# 数据列表
用于展示大量结构化的数据。
# 概念说明
# 属性
组件通用属性请参见组件通用说明。
- 数据源:列表展示的数据。数据源可以绑定变量或者逻辑。变量或逻辑的返回值可以是数组,也可以是对象。对象格式为{list:[], total:10},请参见组件数据源说明。
- 数据类型:列表每一行的数据类型。该属性为展示属性,由数据源推倒得到,无需填写。
- 初始加载:是否在列表出现时立即加载数据,默认开启。
- 分页加载更多:是否需要将全量数据通过分页展示,支持配置不分页、滚动加载更多、点击加载更多和翻页器,默认为“滚动加载更多”。
- 加载中提示文字:当数据正在加载时展示的文字,默认为"加载中..."。
- 加载失败提示文字:加载失败的提示文字。默认"加载失败,请重试"。
- 无数据提示文字: 当列表为空时的提示文字。默认"暂无数据"。
- 分页大小:每页的数据条数,默认20条。
- 是否需要后端分页:表示数据列表的分页由接口处理。分页参数传入后端接口,由后端接口返回相应的数据。默认开始。
- 下拉刷新:是否开启下拉刷新。
- 下拉过程中提示文字:默认“下拉刷新”。
- 释放过程中提示文字:默认“释放刷新”。
- 刷新成功提示文字:默认“已刷新”。
- 刷新成功提示展示时长:下拉刷新调用成功的提示文字展示时长,默认500毫秒。
- 触发下拉刷新的距离:触发下拉刷新的距离,默认50。
- 可筛选:是否可以过滤(搜索),开启将会显示搜索框。
- 后端筛选:是否使用后端过滤。
- 是否隐藏空态文案:是否隐藏列表末尾“没有更多了”文案。
- 筛选输入框的占位符:默认“请输入”。
- 筛选清除按钮:搜索框是否有清除按钮。
# 事件
- 选择时
| Param | Type | Description |
|---|---|---|
| $event | any | 选择项的值 |
- 选择后
| Param | Type | Description |
|---|---|---|
| $event | object | 自定义事件对象 |
| $event.value | any | 改变后的值 |
| $event.oldValue | any | 旧的值 |
| $event.item | object | 选择项相关对象 |
| $event.oldItem | object | 旧的选择项相关对象 |
- 改变后
| Param | Type | Description |
|---|---|---|
| $event | object | 自定义事件对象 |
| $event.value | any | 改变后的值 |
| $event.oldValue | any | 旧的值 |
| $event.item | object | 选择项相关对象 |
| $event.oldItem | object | 旧的选择项相关对象 |
加载前
加载后
# 组件内置逻辑
数据网格包含数据源组件通用内置逻辑,请参见组件数据源说明。
- load:带缓存加载数据。
- reload:清除缓存,重新加载数据。
# 样式
样式说明请参见组件通用说明。
# 示例
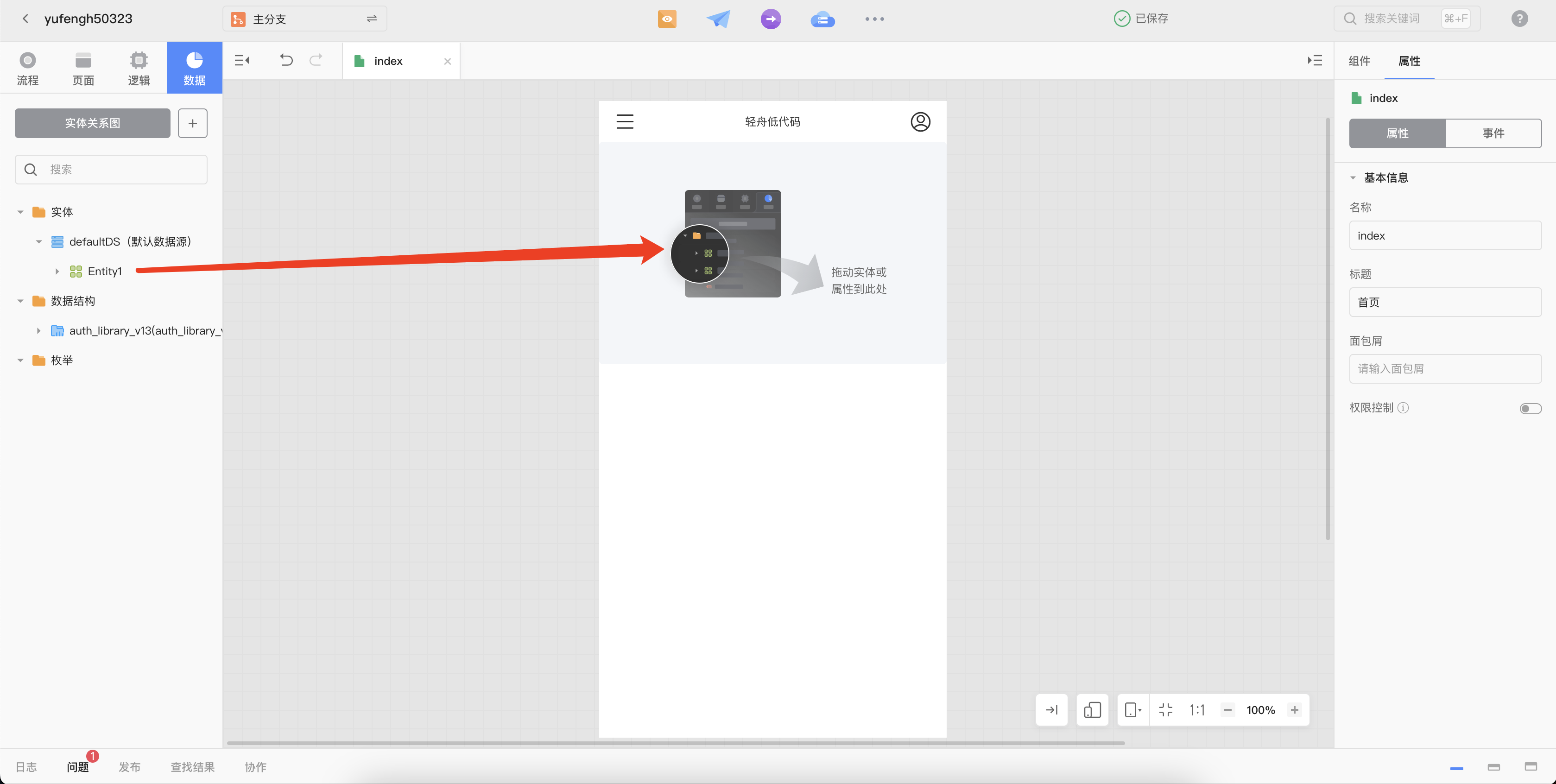
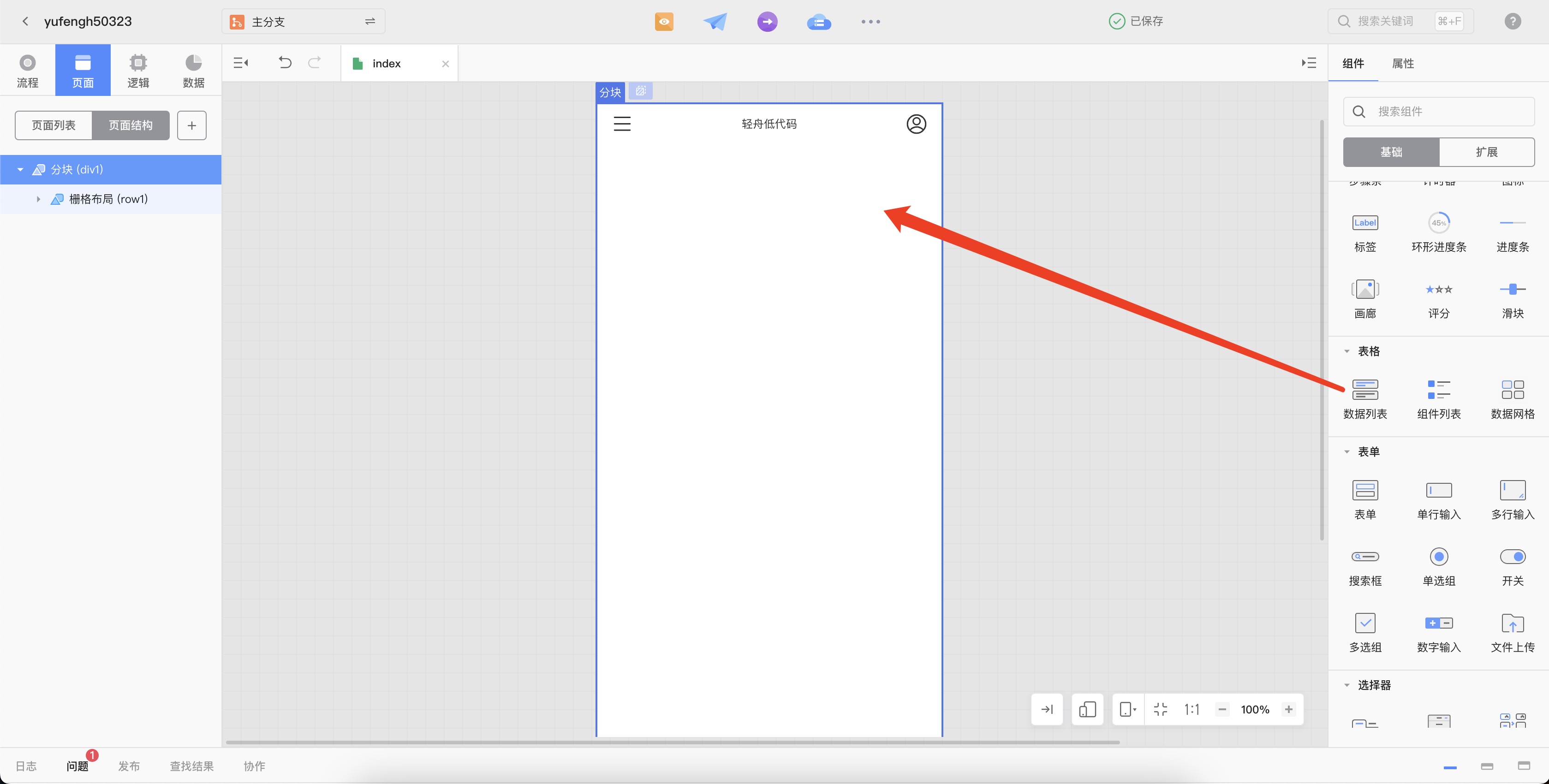
放置实体到数据列表组件中,即可生成一个数据列表展示
页面拖入数据列表组件。

组件中拖入实体。