# 扩展组件(2.19及以下版本)
# 开发环境
lcap 依赖 canvas、puppeteer 等工具,推荐使用 node 14+ 版本
# Lcap 命令行安装
扩展组件开发需安装 lcap 命令行,详见:https://www.npmjs.com/package/lcap (opens new window)

# 查看全局默认配置
lcap config list
# 设置低代码平台访问地址
lcap config set platform *
# 设置开发者账号
# 通过账号密码登录
lcap config set username *
lcap config set password *
2
# 通过token登录
对于部分通过数帆手机号验证登陆,或其他非账户密码方式登录的用户,这时候推荐通过token登录:
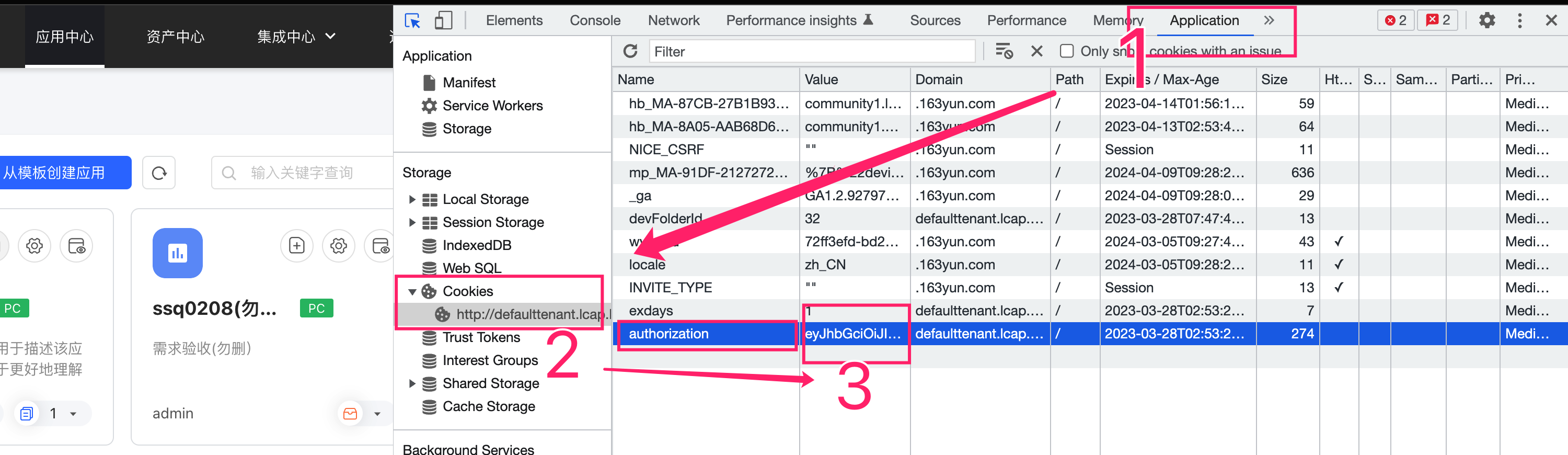
- F12打开去控制台的应用(Application),找到Cookies中当前页面下部分,复制出authorization的Value字段值

通过以下命令行,设置本地token,将复制出的authorization值替换下面的***
lcap config set authorization ***1通过情况下Authorization会一天一过期,所以过期后要重复上述步骤更新authorization值。
注意:通过token登陆的方式优先级会高于账户密码,所以后续如果使用账户和密码登录,请手动删除authorization的设置,即执行下面的命令
lcap config delete authorization
# 设置上传平台版本
通常情况下,您不需要关注上传时平台的版本,当您发现组件无法上传至最新版本的平台时,我们建议您更新到最新的lcap命令,同时设置api_version为v2,即可解决大部分问题,即以下命令:
npm i lcap@0.1.25 -g
lcap config set api_version v2
2
但当您需要上传组件至IDE版本为2.16及以前应用时,需要再次切换api_version为v1,即:
lcap config set api_version v1
# 初始化扩展组件仓库
# 初始化
使用lcap init component命令可以初始化一个扩展组件仓库。
lcap init component custom-button
cd custom-button
npm i
2
3
# 目录结构
custom-button
├─ docs/ # 示例
│ ├─ blocks.md # 使用示例(可视化编辑器必须要用)
│ └─ examples.md # 基础示例
├─ api.yaml # API 文档(可视化编辑器必须要用)
├─ index.js # 组件入口文件
├─ index.vue # 组件开发文件(可视化编辑器必须要用)
├─ .npmignore # 需要 npm 忽略的文件
├─ package.json # npm 包配置
├─ usage.json # 低代码平台注册配置文件(自动生成)
└─ ...
2
3
4
5
6
7
8
9
10
11
# 开发组件
启动开发服务:
npm run dev
# 发布组件
开发完毕,使用 npm run release 发布。
lcap publish 会根据情况依次执行以下流程:
- 更新 package.json 信息。
- 构建组件。
- 生成组件示例截图。
- 生成低代码平台使用配置 usage.json。
- 生成静态文档 README.md。
- 生成 Vetur 配置。
- 在低代码平台登记。
# 平台查询扩展组件登记
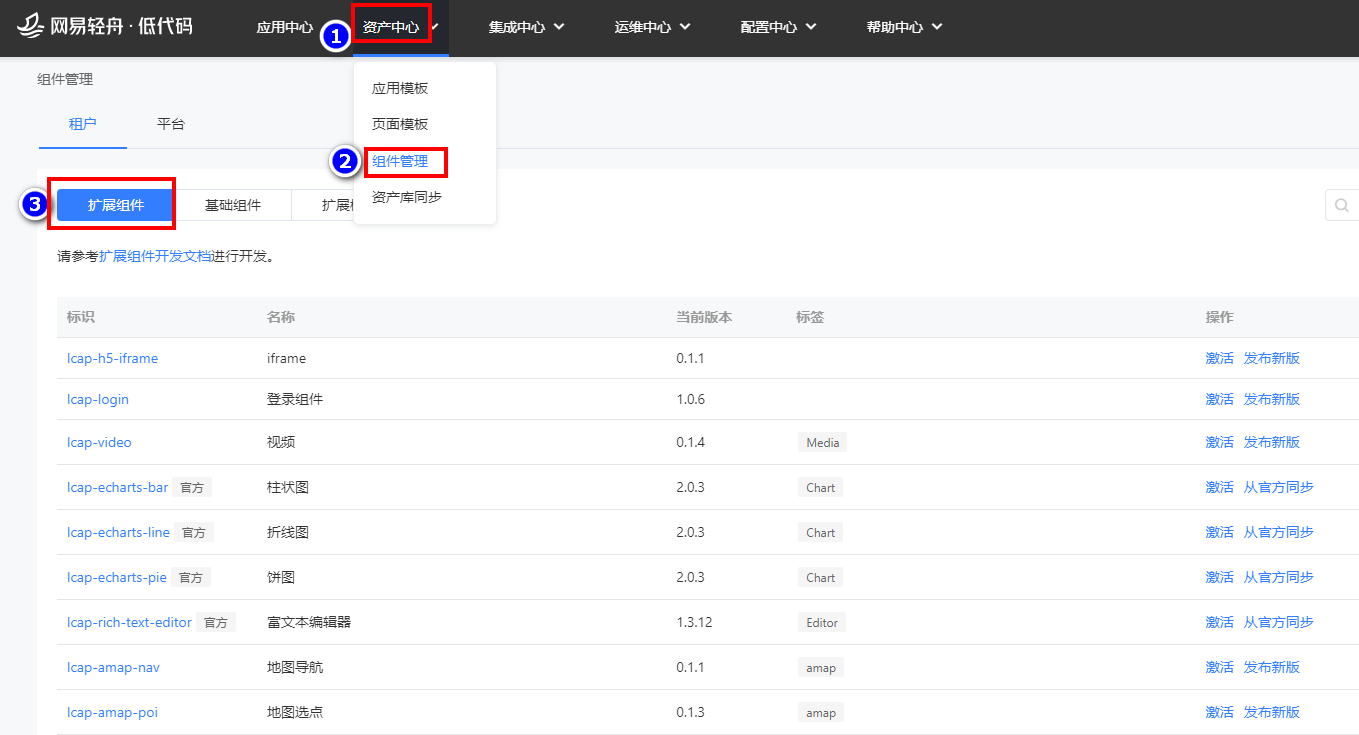
在 资产中心 - 组件管理 - 扩展组件 查询扩展组件登记情况。

# 扩展组件使用与开发
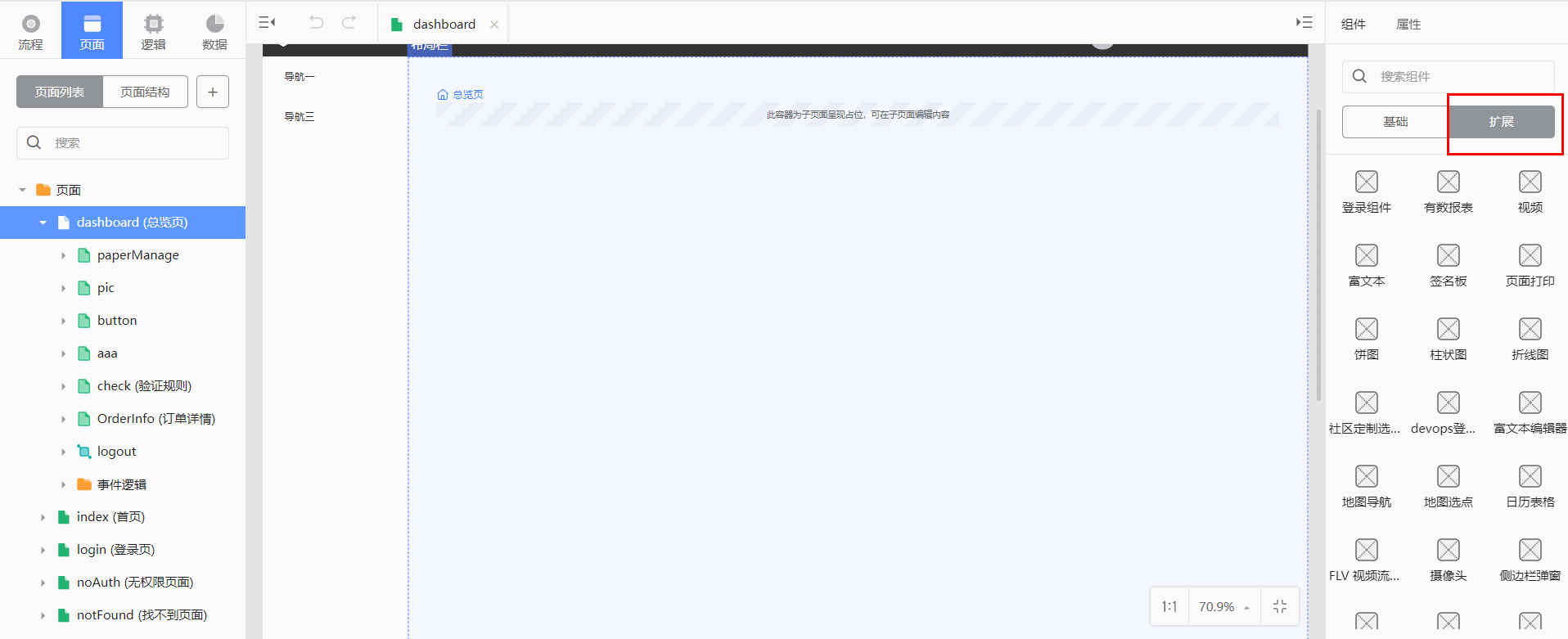
在编辑器左侧组件栏分为两部分,分别为“基础”和“扩展”,在“扩展”中使用组件。

# 配置说明
- 扩展组件的版本对应 package.json 的
version字段。 - api.yaml 配置说明:
attrs表示平台可配置的组件 props,model支持变量,sync支持双向绑定events表示平台可调用的组件内部抛出的事件,可在组件选中后的事件中配置methods表示平台内,其他逻辑可以通过this.$refs.customButton调用的组件内部方法,如this.$refs.table.reload()
# attrs
属性项,等价于Vue中的props,在api.yaml中定义的属性,会在index.vue以props的形式直接传入组件来使用。
type:包括string | number | boolean | object | image | Array | Function | DataSource。
boolean会在ide上自动解析并显示为滑块,image会显示为图片上传控件。

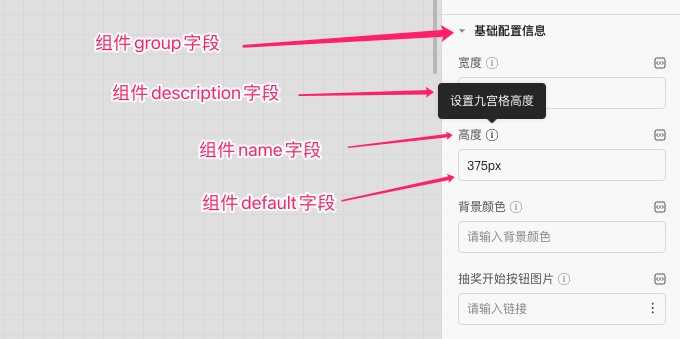
// api.yaml 文件
attrs:
- name: width // 属性名和Vue中props保持一致
type: string // 属性输入值类型
title: 宽度 // 属性显示在ide的名称
default: 375px // 属性默认值
description: 设置九宫格宽度 // 属性描述
group: 基础配置信息 // 属性分类
2
3
4
5
6
7
8
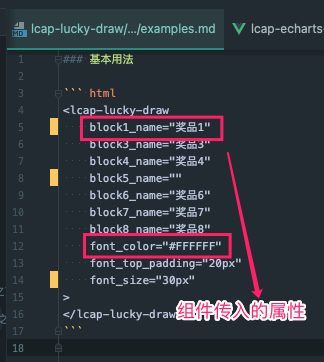
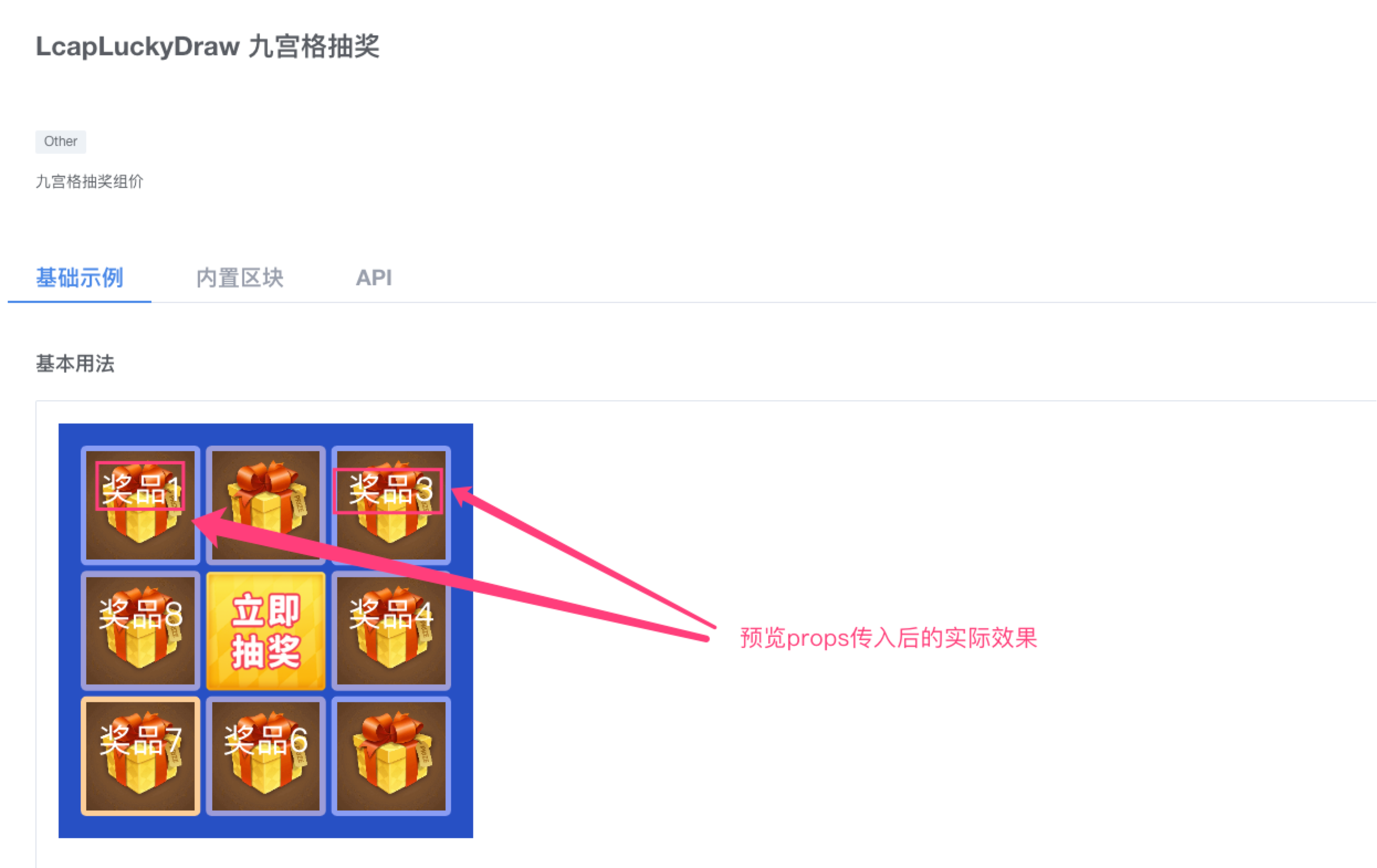
代码中可以通过Vue属性的方式,手动传入属性,进行验证。


# methods
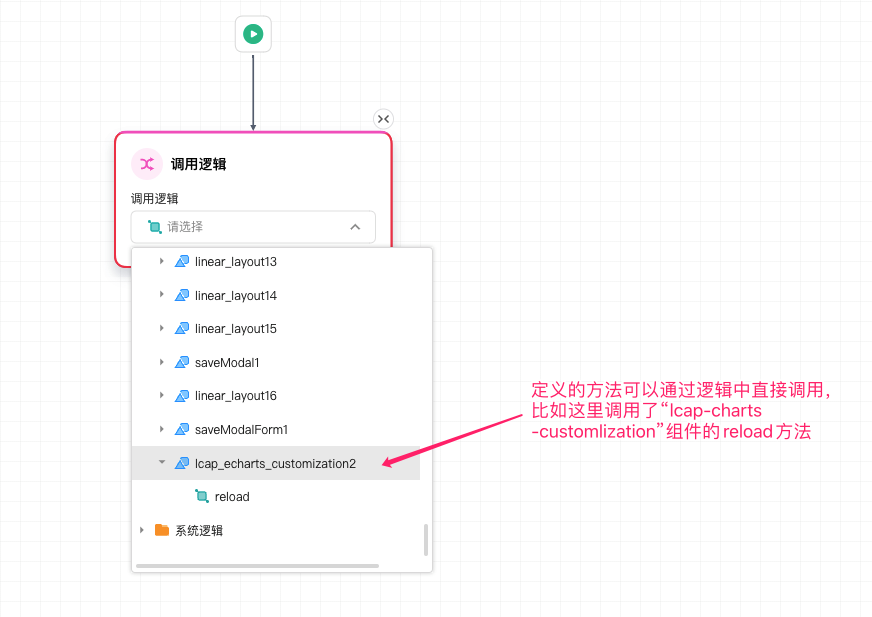
表示平台内,其他逻辑可以通过 this.$refs.customButton 调用的组件内部方法,如 this.$refs.table.reload()。
通过这个方法可以直接调用项目index.vue下对应的methods里面的方法。

// api.yaml 文件
methods:
- name: reload
title: reload
description: 刷新数据
params: []
2
3
4
5
6

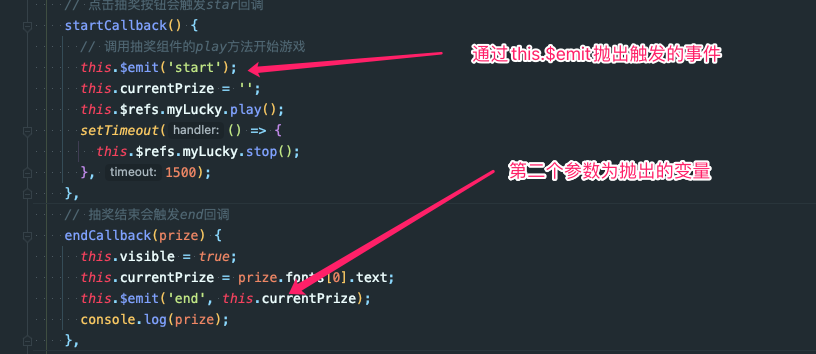
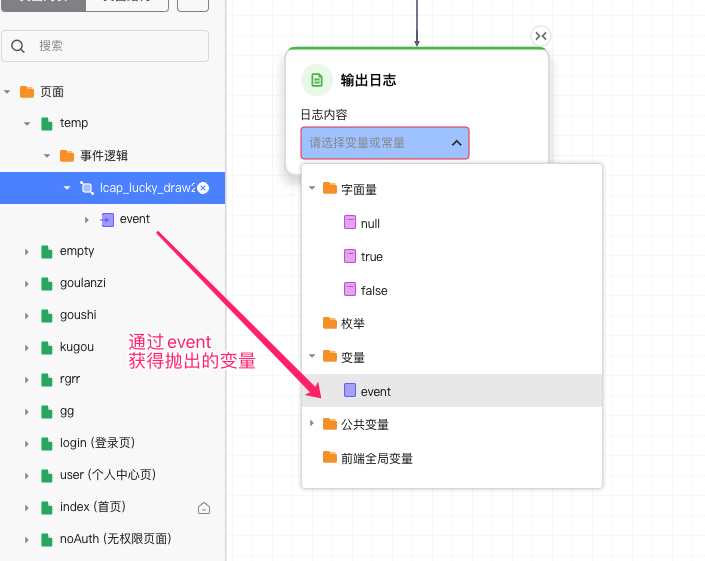
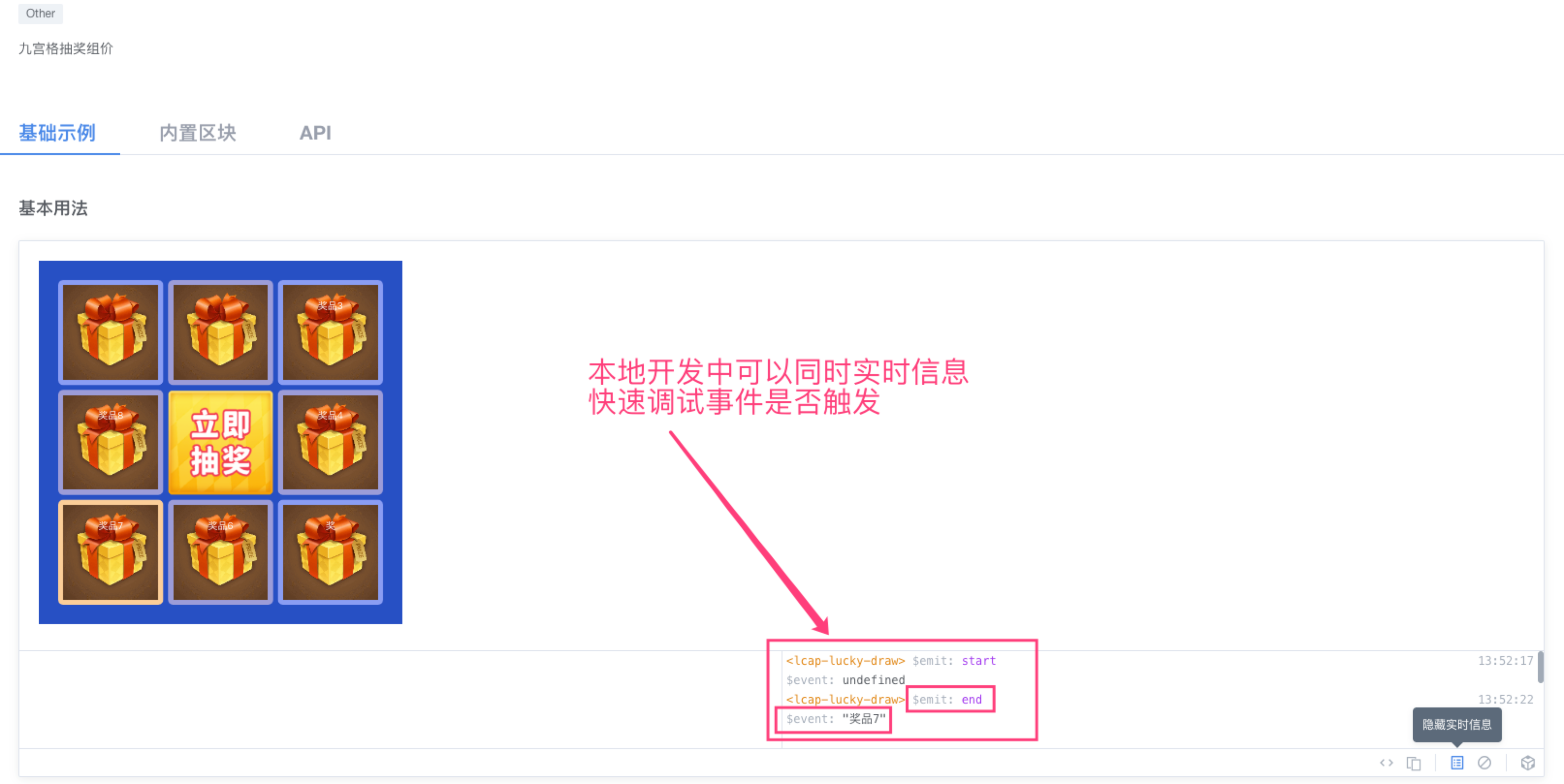
# events
events 表示平台可调用的组件内部抛出的事件,可在组件选中后的事件中配置。
// api.yaml 文件
events:
- name: start
title: 抽奖开始时
description: 抽奖时开始时触发
- name: end
title: 抽奖结束时
params:
- name: $event
type: any
description: 返还奖品
schema:
$ref: "#/basicTypes/String"
description: 抽奖时结束时触发
2
3
4
5
6
7
8
9
10
11
12
13
14




# 源码导出
应用需要使用导出源码功能,源码依赖扩展组件的方式是正常 npm 依赖。因此需要组件库内正常部署后再执行 npm publish 发布对应 npm 包。
# 高级配置【按需设置】
# 设置 npm 私有镜像(这里以 taobao 为例)
lcap config add registry taobao https://registry.npmmirror.com
lcap config set download_manager taobao
2
# 开启 npm-cli 下载
lcap config set npm_cli true