# 可视化设计
新手指引系列文档将带领大家快速借助CodeWave平台能力搭建一个属于自己的低代码应用,并在应用的搭建过程中掌握平台的各类基础知识。
# 页面区块介绍
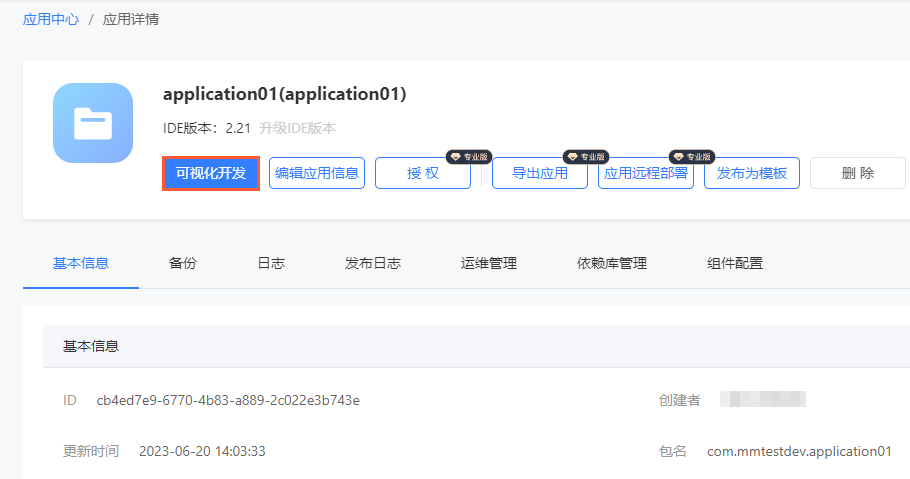
应用初始化完成后,在应用详情页面单击可视化开发按钮,进入到可视化开发页面。

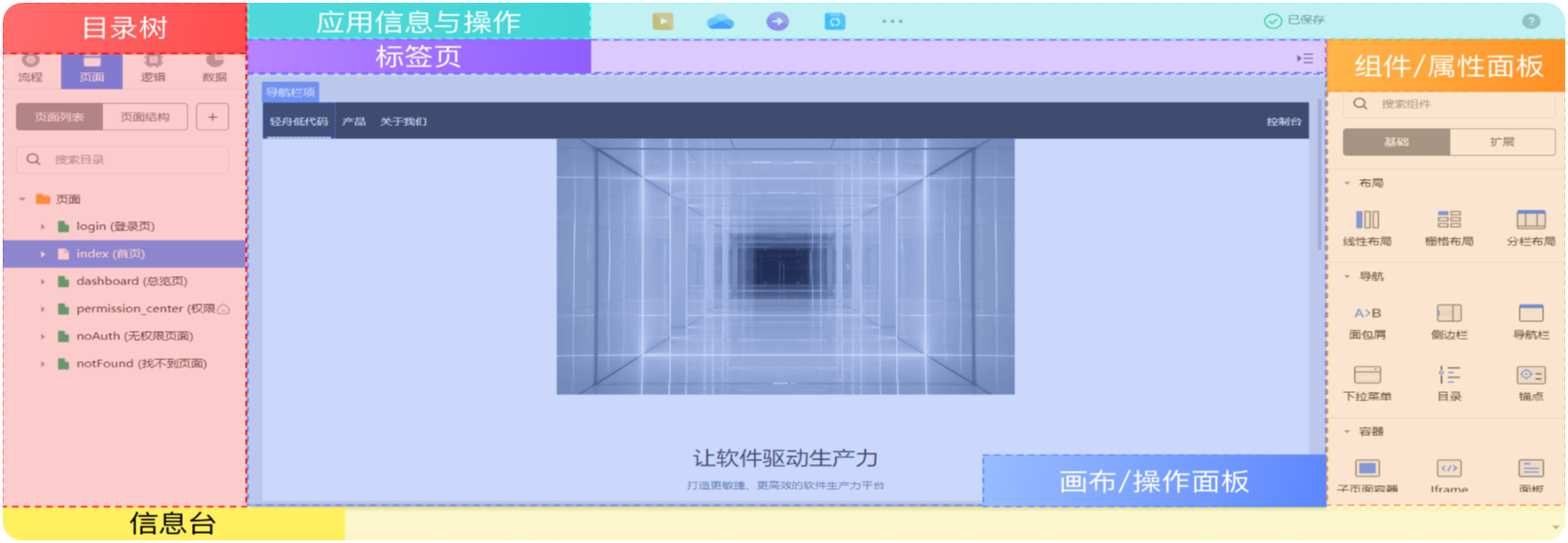
可视化开发页面区块划分如下图所示,分别提供如下功能:
- 应用信息与操作:支持应用的预览、发布、自定义主题样式等操作。
- 目录树:提供流程、页面、逻辑、数据四种可视化设计模块的切换及其下设计内容管理与树形展示。
- 标签页:支持各个编辑页面的灵活切换与关闭。
- 画布/操作面板:可视化设计的主要操作区域。
- 组件/属性面板:组件页签下提供基础组件和扩展组件,方便用户拖拽至画布区进行编辑,属性页签用于编辑组件的相关信息、事件和样式。
- 信息台:展示日志、问题等应用相关信息。

# 实操:创建第一个组件
在可视化设计器中,拖拽是一个非常常用的操作,页面组件、逻辑组件、实体等均可拖拽到画布中进行操作。接下来带大家创建一个简单组件,了解一下组件的拖拽生成及文字编辑。
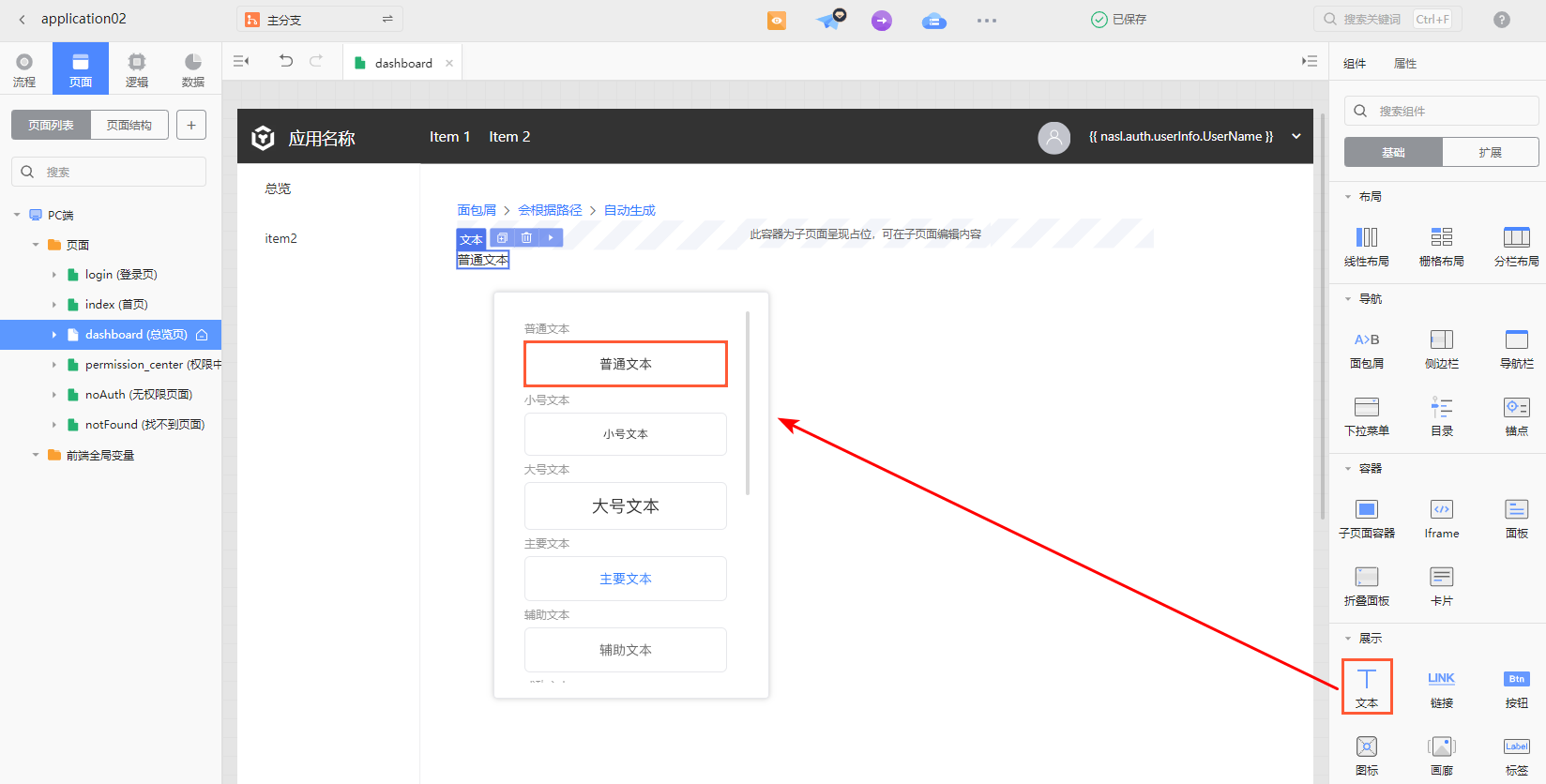
在左侧页面目录树下双击dashboard进入编辑页面,从右侧组件区域拖拽文本组件到页面中,选择普通文本。

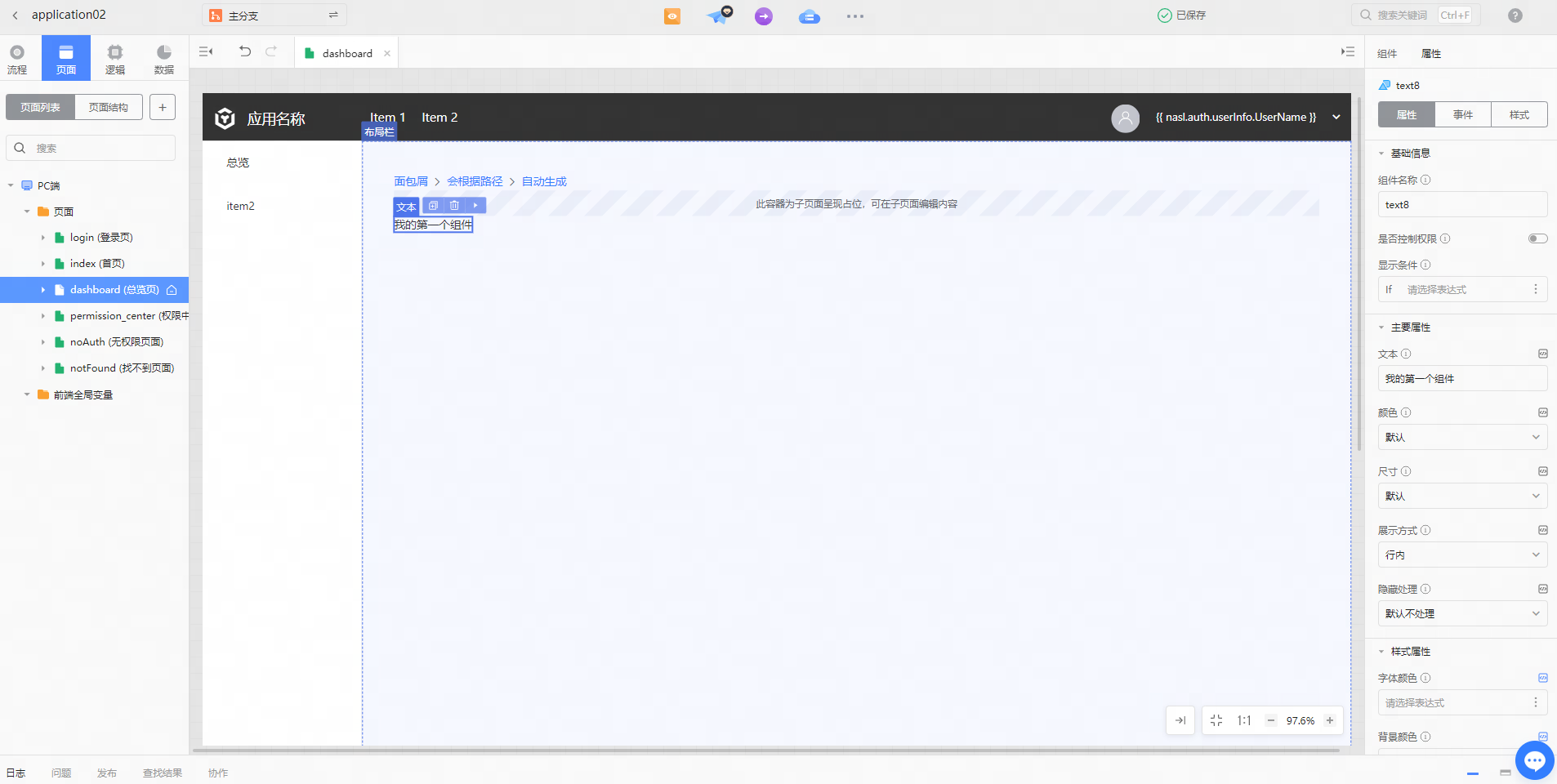
在画布中双击文本组件,修改文字为我的第一个组件。