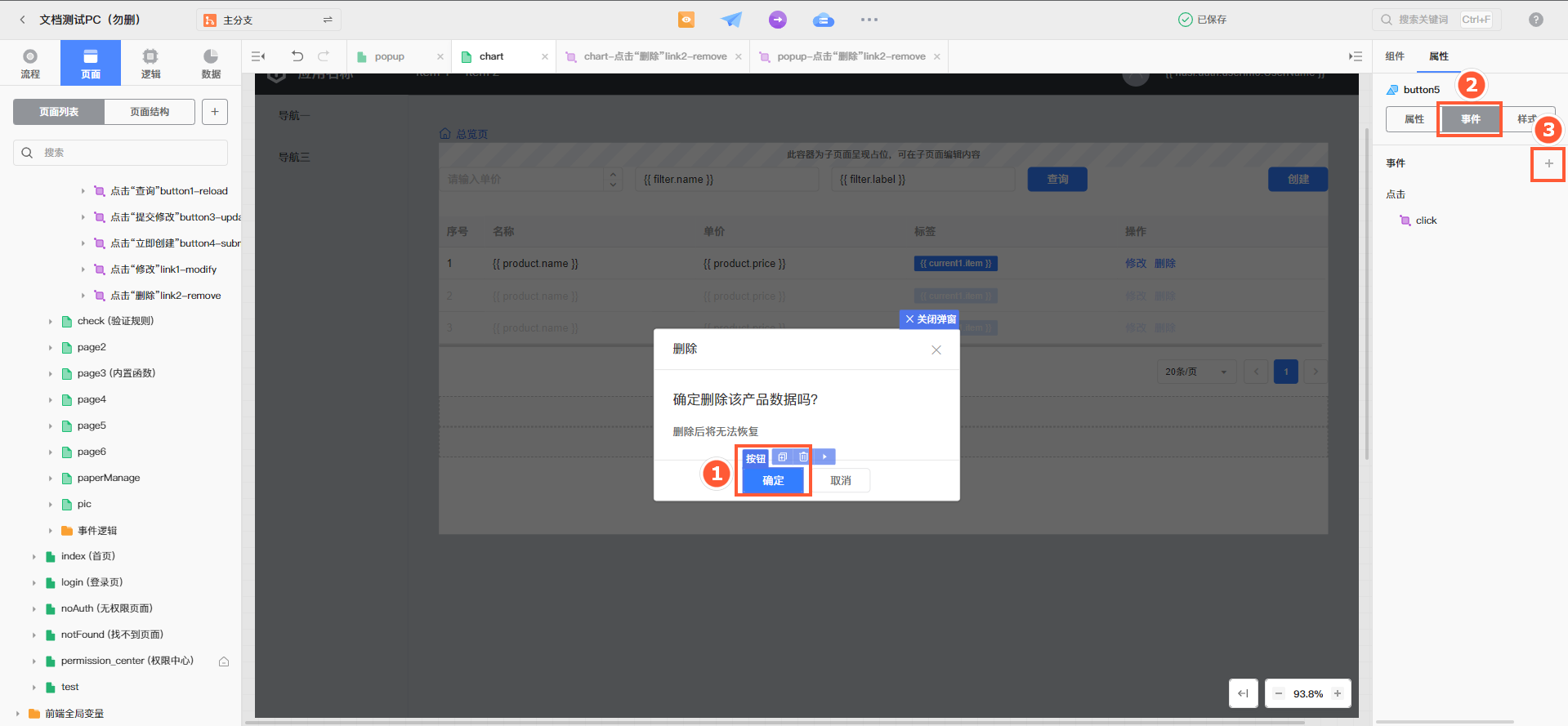
为弹窗中确定按钮添加事件逻辑。双击弹窗组件打开弹窗,选择弹窗中确定按钮,在事件选项卡中单击加号为其添加点击事件。

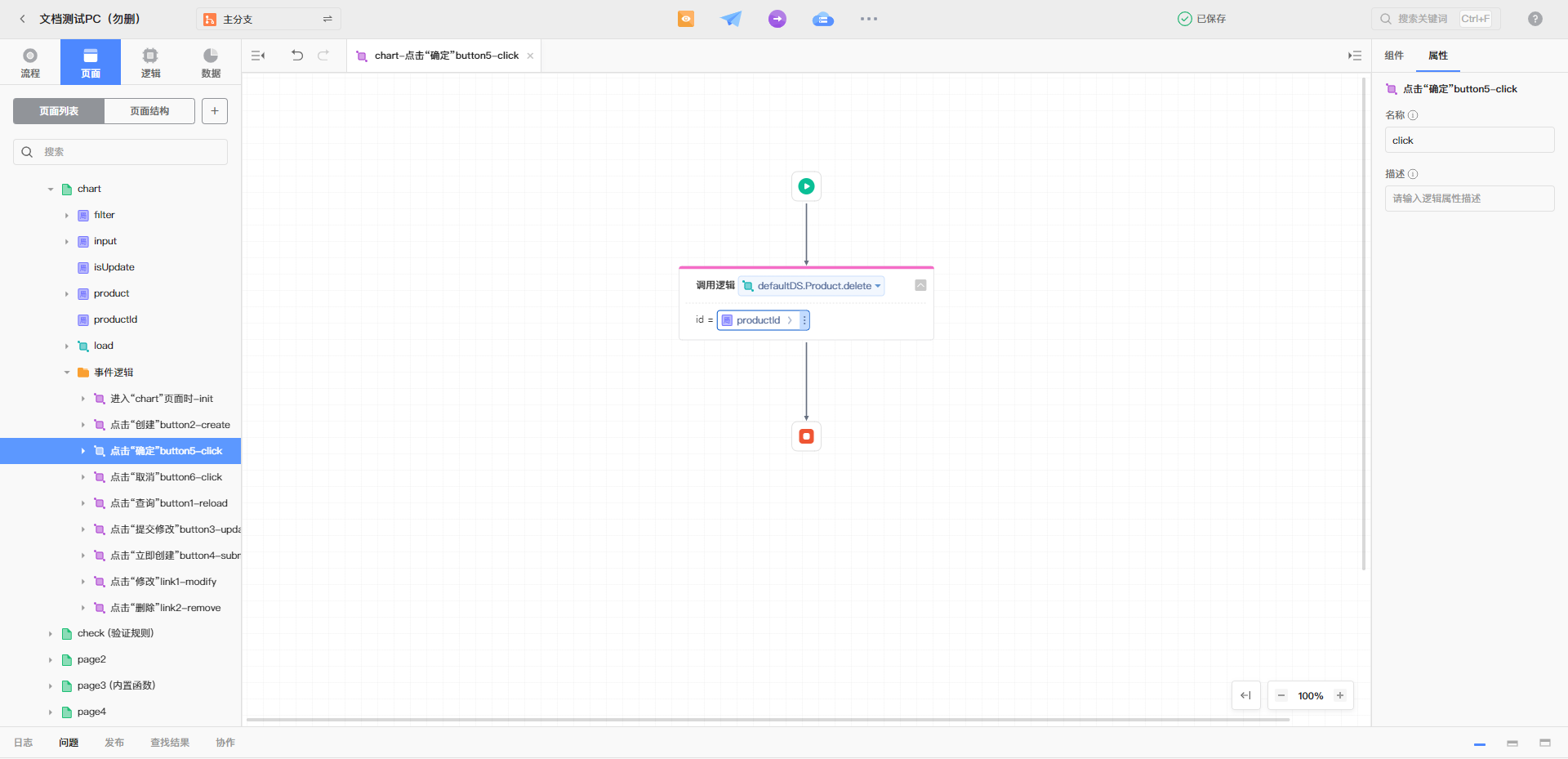
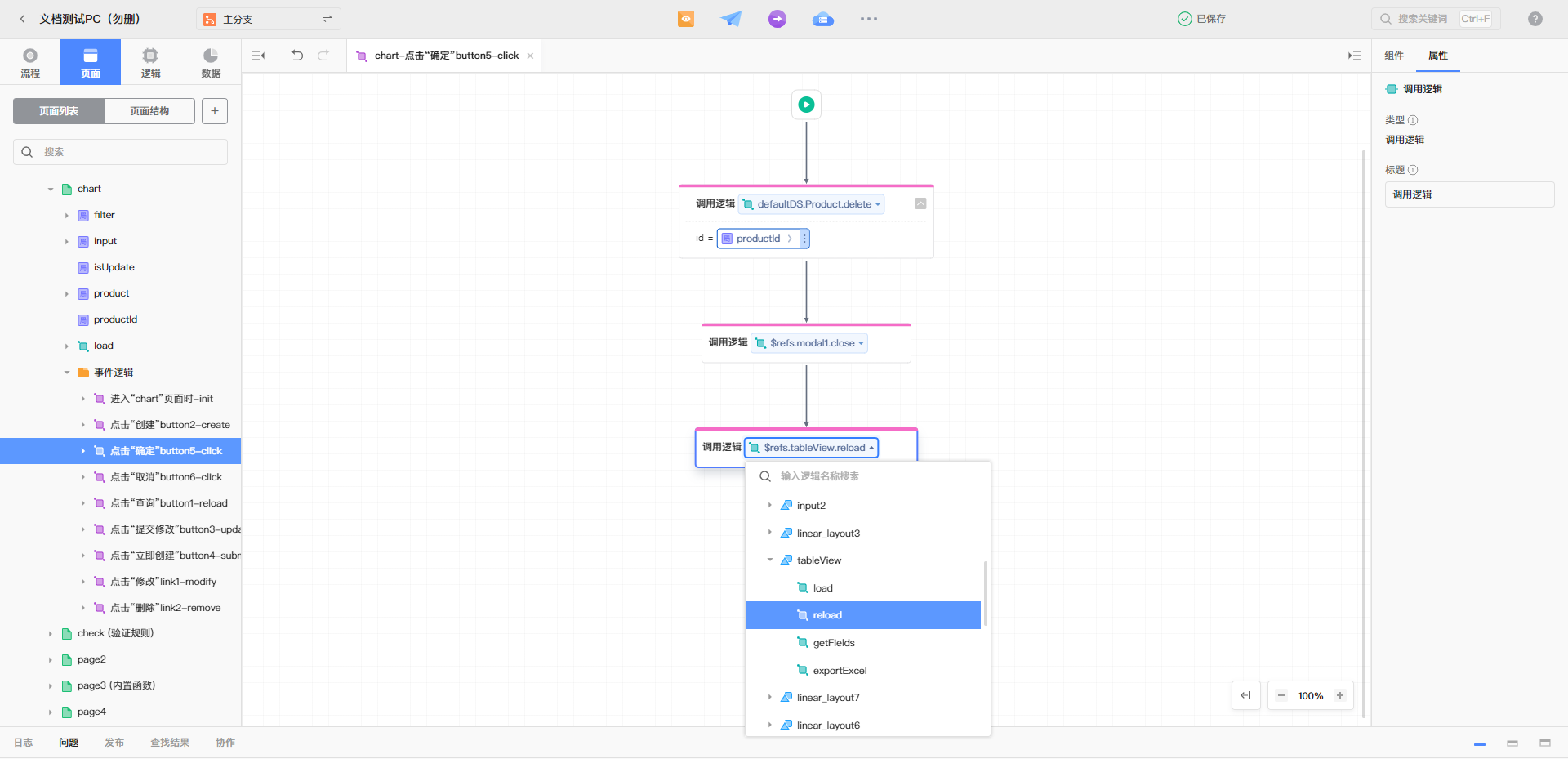
为确定按钮添加删除数据功能。调用实体逻辑delete,通过productId删除该行数据。

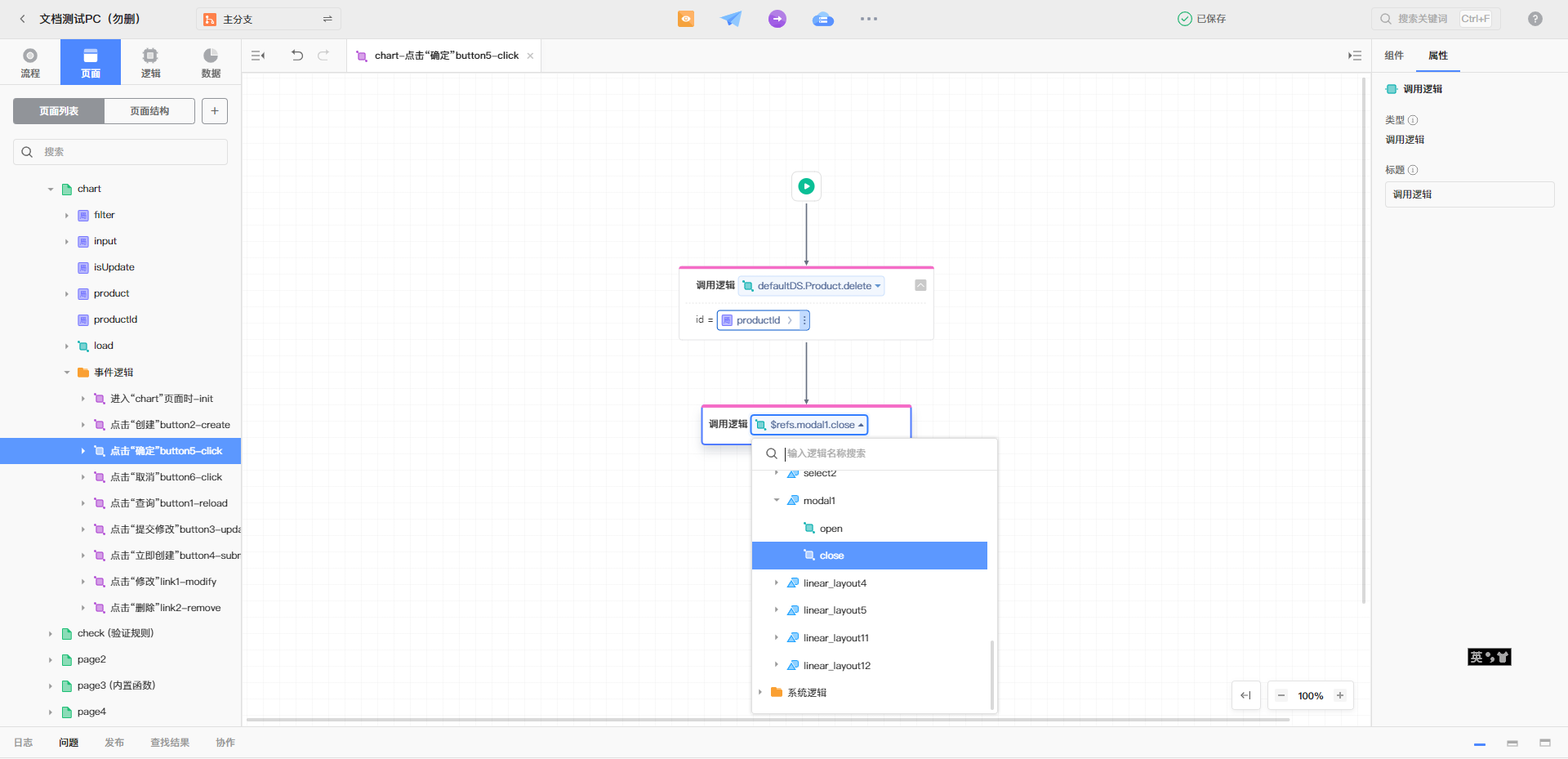
