# 使用表单组件完成数据采集
# 功能场景
填写商品信息,并生成记录保存在数据库中。

# 搭建思路
- 根据所需要采集的信息在表单内设置对应输入组件。
- 根据采集字段的要求为对应的内容设置校验规则。
- 根据校验情况判断是否符合创建条件,若符合则创建记录;反之不创建。
# 操作详解
# 方法一
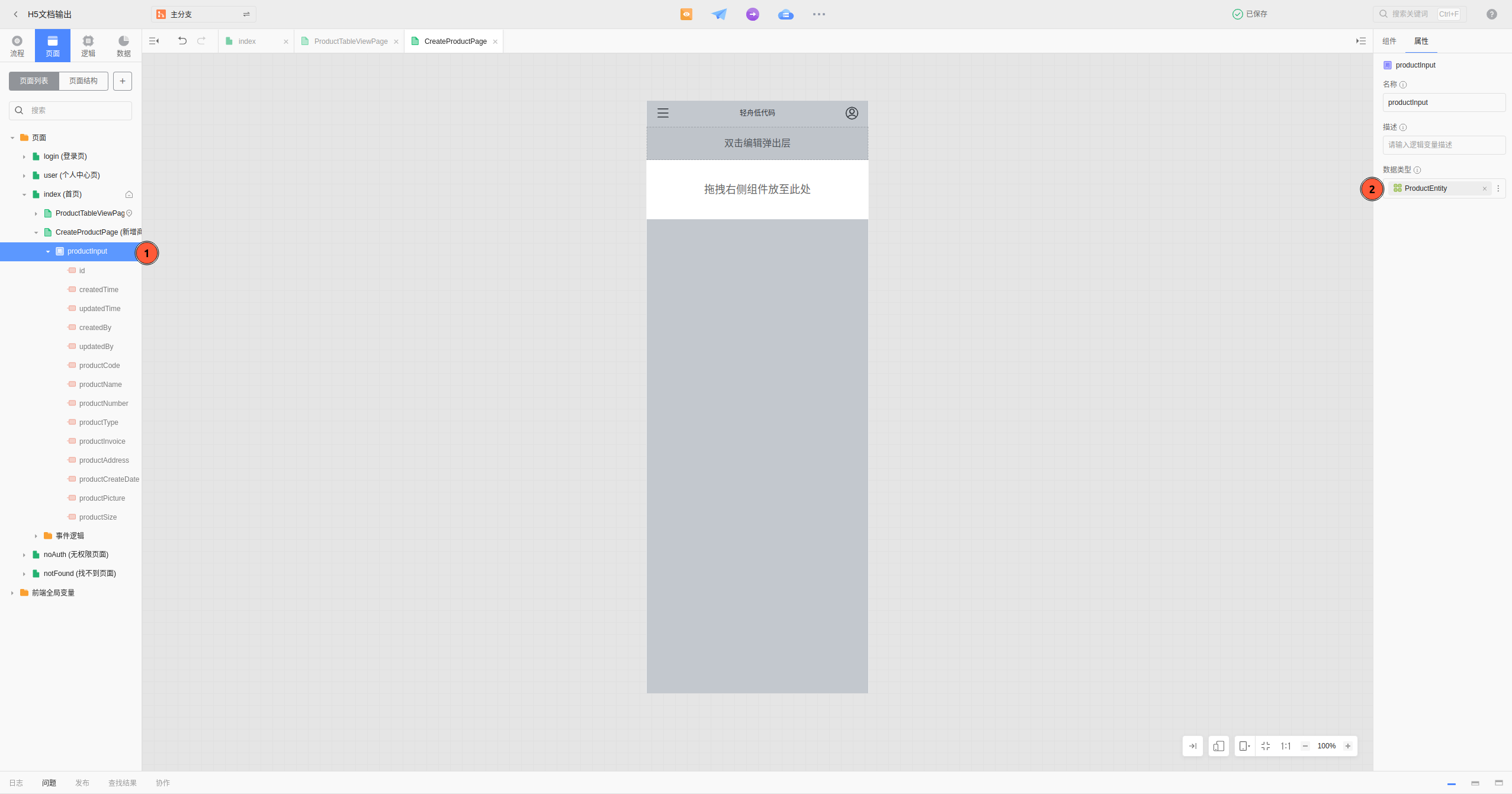
创建一个变量用来接收表单数据,类型与所需要创建的实体一致。

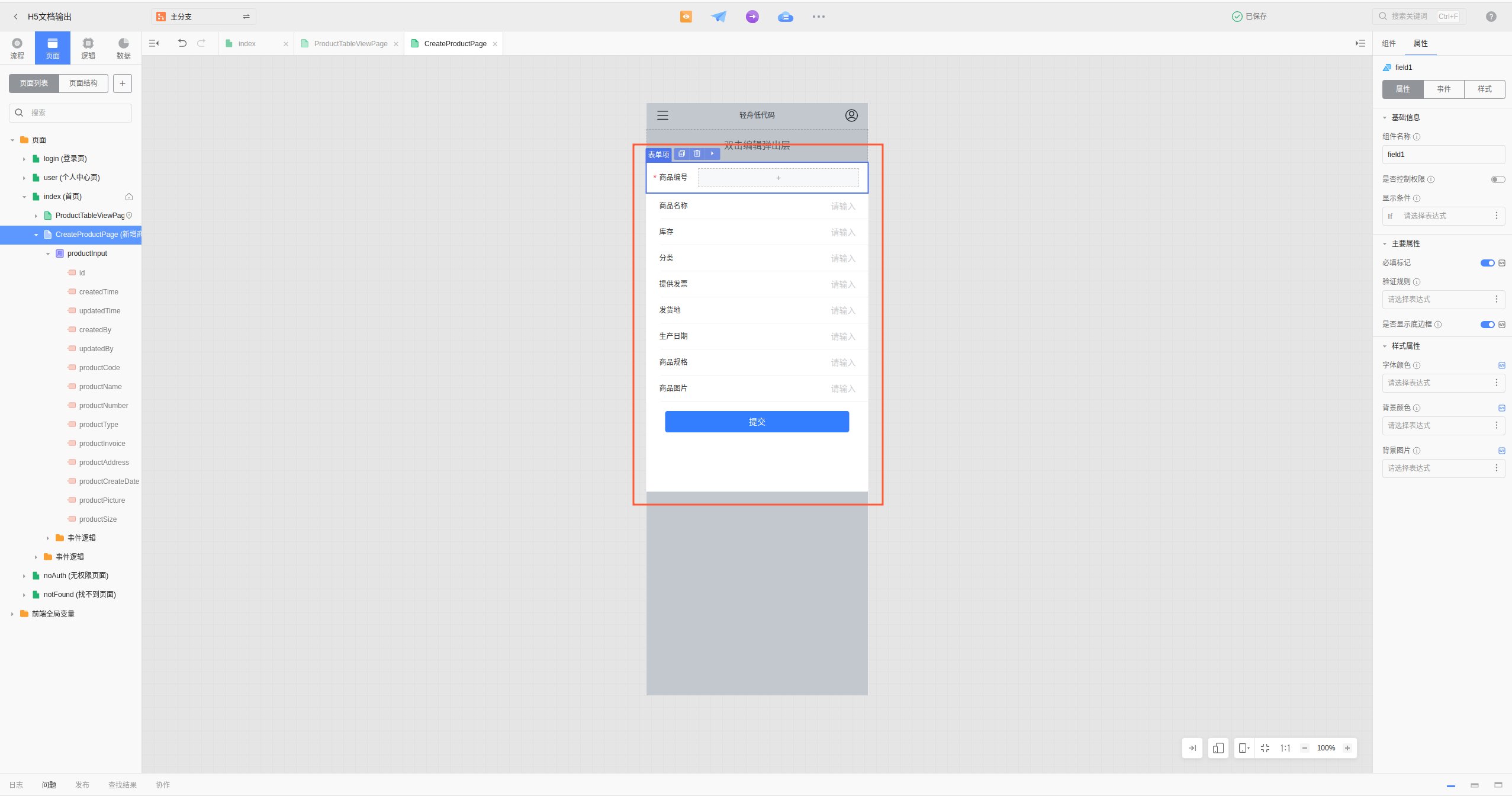
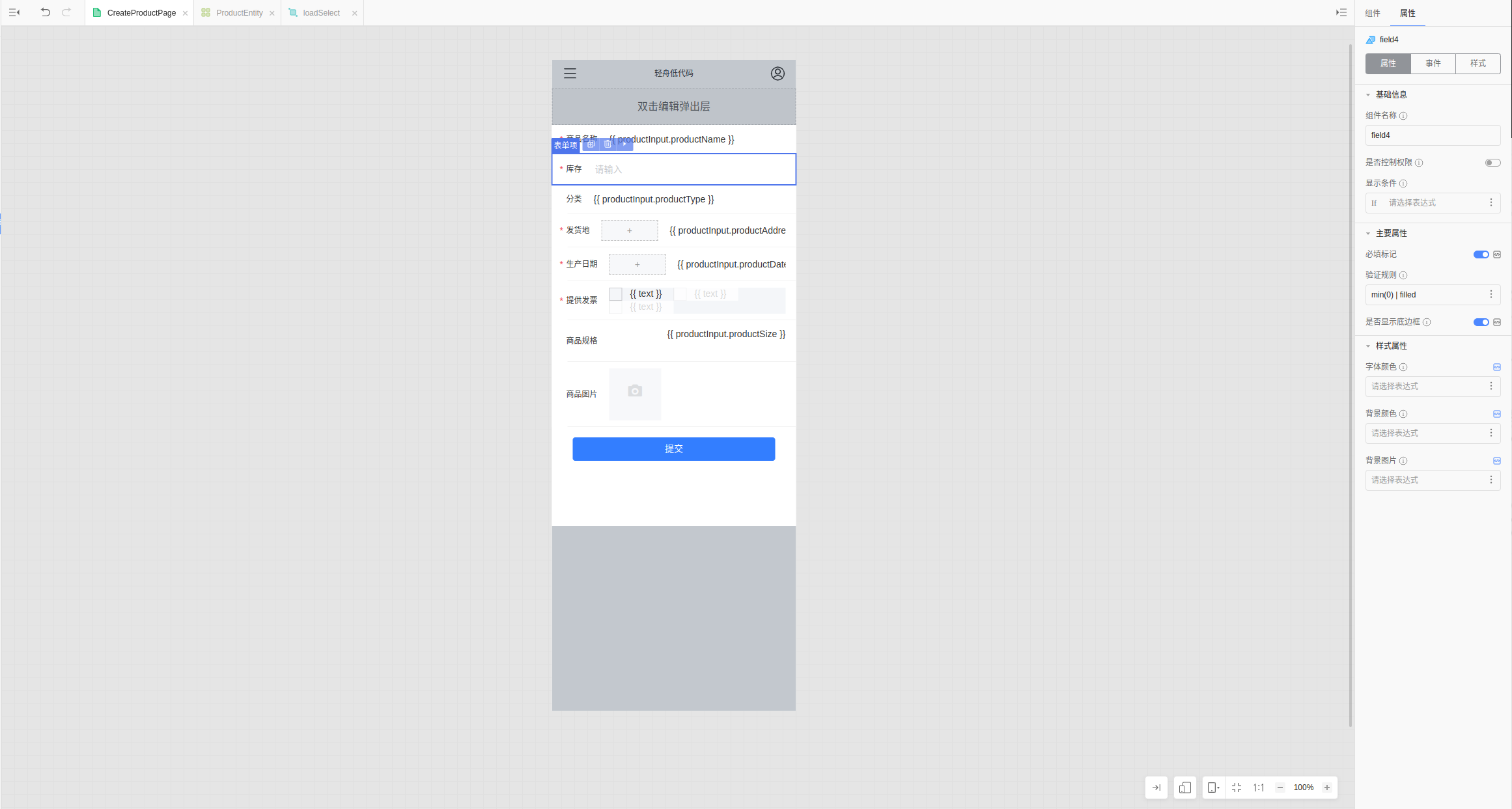
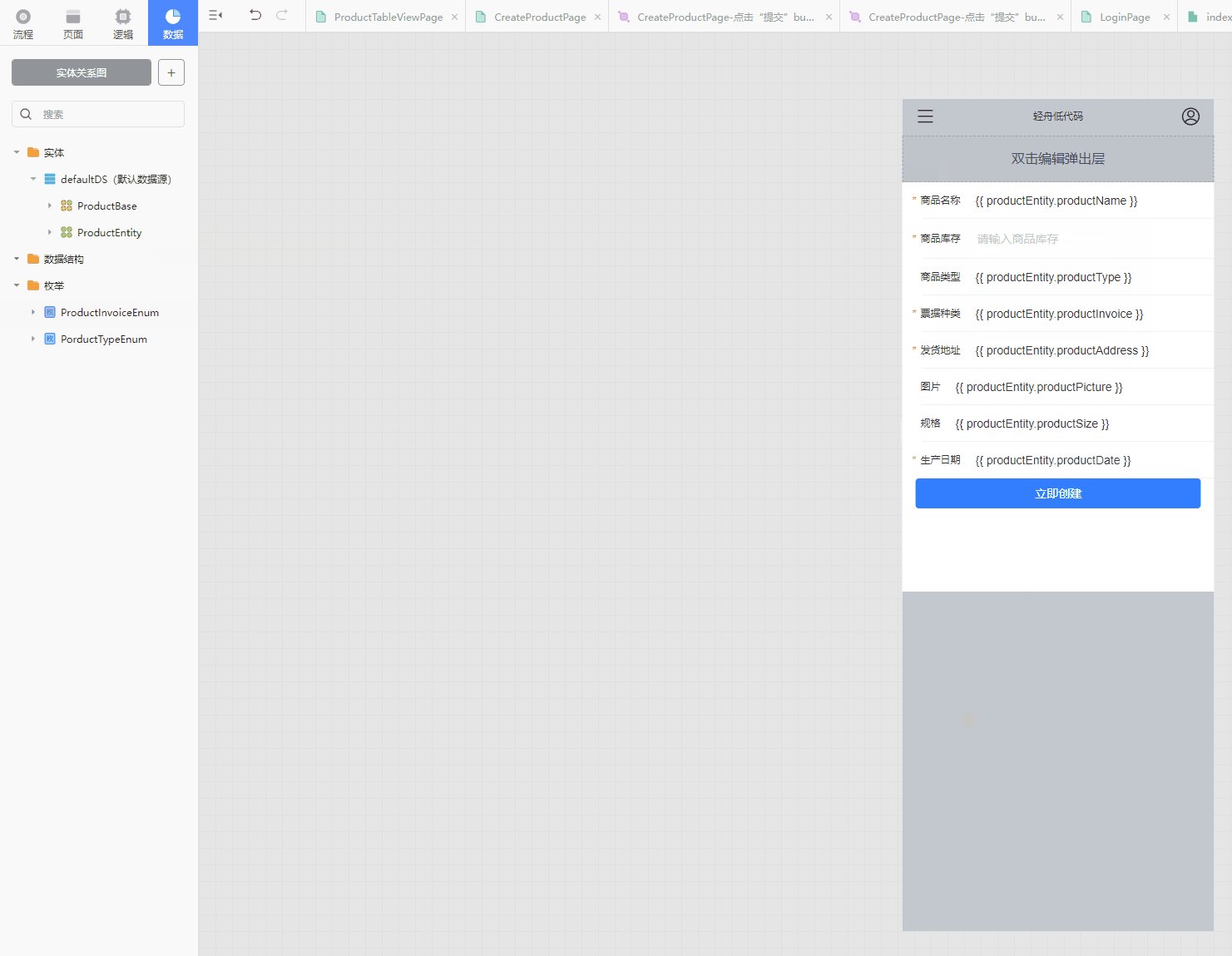
在页面拖拽一个表单组件,并添加对应的表单项。

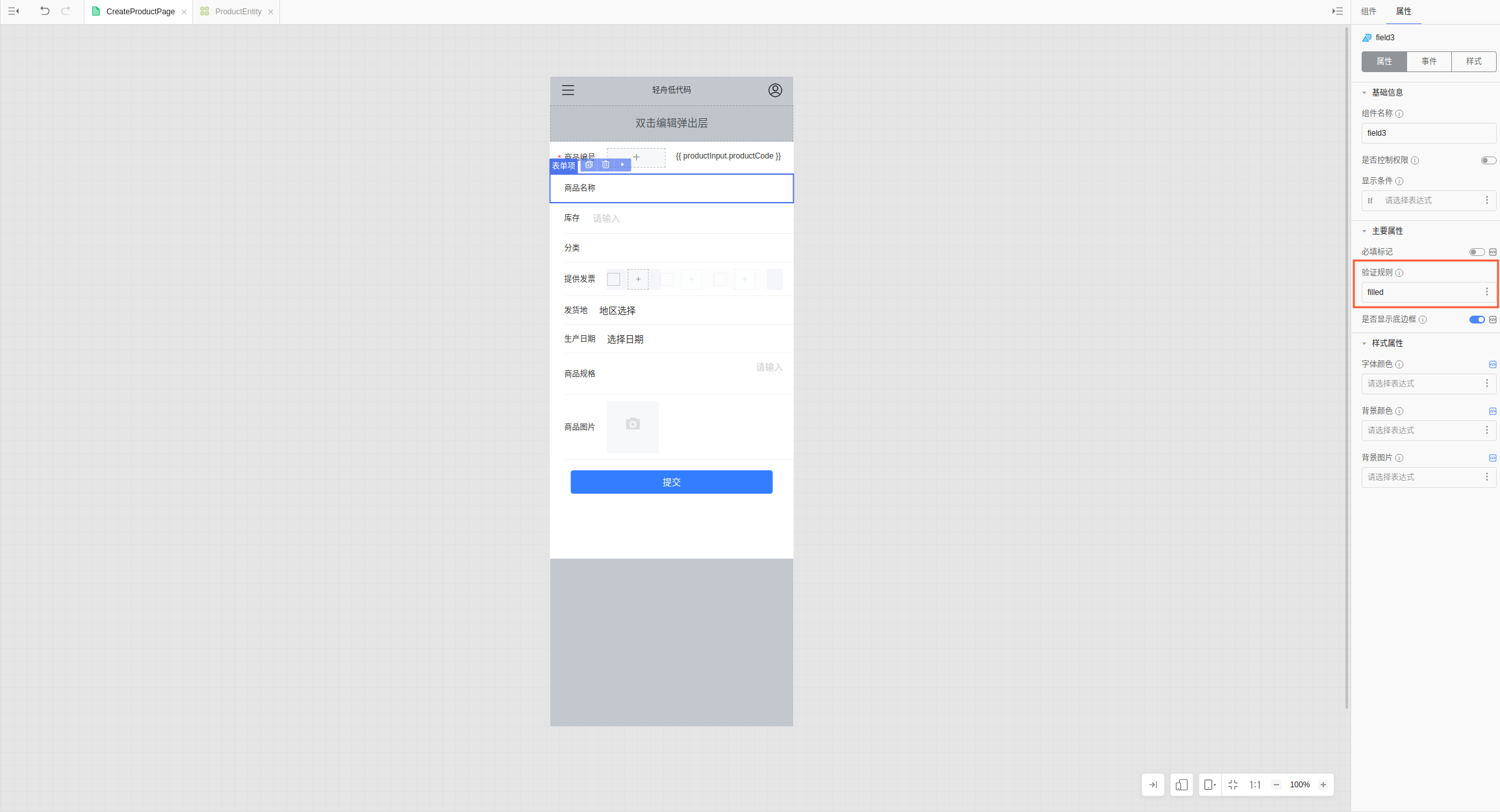
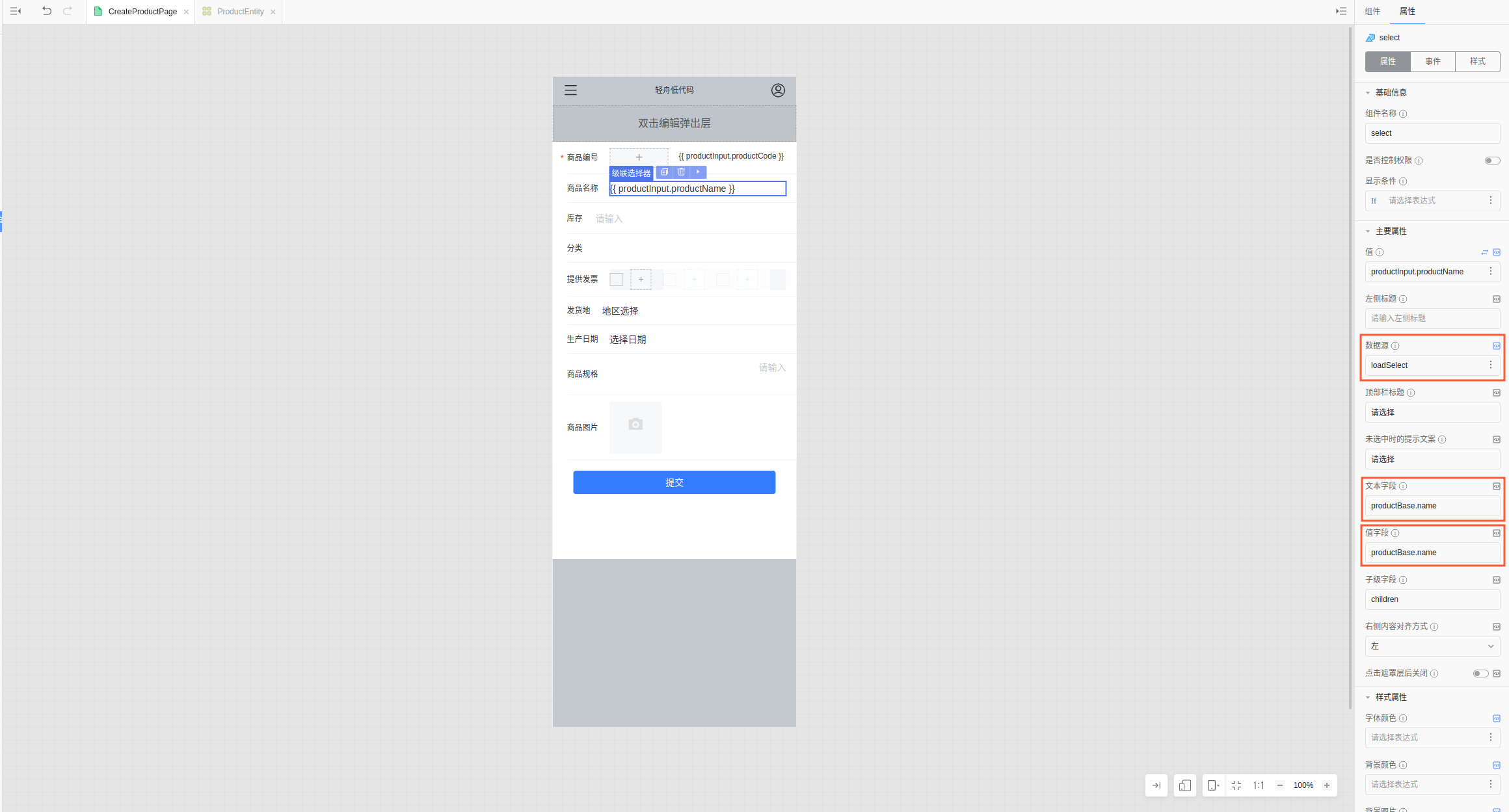
根据字段类型选择合适的输入组件;先绑定接收变量,再根据字段限制设置校验规则。
商品名称:级联选择器,关联字段直接拖拽生成;必填。


库存:数字输入;必填不能为负数;默认为0。

