# 树形视图
展示树形列表。
# 概念说明
# 属性
组件通用属性请参见组件通用说明。
# 树形视图
# 数据属性
- 数据源:支持动态绑定集合类型变量(List<T>)或输出参数为集合类型的逻辑。
- 数据类型:该属性为只读状态,当数据源动态绑定集合List<T>后,会自动识别T的类型并进行展示。
- 选项值:集合的元素类型中,用于标识选中值的属性,支持自定义变更。
- 子级选项值:集合的元素类型中,用于标识子级字段的的属性,支持自定义变更。
- 父级选项值:集合的元素类型中,用于标识父级字段的属性,支持自定义变更。
# 主要属性
- 选中值:当前选择的值。
- 可多选:开启后支持选中多项。默认关闭。
- 手风琴模式:开启后每次只能展开一个分组,其他已经展开的分组会关闭。默认关闭。
- 触发方式:树展开/折叠的方式。可选择整行点击均可触发、点击小箭头时触发。默认整行点击均可触发。
- 只读:正常显示,但禁止选择或输入。
- 禁用:置灰显示,且禁止任何交互(焦点、点击、选择、输入等)。
- 父子节点独立选择:开启后父节点选择不会全选子节点,子节点选择不会联动父节点。
# 事件
- 树形视图组件支持组件事件。
- 组件事件
事件名 触发条件 选择前 选中树节点之前 输入时 选中树节点时 选择后 选中树节点时 改变后 选项值改变后 展开折叠后 点击展开或者折叠后 选中取消后 选中节点取消后
- 组件事件
# 样式
样式说明请参见组件通用说明。
# 主题样式
- background:树形列表节点的背景色,如
#223325。默认值white。 - background-dragging:树形列表可拖拽节点的背景色,如
#223325。默认值#e5e5e5。 - color-dragging:树形列表可拖拽节点的字体颜色,如
#223325。默认值#999。 - 树形列表子节点的背景色(选中状态),如
#223325。默认值rgba(237, 243, 255, 1)。 - background-dragging:树形列表可拖拽子节点的背景色,如
#223325。默认值rgba(237, 237, 237, 0.5)。 - color-dragging:树形列表可拖拽子节点的字体颜色,如
#223325。默认值#999。 - background-selected-hover:树形列表子节点的背景色(选中状态),如
#223325。默认值#DBE7FF。 - expander-color-dragging:树形列表可拖拽节点的前缀箭头颜色,如
#223325。默认值#aaa。 - expander-size:树形列表节点的展开箭头的容器大小,如
1px。默认值30px。 - text-padding:树形列表节点的文本内边距,如
1px。默认值4px 0。 - background-active:树形列表节点的背景色(hover状态),如
#223325。默认值#ededed。 - background-selected:树形列表节点的背景色(选中状态),如
#223325。默认值#5c98ff。 - color-selected:树形列表节点的文本颜色(选中状态),如
#223325。默认值white。 - expander-color-selected:树形列表节点的展开箭头颜色(选中状态),如
#223325。默认值white。 - background-selected-disabled:树形列表节点的背景色(选中且禁用),如
#223325。默认值#ededed。 - expander-size:展开图标大小。默认值
16px。
# 示例
树形视图数据设置方式示例如下:
[
{ text: '销售部门', children: [
{ text: '销售一区' },
{ text: '销售二区', children: [
{ text: '销售一组' },
{ text: '销售二组' },
] },
{ text: '销售三区' },
{ text: '销售四区' },
] },
{ text: '人事部门' },
{ text: '营销部门', children: [
{ text: '广告部' },
{ text: '市场部' },
] },
]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
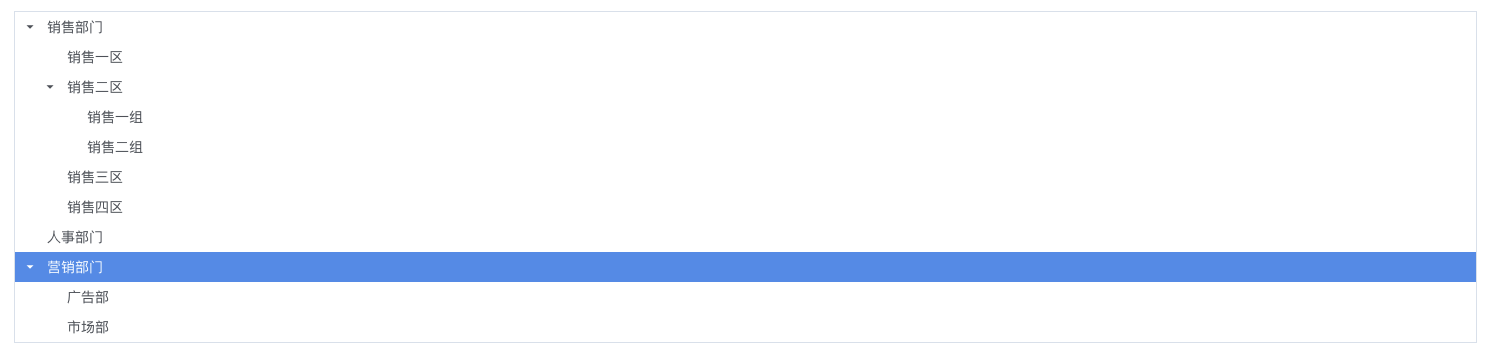
展示效果如下: