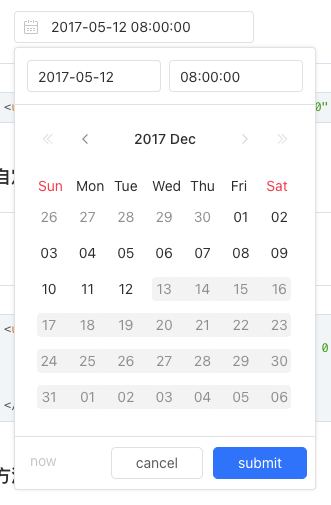
# 日期时间选择
支持同时选择日期和时间。

# 属性
组件通用属性请参见组件通用说明。
值:默认显示的日期时间值。
最小日期值:支持输入的最小日期时间。
最大日期值:支持输入的最大日期时间。

默认提示文案:未选择状态下的提示文案。
弹出状态:支持切换弹出/关闭状态。
自动获取焦点:是否自动聚焦。
清除按钮:是否展示清除按钮。
此刻按钮:快捷选择当前时间
此刻按钮名称:支持自定义修改原此刻按钮名称。
取消/确认按钮:是否显示取消/确定按钮。
取消按钮名称:支持自定义修改原取消按钮名称。
确定按钮名称:支持自定义修改原确定按钮名称。
最小可选年份到当前年份的差值:最小可选年份值为当前年减去此值
最大可选年份到当前年份的差值:最大可选年份值为当前年加上此值
转换器:
- JSON
- Unix 时间戳
- Date 对象
- YYYY-MM-DD HH:mm:ss
后缀图标:选择并展示后缀图标。
前缀图标:选择并展示前缀图标。
宽度:支持占满、巨大、大、中型、正常、小、迷你。
高度:支持占满、巨大、大、中型、正常、小、迷你。
弹出层展示位置:设置添加到哪个元素。
- 引用元素下
- 全局body
# 事件
| 事件名 | 触发条件 |
|---|---|
| select | 日期值发生变化触发 |
| change | 选择新时间触发 |
| blur | 失去焦点时触发 |
# 方法
无