调用弹窗组件close逻辑关闭弹窗。

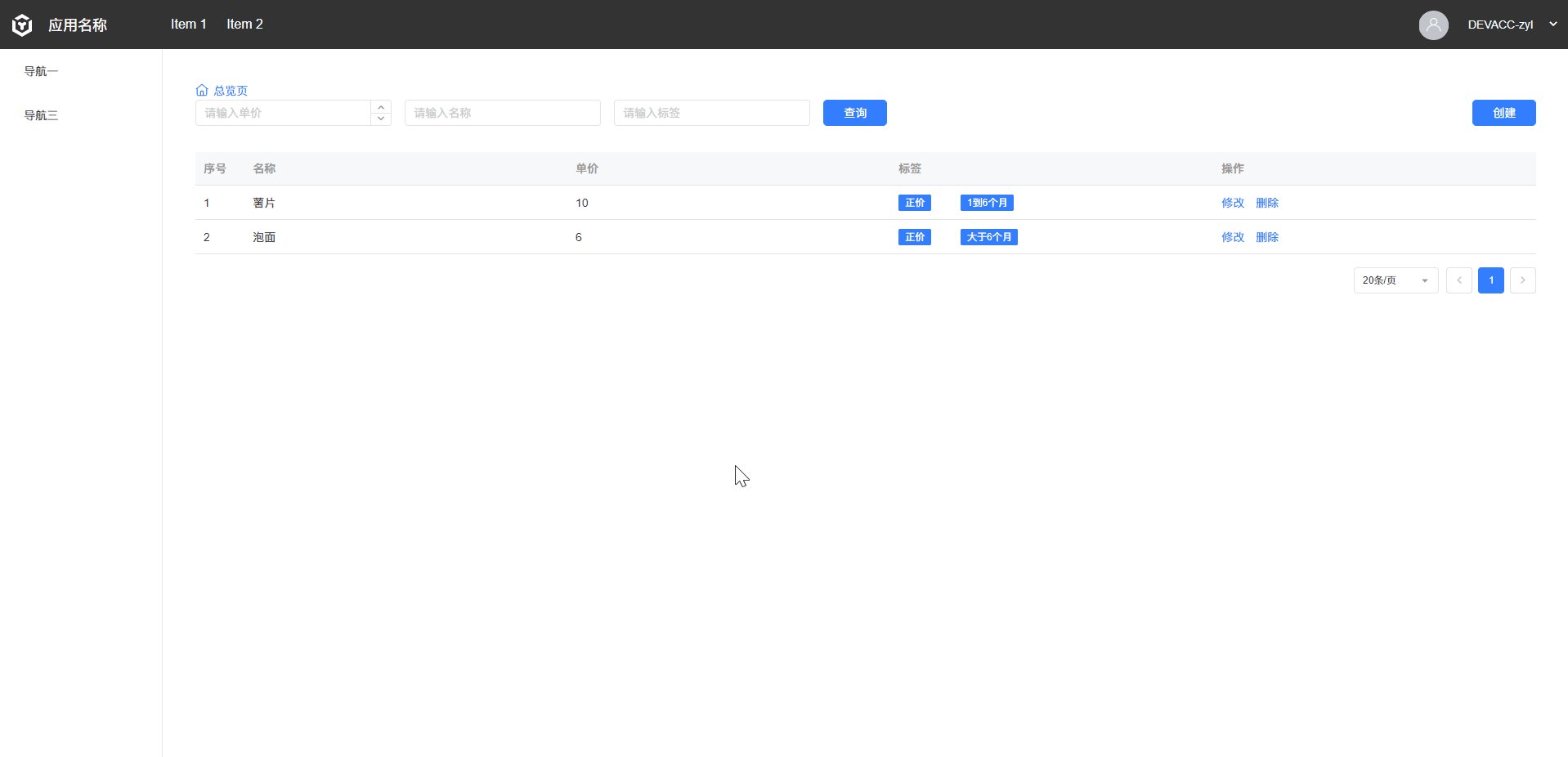
表格中数据已变更,调用数据表格组件reload逻辑刷新表格。

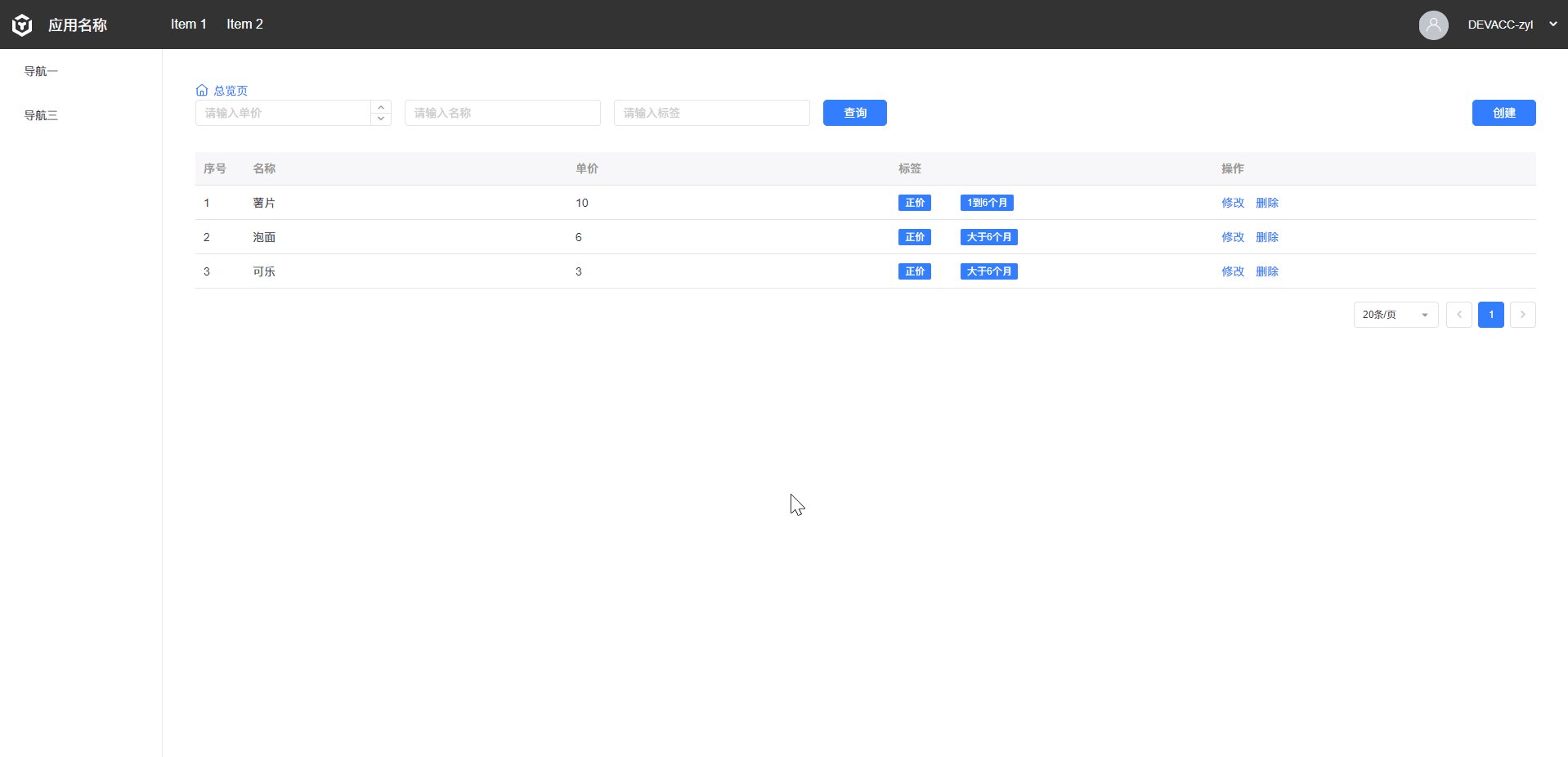
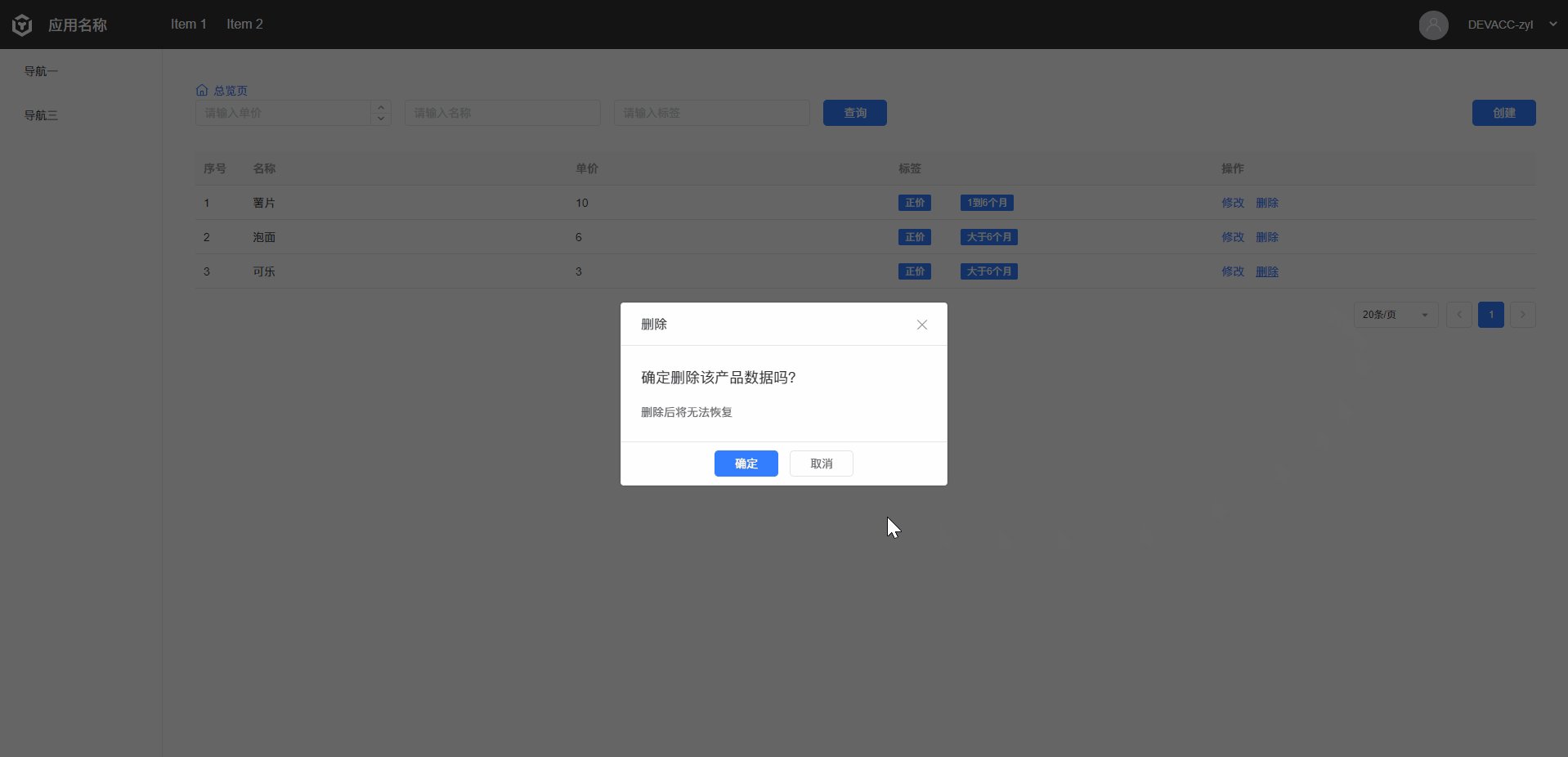
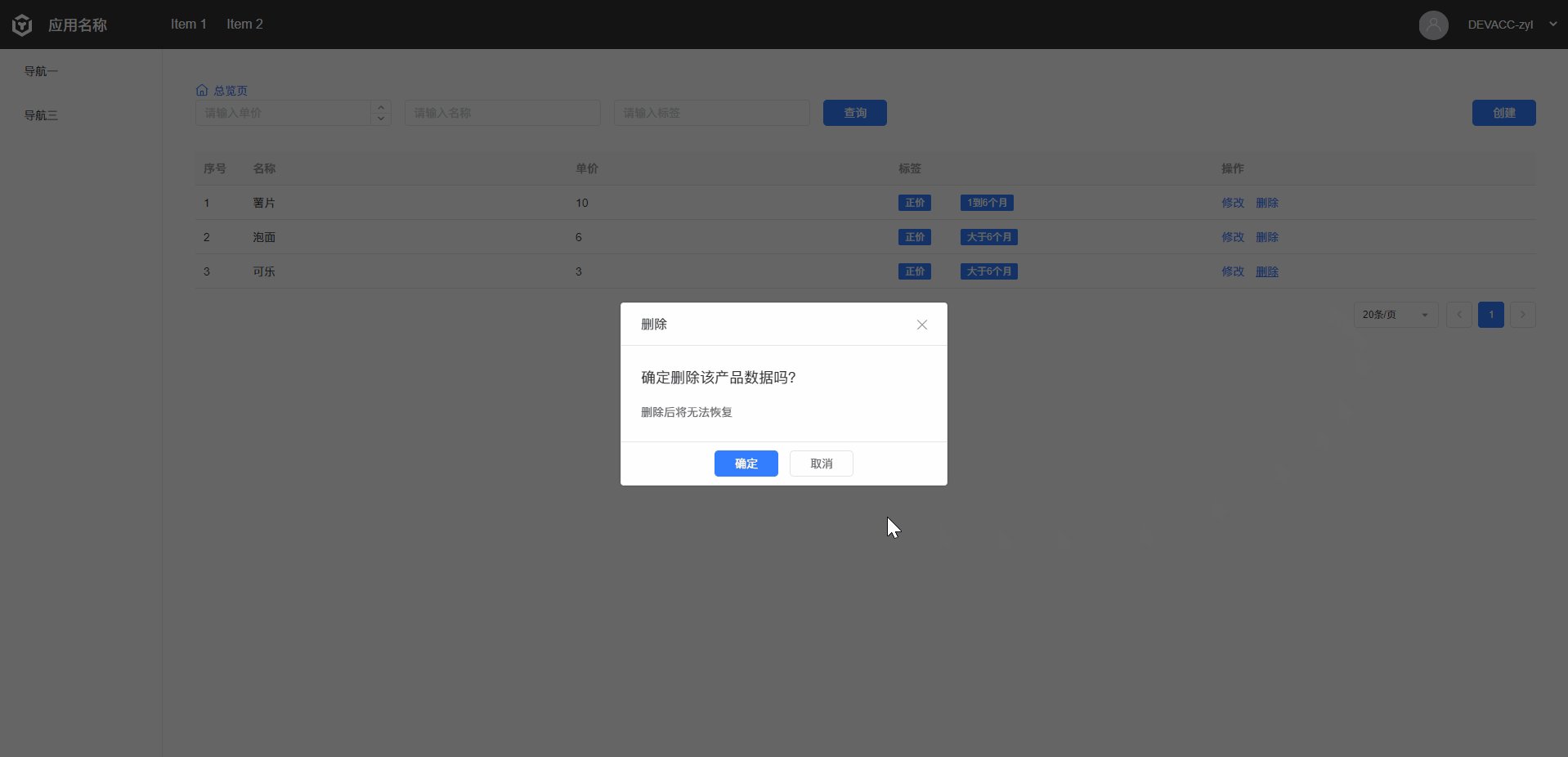
# 实现效果
配置完成后,实现效果如下图所示。

# 参考信息
弹窗组件详细说明请参见XXX。
页面内弹出窗口展示信息也可通过其他组件进行实现:
弹出框:在当前位置弹出一个气泡框展示相关信息,支持多种弹出方式,如点击、悬浮、右击、双击、手动。弹出框组件详细说明请参见XXX。

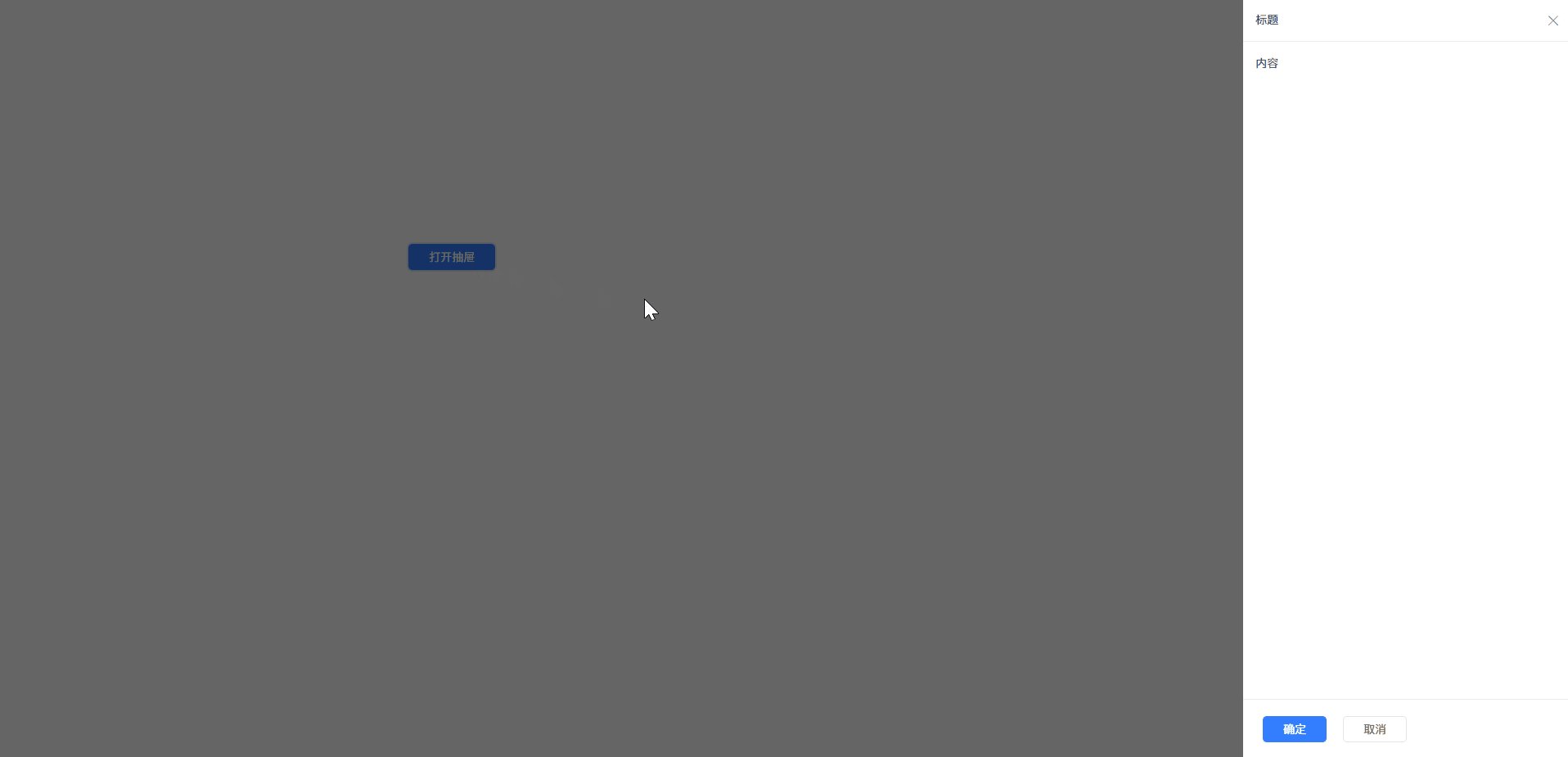
抽屉:从整个页面的侧边弹出信息。抽屉组件详细说明请参见XXX。