# 前端扩展依赖(2.20及以上版本)
自2.20版本开始,扩展依赖库支持前端组件和前端全局逻辑,使得依赖库更加强大。
# 开发环境
lcap 依赖 canvas、puppeteer 等工具,推荐使用 node 14.13+ 版本
# Lcap 命令行安装
需安装 lcap 命令行,且版本需大于0.2.0,详见:https://www.npmjs.com/package/lcap (opens new window)

# 查看全局默认配置
lcap config list
# 设置低代码平台访问地址
lcap config set platform *
# 设置开发者账号
# 通过账号密码登录
lcap config set username *
lcap config set password *
2
# 通过token登录
对于部分通过数帆手机号验证登陆,或其他非账户密码方式登录的用户,这时候推荐通过token登录:
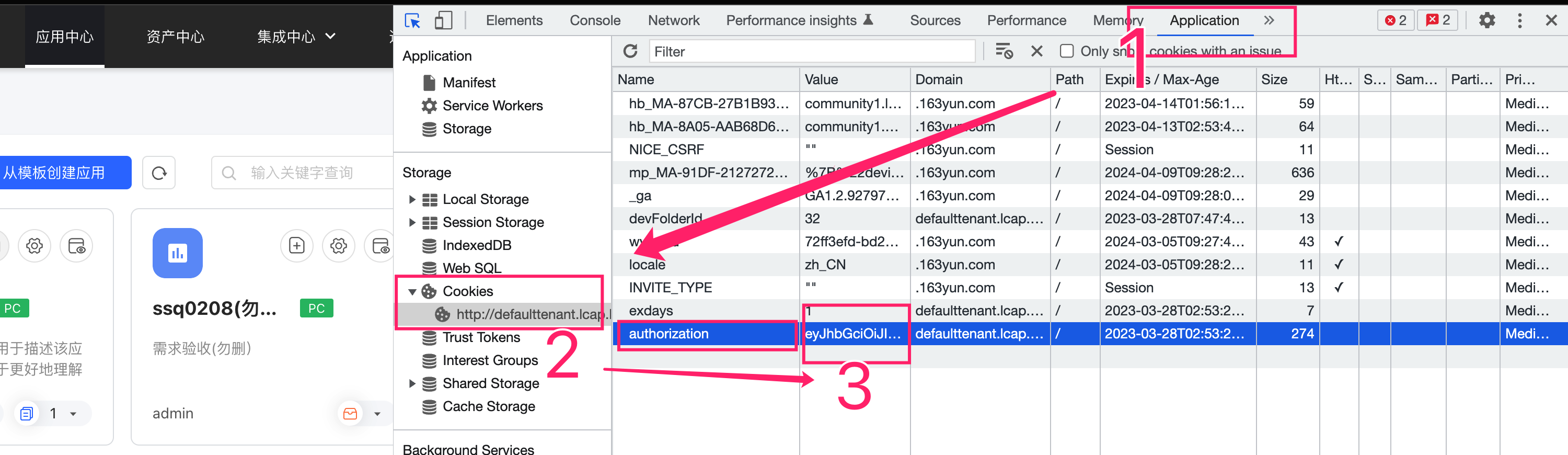
- F12打开去控制台的应用(Application),找到Cookies中当前页面下部分,复制出authorization的Value字段值

通过以下命令行,设置本地token,将复制出的authorization值替换下面的***
lcap config set authorization ***1通过情况下Authorization会一天一过期,所以过期后要重复上述步骤更新authorization值。
注意:通过token登陆的方式优先级会高于账户密码,所以后续如果使用账户和密码登录,请手动删除authorization的设置,即执行下面的命令
lcap config delete authorization
# 初始化扩展组件仓库
版本2.20以后,扩展组件与依赖库合并,使用最新的lcap进行初始化。依赖库支持多组件,多前端逻辑。
# 初始化
使用 lcap init 命令可以初始化一个依赖库仓库,依赖库名称遵循平台规范,不可用"-"
lcap init

# 目录结构
library_example
├─ index.js # 依赖库入口文件
├─ package.json # npm 包配置
└─ vusion.config.js # 依赖库组件文档配置
2
3
4
自此扩展依赖包创建完成。这里或许需要敲入npm install --legacy-peer-deps 或者yarn
# 选择开发组件还是逻辑
默认创建的是空项目,您需要使用 lcap create 命令可以选择创建组件或者逻辑

# 开发组件
启动开发服务:
npm run dev
# 发布依赖库
开发完毕,使用 npm run release 发布。
lcap publish 会根据情况依次执行以下流程:
- 更新 package.json 信息。
- 构建组件。
- 生成低代码平台使用配置 usage.json。
- 在低代码平台登记。
你可以在 资产中心 - 依赖库 页面中点击手动上传,将生成好的usage.json文件上传。
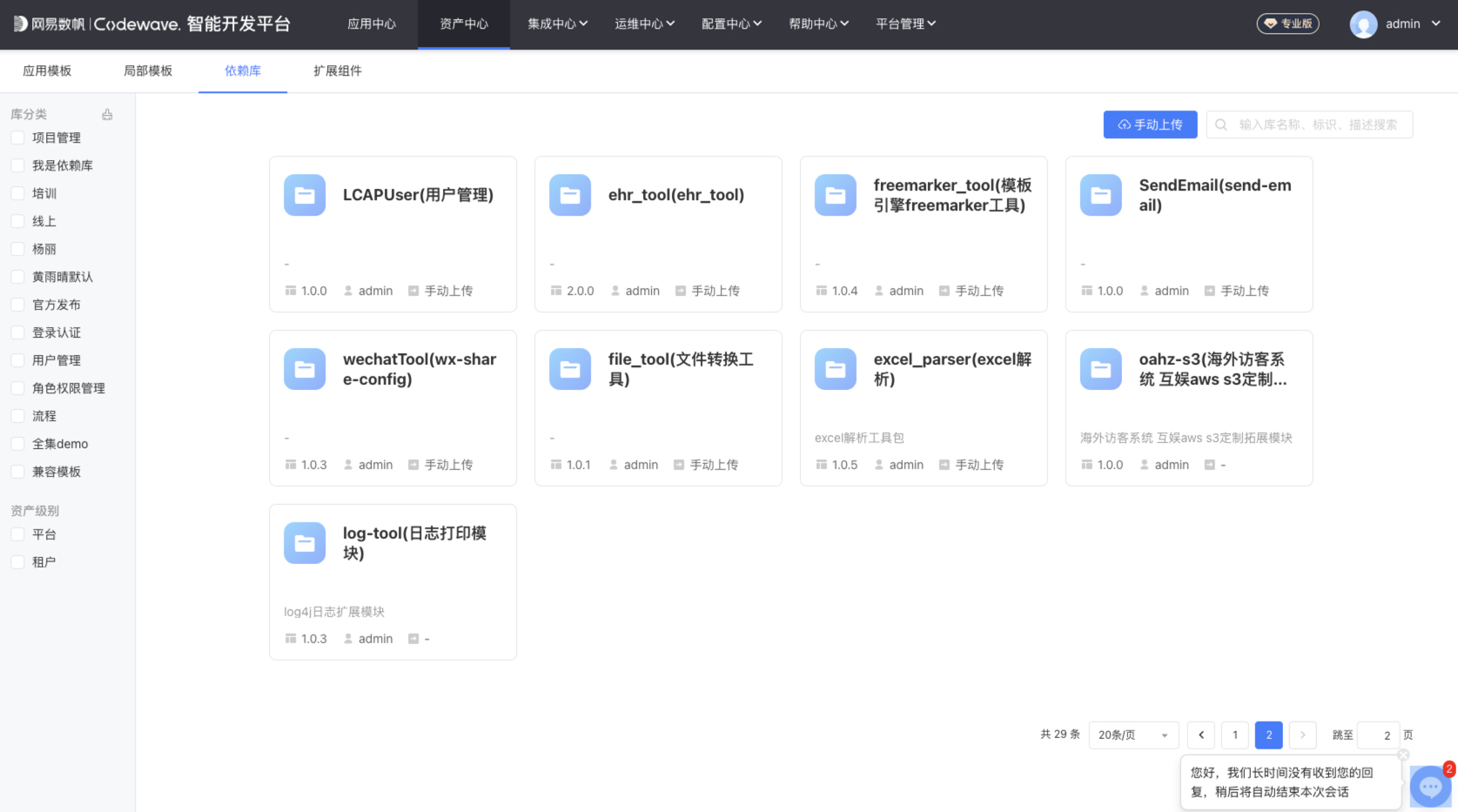
# 平台查询依赖库
在 资产中心 - 依赖库 查询依赖库情况。

# 扩展组件使用与开发
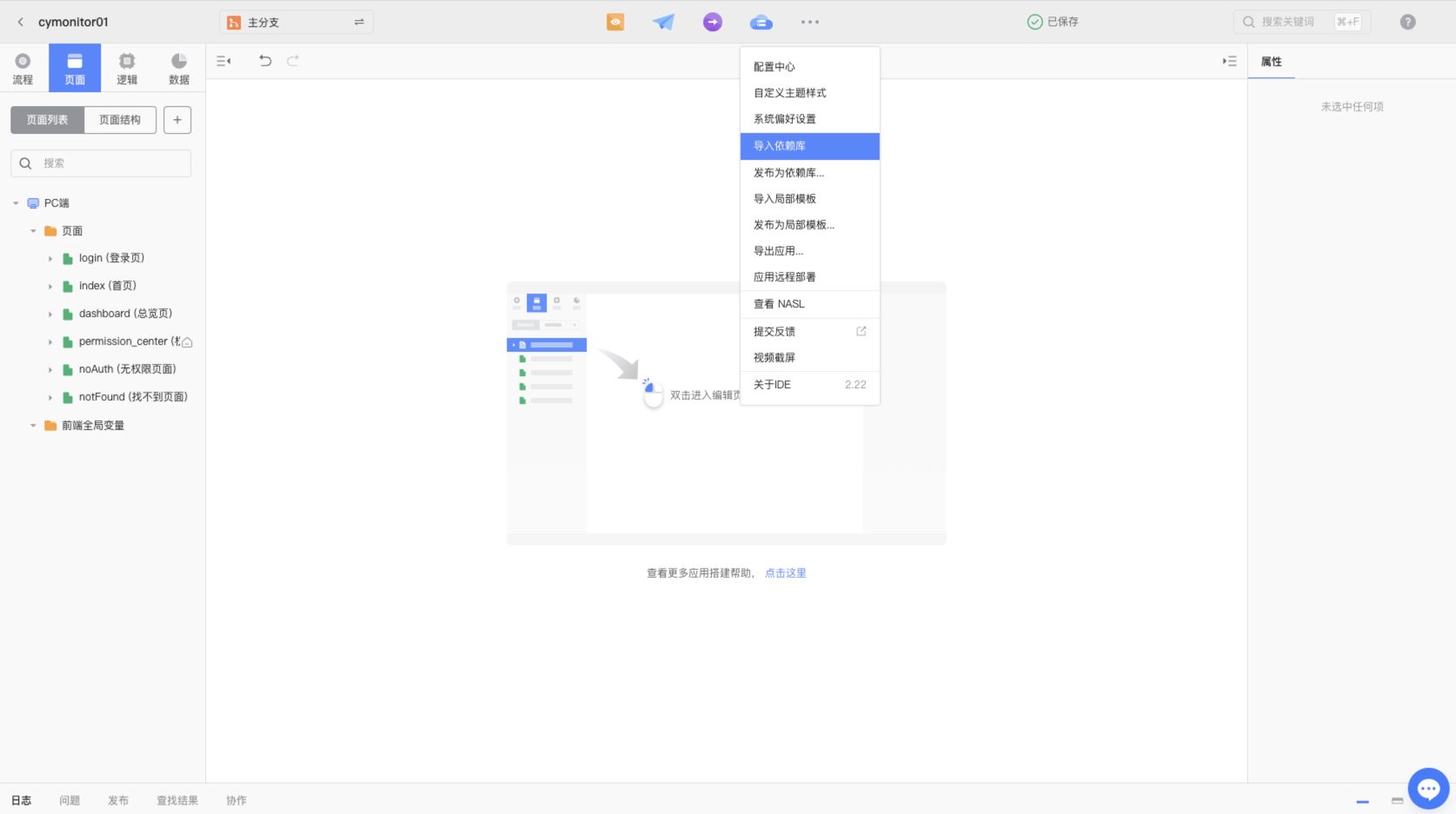
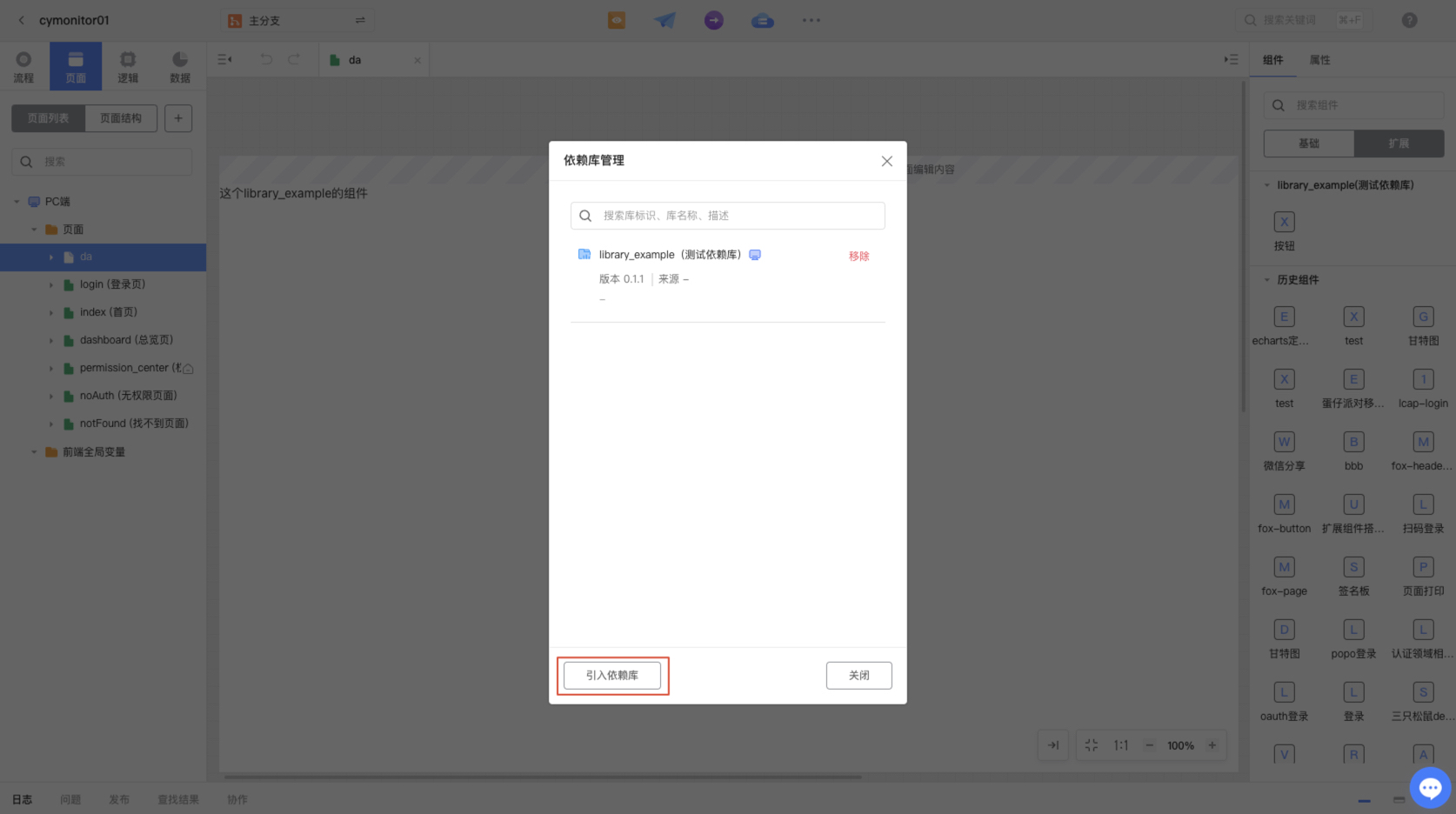
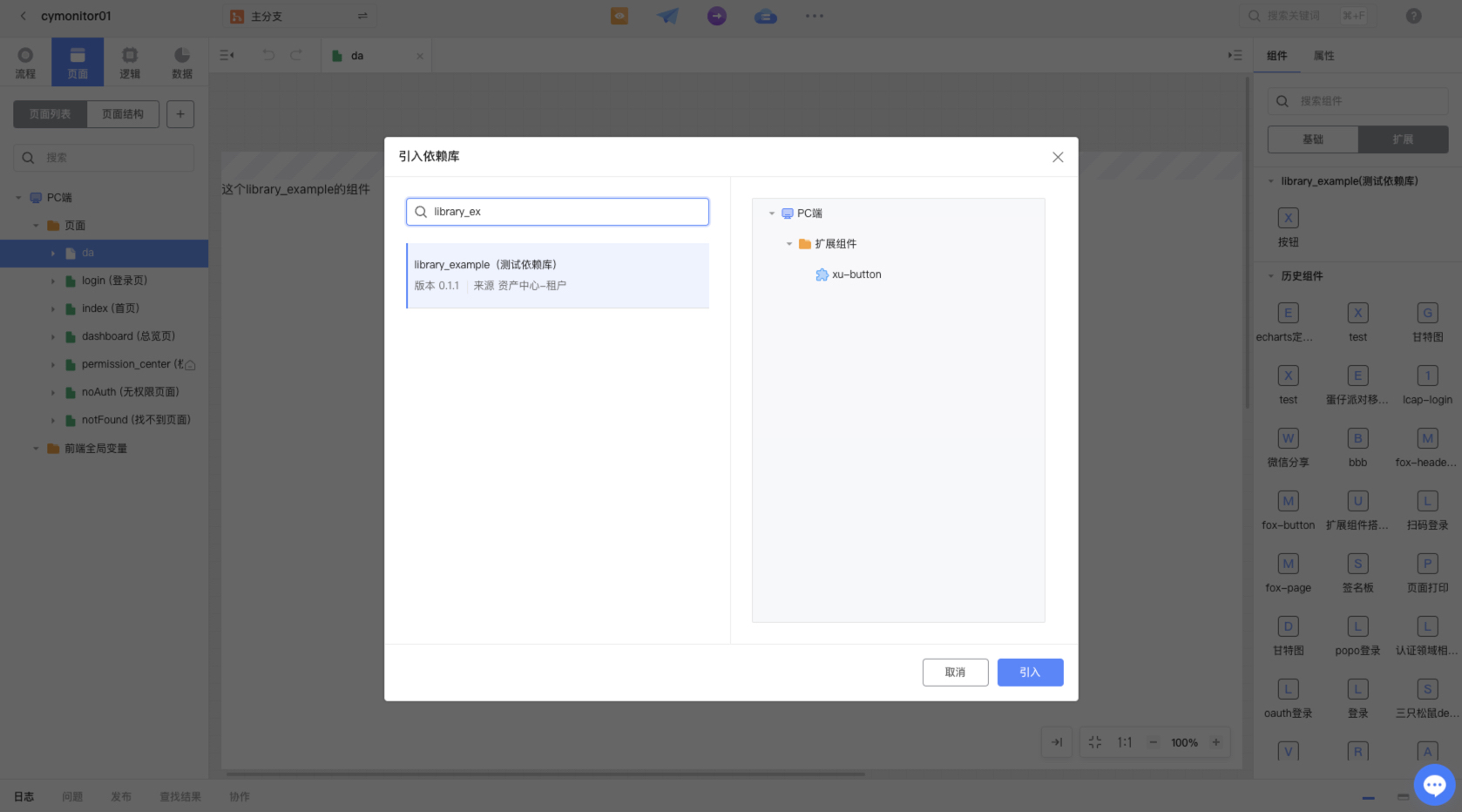
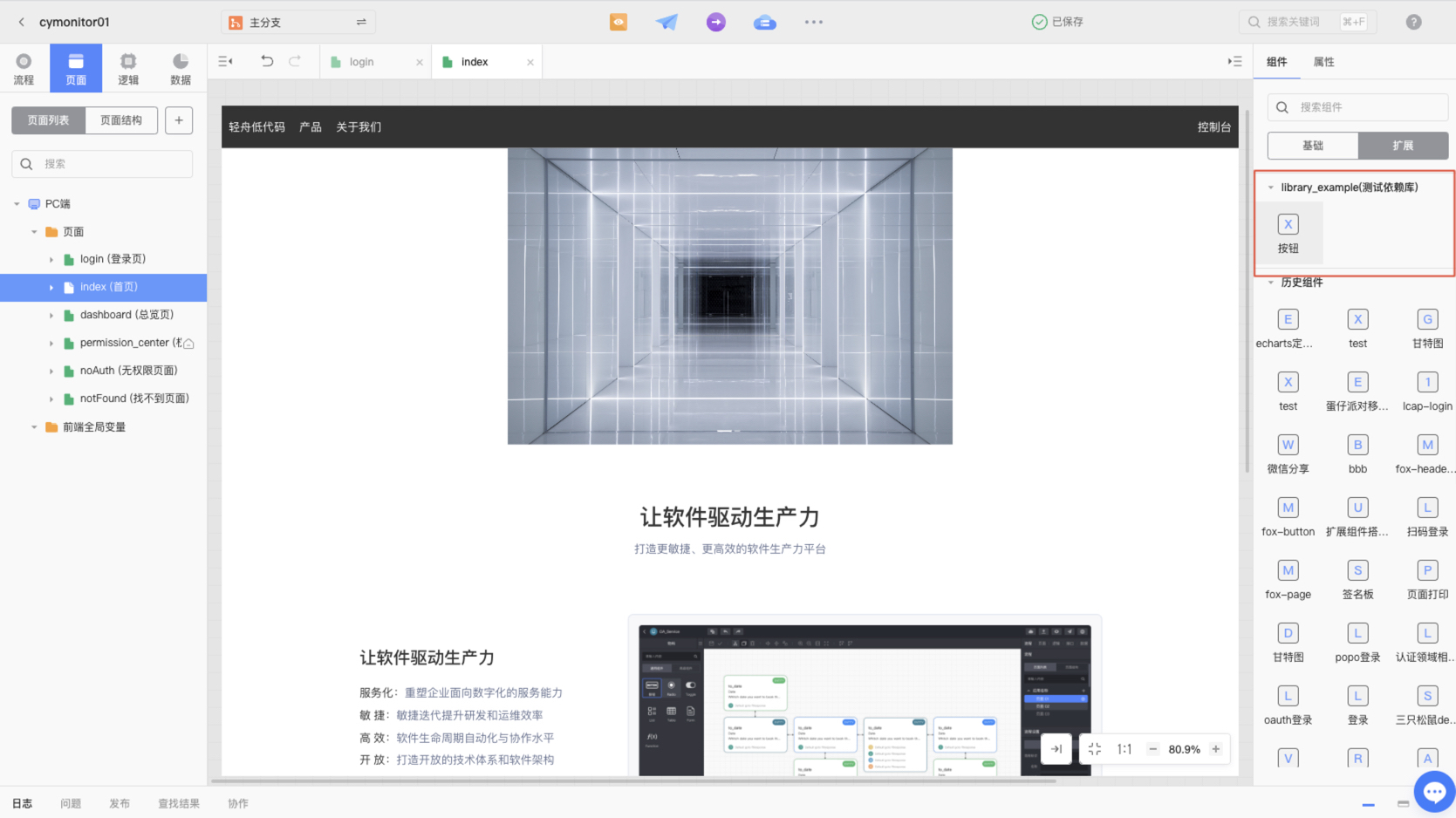
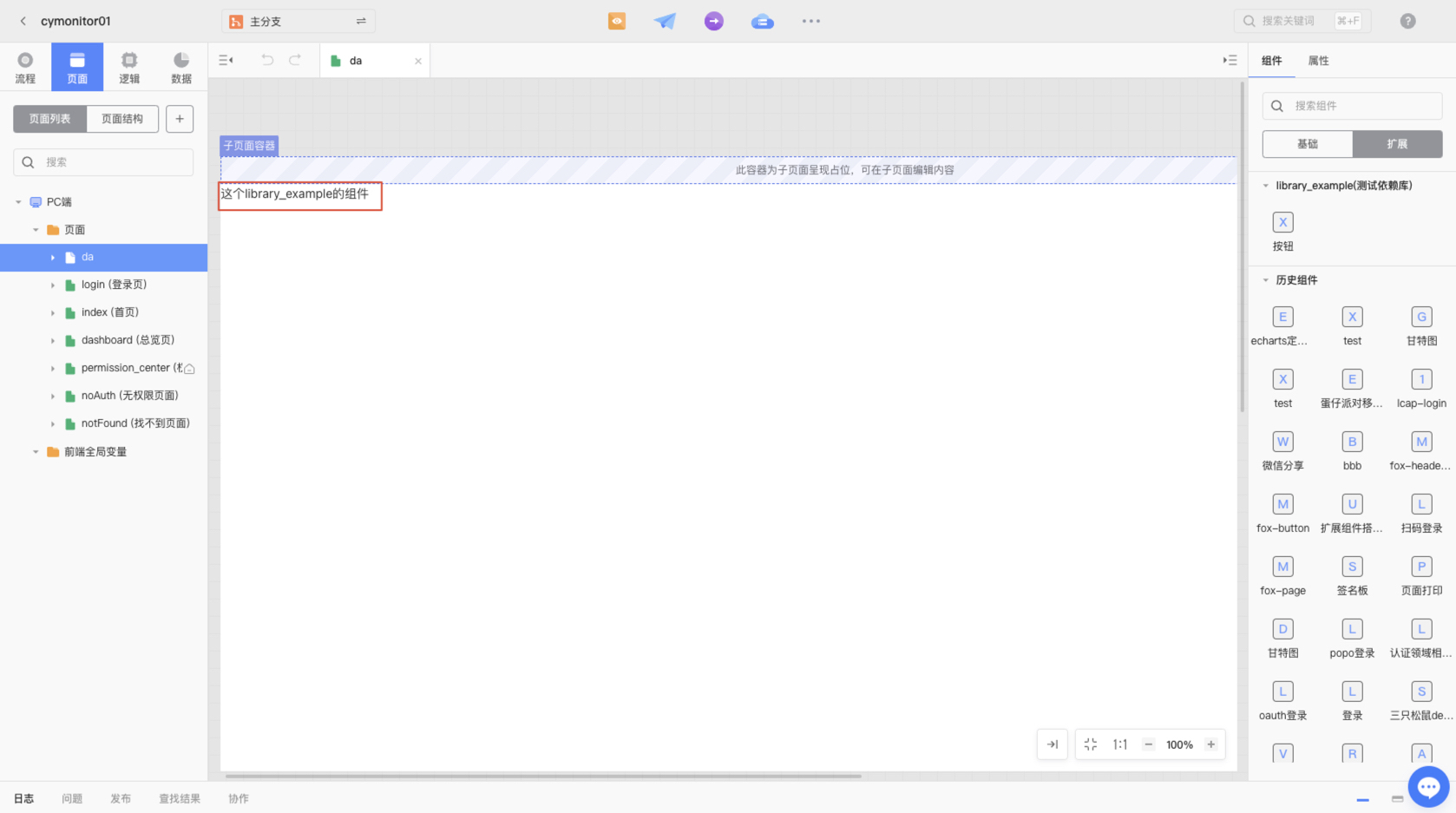
在编辑器中将依赖库导入





# 配置说明
- 扩展组件的版本对应 package.json 的
version字段。 - api.yaml 配置说明:
