组件基础样式调整
在日常使用时,可以通过设置组件样式来达到预期的效果。
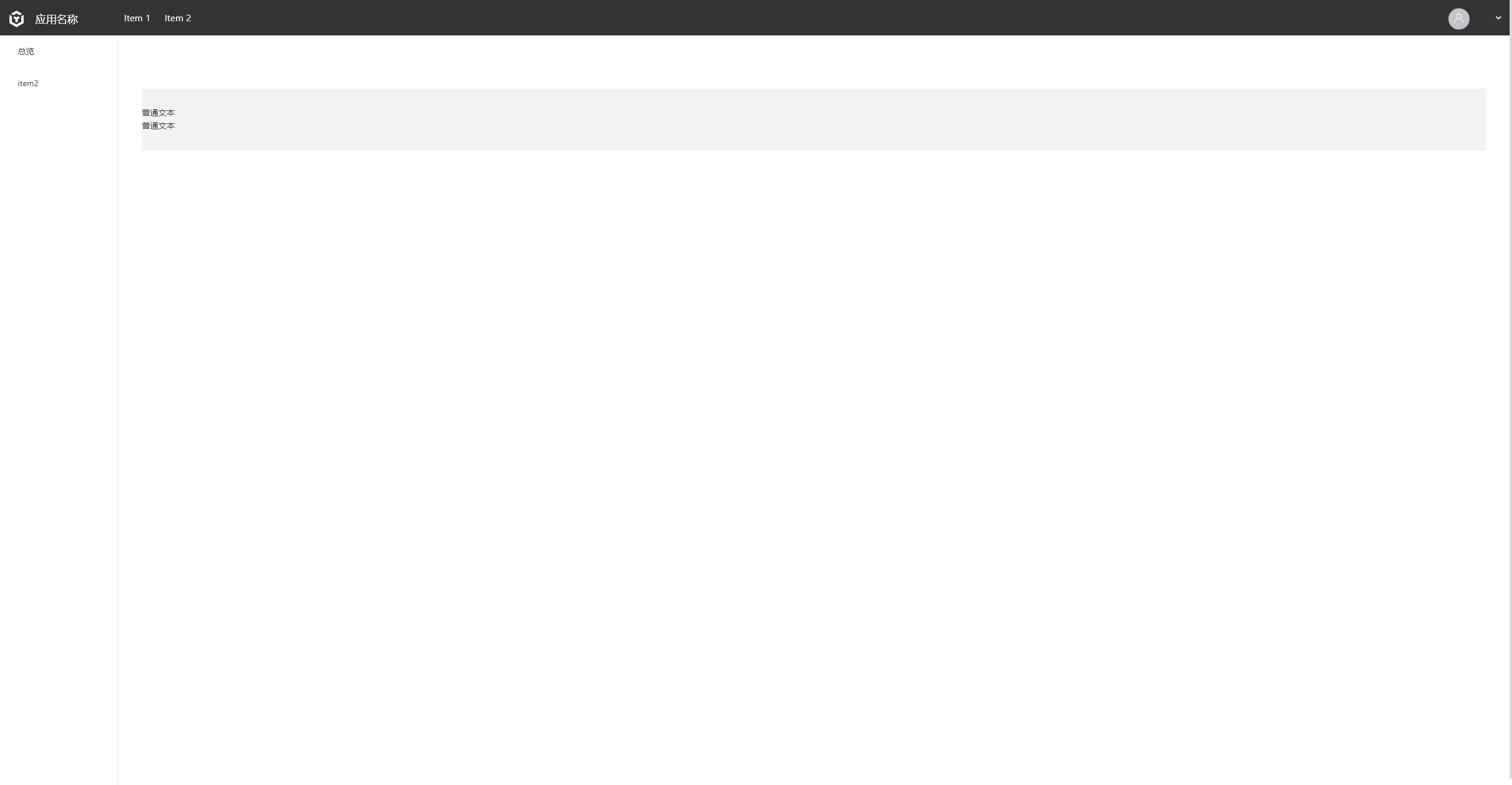
示例1
效果展示

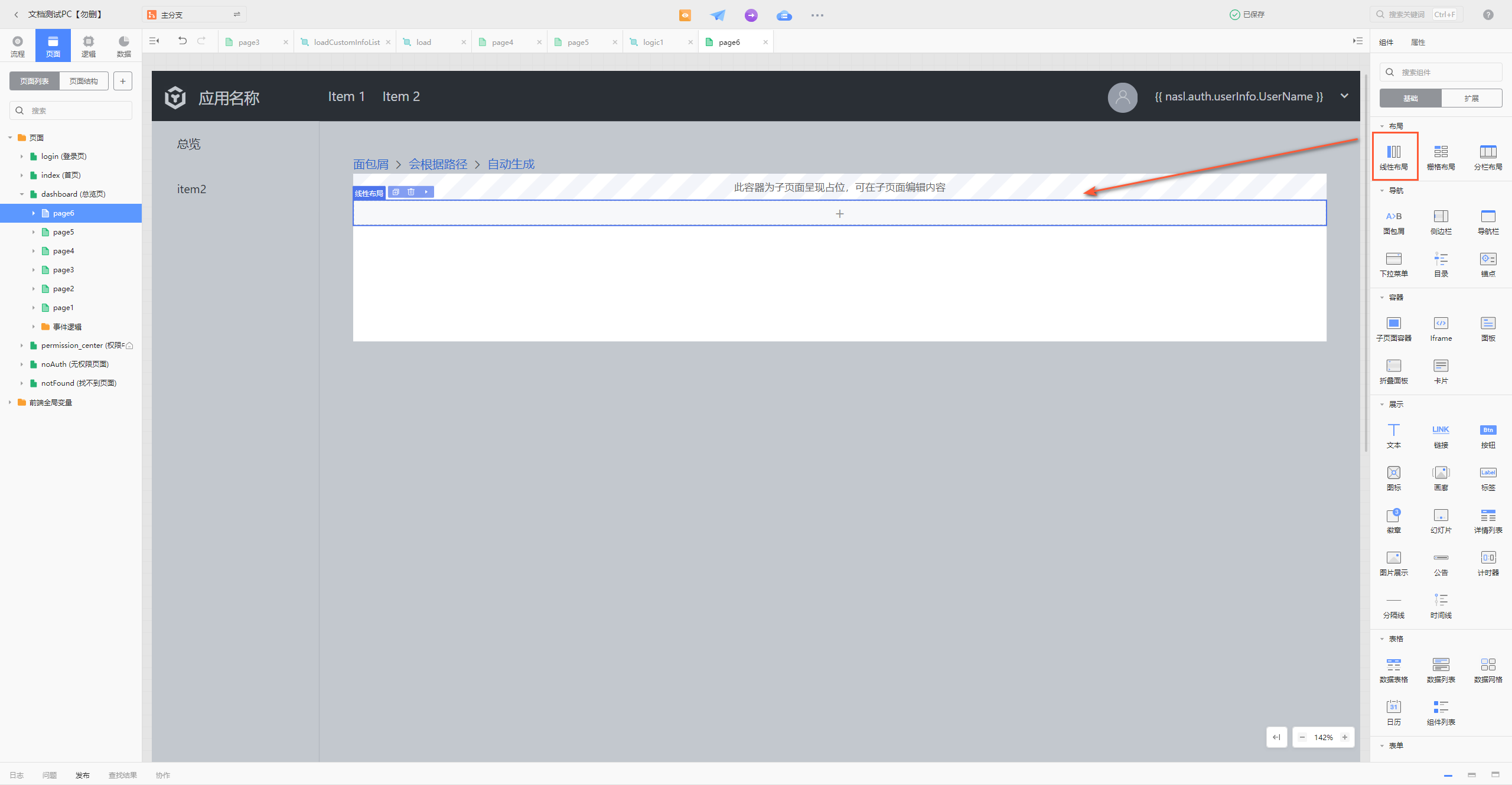
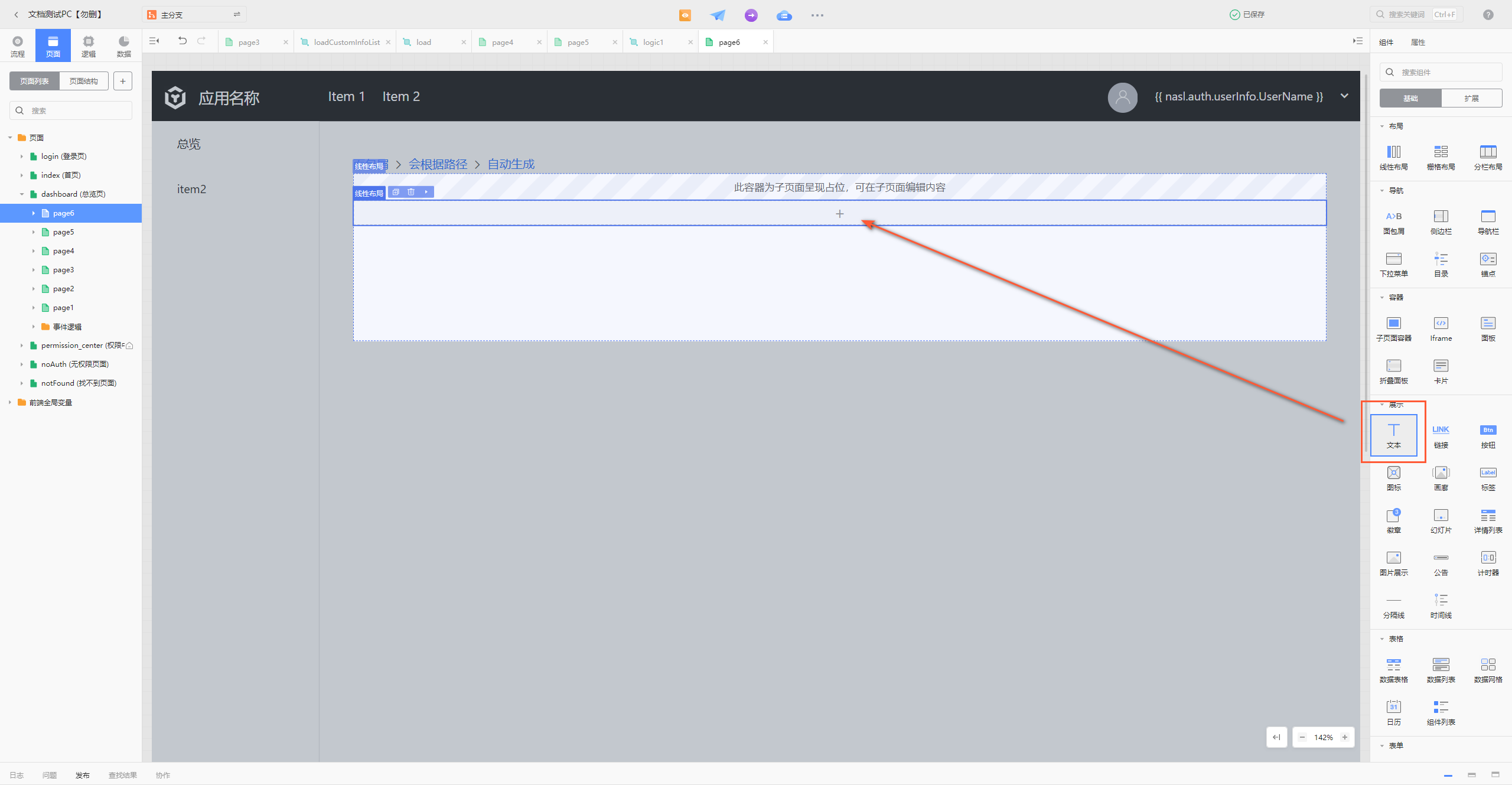
操作详解
在IDE页面中进入指定页面,拖入线性布局组件。

添加两个文本组件拖至线性布局中。

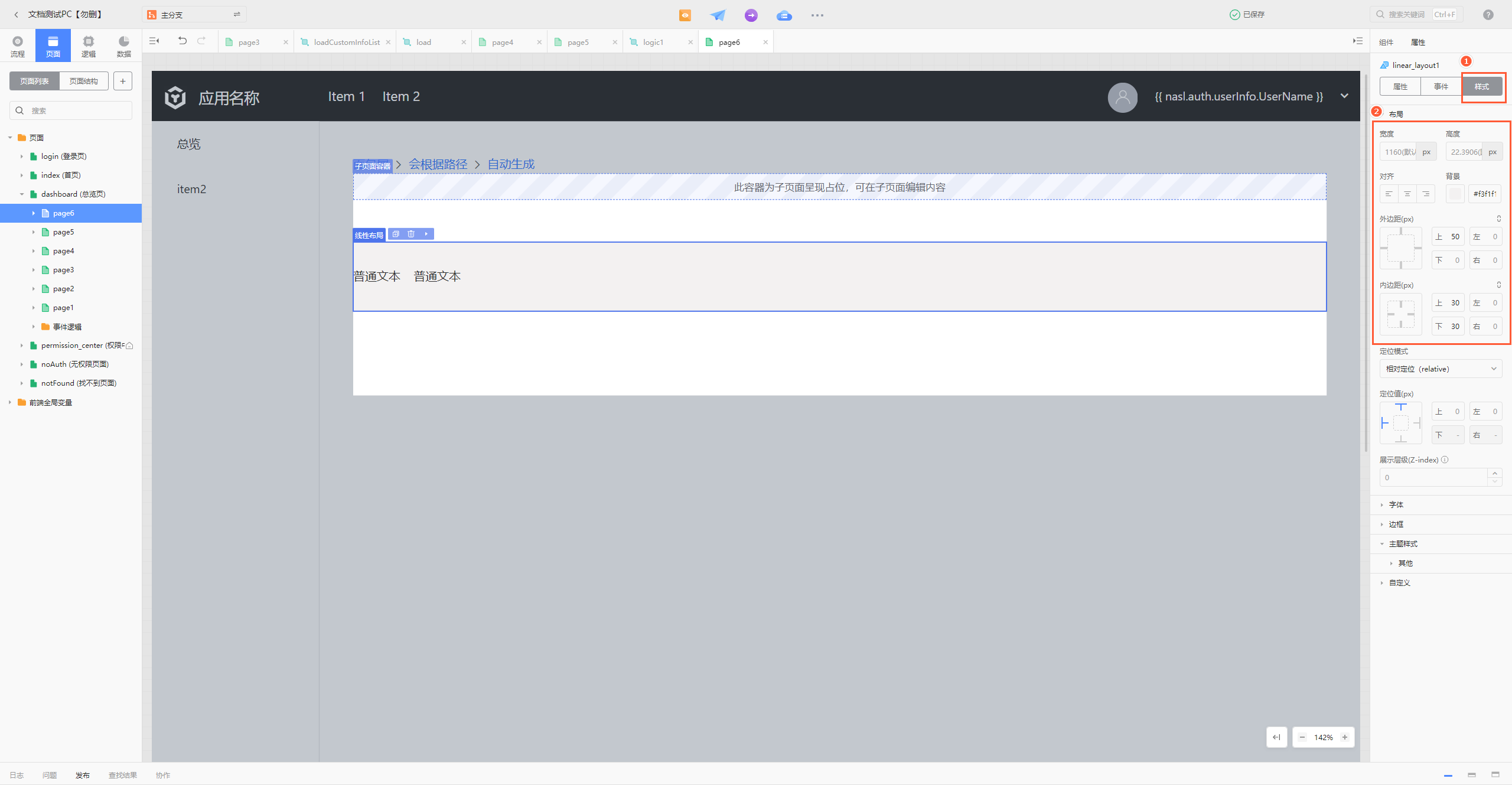
打开此线性布局组件的样式,背景颜色设为#f3f1f1,外边距上50,内边距上30,内边距下30。

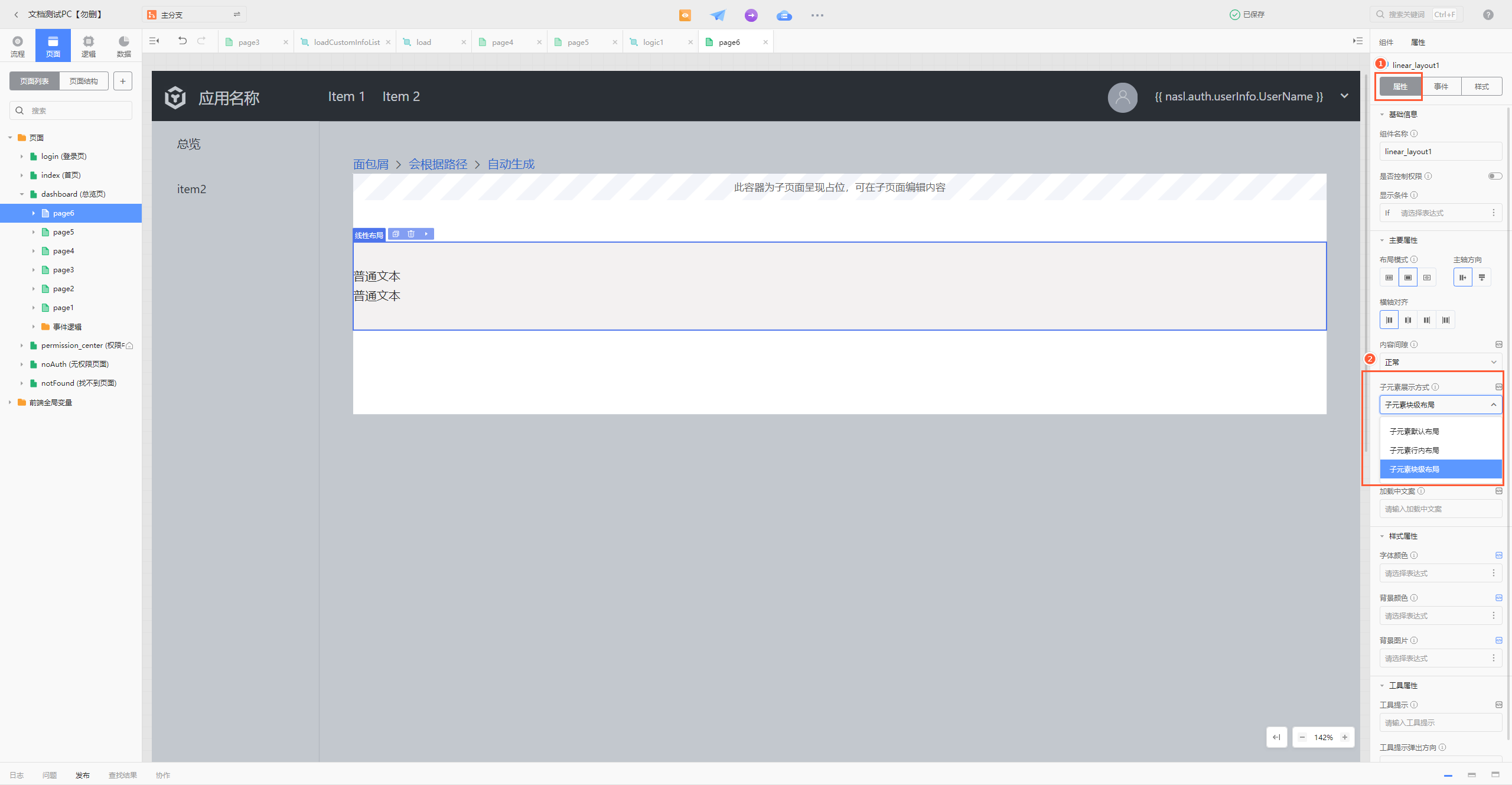
将子元素展示方式改为子元素块级布局。

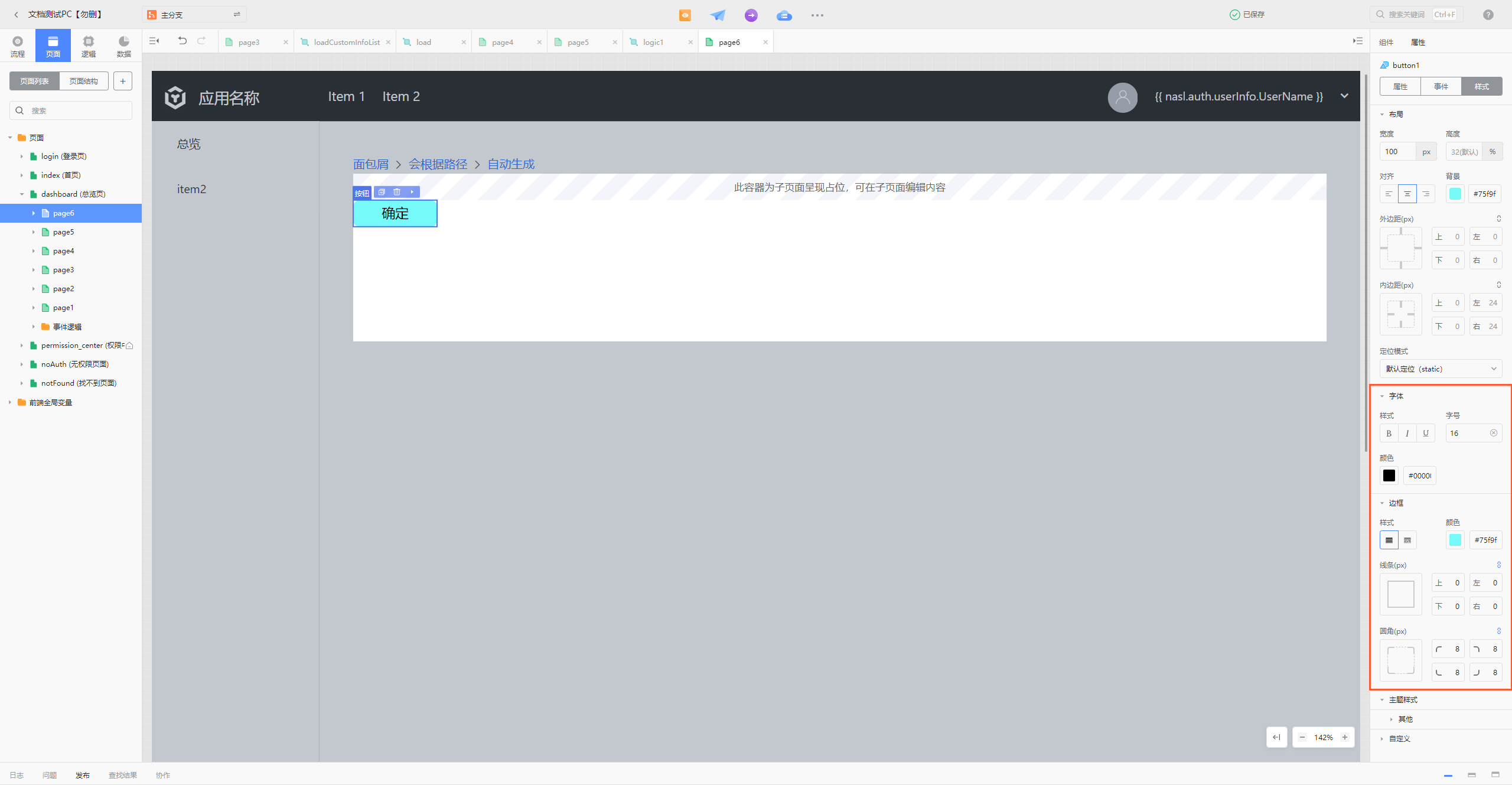
示例2
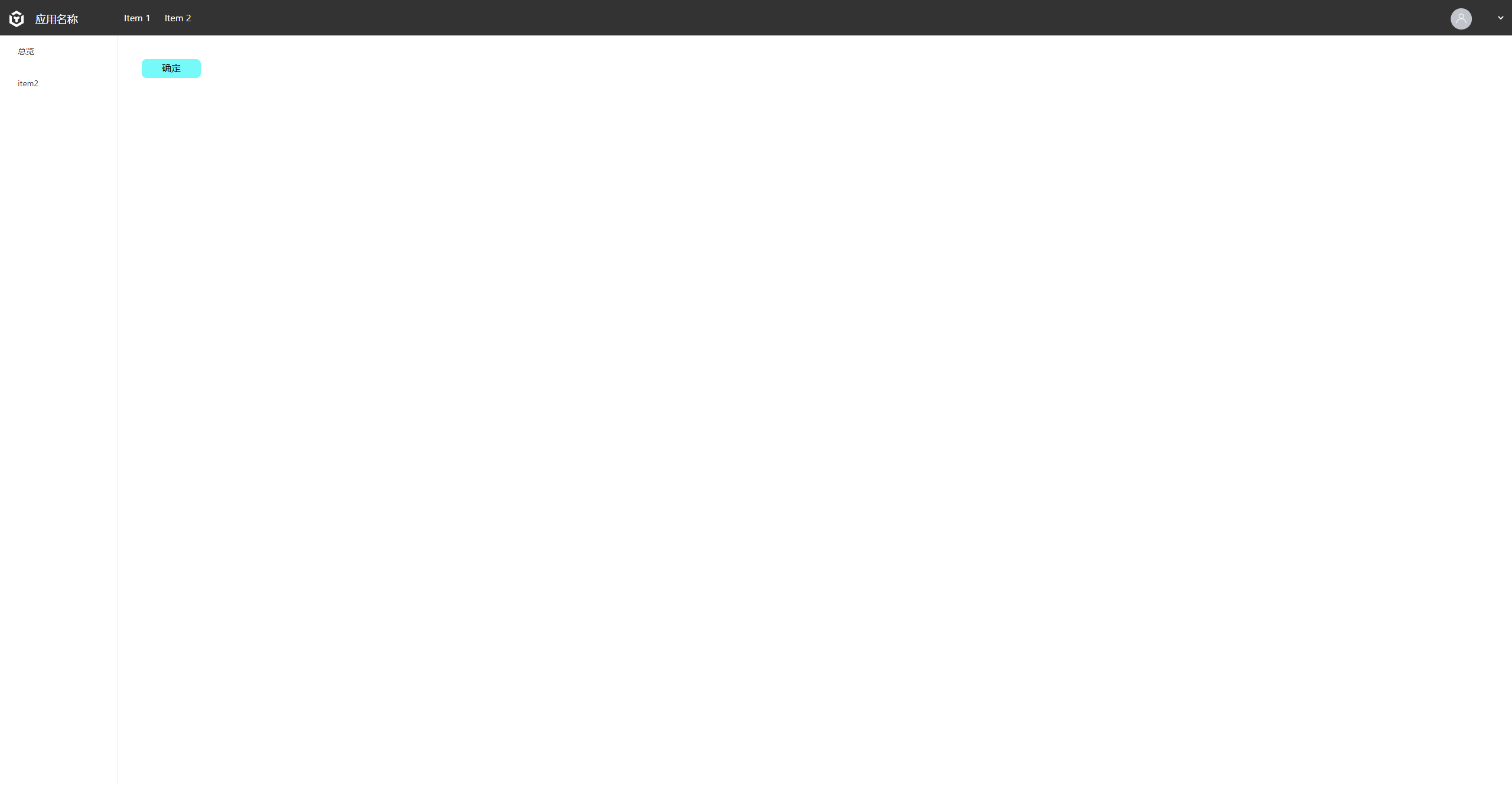
效果展示

操作详解
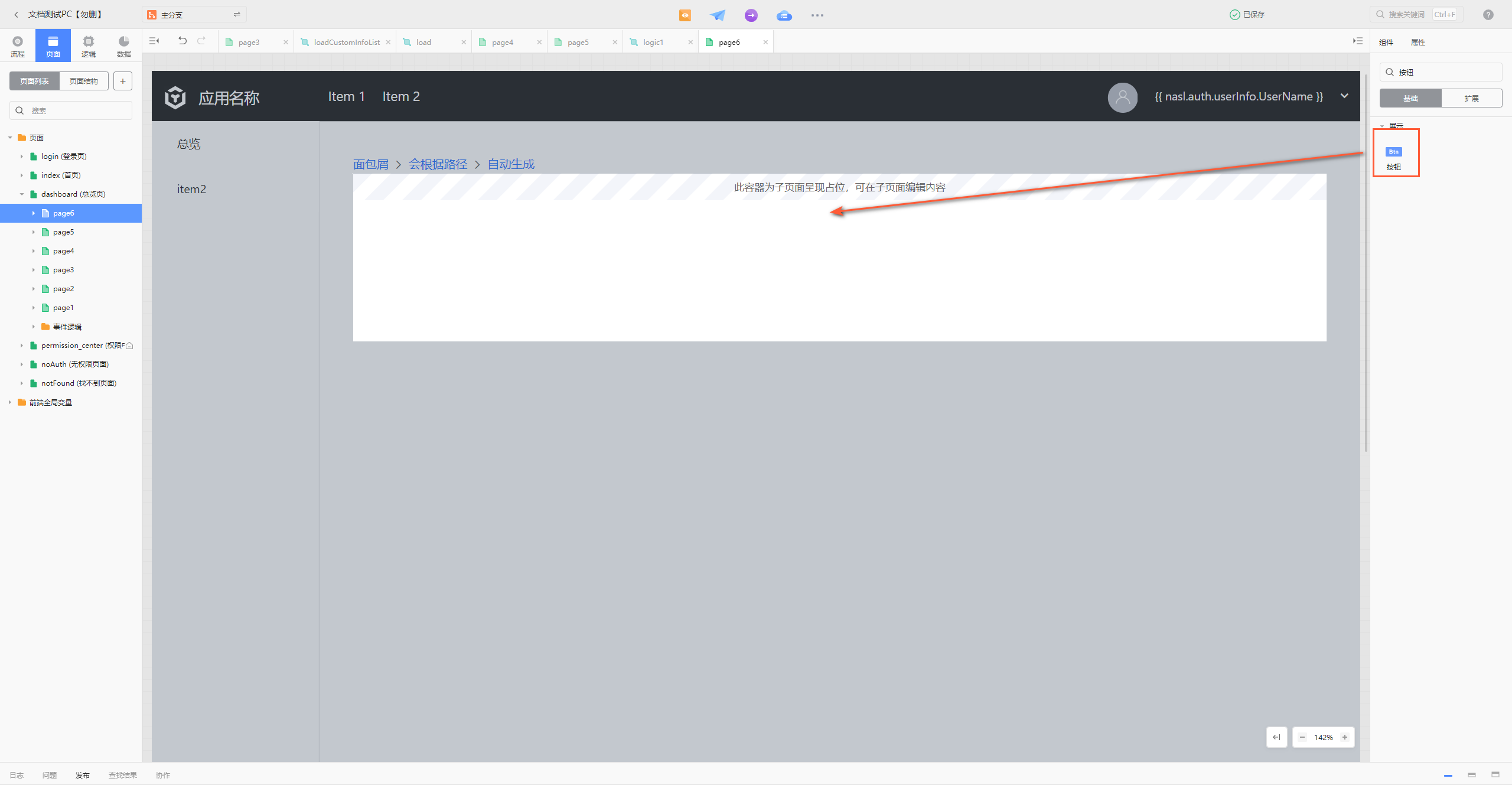
在IDE页面中进入指定页面,拖入按钮组件。

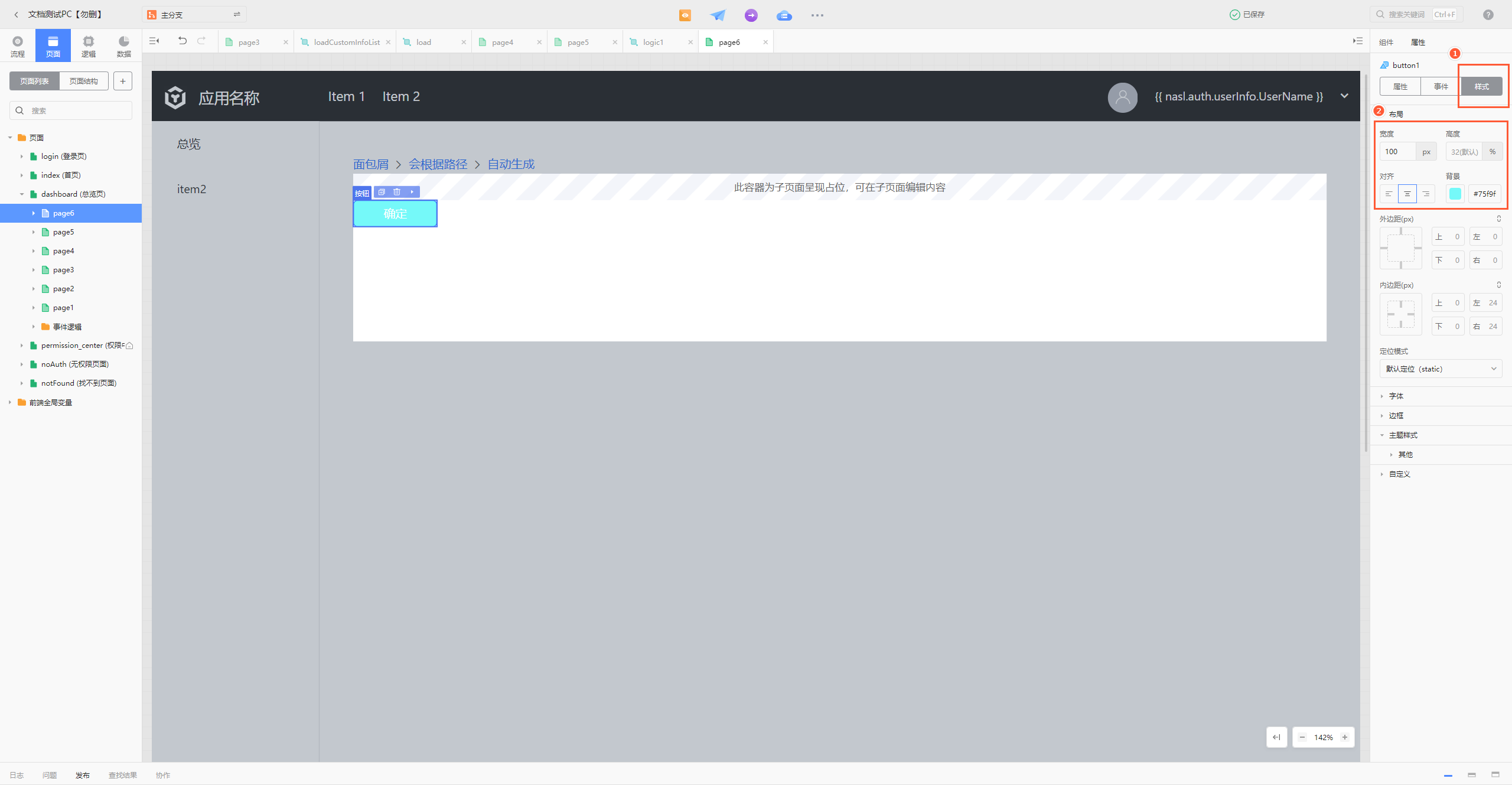
打开此按钮的样式,在布局栏中,将宽度设为100px,颜色设为#75f9f9。

在字体栏中,将字号设为16,颜色设为#000000。在边框栏中,线条设为0,圆角设为8。