# 结课作业
新手指引系列文档将带领大家快速借助CodeWave平台能力搭建一个属于自己的低代码应用,并在应用的搭建过程中掌握平台的各类基础知识。
# 需求任务
完成客户管理功能,并实现下列要求:
- 新增客户信息,客户姓名和手机号为必填项。
- 编辑客户信息,客户手机号不可编辑。
- 变更手机号功能,当客户状态为已跟进,不显示变更手机号链接。
- 筛选条件:客户姓名模糊筛选,手机号结尾匹配,状态单选。
- 点击删除,删除客户。
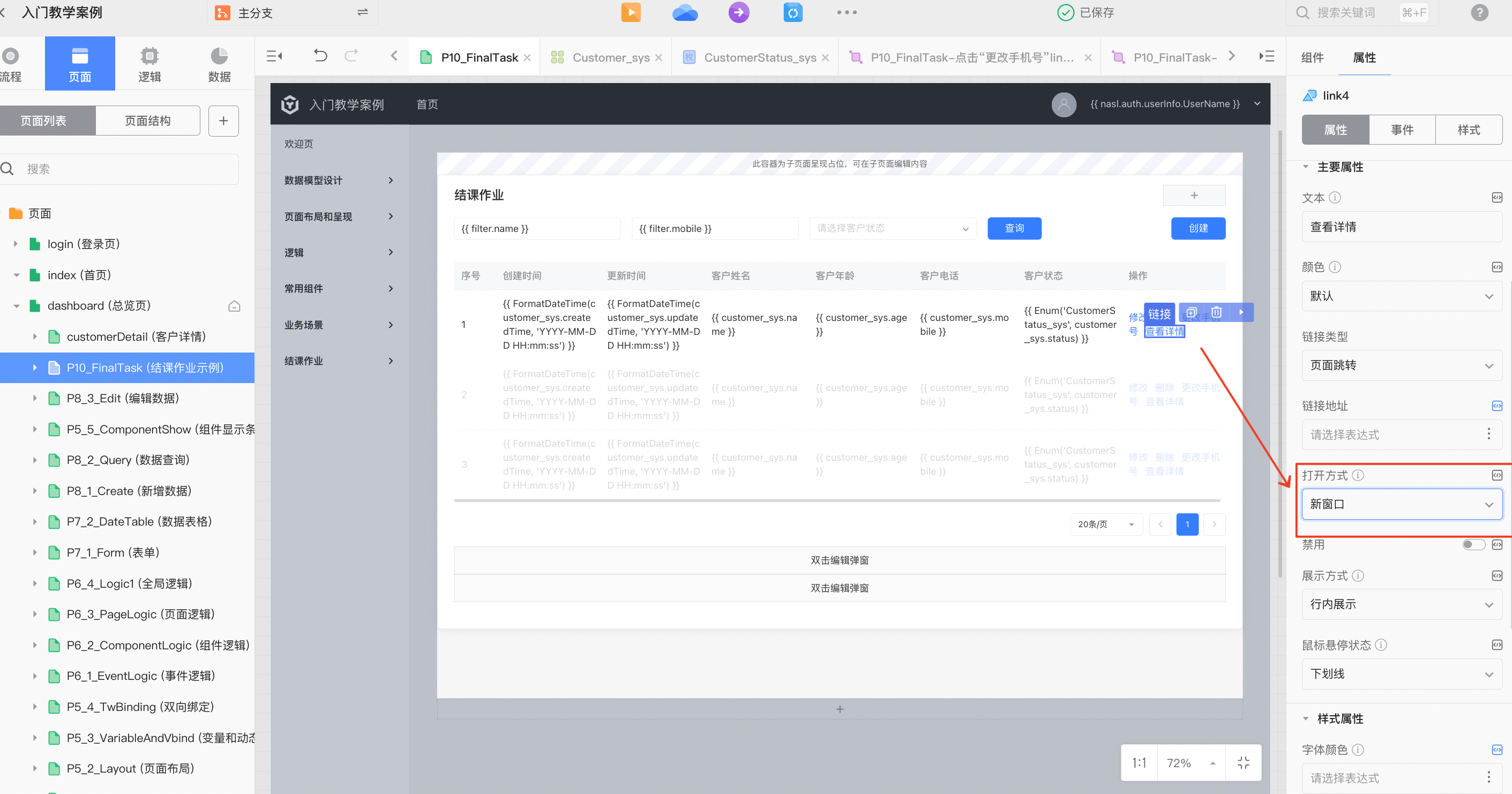
- 点击查看详情,打开新的标签页进入到详情页面。
具体功能可参照案例模板入门教学案例模板。
# 操作步骤
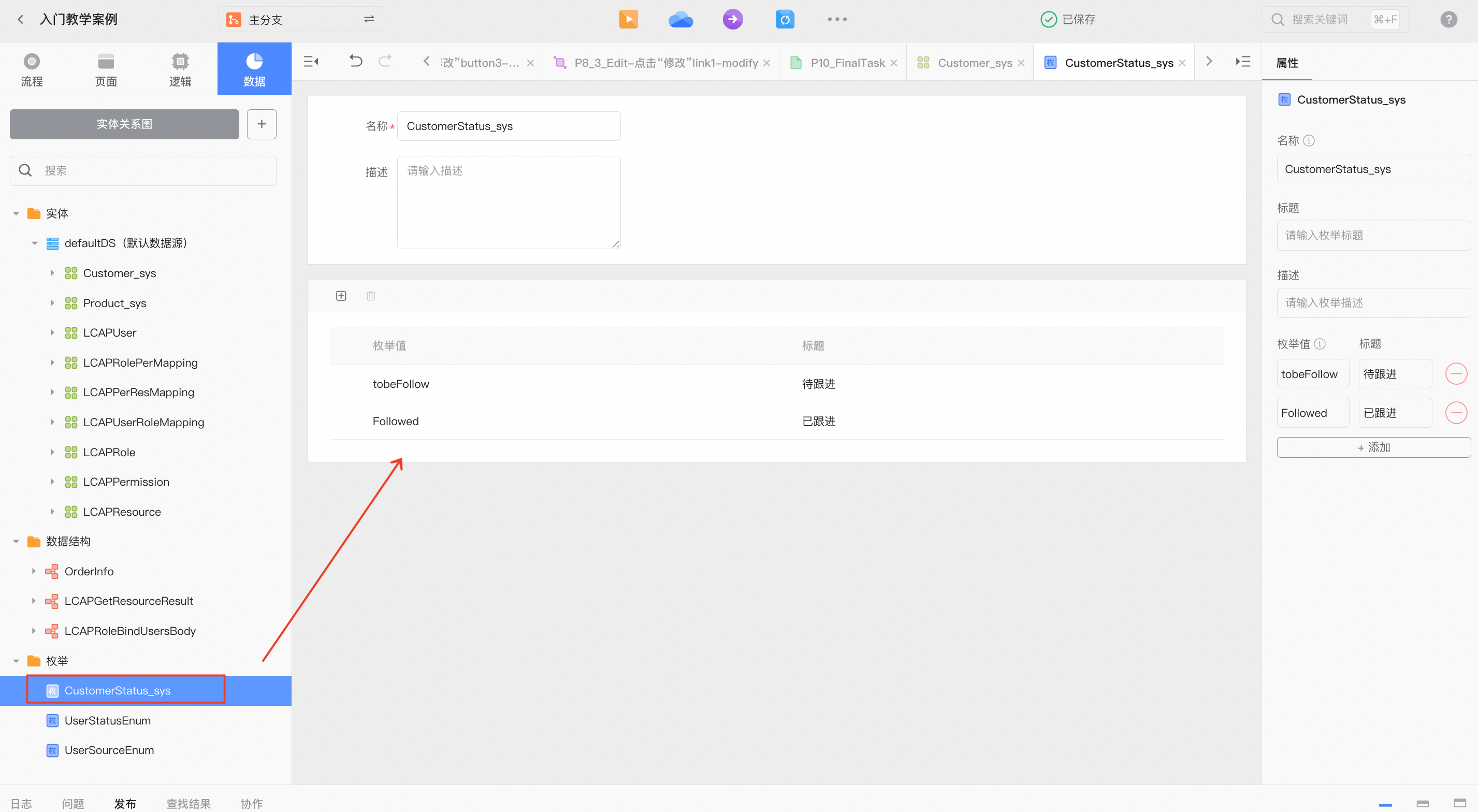
分析需求,创建实体,其中客户状态设为如下图所示枚举类型。


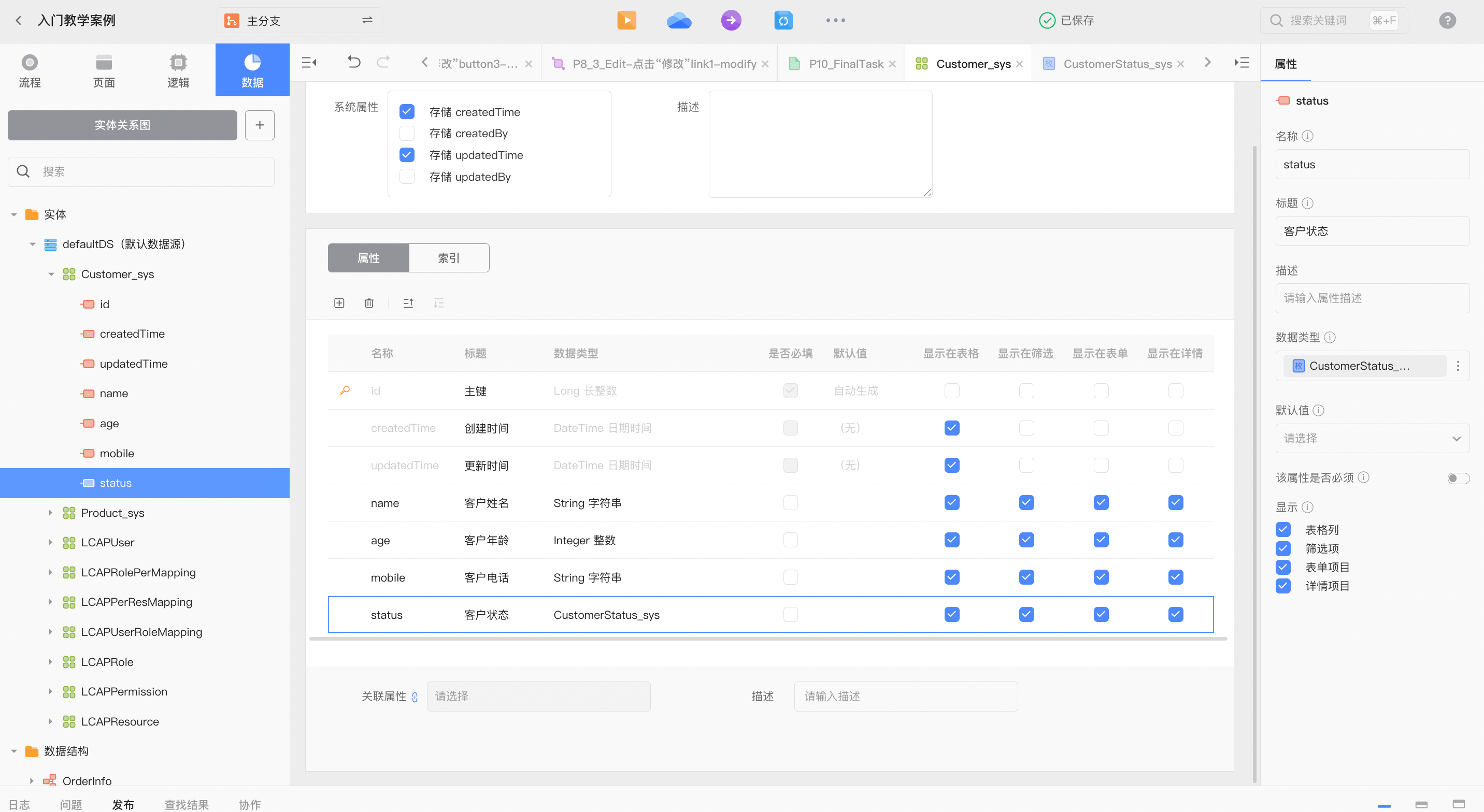
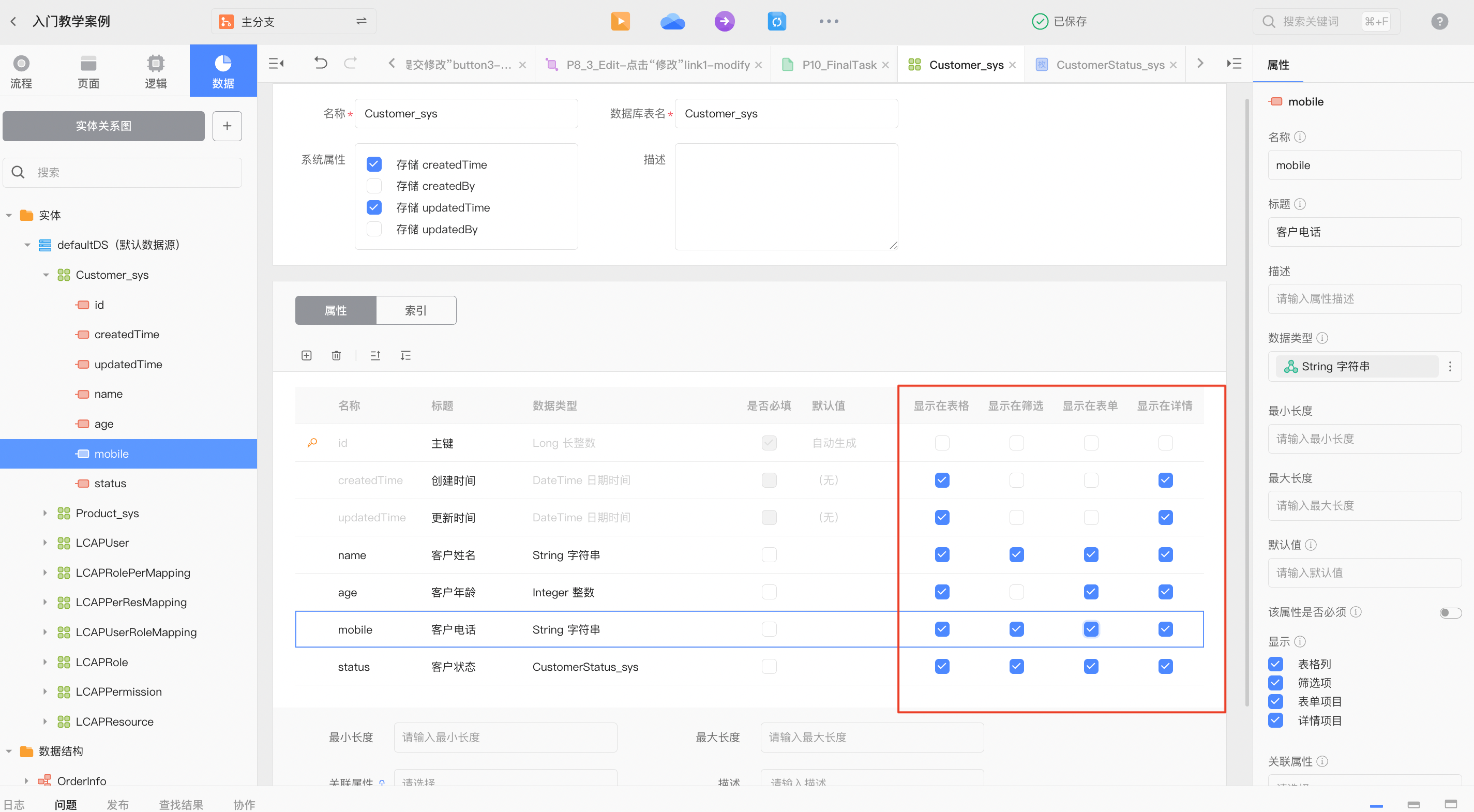
选择并勾选实体列显示项。