attrs表示平台可配置的组件 props,model支持变量,sync支持双向绑定events表示平台可调用的组件内部抛出的事件,可在组件选中后的事件中配置methods表示平台内,其他逻辑可以通过this.$refs.customButton调用的组件内部方法,如this.$refs.table.reload()
# attrs
属性项,等价于Vue中的props,在api.yaml中定义的属性,会在index.vue以props的形式直接传入组件来使用。
type:包括string | number | boolean | object | image | Array | Function | DataSource。
boolean会在ide上自动解析并显示为滑块,image会显示为图片上传控件。

// api.yaml 文件
attrs:
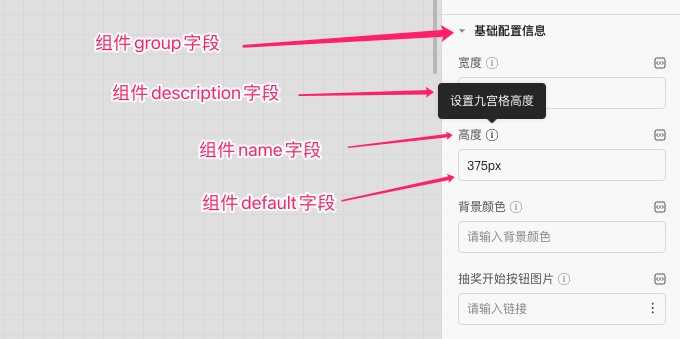
