# 组件列表
该组件可将其他组件根据动态数据源进行动态展示,如根据列表数据循环展示 N 个文本/标签等。
# 概念说明
# 属性
组件通用属性请参见组件通用说明。
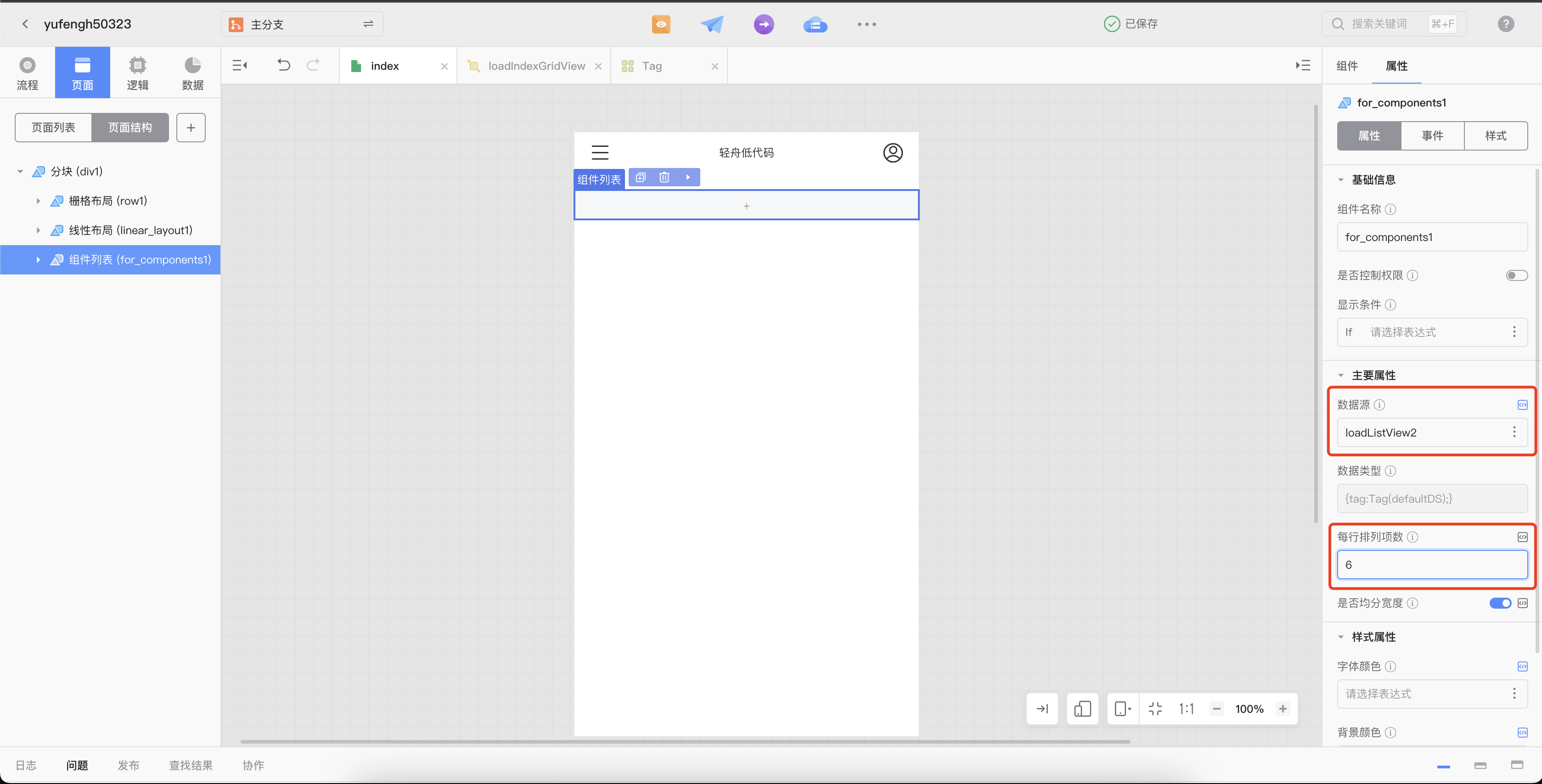
- 数据源:列表展示的数据。数据源可以绑定变量或者逻辑。变量或逻辑的返回值可以是数组,也可以是对象。