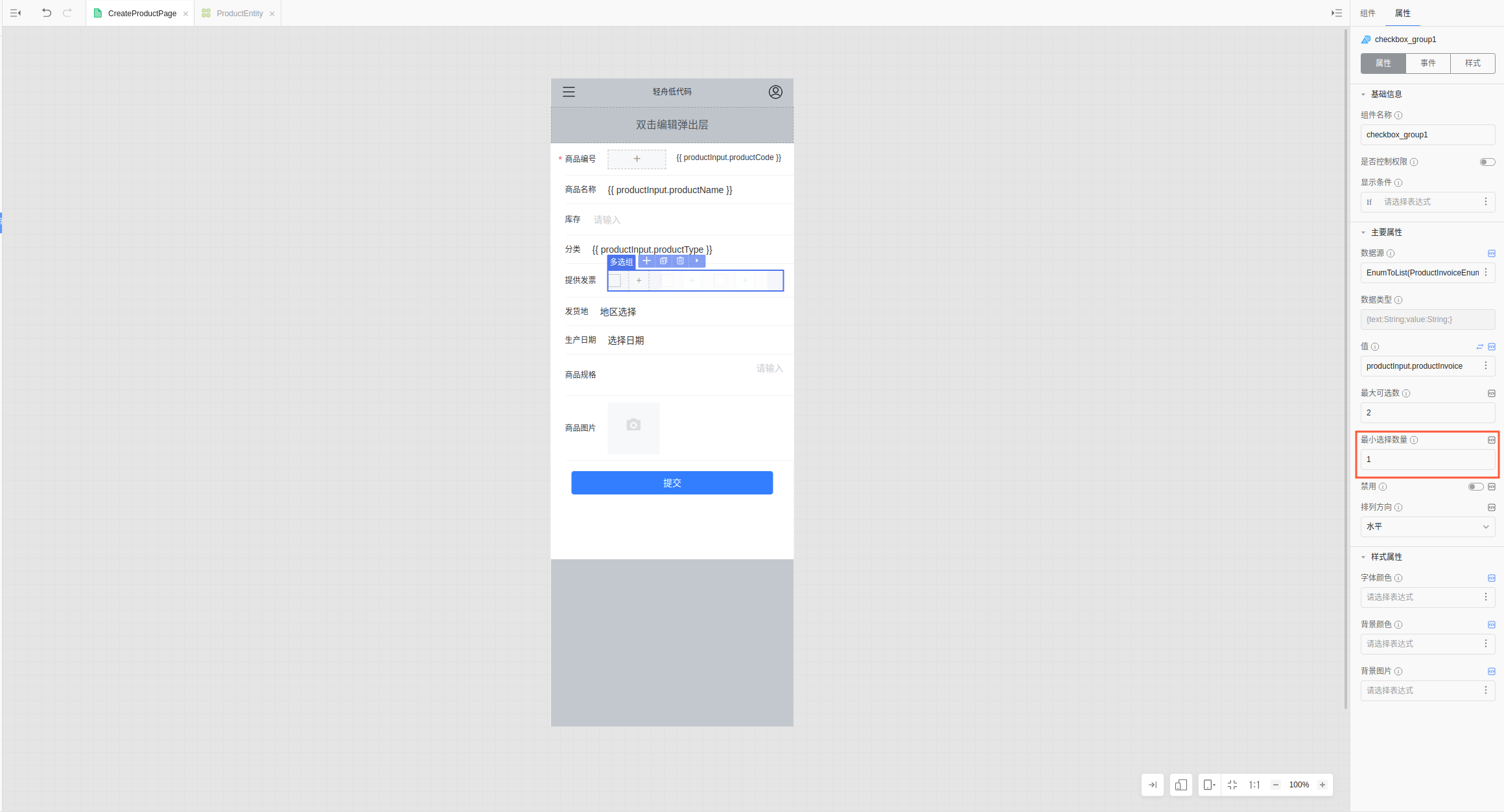
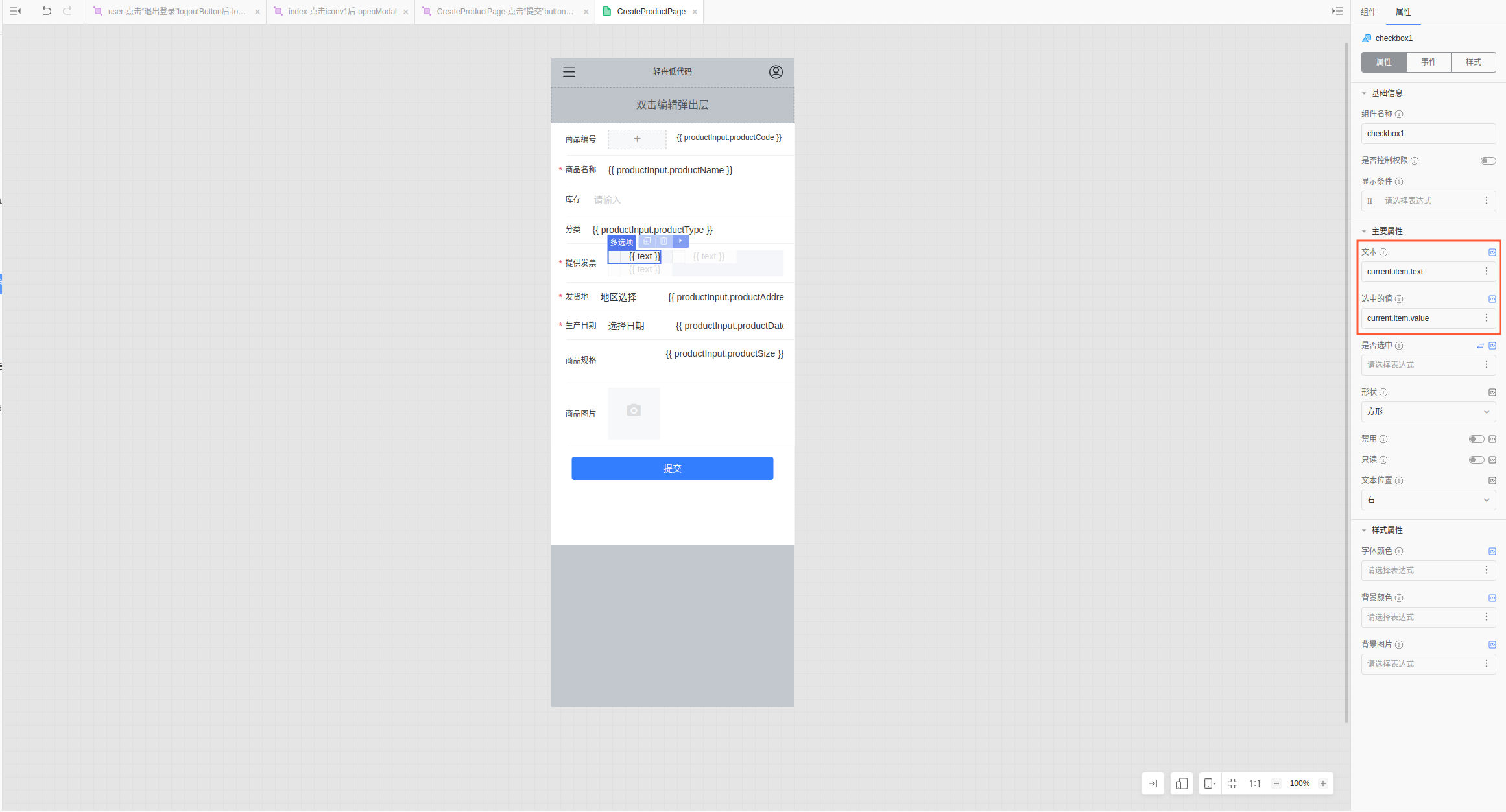
分类:级联选择框,拖拽枚举生成。注:text为文本,value为枚举值。

提供发票:多选框;必填。注:可以使用组件属性限制输入内容。


发货地:地区选择器;必填。
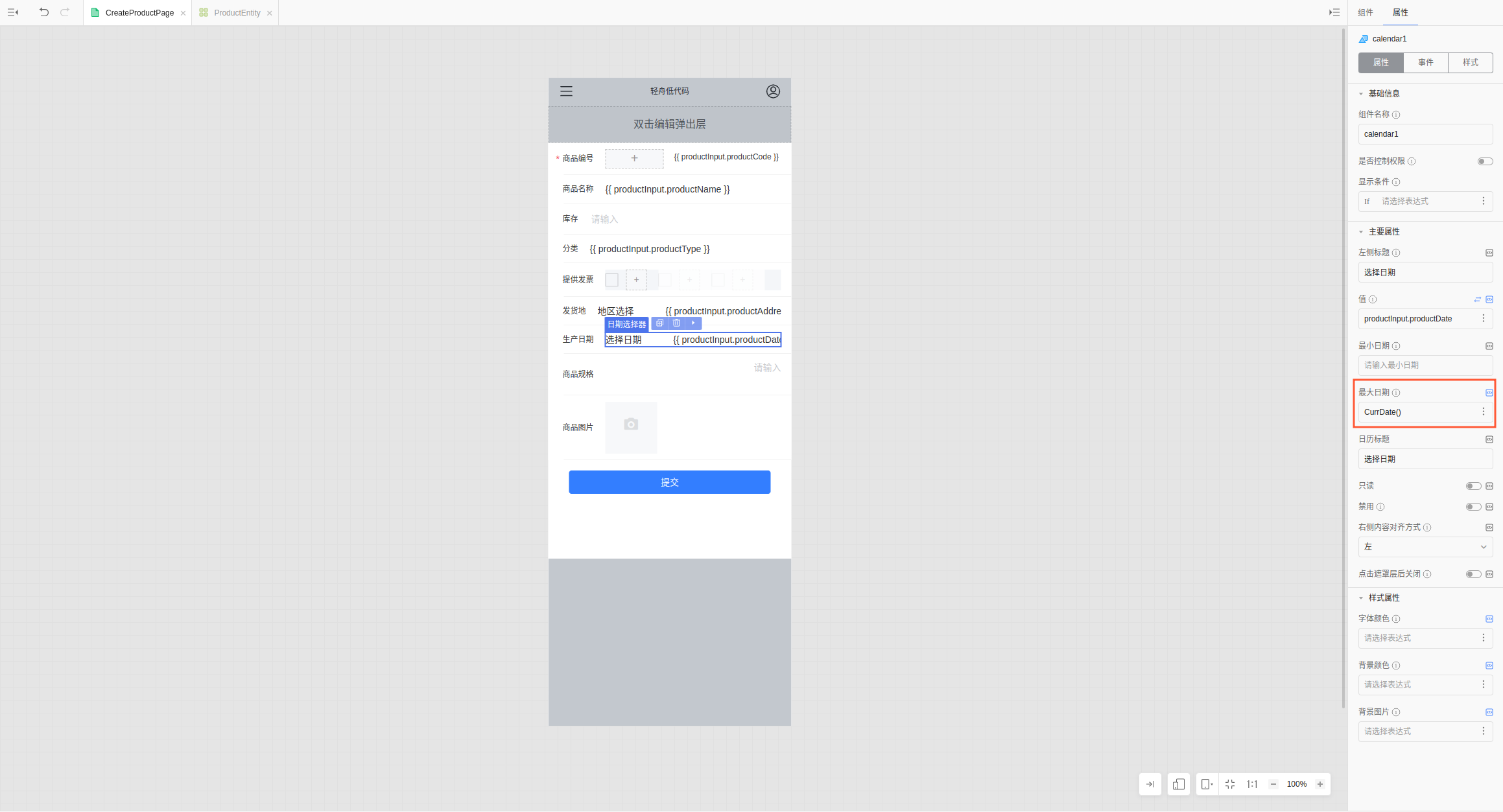
生成日期:日期选择器;必填时间小于今天。

商品规格:多行输入;最大200。

商品图片:文件上传。
为必须填写的字段修改必填标记。

