# 滑块
# 概念说明
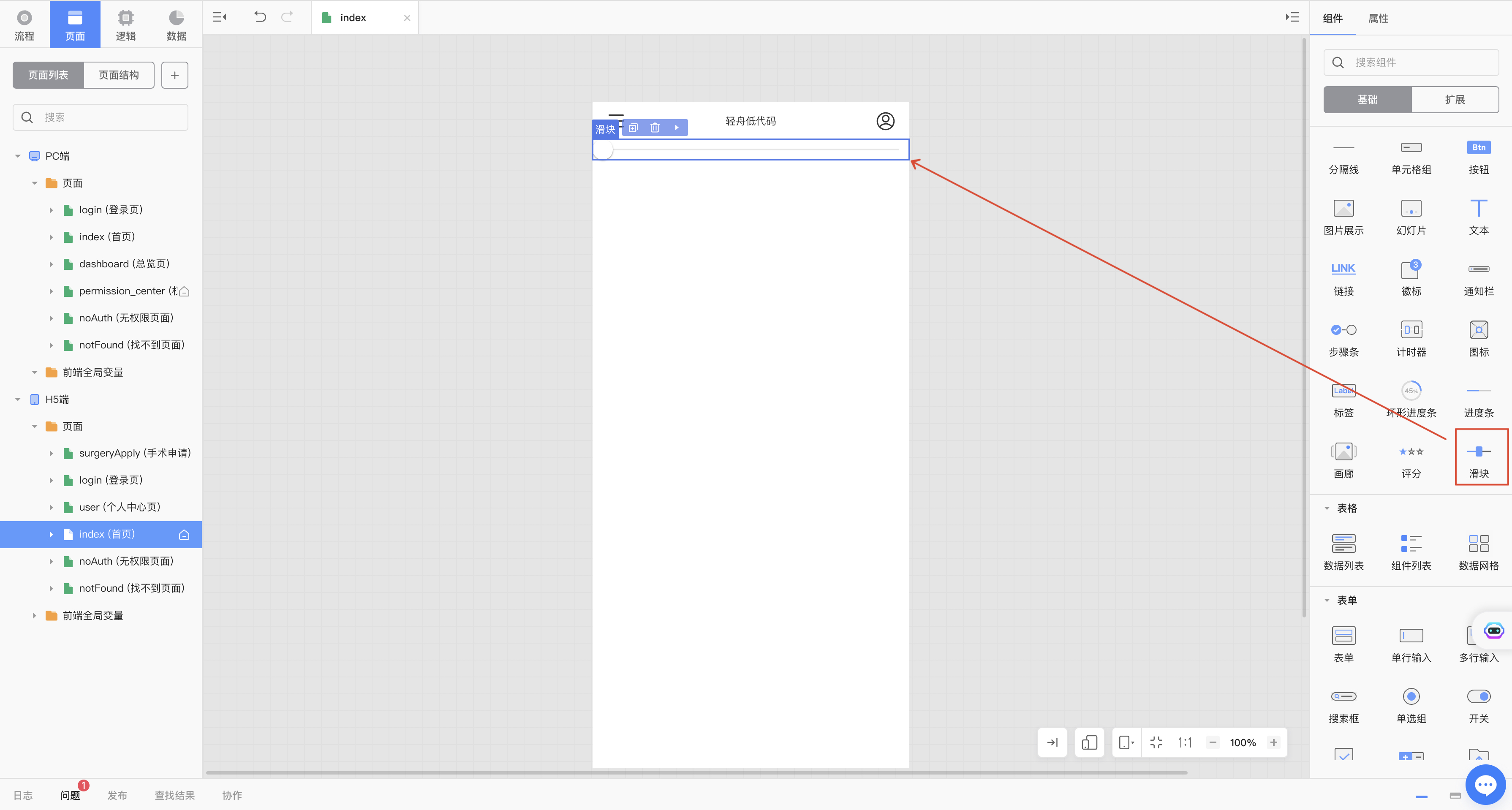
滑块展示。
# 基础信息
组件通用属性请参见组件通用说明。
# 主要属性
- 当前进度百分比:当前滑块进度的百分比,取值范围为最大值和最小值之间。
- 最大值:滑块进度的最大值,默认
100。 - 最小值:滑块进度取的最小值,默认
0。 - 步长:滑块中一个百分比所代表的实际数值。
- 进度条高度(px):进度条的高度,默认为
2px。 - 滑块按钮大小(px):滑块按钮的大小,默认为
24px。 - 进度条激活态颜色:进度条被激活后显示的颜色,默认
#337eff。 - 进度条未激活态颜色:进度条未被激活后显示的颜色,默认
#e5e5e5。 - 是否开启双滑块模式:默认关闭,开启后显示双滑块,且当前进度百分比需要设置为整形数组,如
[20,80]。 - 是否禁用滑块:默认关闭,开启后滑块可以拖拽。
- 是否垂直展示:默认关闭,开启后滑块为垂直方向展示。
# 事件
改变时
入参 类型 说明 $event object 自定义事件对象 $event.value number 改变后的值 $event.oldValue number 旧的值 senderVM USlider 发送事件实例 改变后
入参 类型 说明 $event object 自定义事件对象 $event.value number 改变后的值 $event.oldValue number 旧的值 senderVM USlider 发送事件实例 开始拖动时触发
入参 类型 说明 $event object 自定义事件对象 $event.value number 滑块的值 $event.oldValue number 旧的值 $event.percent number 滑块位置所在的百分比 senderVM USlider 发送事件实例 结束拖动时触发
入参 类型 说明 $event object 自定义事件对象 $event.value number 滑块的值 $event.oldValue number 旧的值 $event.percent number 滑块位置所在的百分比 senderVM USlider 发送事件实例
# 样式
样式说明请参见组件通用说明。
# 示例
# 新建一个折叠面板
- step1: 拖拽增加一个滑块。