# 日历
以日历方式展示数据,每一个网格对应数据表中的一行数据。
# 概念说明
# 属性
组件通用属性请参见组件通用说明。
# 主要属性
- 值:当前选择的日期。
- 最小日期:控制日历展示的日期范围,默认 10 年前。
- 最大日期:控制日历展示的日期范围,默认 9 年后。
# 数据属性
组件数据源、数据类型、初始加载属性请参见组件数据源说明。
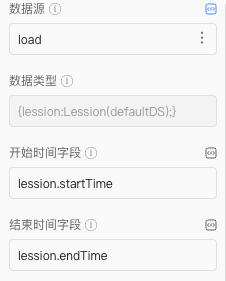
开始时间字段:数据内表示开始时间的字段,要求对应数据必须包含日期(日期/日期时间格式),单独使用表示当天;跟结束时间字段配合使用表示日期区间,组件根据日期区间判断展示在哪些日期内。
结束时间字段:数据内表示结束时间的字段,要求对应数据必须包含日期(日期/日期时间格式),跟开始时间字段配合使用表示日期区间,组件根据时间区间判断展示在哪些日期内。



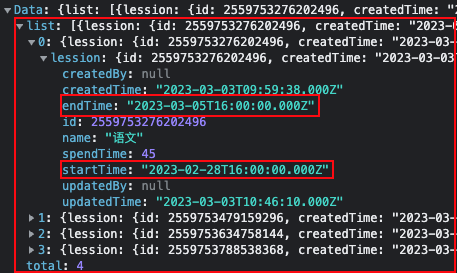
以上图课程列表数据为例,图中 lession.startTime 为开始时间,lession.endTime 为结束时间,配置对应字段后,组件自动根据时间区间计算出课程展示在哪些日期内。
显示分页大小:开启时显示分页大小选项,可选择每页显示条数,默认关闭。
显示跳转输入:开启时可直接输入要跳转的页数,默认关闭。
后端分页:数据网格内容展示,完全由数据源返回值控制,比如总条目数、数据展示条数等。默认开启。
# 样式属性
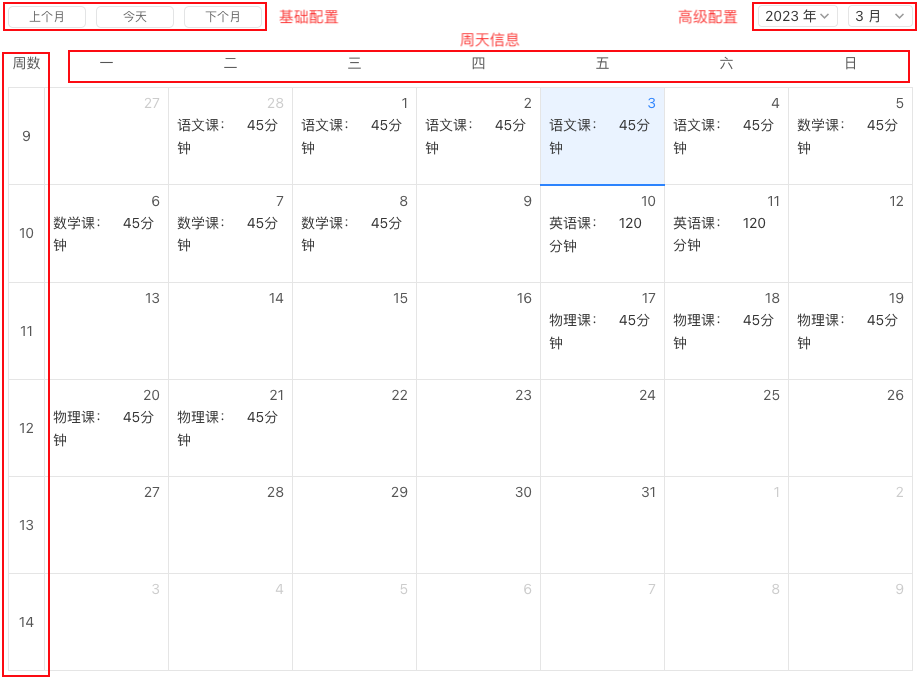
展示周天:控制头部示例星期几信息展示,默认开启。
展示周数:控制当前周为第几周信息展示,默认关闭。
展示基础配置:控制顶部左侧 上个月、当天、下个月 的快捷操作入口展示,默认开启。
展示高级配置:控制顶部右侧 年份、月份 快捷切换操作入口展示,默认开启。
首列星期:0~7 (周一~周日) 数字配置,自定义每行从周几开始展示,默认 1,当开启展示周数时固定周一开始。

# 事件
数据网格包含数据源组件通用事件,请参见组件数据源说明。
- 选择后:选择某一日期后触发。
- 改变后:选择日期改变时触发。
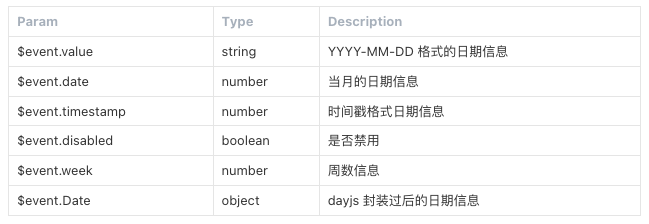
选择后、改变后,入参定义如下图。

# 内置逻辑
数据网格包含数据源组件通用内置逻辑,请参见组件数据源说明。
# 样式
样式说明请参见组件通用说明。
# 主题样式
- height:日历日期高度,默认96px。
- padding:日历日期内边距。padding包含4个值,按顺序是上边距、右边距、下边距、左边距,数值个数可以是1至4个。1个表示所有边距值都相等,2个表示上下同一个值左右同一个值,3个表示左右同一个值。默认"4px 8px 0"。
- text-align:日历日期文字水平对齐。可以设置left、center、right。默认值right。
- background:日历日期选中项背景色,如:#223325