对象格式为{list:[], total:10},请参见组件数据源说明。
- 数据类型:列表每一行的数据类型。该属性为展示属性,由数据源推倒得到,无需填写。
- 每行排列项数:支持定义每一行排列的项数,为空时会自适应宽度并自动换行。
- 是否均分宽度:支持根据组件列表所占宽度自动均匀排布各项。
- 开启:默认根据组件列表宽度自动计算每一项内容宽度,宽度为 100% / 每行项数。
- 关闭:每一项内容自适应宽度。
# 事件
组件列表组件不支持配置事件。
# 样式
样式说明请参见组件通用说明。
# 示例
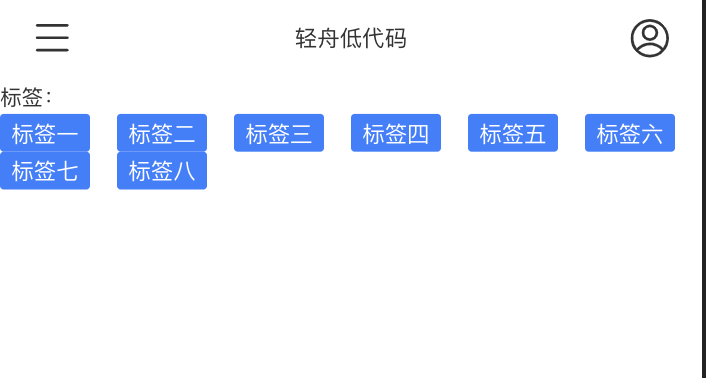
使用组件列表实现一个每行展示6个标签的效果
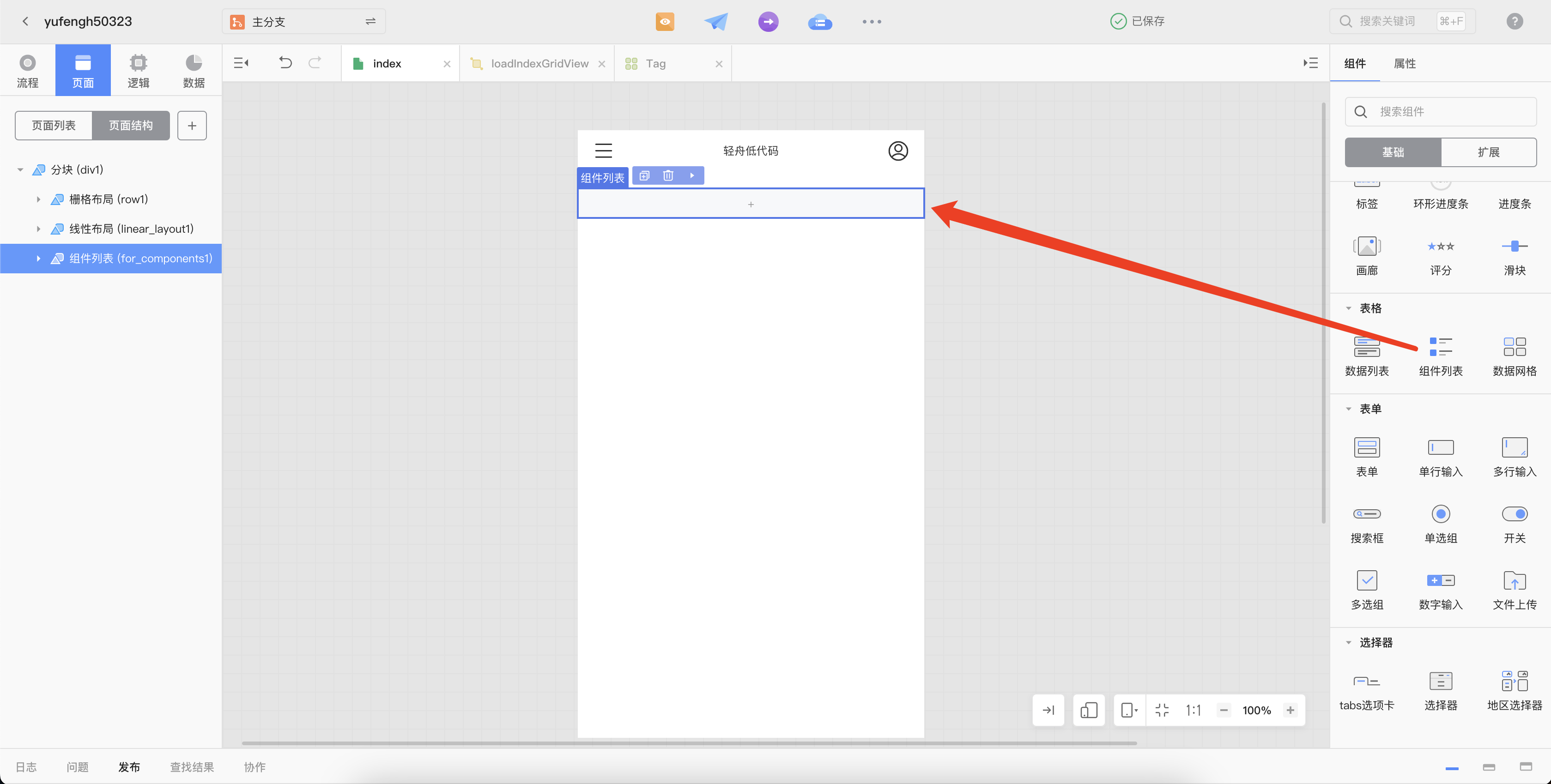
1、页面拖入组件列表

2、绑定数据源、设置每行排列项数

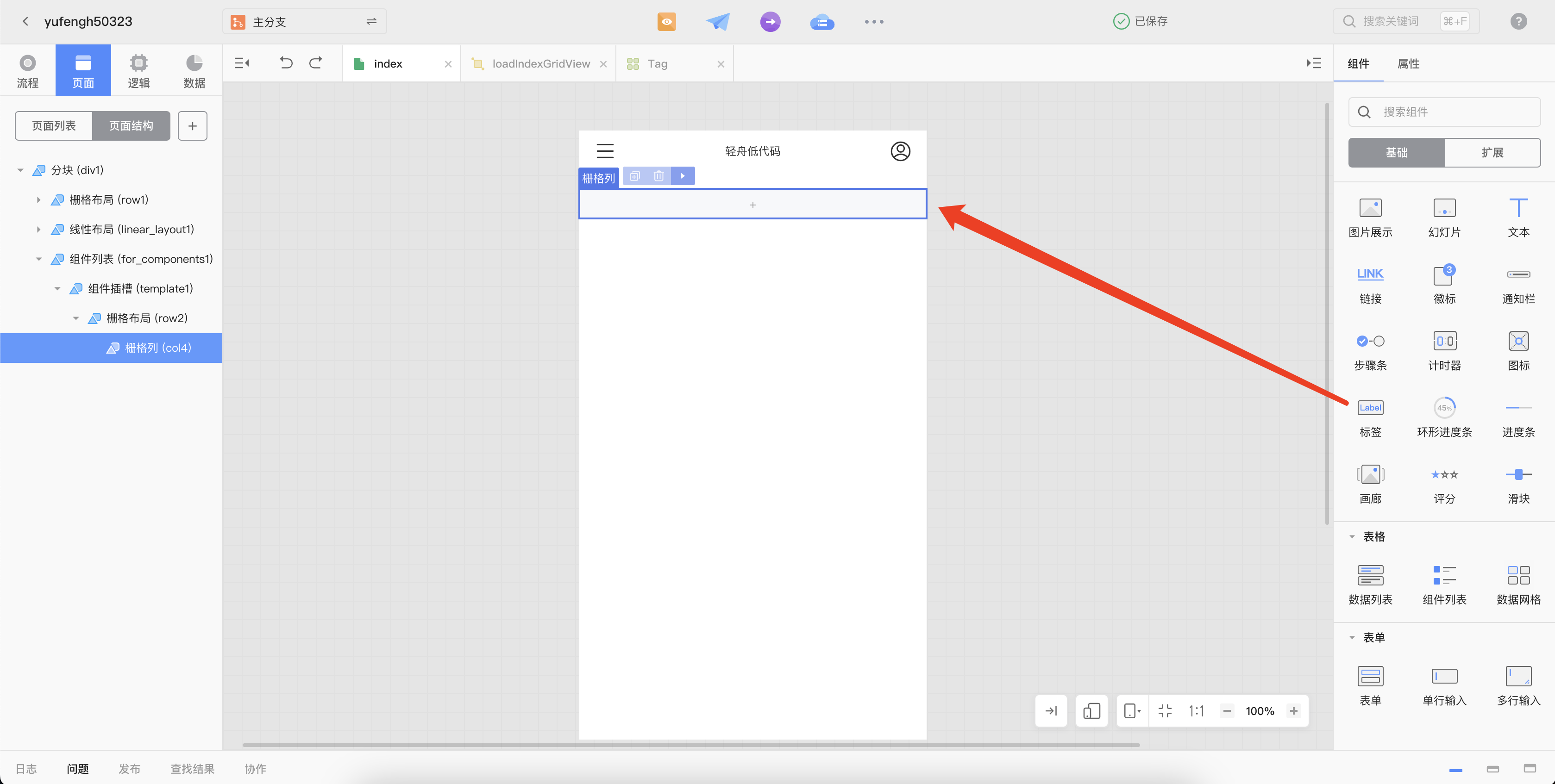
3、拖入标签组件

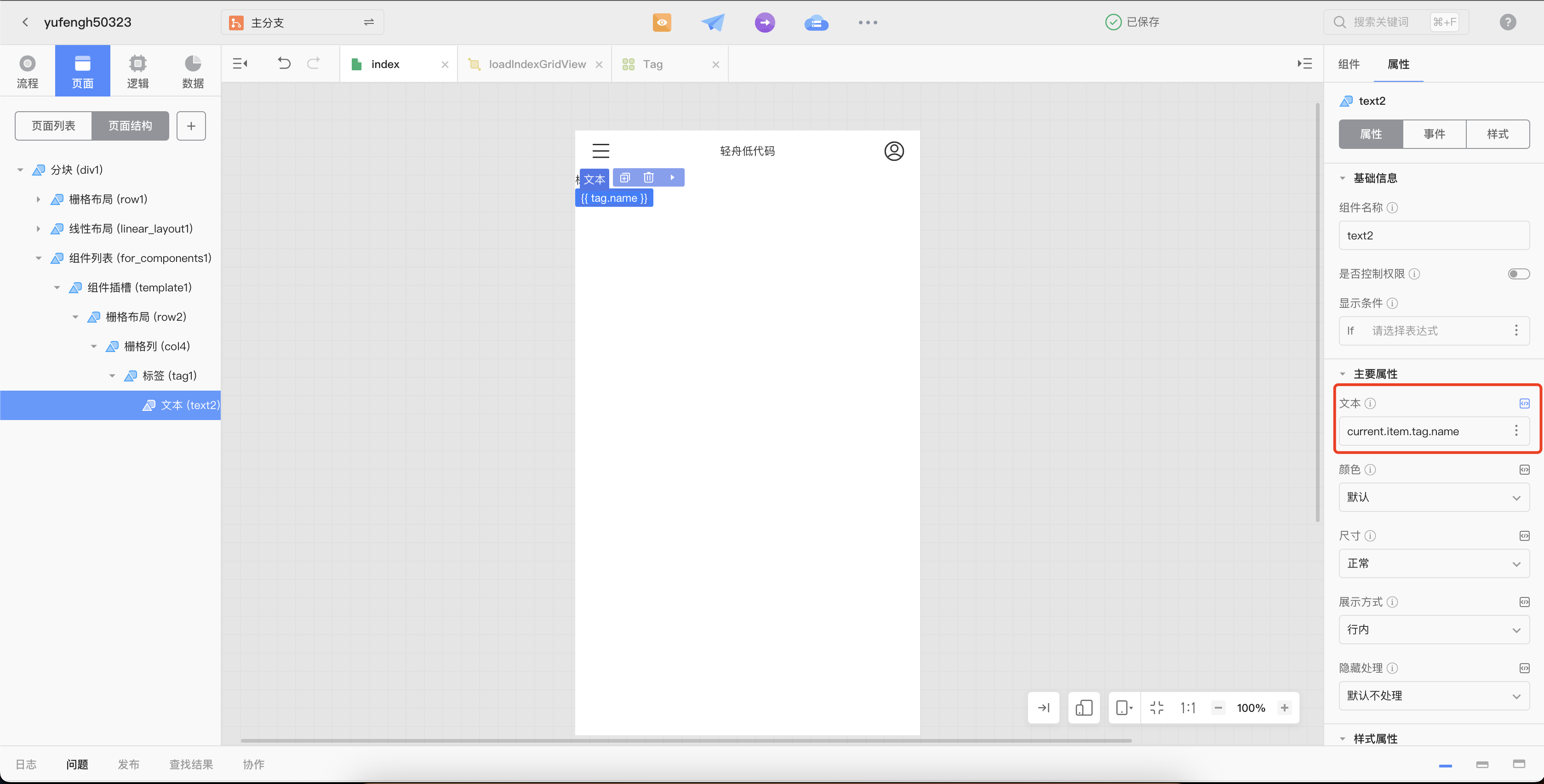
4、标签组件设值

5、效果展示