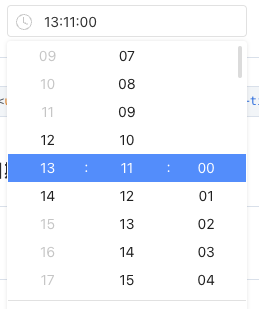
# 时间选择
支持快速选择时间信息。
# 属性
组件通用属性请参见组件通用说明。
值:默认显示的日期值。
最小单位:最小时间单位,支持秒或分。
最小时间:支持输入的最小时间。
最大时间:支持输入的最大时间。

自动聚焦:是否自动获得焦点。
清除按钮:是否展示清除按钮。
此刻按钮:是否展示此刻按钮。
此刻按钮名称:支持自定义修改原此刻按钮名称。
取消/确认按钮:是否展示取消/确定按钮。
取消按钮名称:支持自定义修改原取消按钮名称。
确定按钮名称:支持自定义修改原确定按钮名称。
前缀图标:支持配置选择框前缀图标,仅支持时间图标。
后缀图标:支持配置选择框后缀图标,仅支持时间图标。
宽度:支持占满、巨大、大、中型、正常、小、迷你。
高度:支持占满、巨大、大、中型、正常、小、迷你。
弹出层展示位置:设置添加到哪个元素
- 引用元素下
- 全局body
# 事件
| 事件名 | 触发条件 |
|---|---|
| 改变后 | 时间改变时触发 |
| 失去焦点 | 失去焦点时触发。 |
# 方法
无