# 组件列表
该组件可将其他组件根据动态数据源进行动态展示,如根据列表数据循环展示 N 个文本/标签等。
# 概念说明
# 属性
组件通用属性请参见组件通用说明。
# 数据属性
组件数据源、数据类型、初始加载属性请参见组件数据源说明。
# 样式属性
- 每行排列项数:支持定义每一行排列的项数,为空时会自适应宽度并自动换行。
- 是否均分宽度:支持根据组件列表所占宽度自动均匀排布各项。
- 开启:默认根据组件列表宽度自动计算每一项内容宽度,宽度为 100% / 每行项数。
- 关闭:每一项内容自适应宽度。
# 事件
组件列表组件不支持配置事件。
# 样式
样式说明请参见组件通用说明。
# 示例
# 期望效果
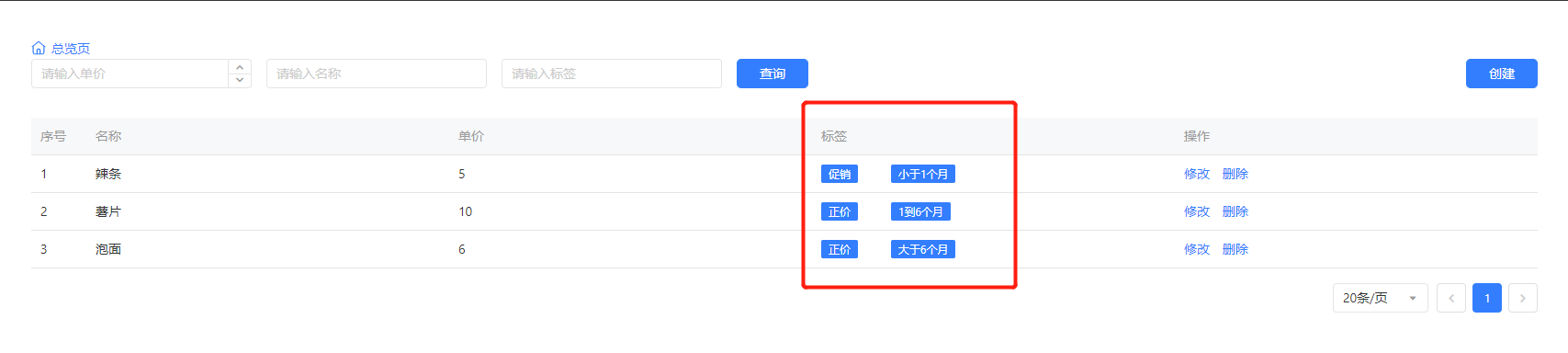
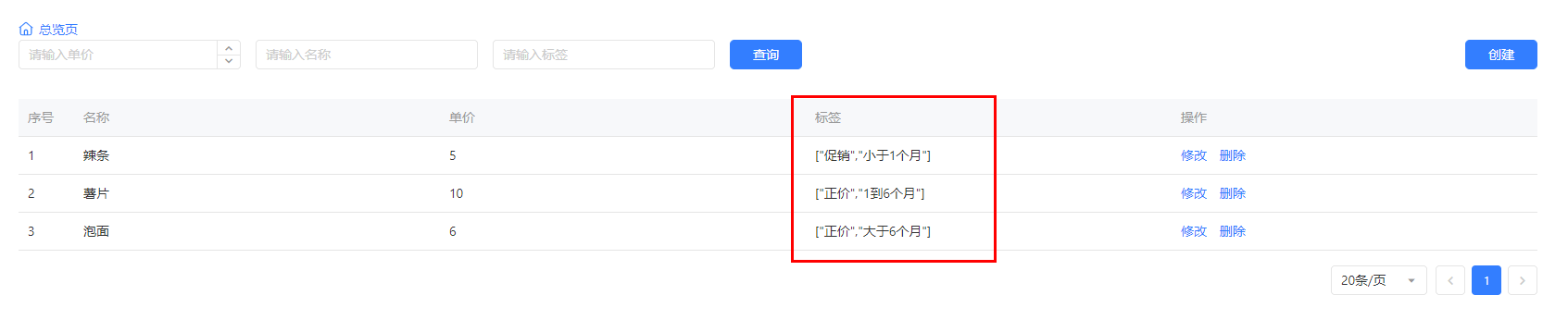
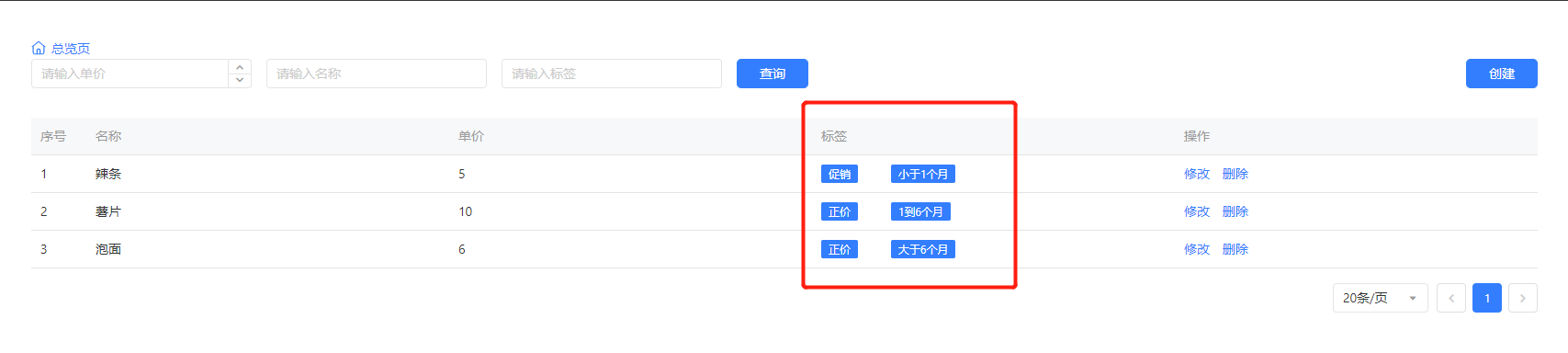
在数据表格中的标签列是通过数组形式录入和存放的(如通过选择框、多选组等方式录入),希望通过组件列表进行多标签展示,实现如红框所示效果。
原有效果

