# 页面和子页面
# 页面IDE
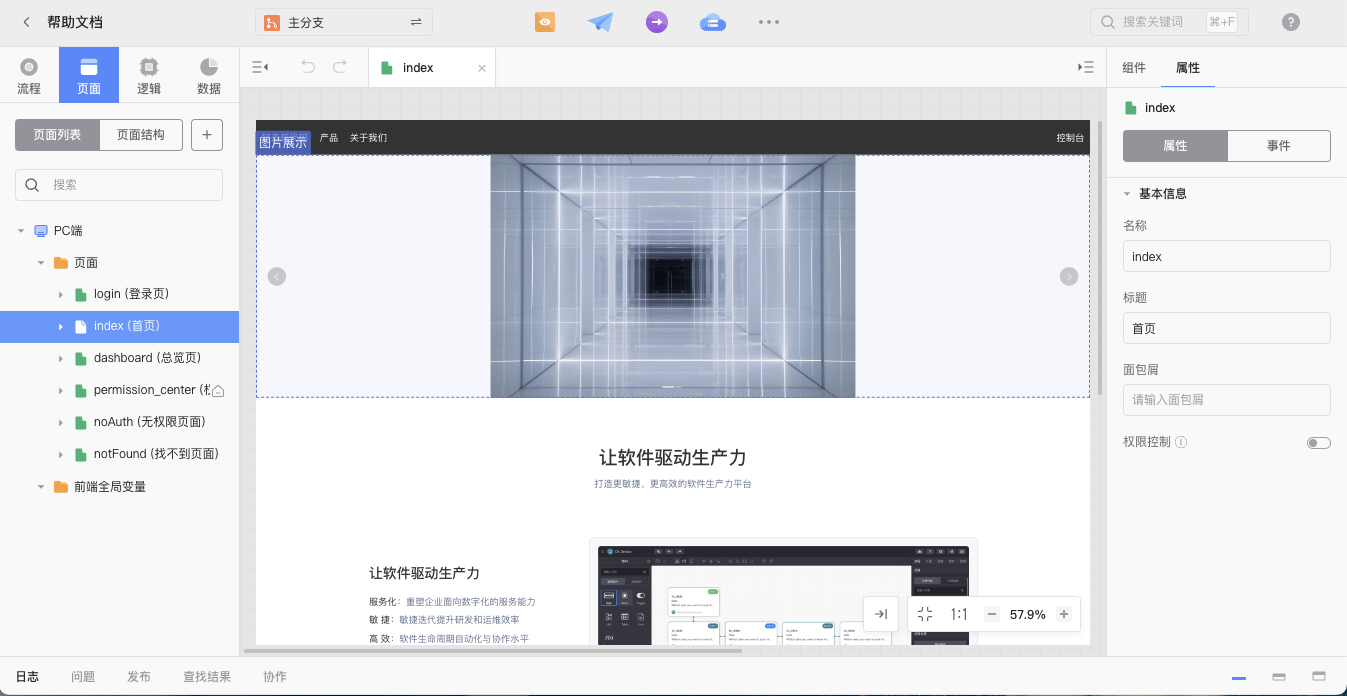
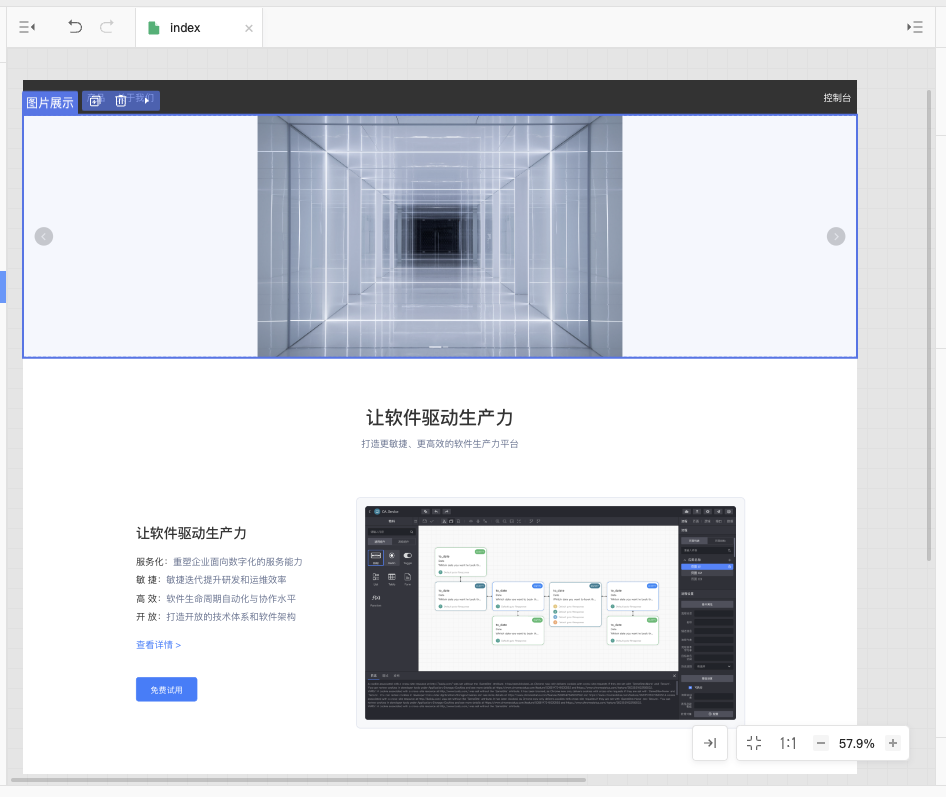
页面IDE是编辑页面视图的主要界面

页面IDE主要分为了以下几个部分:
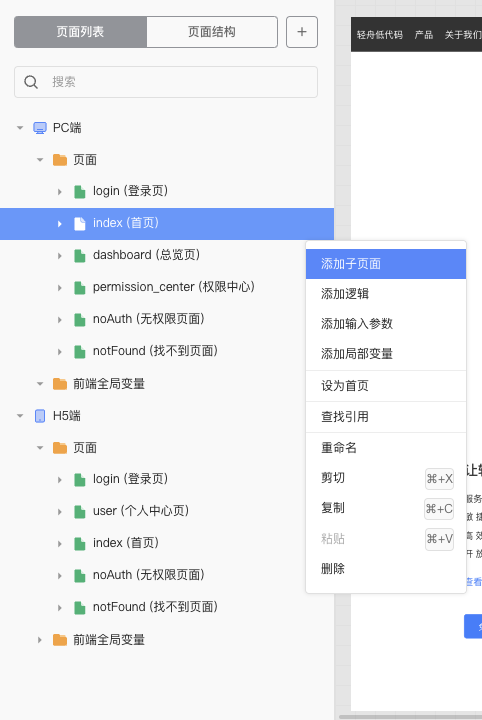
- 页面列表:包含了所有PC端、H5端的页面入口

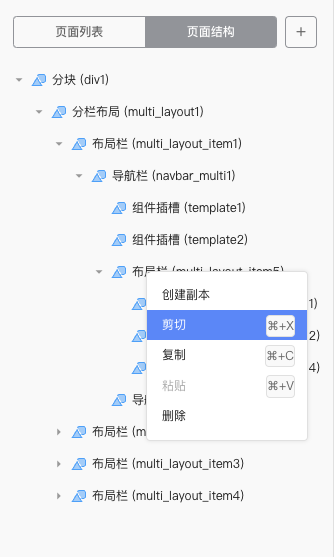
- 页面结构:用于展示单个页面下的组件树结构

- 页面编辑区:对页面内组件元素进行具体的操作

页面编辑区中的组件允许进行细粒度的操作:拖拽、剪切、复制、删除等操作:


- 物料组件区:从此处拖拽物料组件至编辑区,完成组件的添加

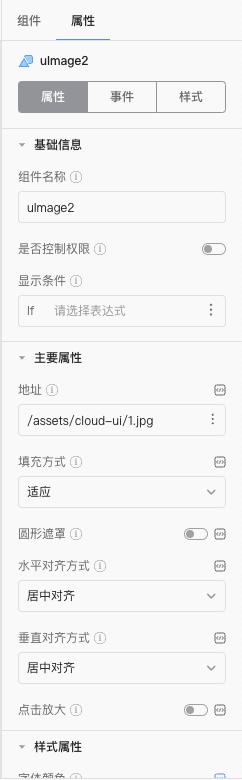
- 属性区:对页面、组件的属性、事件、样式进行具体设定

# 子页面和子页面容器
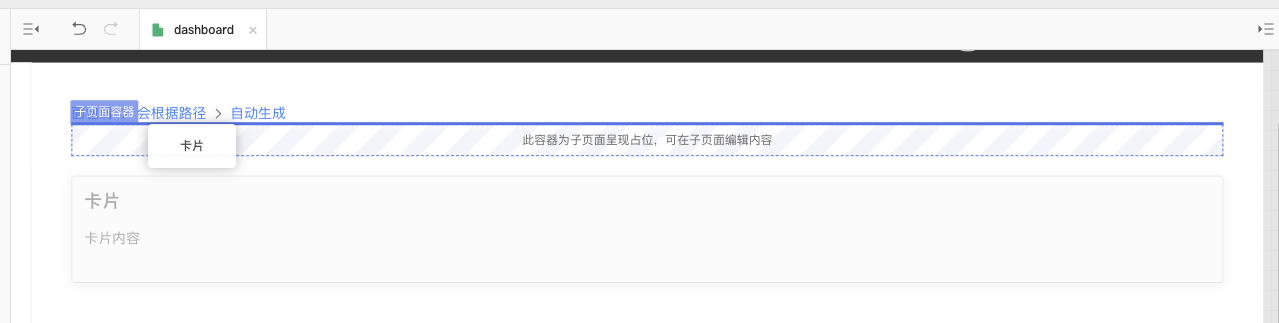
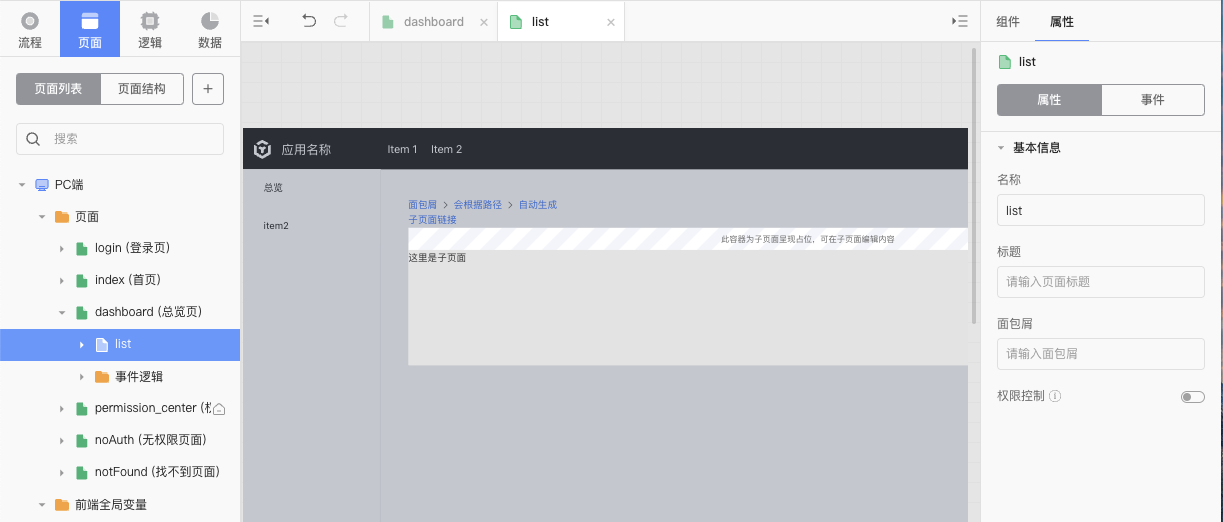
子页面容器用来承载子页面在父页面中的展示
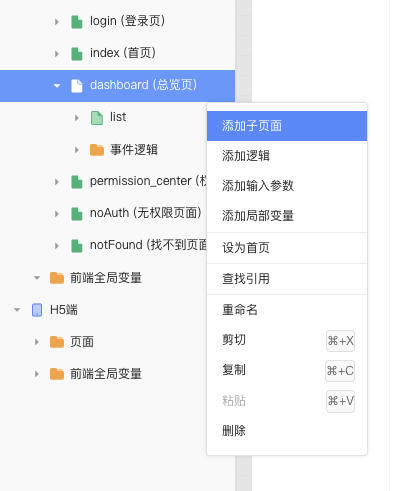
父页面需要添加一个子页面容器的组件,并在页面结构下级新建子页面:


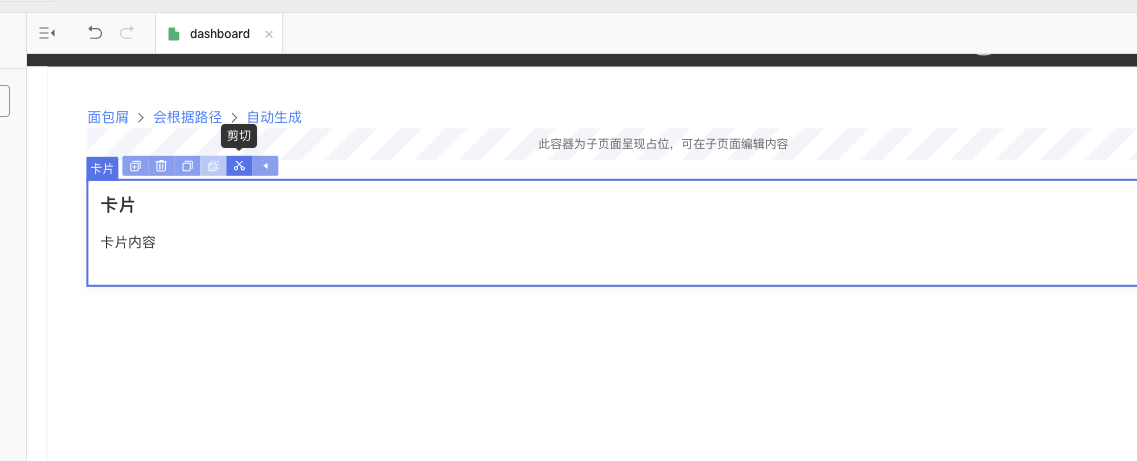
打开子页面的编辑器时,子页面会渲染在父页面的“子页面容器”中:

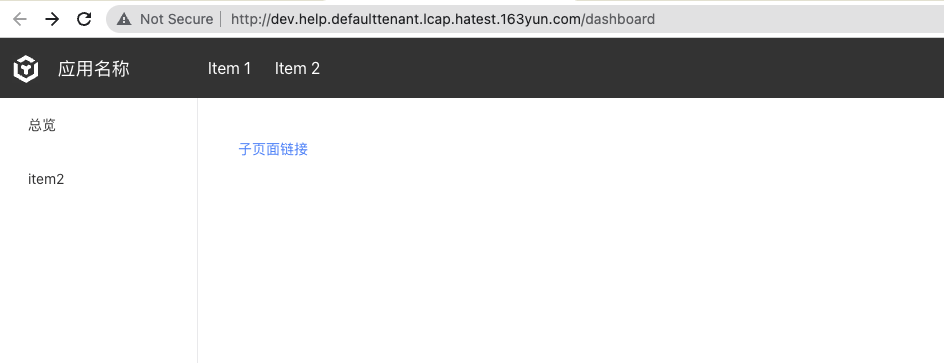
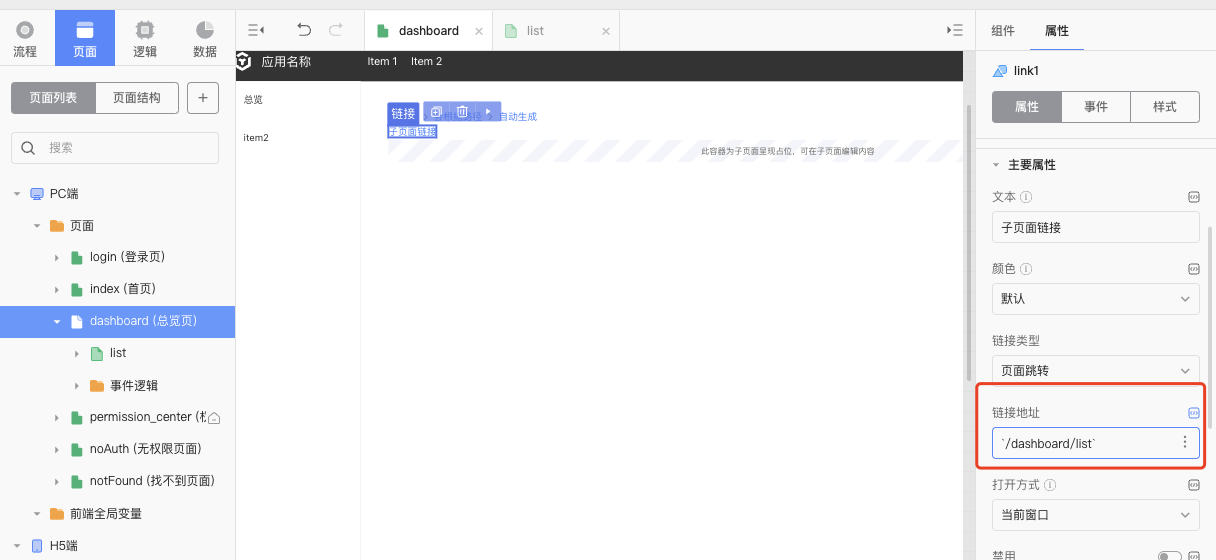
设置跳转链接的跳转地址,就可以打开子页面:


在应用中点击链接后,会跳转到子页面的路由,并打开页面: