# 弹出框
弹出框组件,支持通过鼠标点击或悬浮等方式,弹出气泡式的卡片浮层。
# 属性
组件通用属性请参见组件通用说明。
标题:弹出框的标题,显示在弹出框内容上方。
弹出关闭状态:控制弹出框的默认状态。开启时弹出框默认为弹出状态,关闭时弹出框默认为关闭状态。
触发方式:支持配置弹出框弹出的触发方式,支持点击、悬浮、右击、双击、手动共5种方式。
点击:左键单击弹出框触发组件。
悬浮:鼠标悬停在弹出框触发组件区域。
右击:右键单击弹出框触发组件。
双击:左键双击弹出框触发组件。
手动:无法直接通过弹出框组件触发,需要手动配置弹出框调用逻辑。
弹出方向:设置弹出框的弹出方向。
消失延迟时间:当触发方式为悬浮时,弹出框内容消失的延迟时间,单位为ms。
跟随鼠标:控制弹出框弹出位置,开启后会以鼠标点击位置为基点弹出,关闭则为默认弹出位置。
禁用:置灰显示,且禁止任何交互(焦点、点击、选择、输入等)。
展示方式:控制展示方式,支持行内展示、块级展示(占据整行)。
省略显示:开启时该项文本过长会省略显示,默认不开启为换行显示。
# 事件
抽屉组件支持配置弹出前、弹出时、隐藏前、隐藏后事件。
# 样式
样式说明请参见组件通用说明。
# 组件内置逻辑
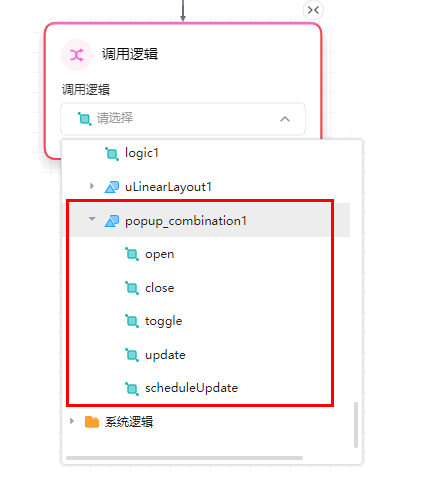
页面添加弹出框组件后,同一页面下逻辑支持使用调用逻辑组件调用弹出框组件的内置逻辑。

open:打开弹出框。
close:关闭弹出框。
toggle:切换弹出框状态。若为打开状态,则切换为关闭;若为关闭状态,则切换为打开。
- opened?:可选参数,支持传入Boolean布尔值类型的变量。当弹出框原本是打开状态时,传入 false后弹出框会关闭,传入true则不操作;当弹出框原本是关闭状态时,传入 true后弹出框会打开,传入false则不操作。
update:更新弹出框内容,若弹出框为打开状态,内容会直接更新。
scheduleUpdate:关闭弹出框并更新内容,下次打开弹出框即为新内容。