# 常用组件
新手指引系列文档将带领大家快速借助CodeWave平台能力搭建一个属于自己的低代码应用,并在应用的搭建过程中掌握平台的各类基础知识。
# 表单
# 概念说明
表单组件由多个表单项组成,通常用于数据录入的场景。
表单项可设置验证规则,添加规则后,提交表单时会自动进行验证,用户输入与规则不符,会给出提示消息。系统内置必填、字符、手机号、邮箱等常用验证规则,用户也可以通过正则表达式来自定义规则。

# 实操:表单组件的使用
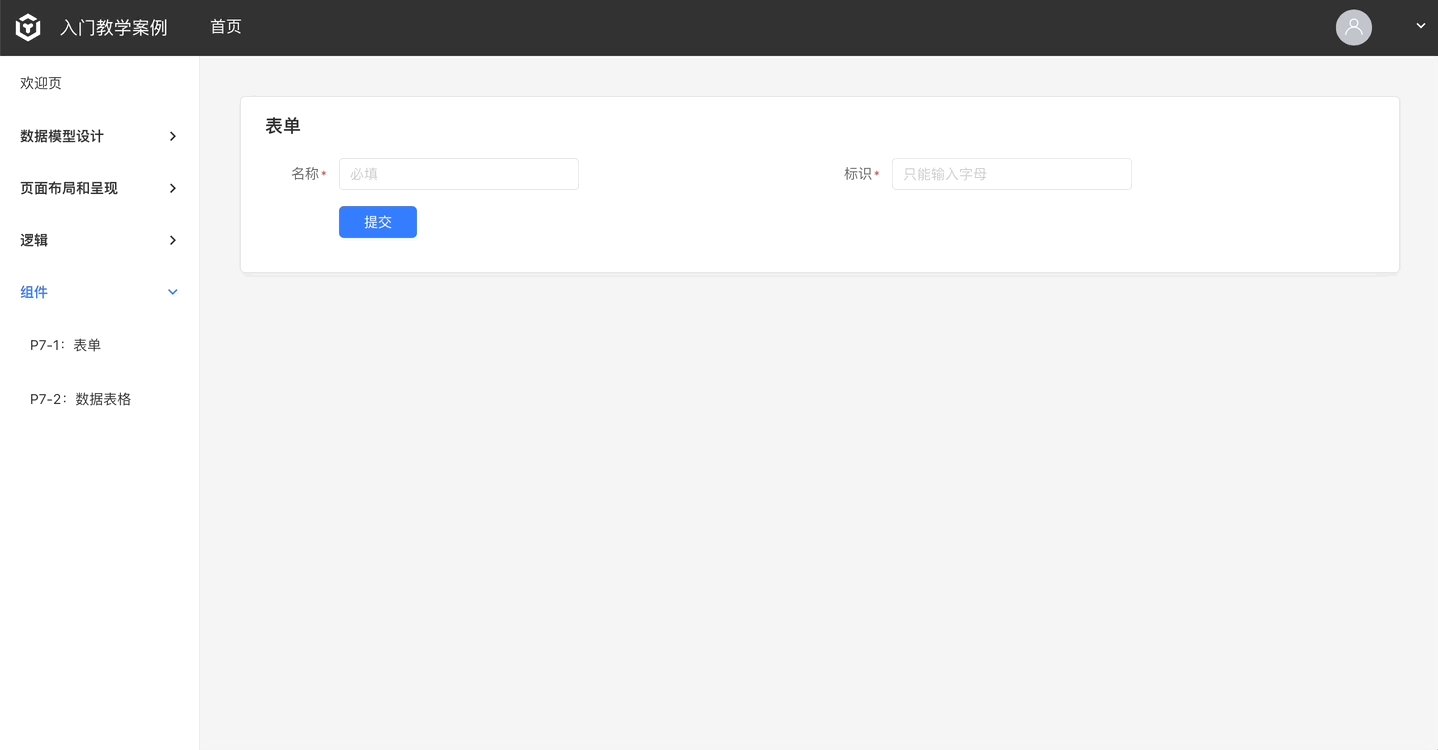
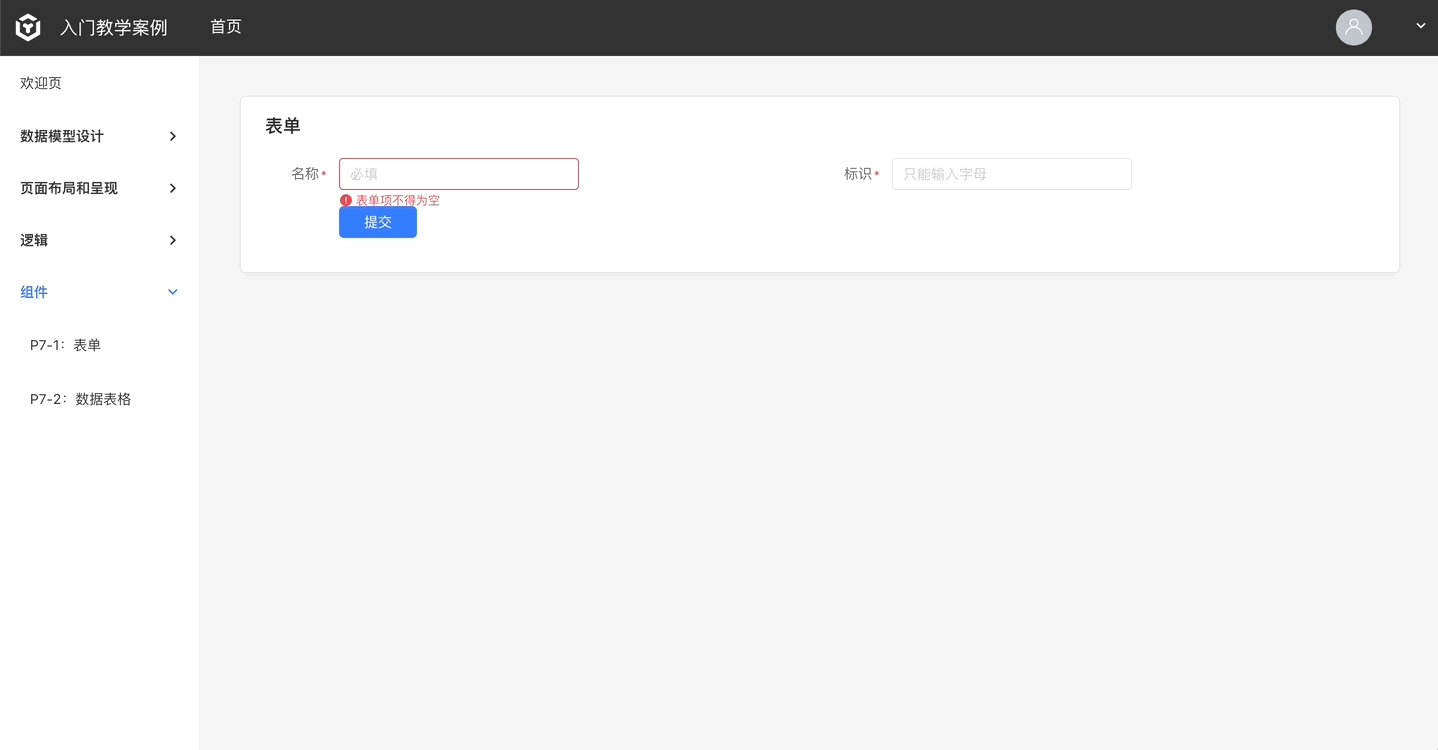
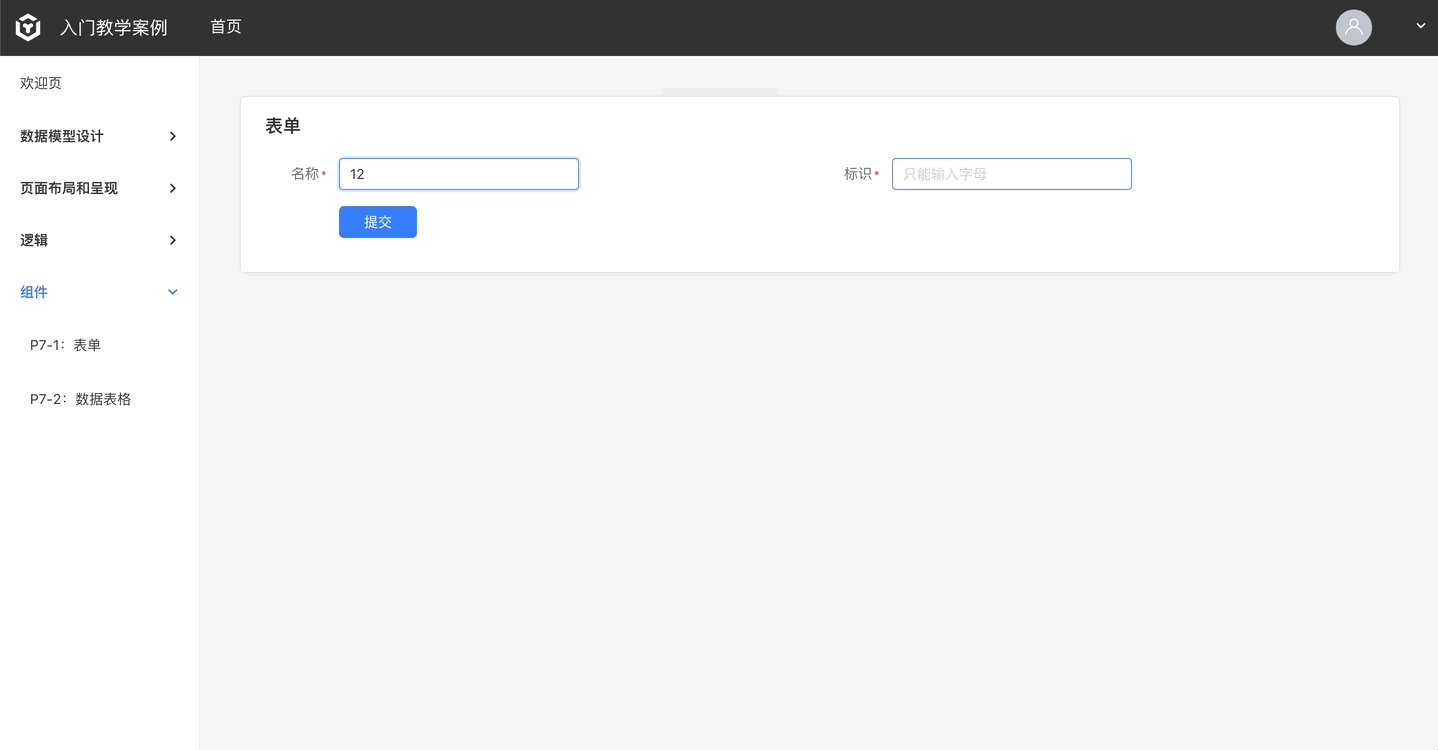
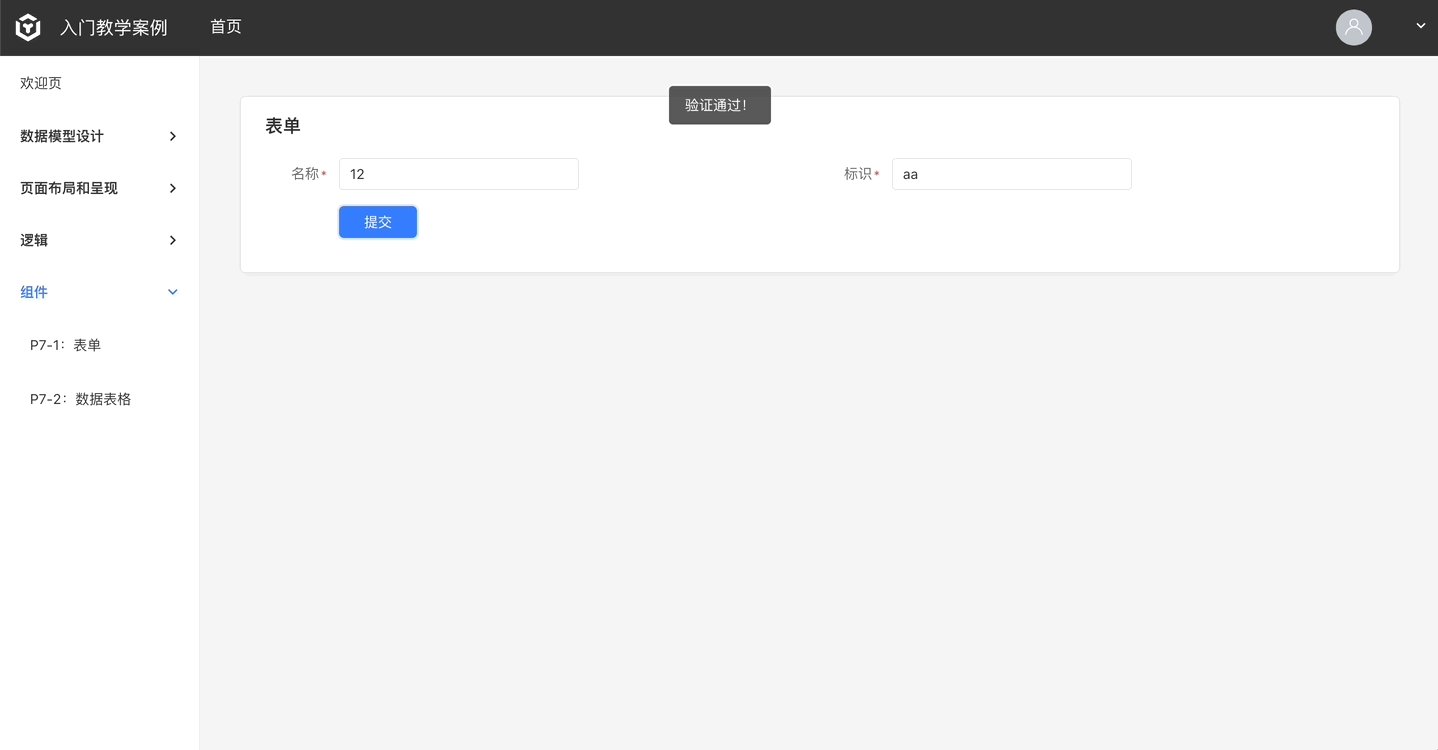
实现如下图所示效果:校验名称是否为空,单击提交按钮后返回验证结果。