组件列表实现效果

# 操作步骤
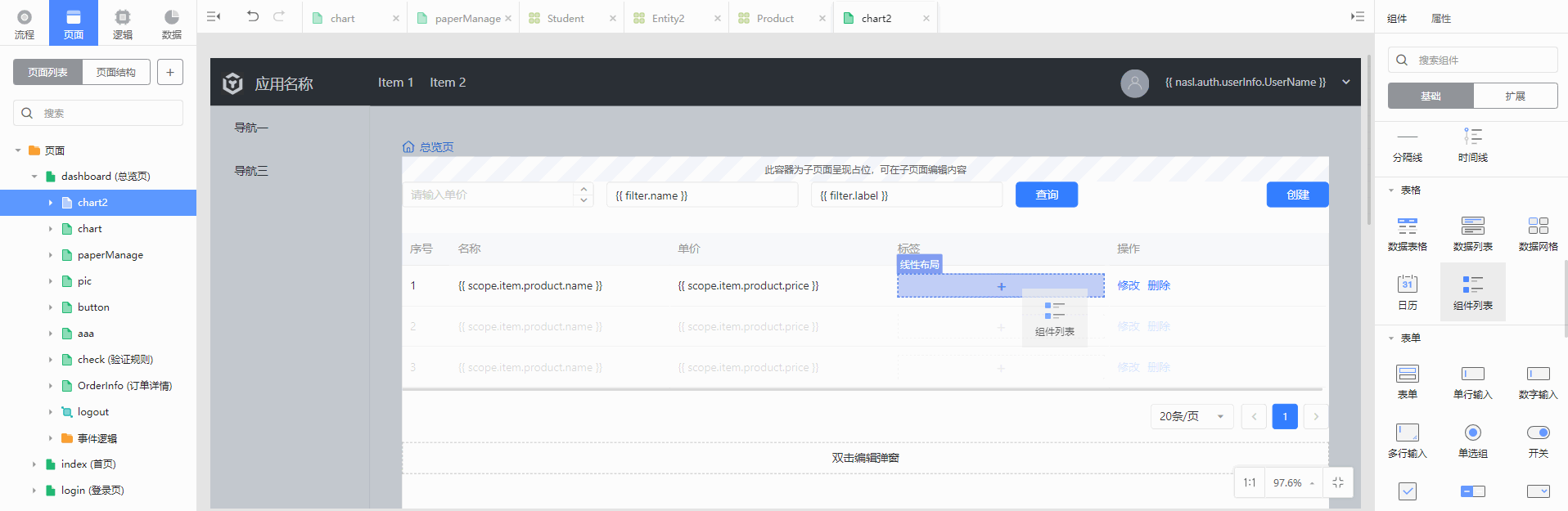
删除标签列原有文本组件。

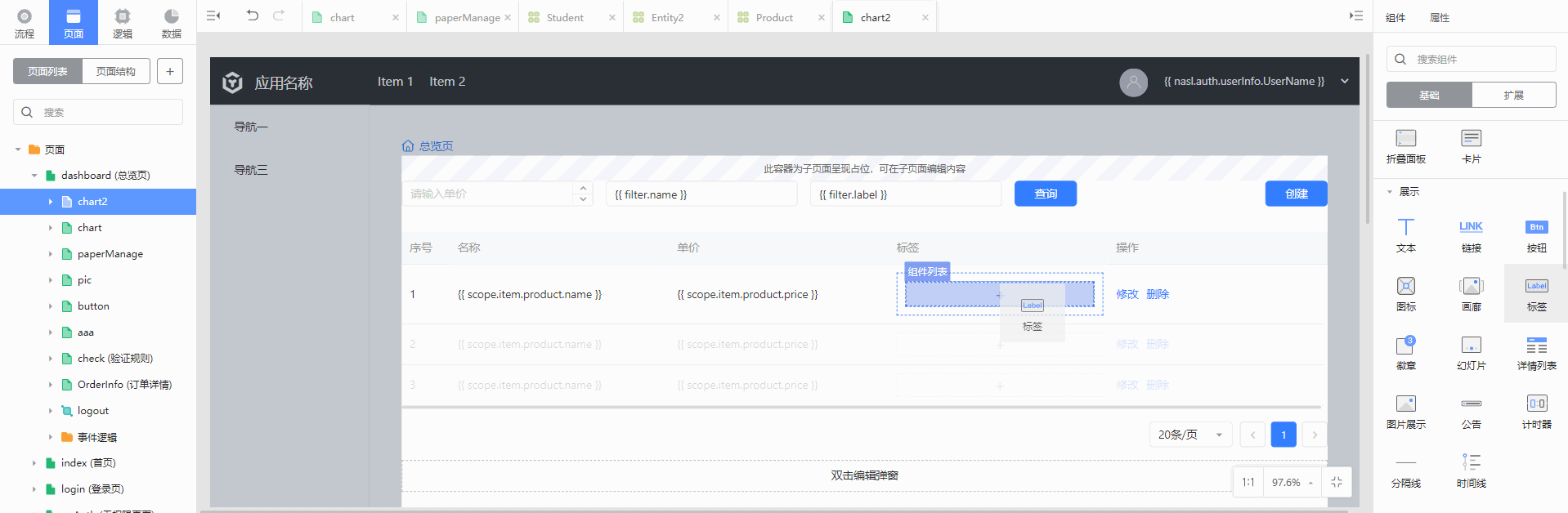
从组件栏目拖入组件列表组件到对应的线性布局中。

定义组件列表数据源为该列的scope数据。

将标签组件拖入组件列表中。

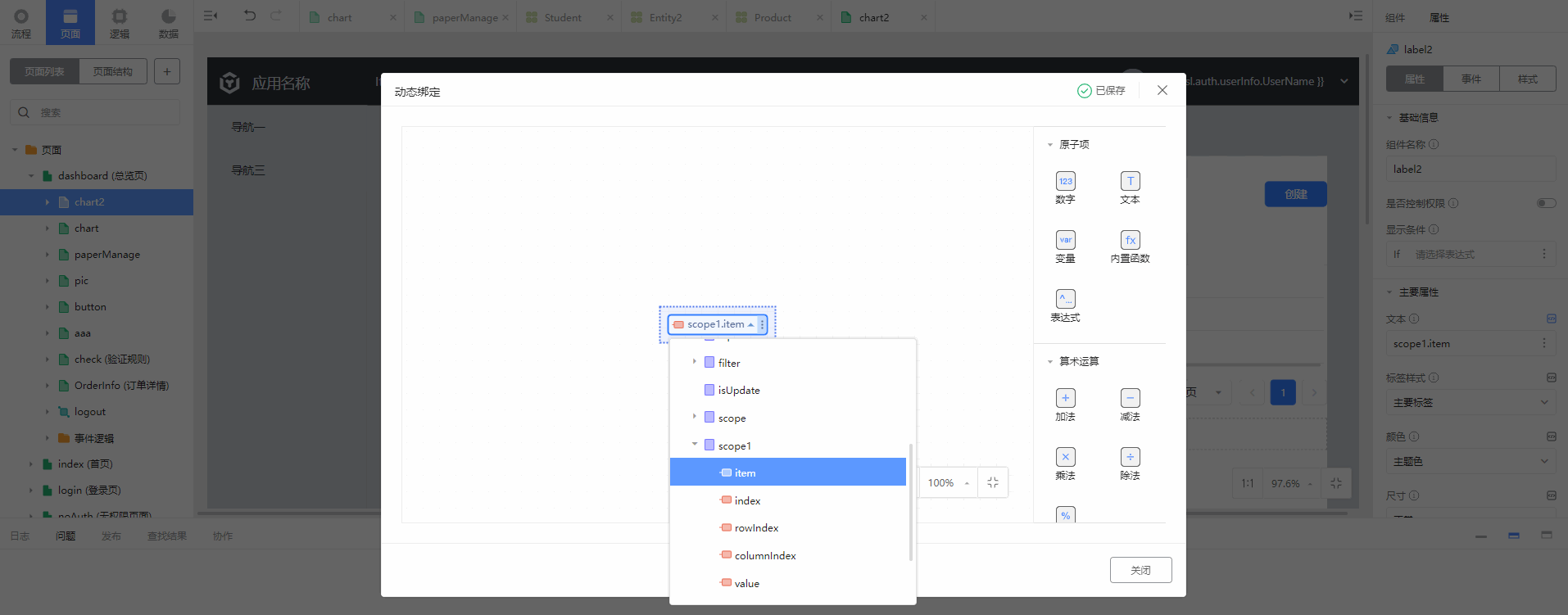
设置标签文本属性的动态绑定。

将标签的文本属性定义为组件列表的scope值。


发布应用,即可正常展示数组中的多个标签项。