- name: width // 属性名和Vue中props保持一致
type: string // 属性输入值类型
title: 宽度 // 属性显示在ide的名称
default: 375px // 属性默认值
description: 设置九宫格宽度 // 属性描述
group: 基础配置信息 // 属性分类
2
3
4
5
6
7
8
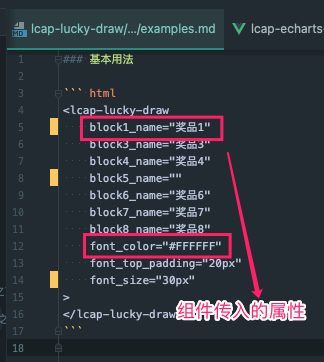
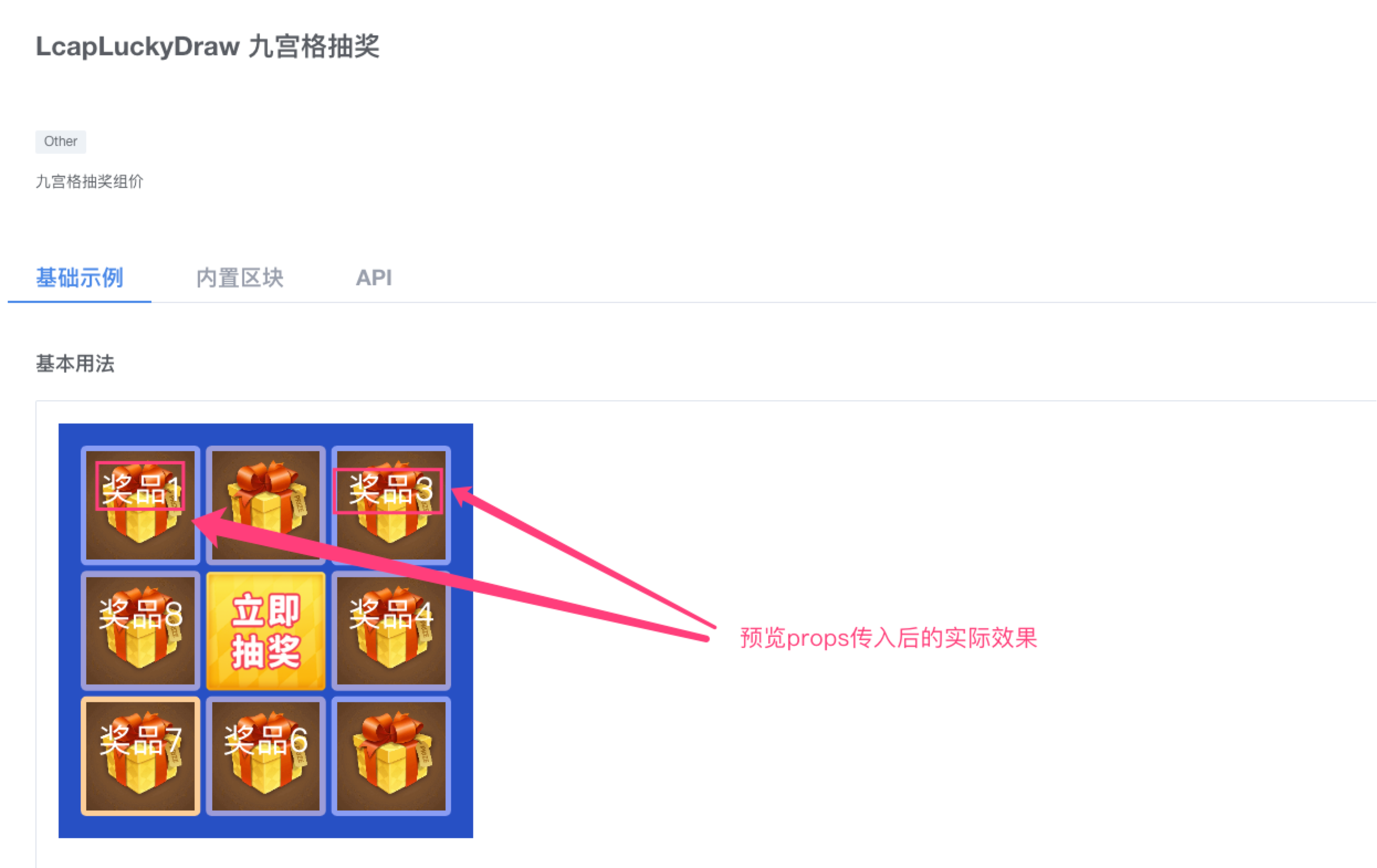
代码中可以通过Vue属性的方式,手动传入属性,进行验证。


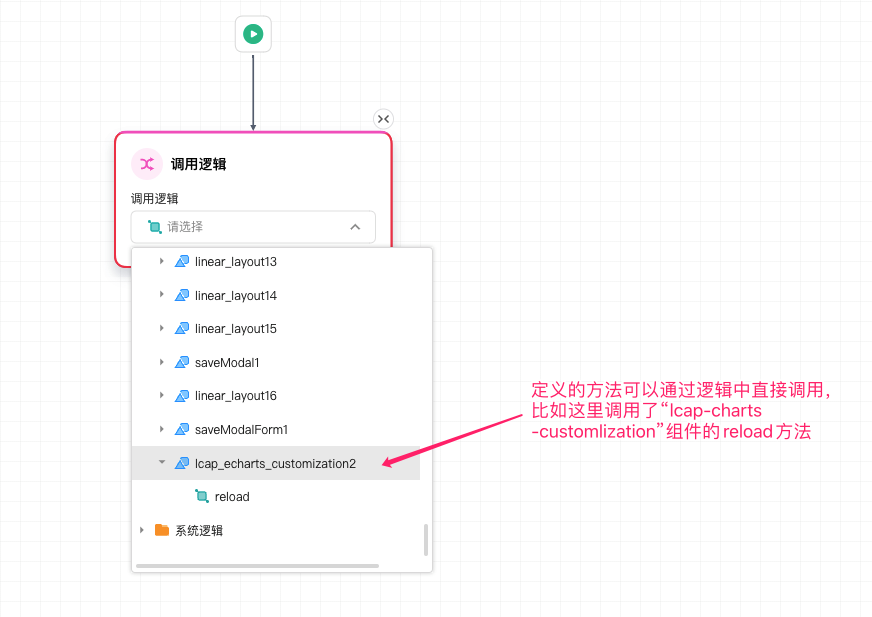
# methods
表示平台内,其他逻辑可以通过 this.$refs.customButton 调用的组件内部方法,如 this.$refs.table.reload()。
通过这个方法可以直接调用项目index.vue下对应的methods里面的方法。

// api.yaml 文件
methods:
- name: reload
title: reload
description: 刷新数据
params: []
2
3
4
5
6

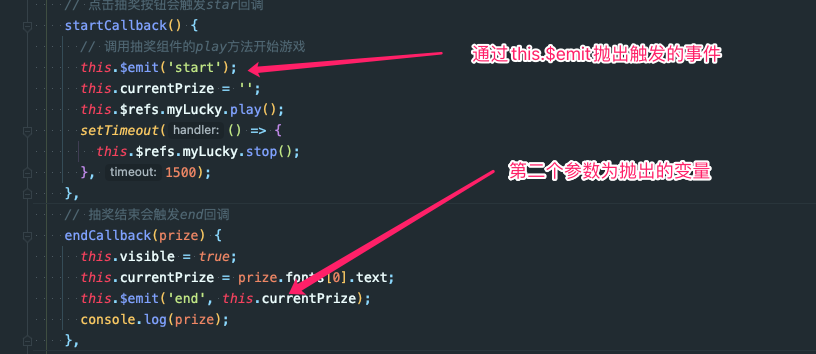
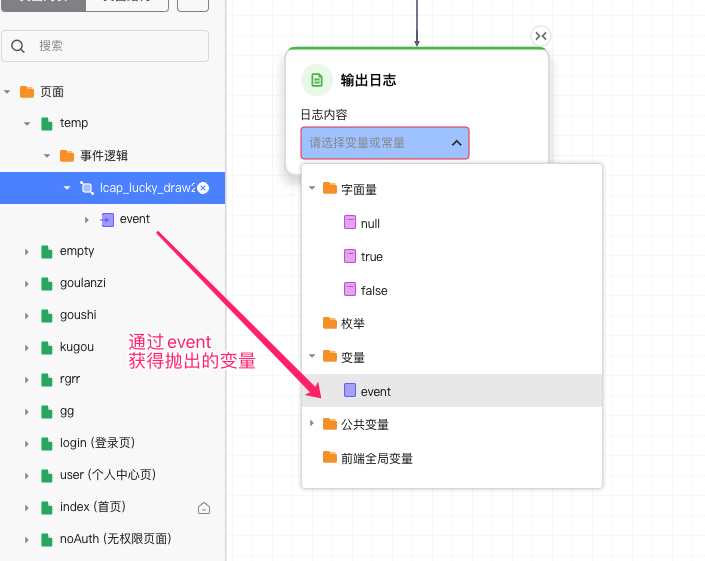
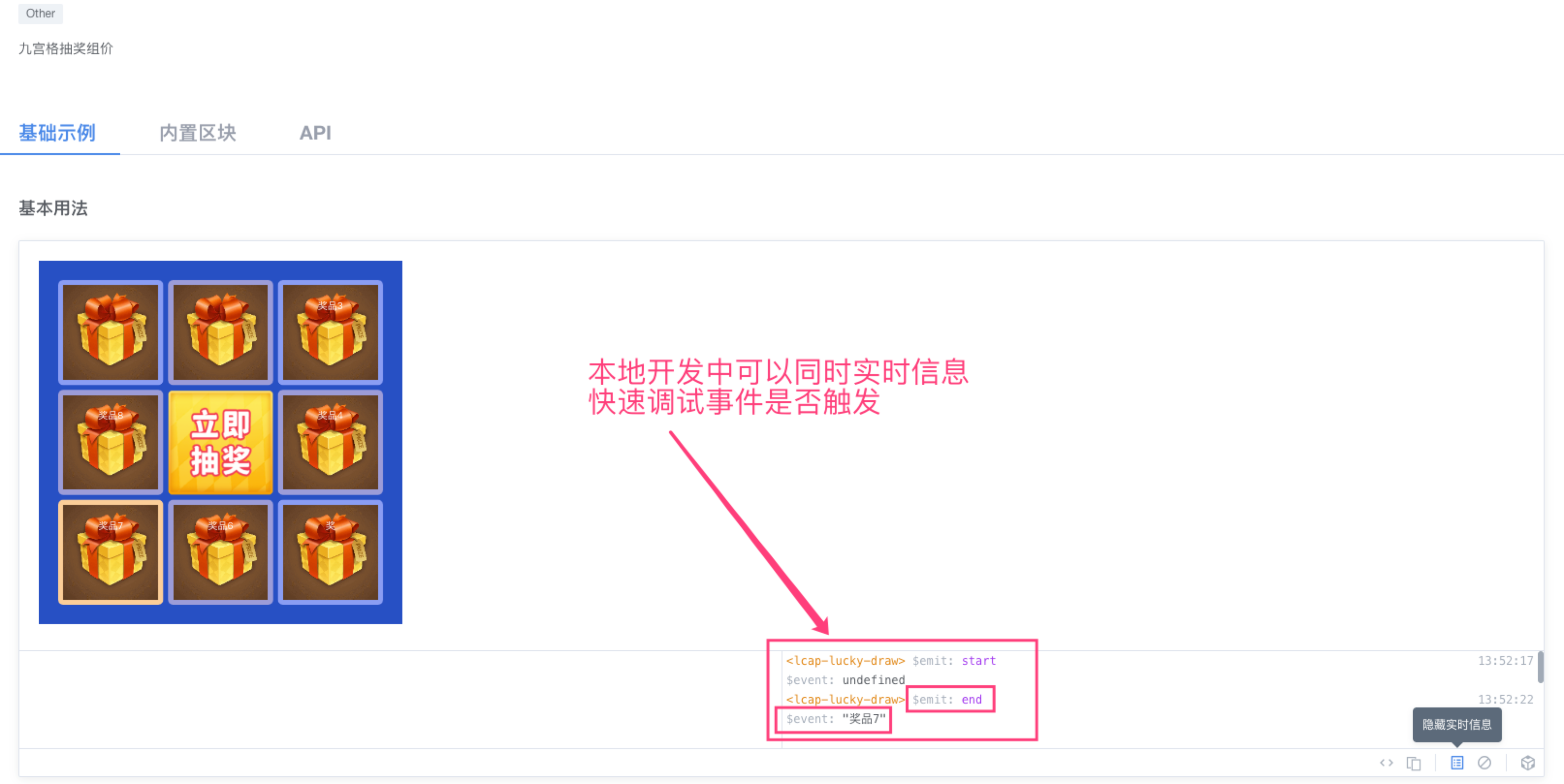
# events
events 表示平台可调用的组件内部抛出的事件,可在组件选中后的事件中配置。
// api.yaml 文件
events:
- name: start
title: 抽奖开始时
description: 抽奖时开始时触发
- name: end
title: 抽奖结束时
params:
- name: $event
type: any
description: 返还奖品
schema:
$ref: "#/basicTypes/String"
description: 抽奖时结束时触发
2
3
4
5
6
7
8
9
10
11
12
13
14




# 源码导出
应用需要使用导出源码功能,源码依赖扩展组件的方式是正常 npm 依赖。因此需要组件库内正常部署后再执行 npm publish 发布对应 npm 包。
# 高级配置【按需设置】
# 设置 npm 私有镜像(这里以 taobao 为例)
lcap config add registry taobao https://registry.npmmirror.com
lcap config set download_manager taobao
2
# 开启 npm-cli 下载
lcap config set npm_cli true
← 撤销升级 扩展组件(2.19及以下版本) →