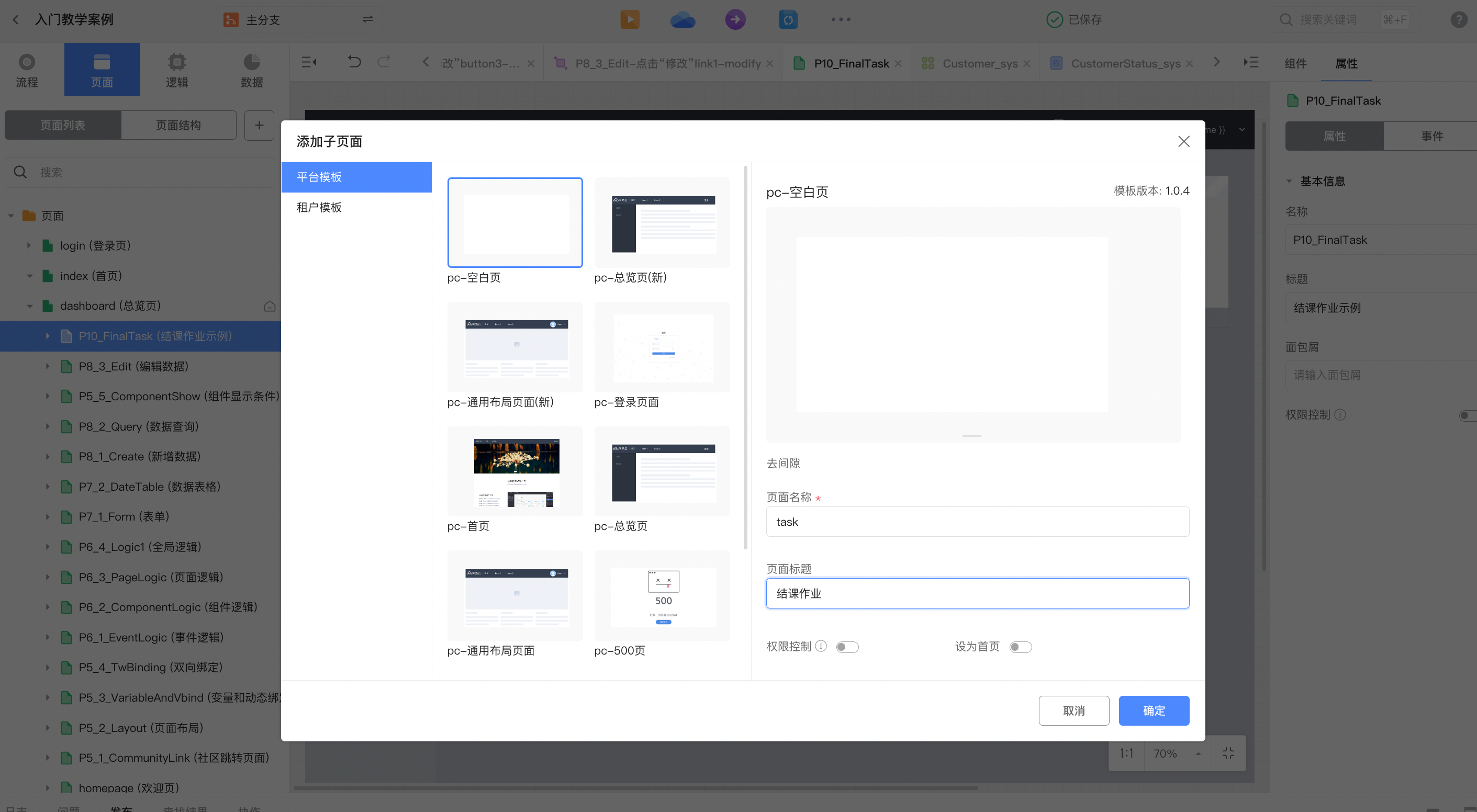
dashboard总览页页面下添加子页面。

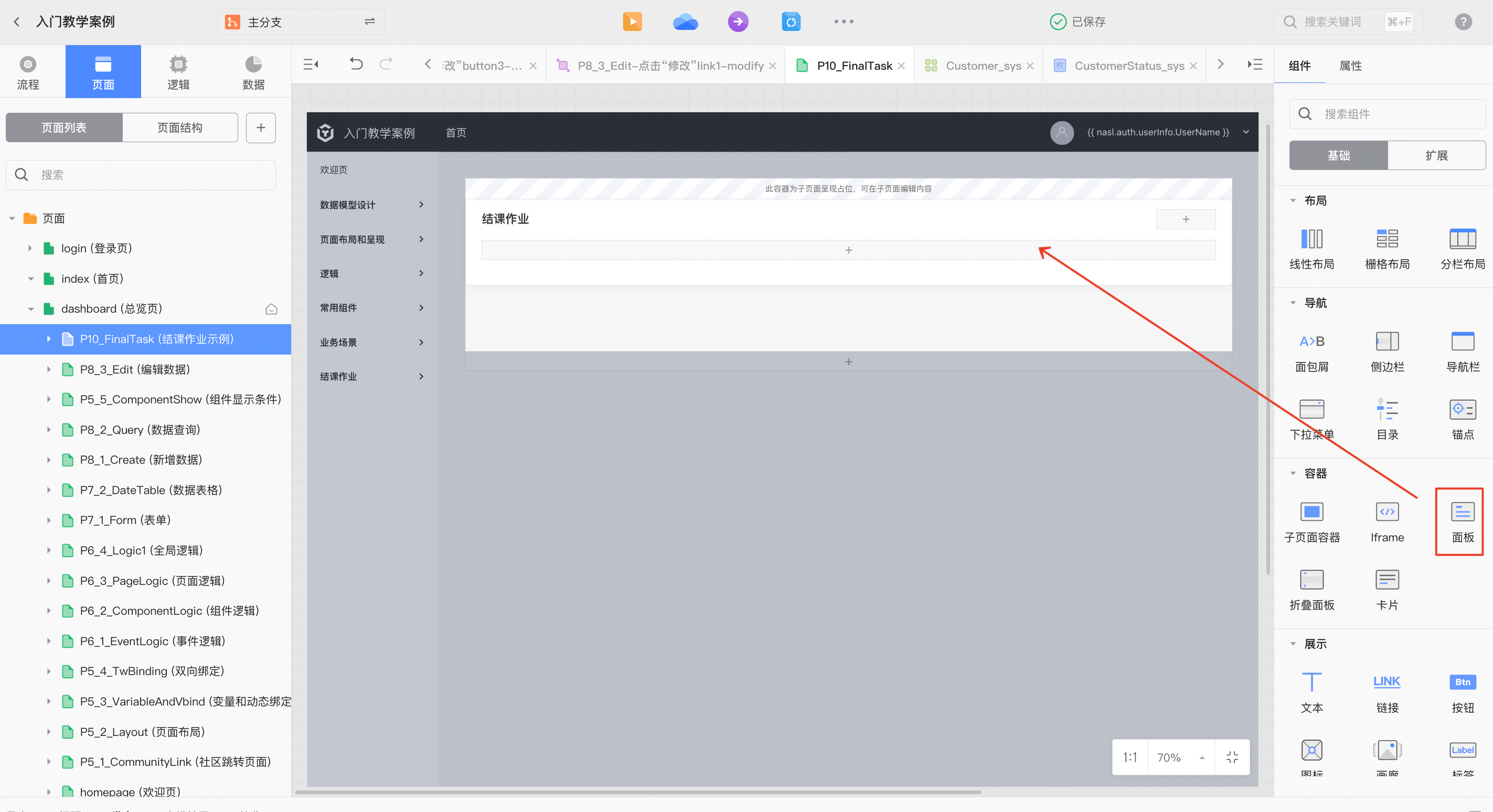
页面下拖入面板组件,修改标题,删除多余文本组件。

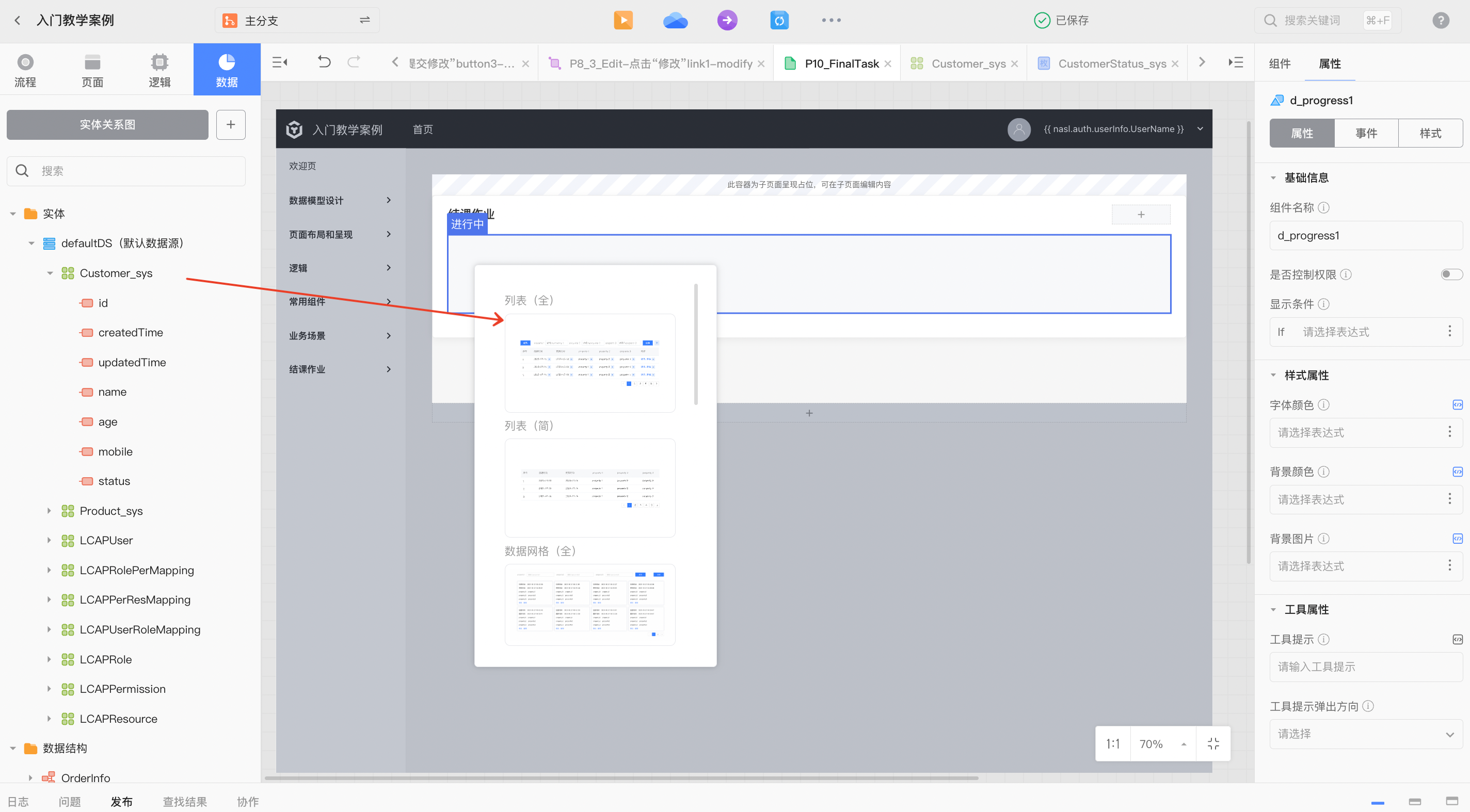
拖入客户实体,选择列表(全)。

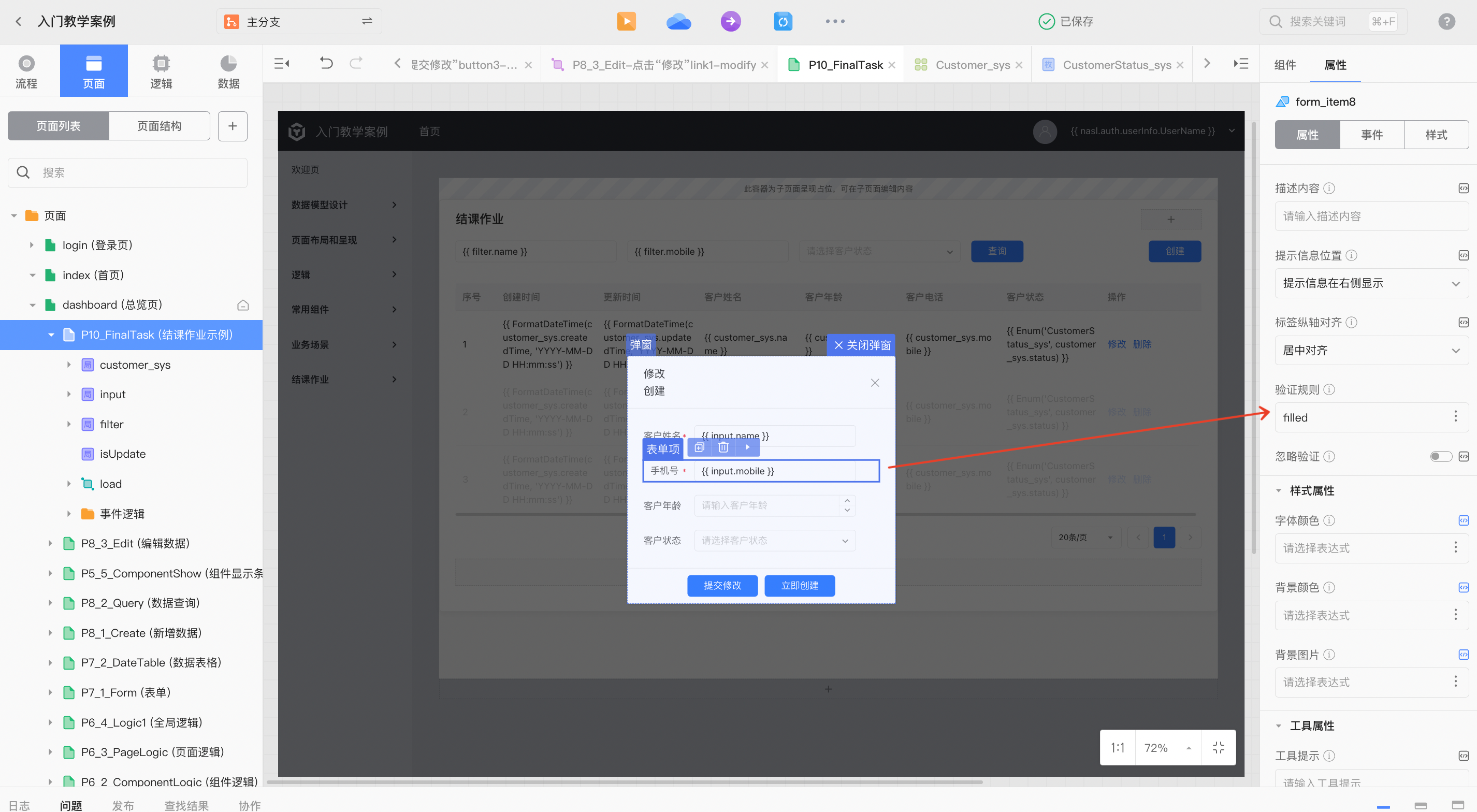
打开弹窗,为姓名和手机号配置验证规则,设置必填校验。

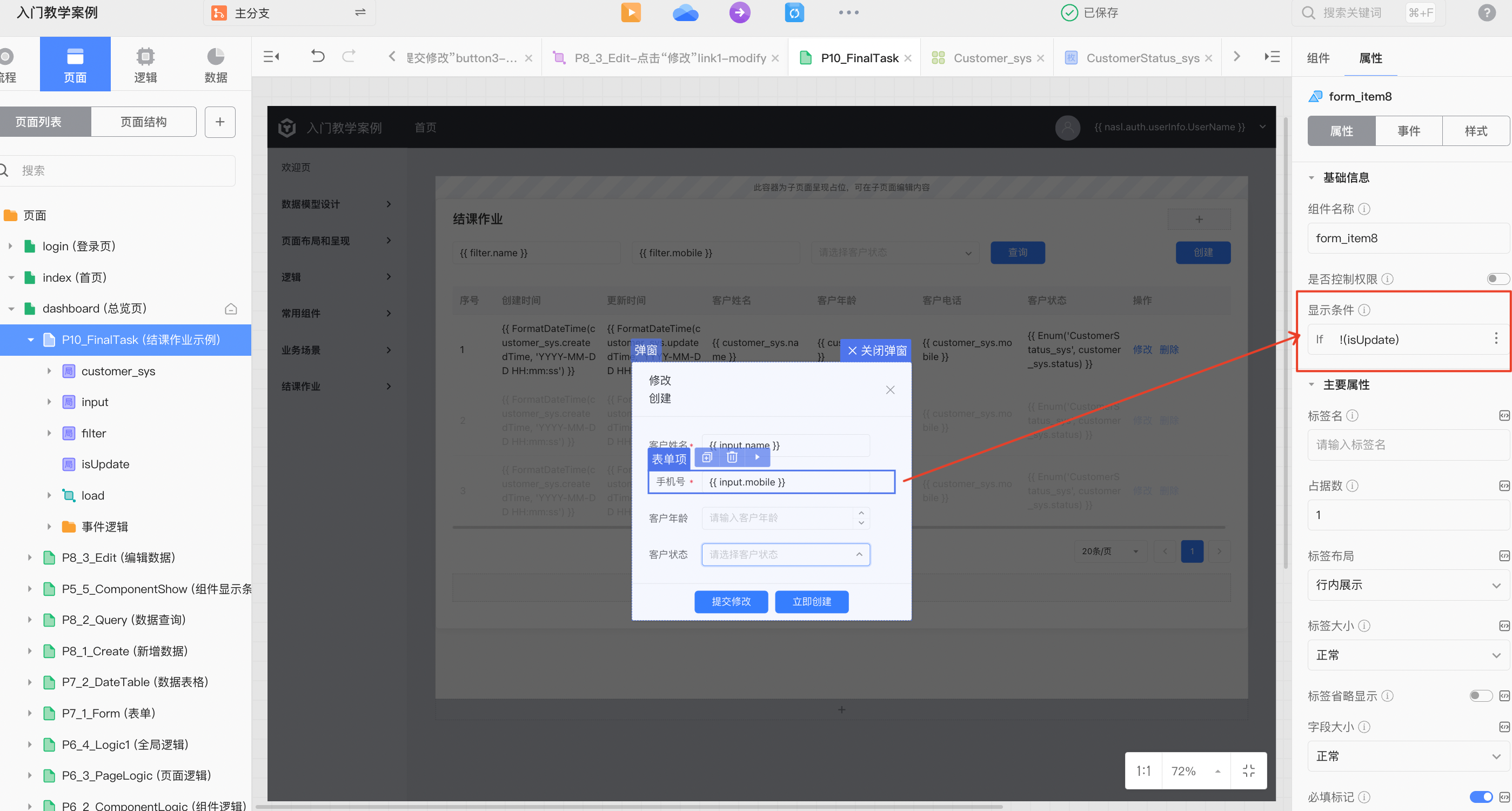
选中手机号表单项,条件显示设为 not(isUpdate),当客户状态为已跟进,不显示变更手机号链接。

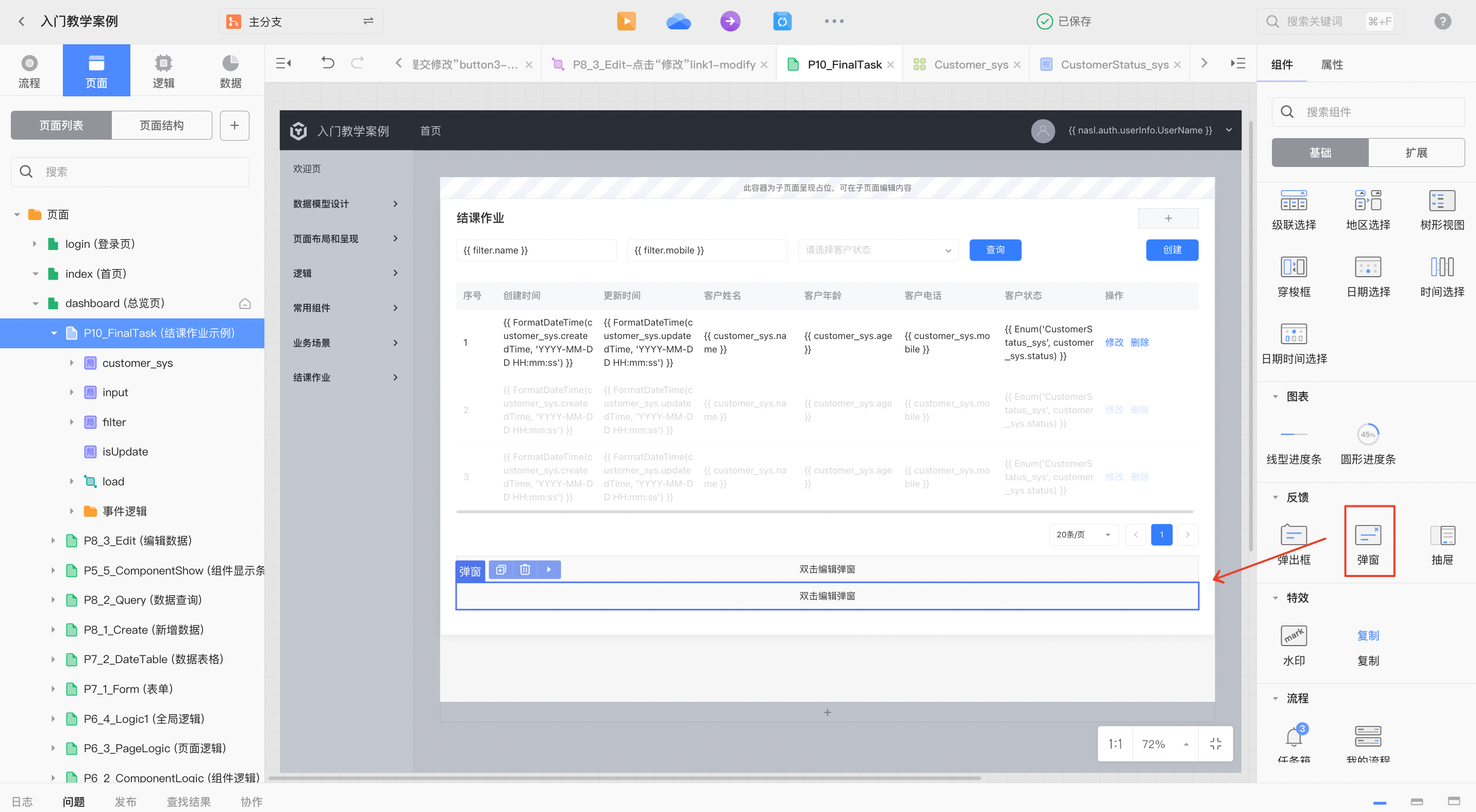
拖入新的弹窗组件,修改组件名字为changeMoile。


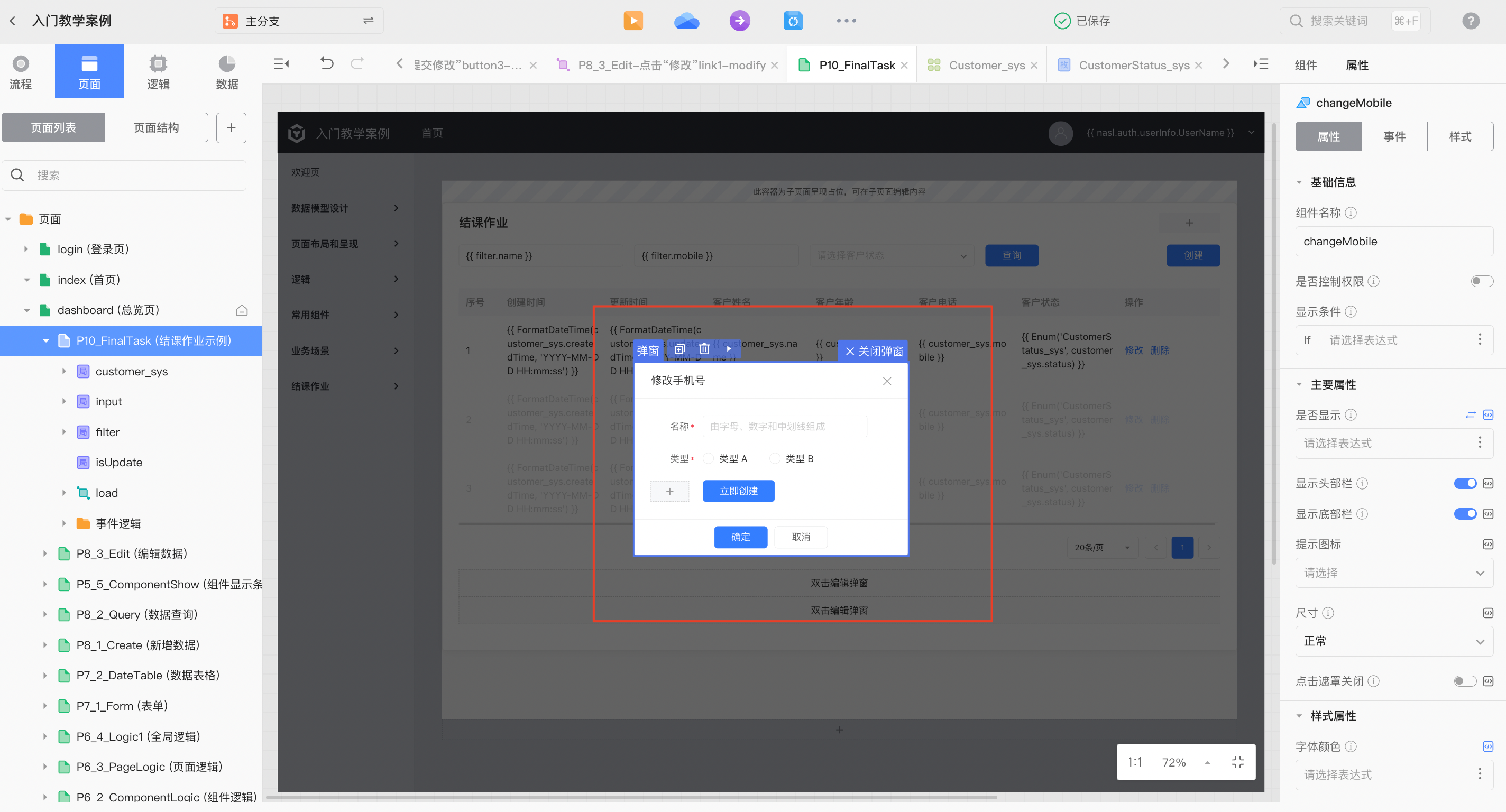
双击编辑弹窗,修改标题文本为修改手机号,删除多余内容,拖入表单组件,修改表单组件名称为mobileForm。

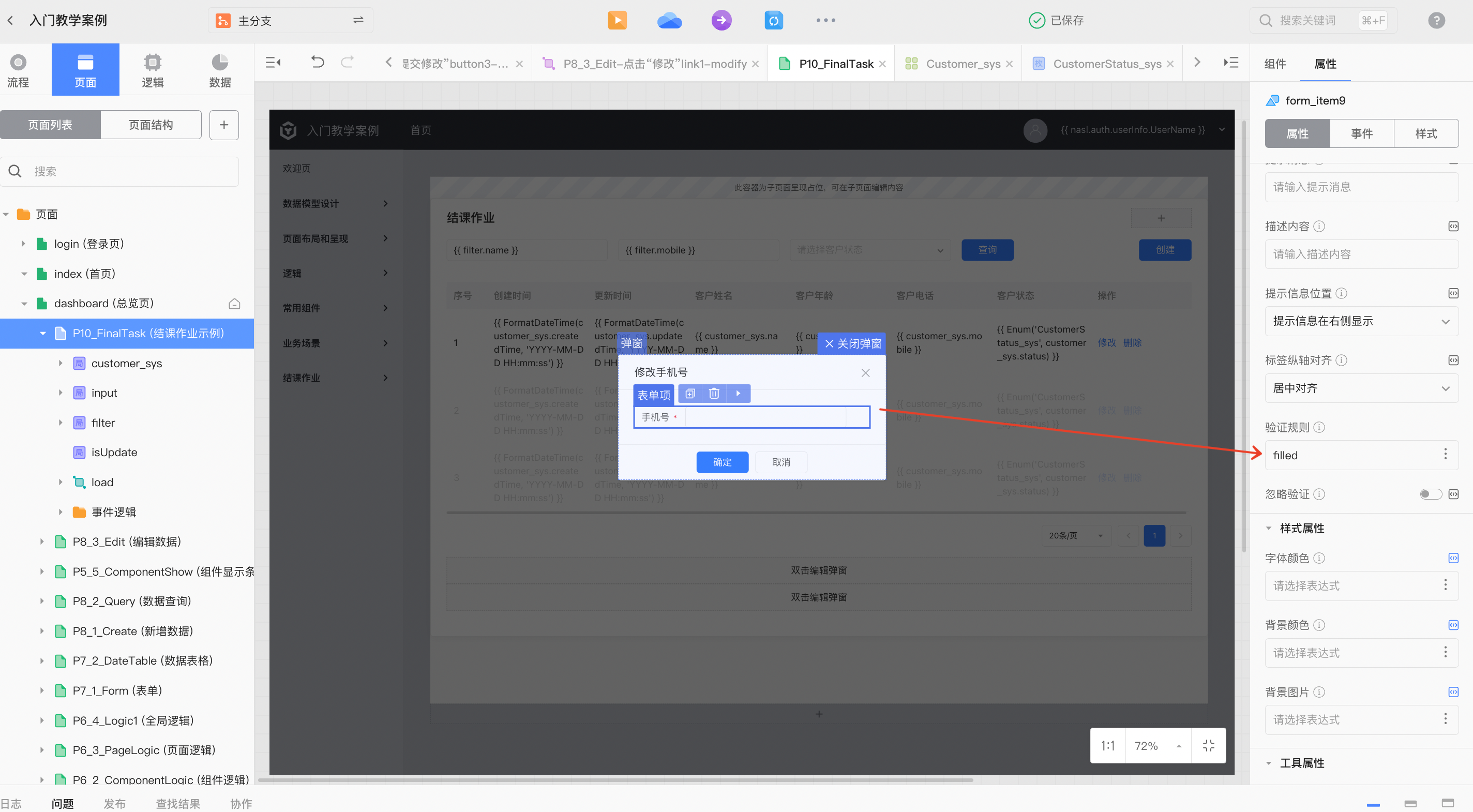
删除多余表单项,选中手机号表单项,增加必填验证规则。

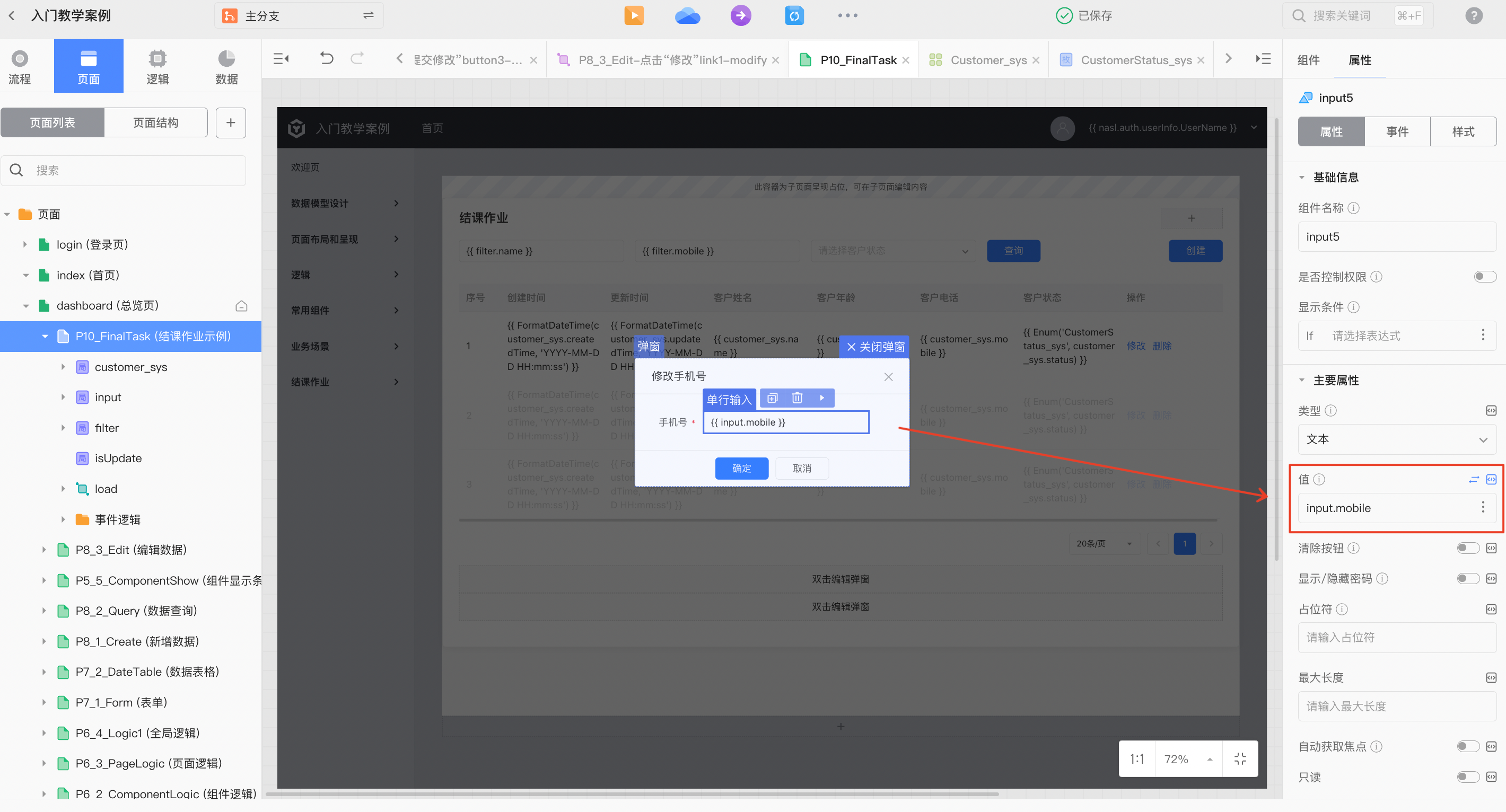
设置双向绑定,将手机号表单项值设置为input.mobile。

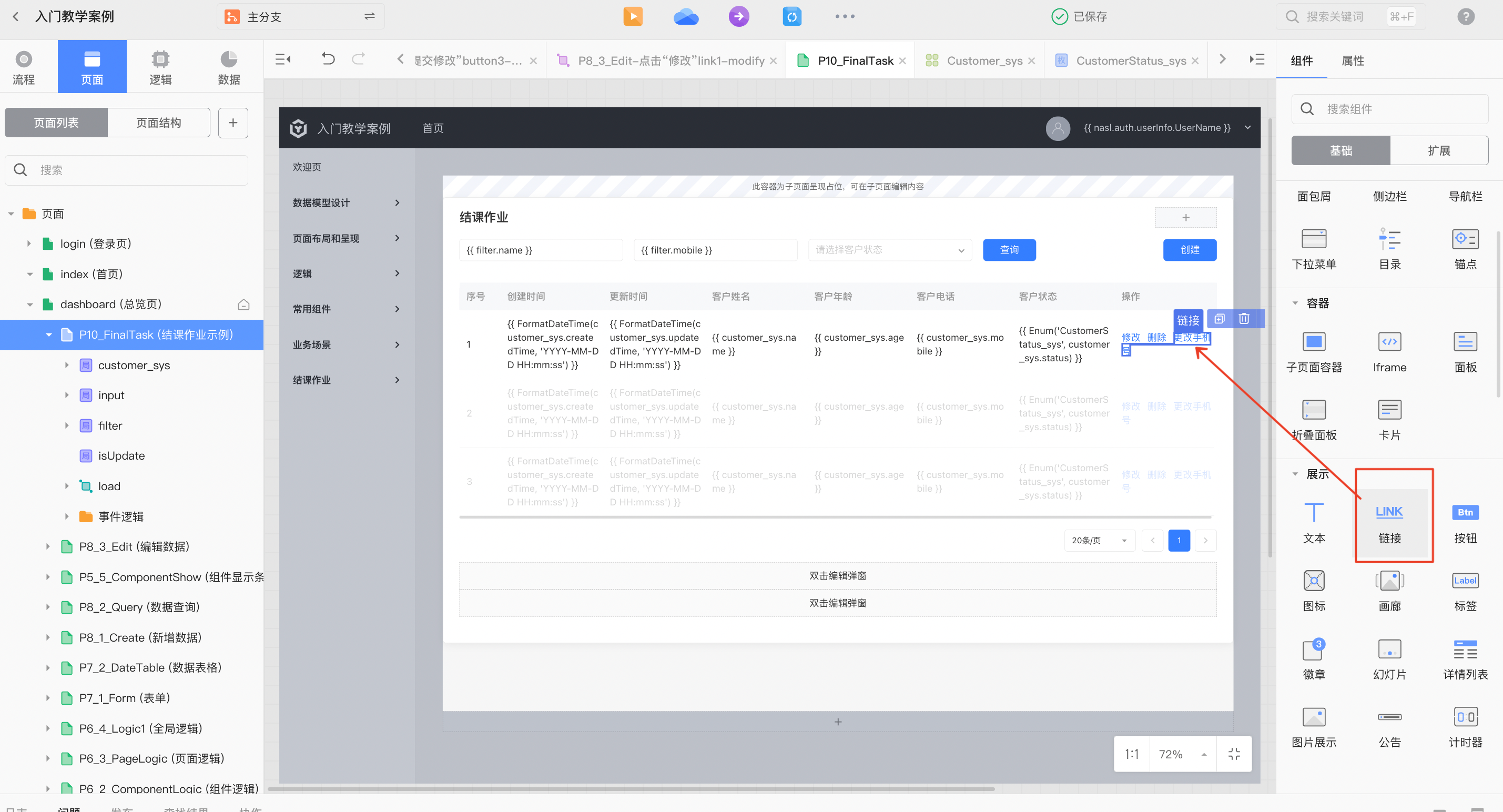
