# 页面逻辑
页面中的逻辑与全局逻辑类似,接受输入参数与输出结果,可以执行调用逻辑、调用接口、数据查询、逻辑运算、表达式等操作,满足大多数时候的开发场景的功能
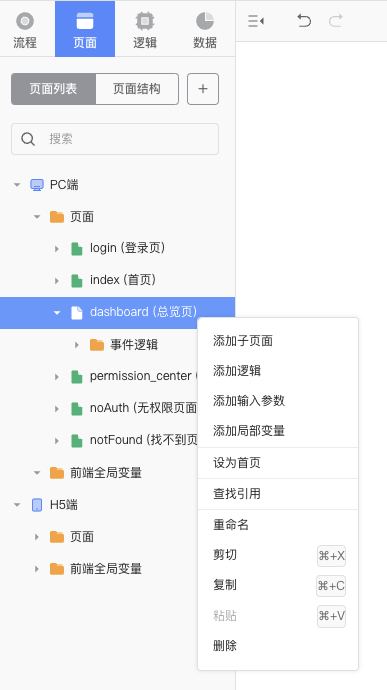
# 创建页面逻辑:

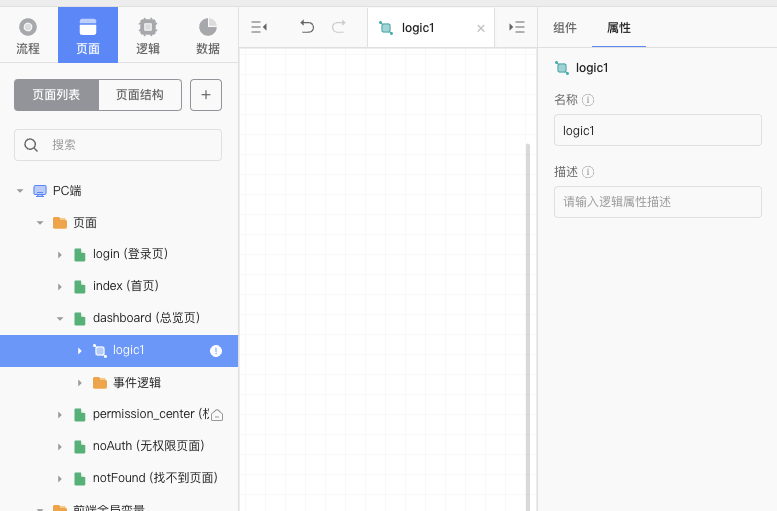
逻辑包含了名称、描述配置

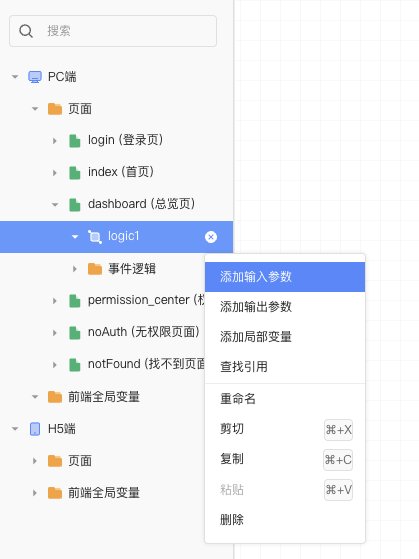
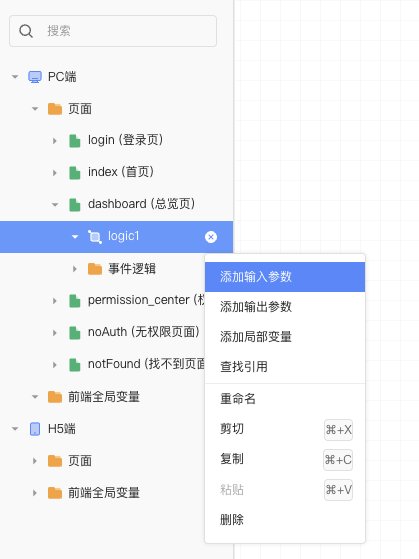
在逻辑内可以继续新建输入参数、输出参数、局部变量:

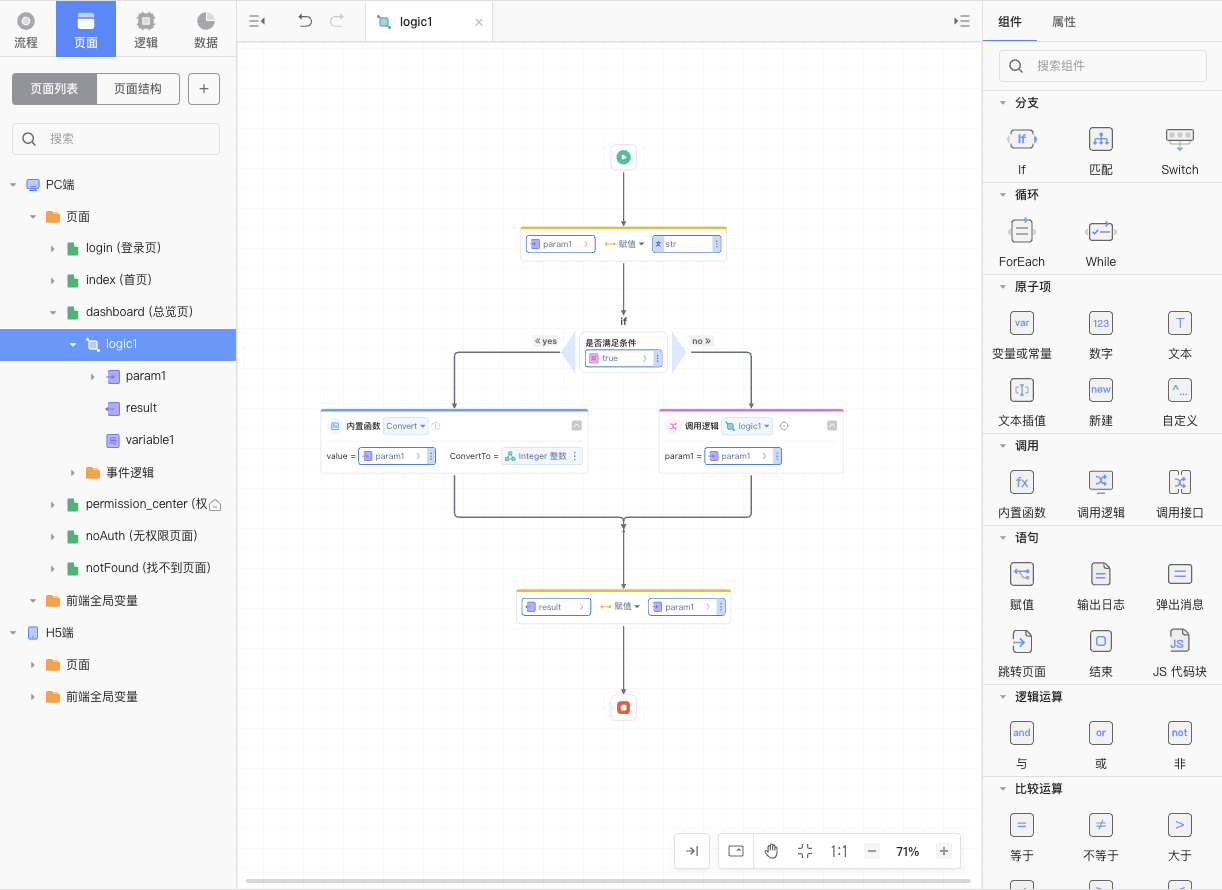
页面逻辑编辑器中,允许使用不同的节点来组合开发:

# 输入参数、输出参数、局部变量
在页面逻辑中添加输入参数,可以在逻辑中处理传入的参数:

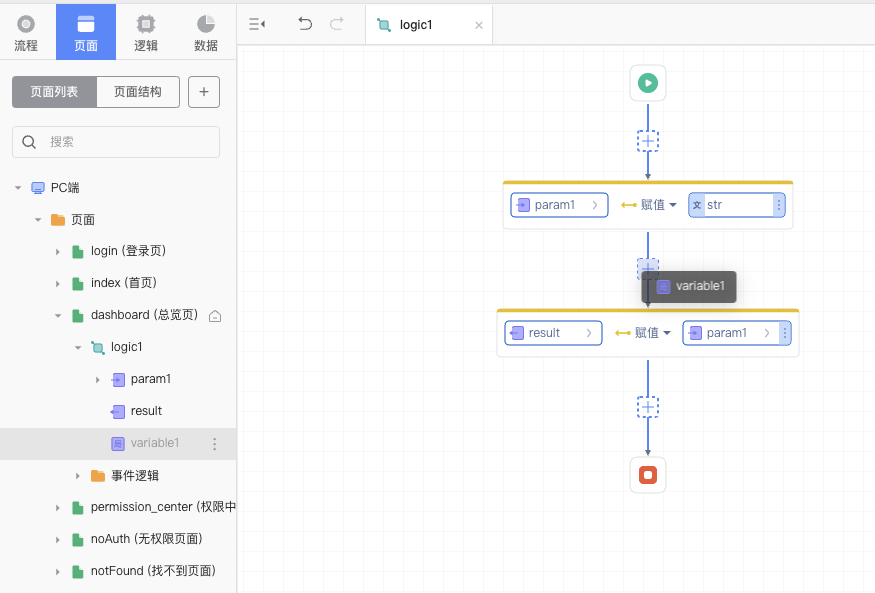
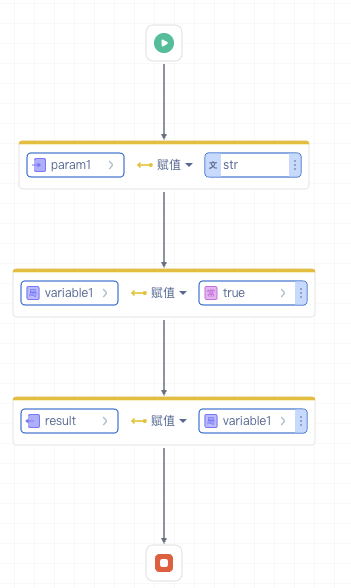
可以进行拖拽,将参数、变量、返回值加入逻辑中:

返回值用作逻辑的最终结果,可以通过调用逻辑节点获取:


# 逻辑组件
逻辑组件包含前端页面中可以执行的逻辑节点,包含分支、循环、原子项、调用、语句、逻辑运算、比较运算、算数运算、数据筛选、其他等分类:

# 前端逻辑和服务端逻辑的异同
前端逻辑可以使用弹出消息、跳转页面、JS代码块,不可使用后端逻辑的数据查询,SQL查询组件
# 特有逻辑组件
# 弹出消息
弹出消息


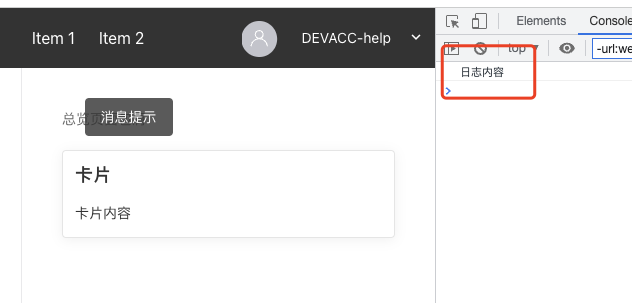
# 消息内容
消息内容不会再页面中展示,会在浏览器控制台里打印出来:


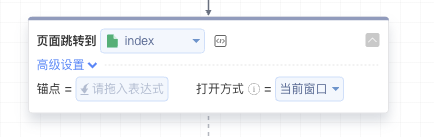
# 页面跳转
页面跳转可以对路由进行控制:

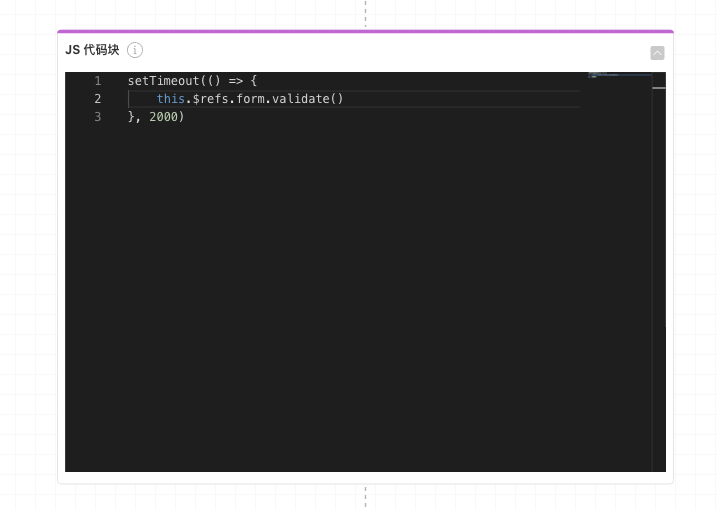
# 代码块
代码块可以通过编写 JavaScript 代码,实现高级功能: