# 视频
视频播放组件,通常用于在页面中插入一段视频。

# 概念说明
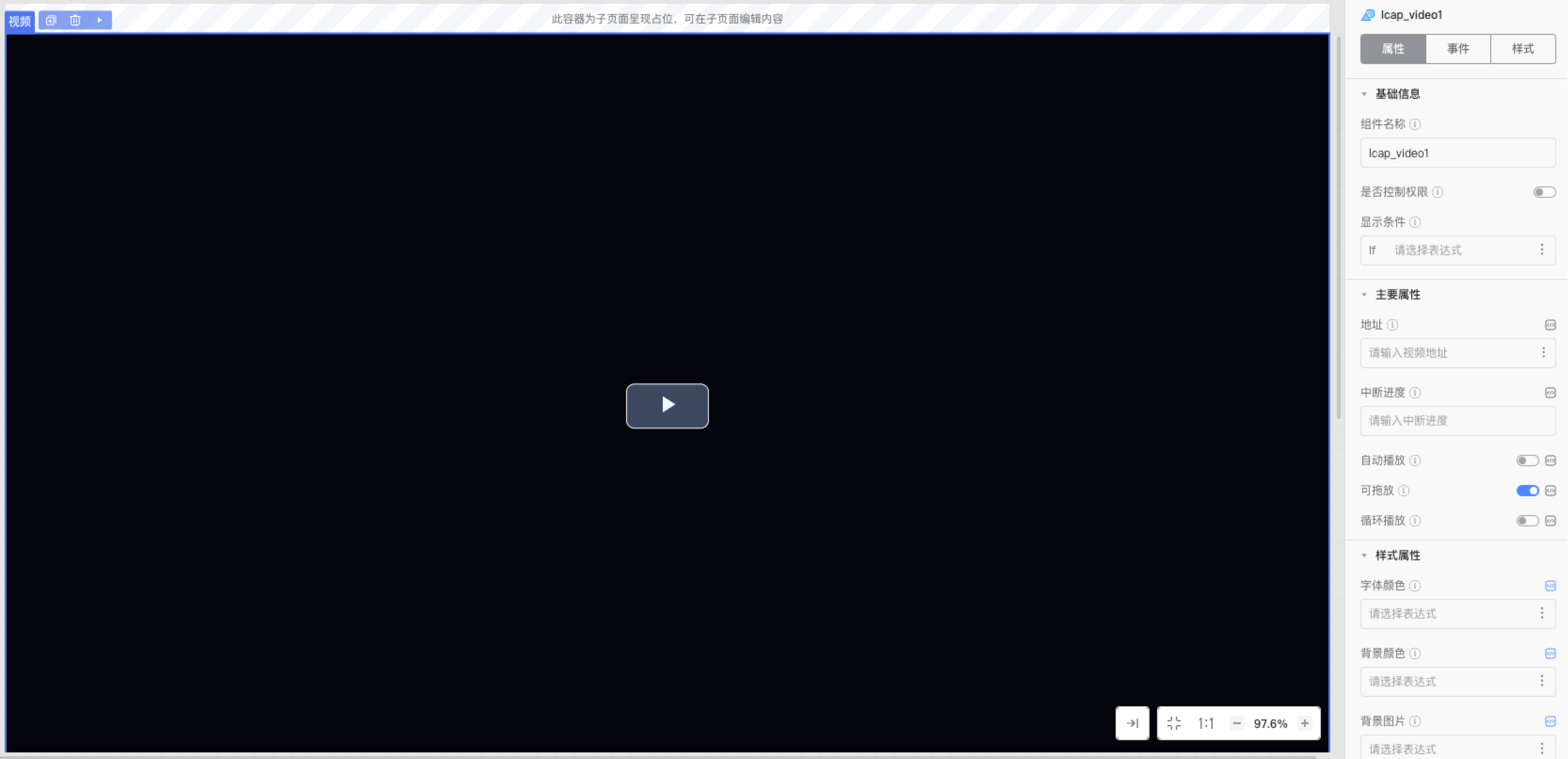
# 属性
# 基础信息
- 组件名称:由字母、数字和下划线组成,用于在表达式中引用、权限上报等场景。
- 是否控制权限:可根据角色设置权限,对无权限的角色的用户隐藏该组件,设置权限前,必须先设置组件名称。
- 条件:可通过表达式设置组件显示的条件,当条件为True时显示,为False时隐藏该组件。
# 主要属性
- 地址:设置播放的视频地址,支持上传视频。
- 中断进度:设置从中断的进度开始播放,传入的需要是一个百分数的字符串,如“50%”,进入页面时就会设置从50%开始播放。
- 自动播放:设置进入页面时视频是否自动播放。
- 可拖放:设置视频中进度条是否可以拖拽,默认可拖拽。
- 循环播放:设置视频播放结束后是否重头开始播放,默认关闭。
# 事件
- 播放开始时:视频开始播放时触发。
- 暂停播放时:视频暂停播放时触发。
- 继续播放时:视频暂停后,继续播放时触发。
- 播放结束时:视频播放结束时触发。
- 更新播放进度时:每10S或用户拖动进度条时触发,抛出用户当前的观看进度百分比,如 “50%”。
# 样式
样式说明请参见组件通用说明。