拖入链接组件到数据表格行,文字修改为更改手机号,同理增加查看详情链接。

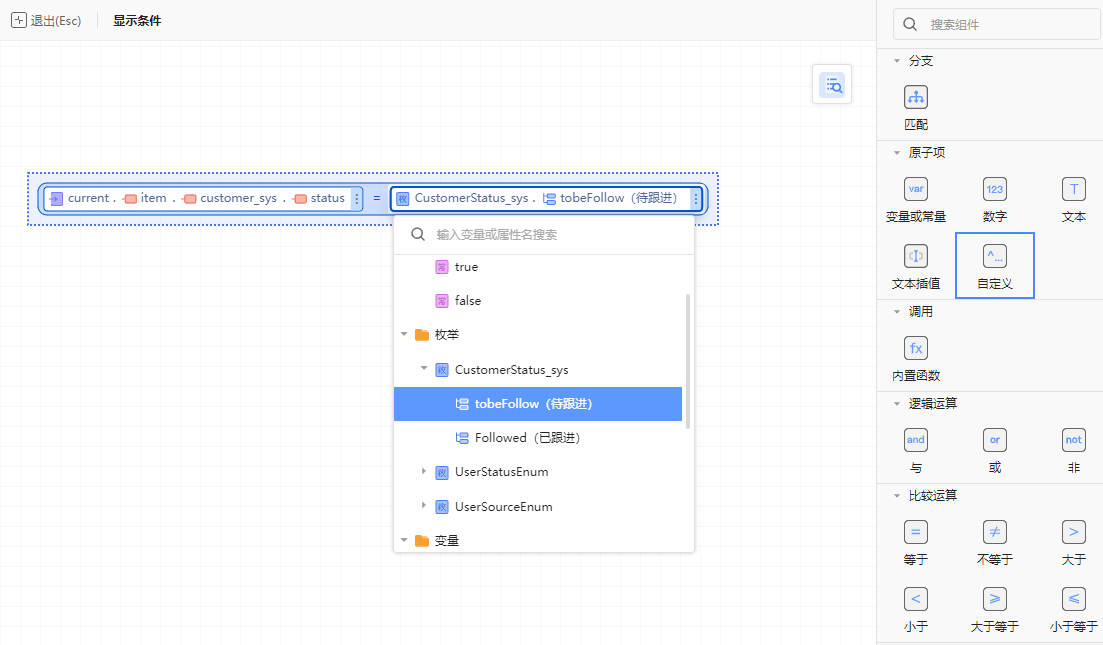
设置更改手机号链接显示条件,当客户状态为已跟进,不显示变更手机号链接。

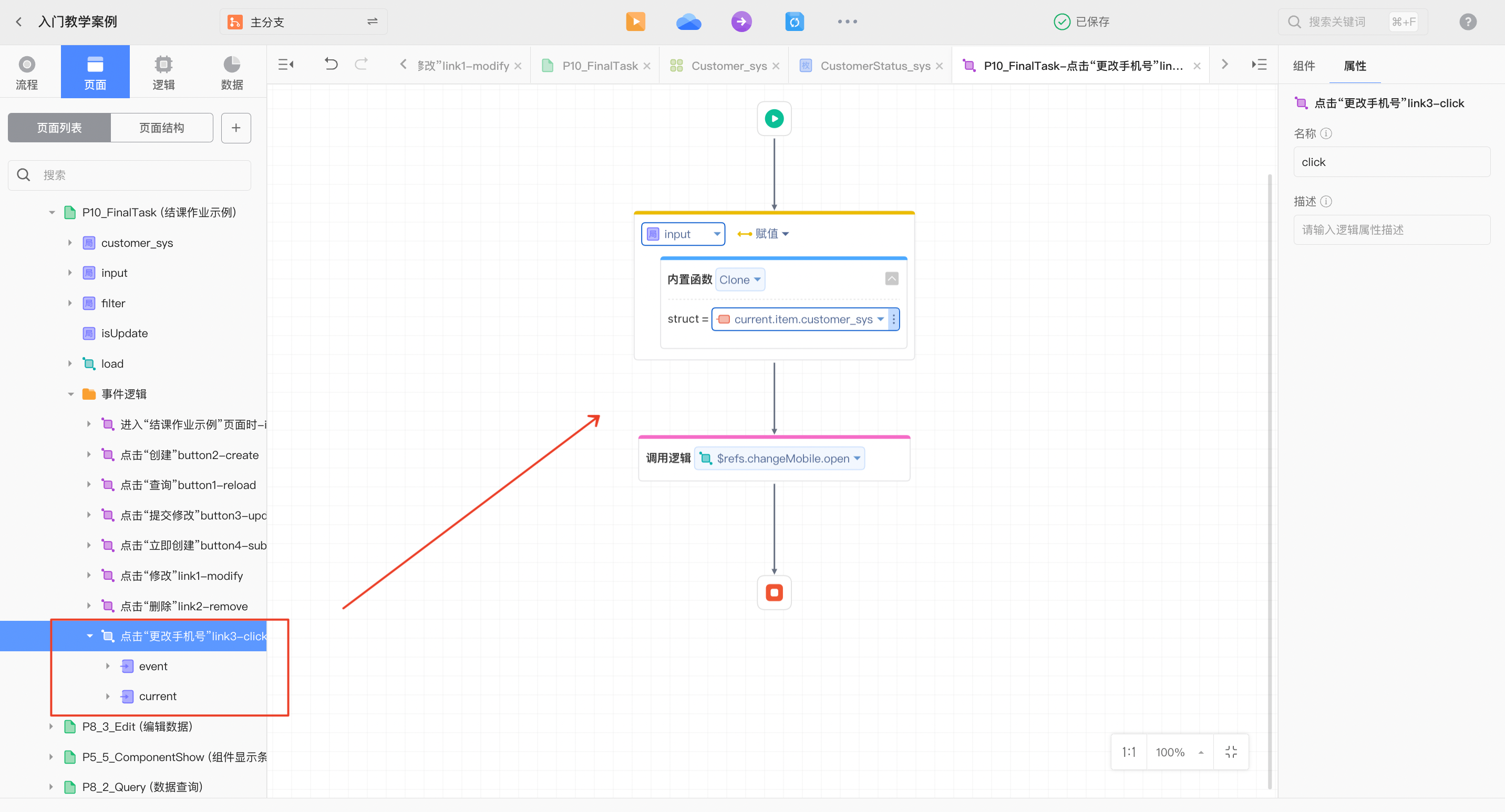
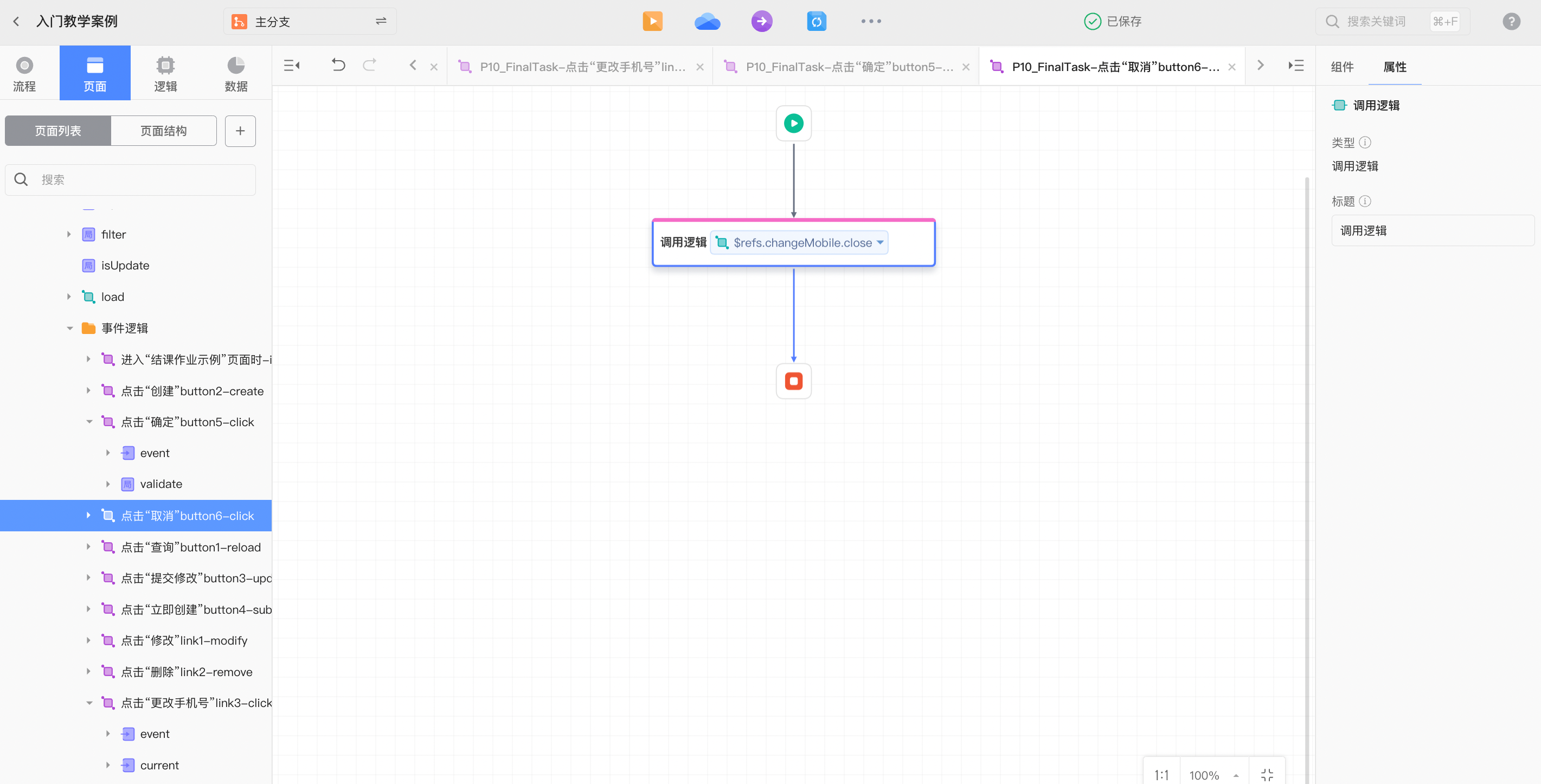
设置更改手机号链接点击事件逻辑。

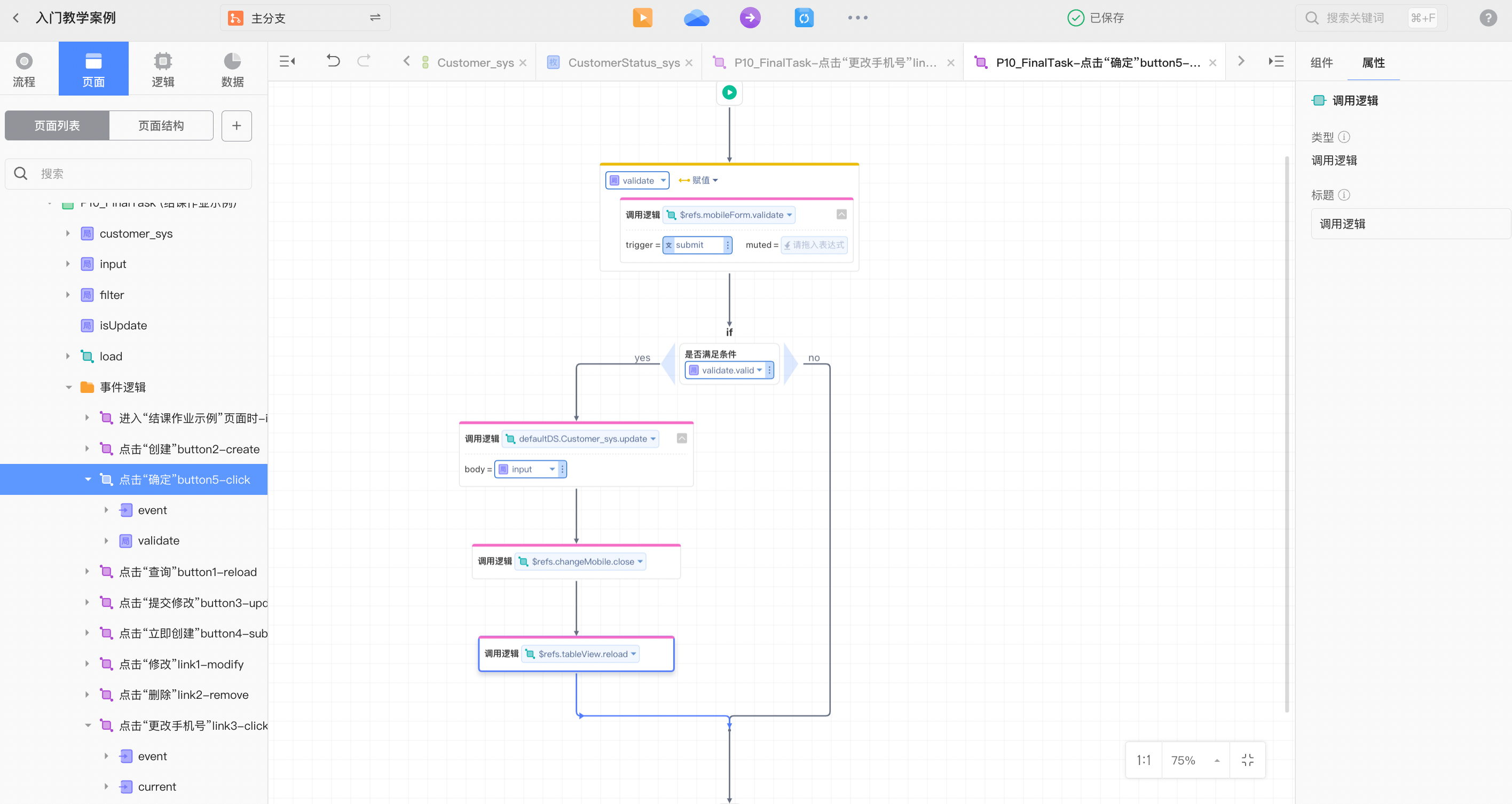
设置确定按钮点击事件逻辑。

设置取消按钮点击事件逻辑。

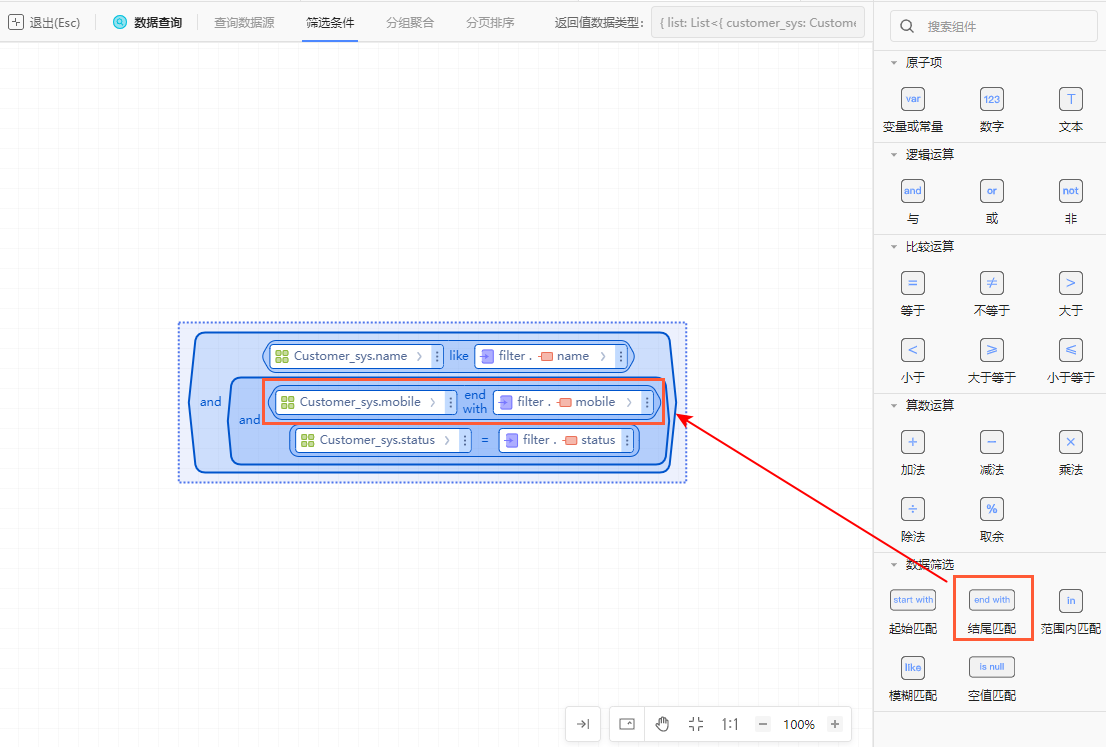
更改数据查询筛选条件,客户姓名模糊筛选,手机号结尾匹配,状态单选。

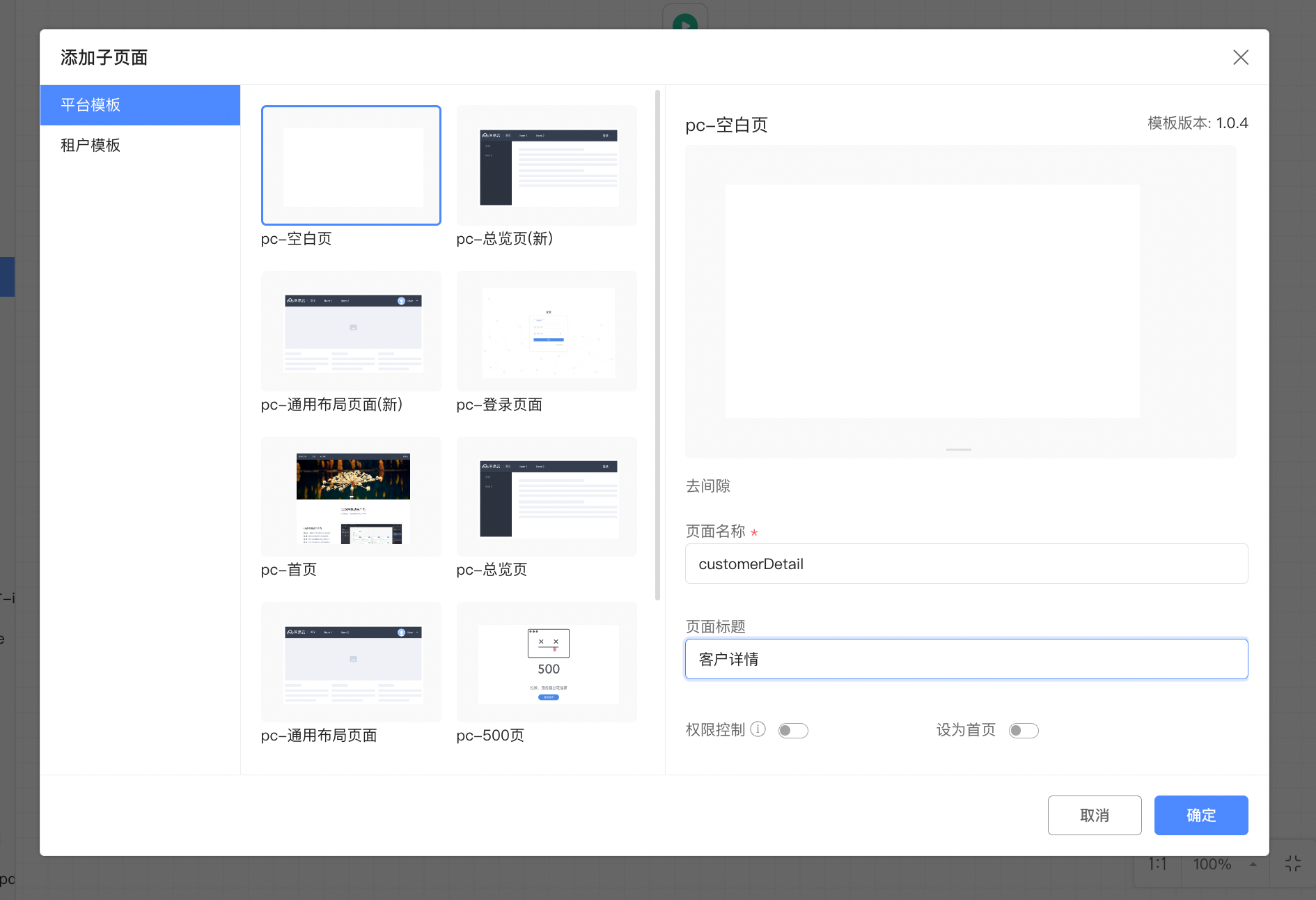
新建客户详情子页面。

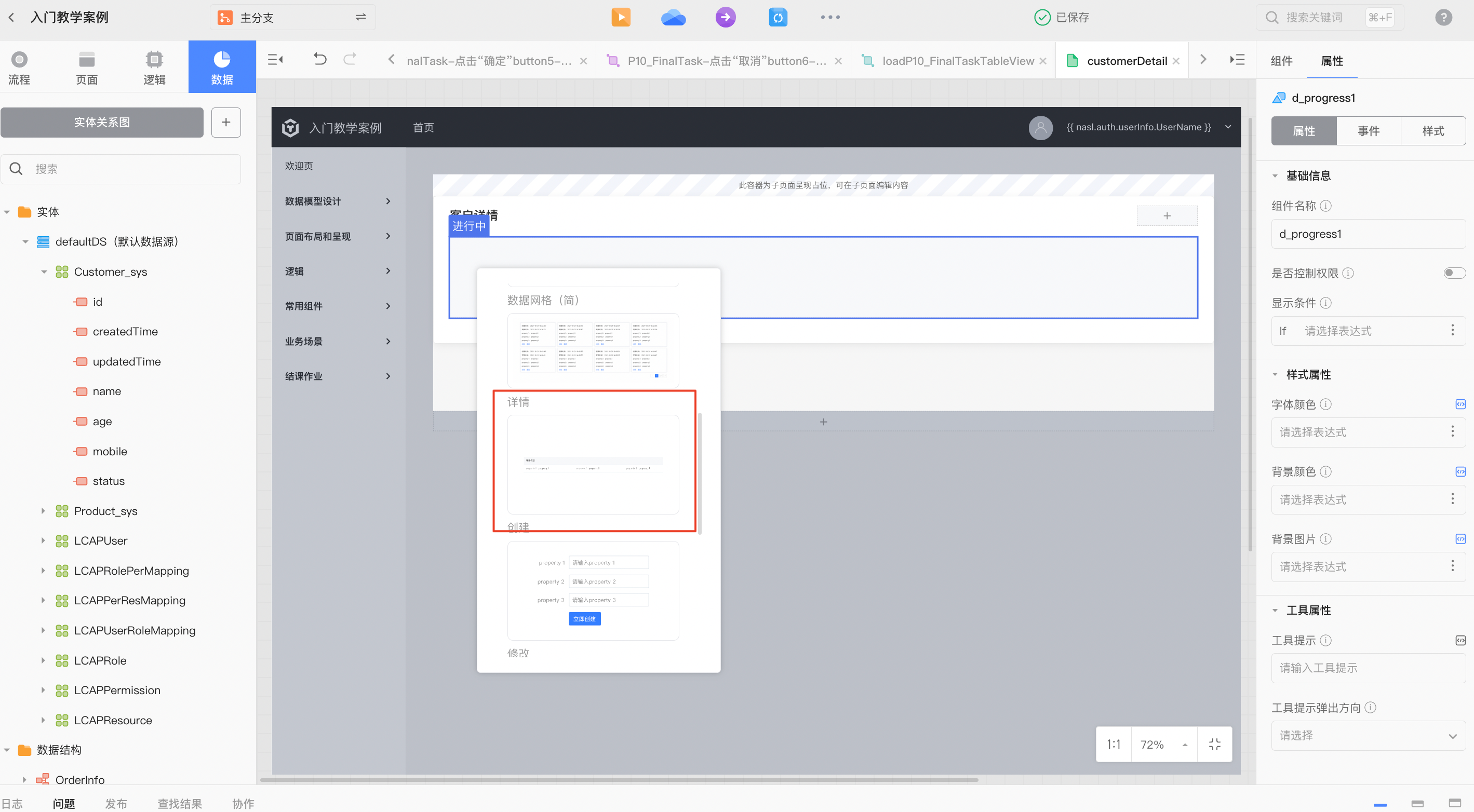
拖入客户实体,选择详情。

设置查看详情链接打开方式。

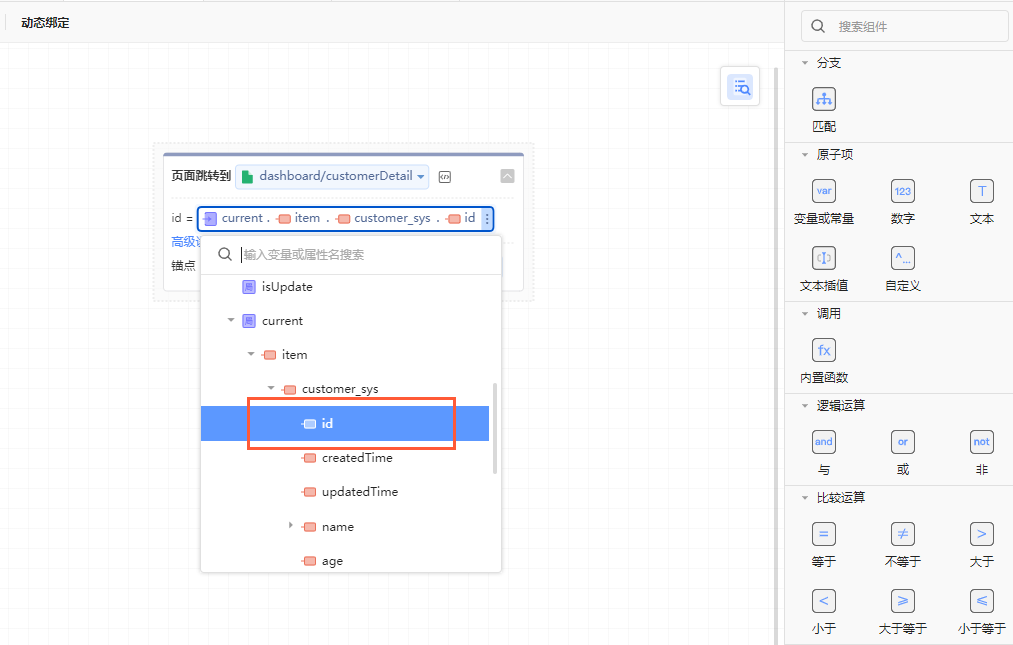
设置链接地址,跳转到当前行的详情页。

发布开发环境预览查看运行结果。