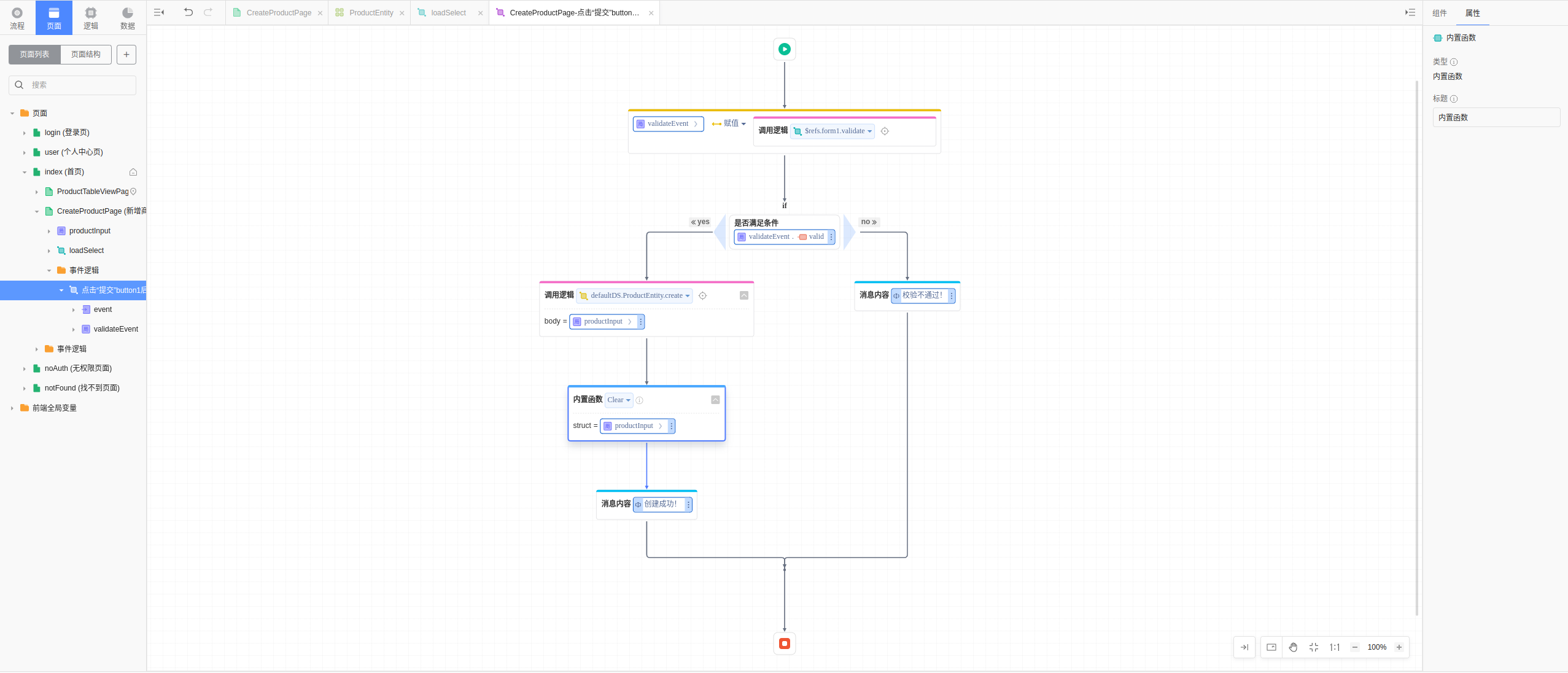
创建提交按钮点击事件,并创建一个ValidateEvent类型的变量用于接收校验结果。

设置提交逻辑判断是否通过校验,通过后清空输入变量。

若需要提供点击选区外关闭选项功能,可打开点击遮罩后关闭开关。

# 方法二
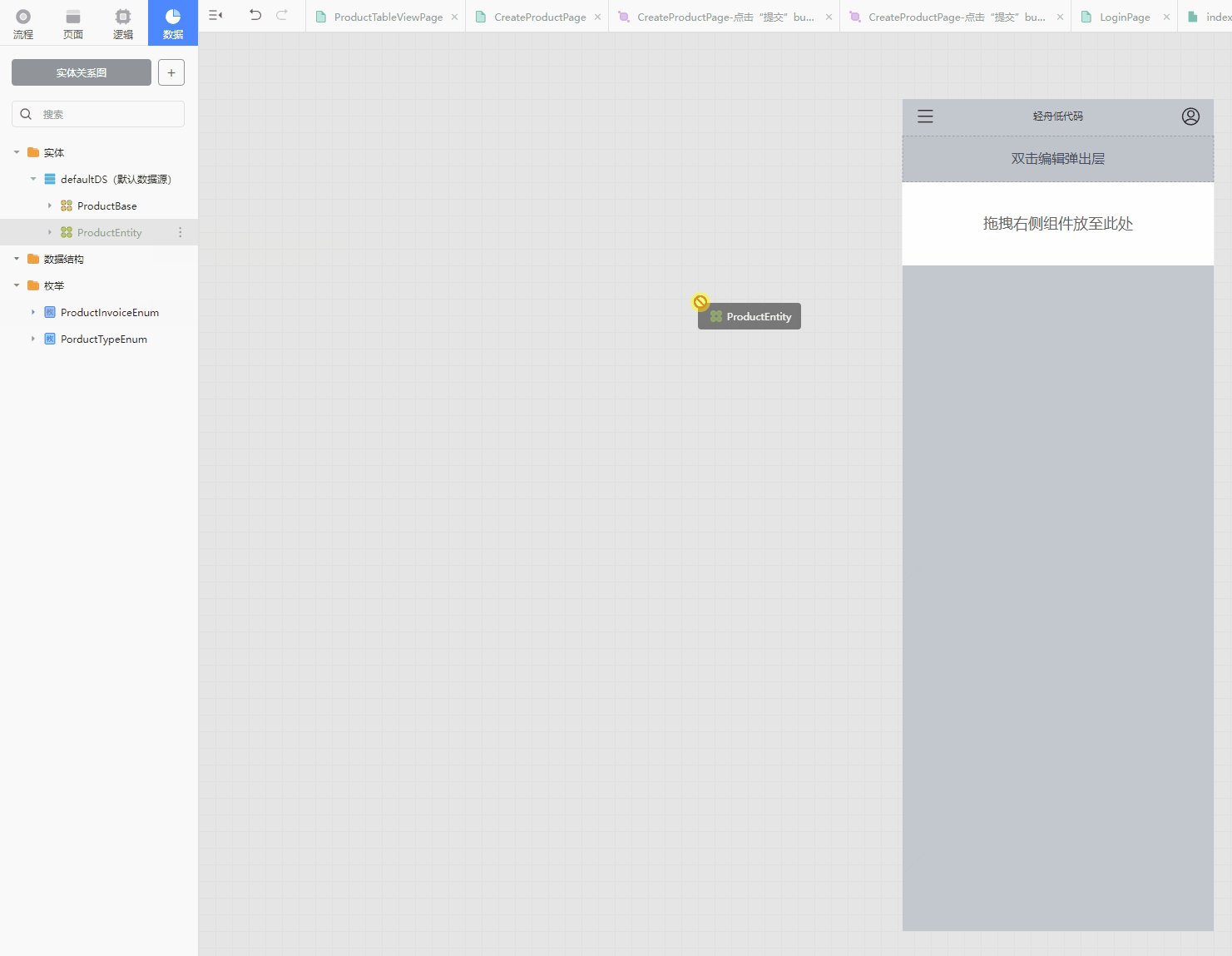
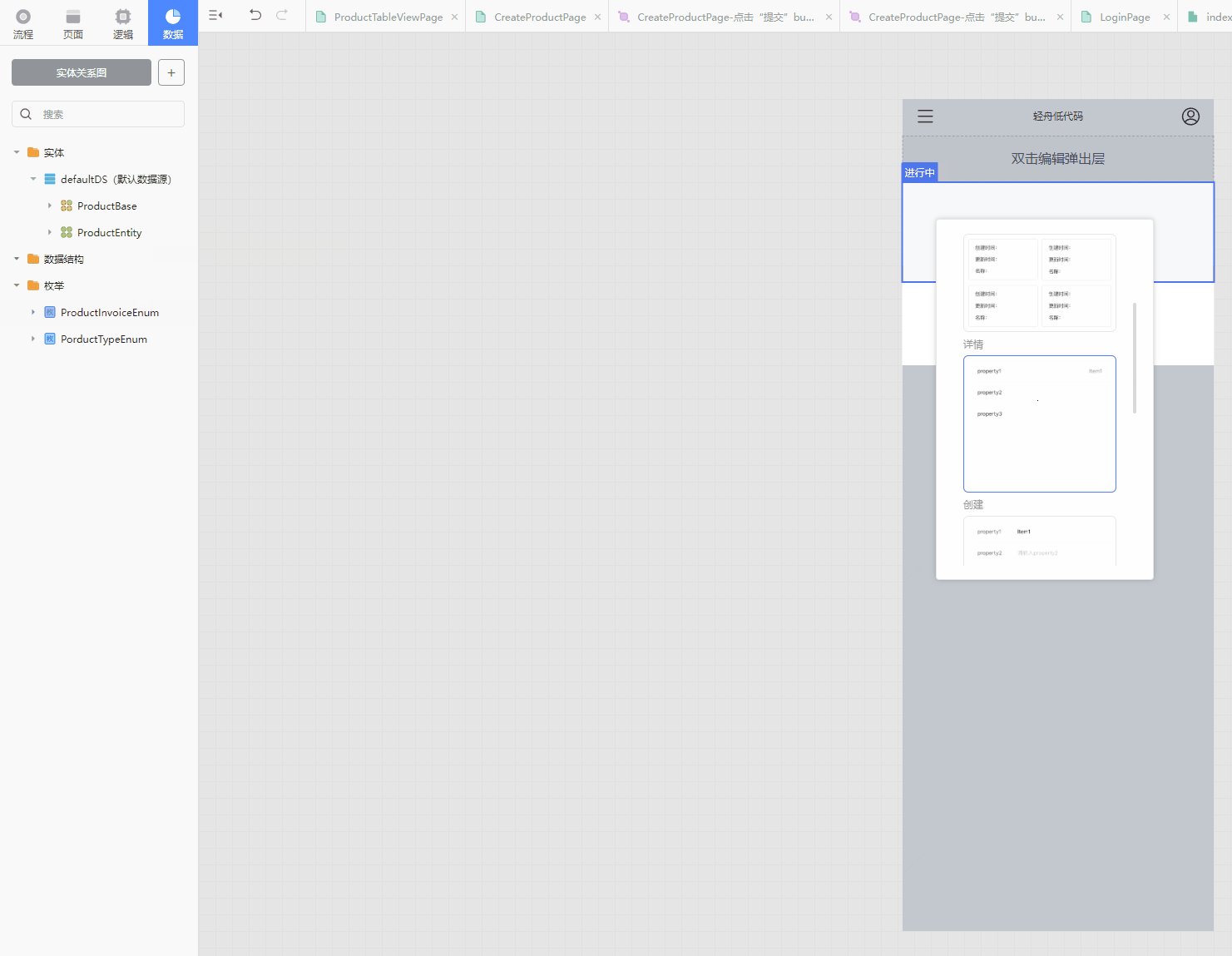
在实体中设置需要在表单填写的属性,直接拖拽实体选择生成表单。

修改部分组件。