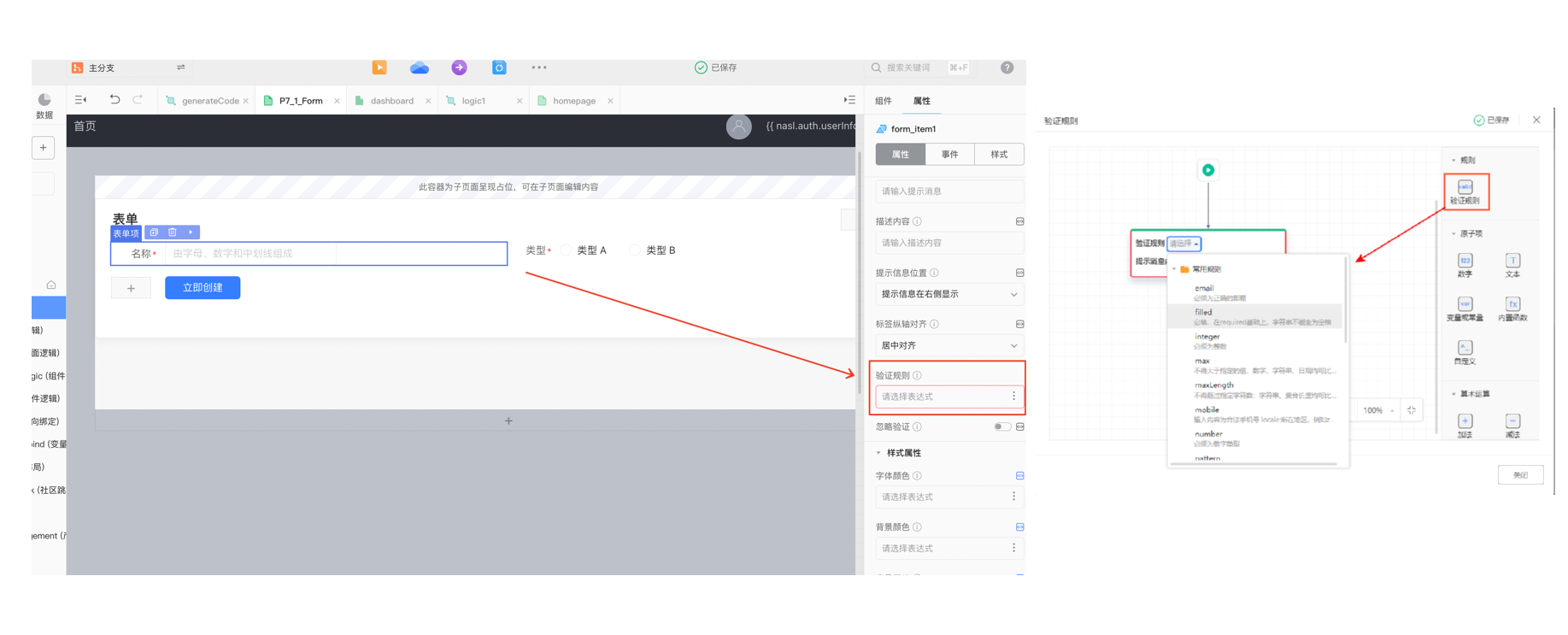
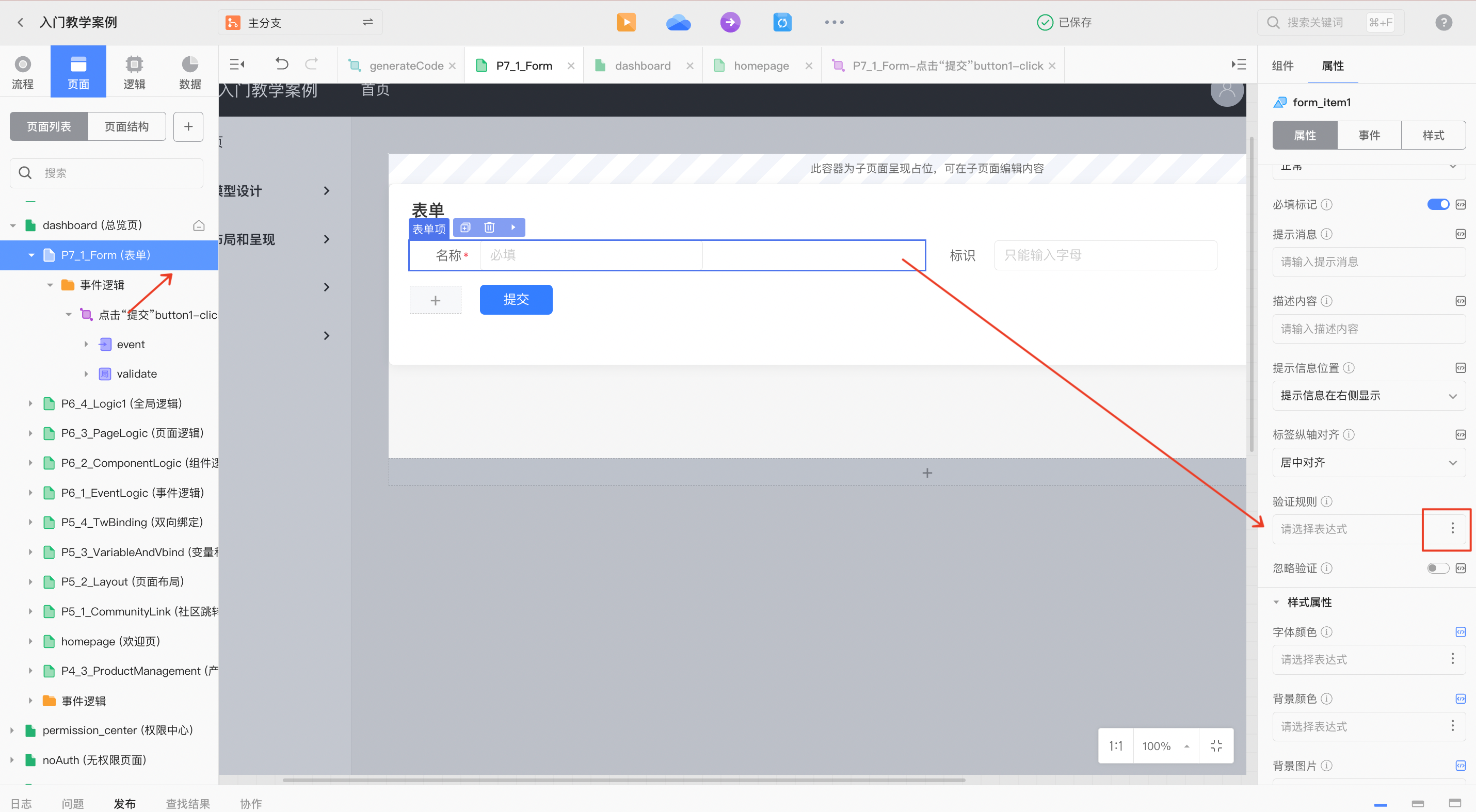
选择表单页面,选中名称表单项,点击如下图所示位置设置验证规则。

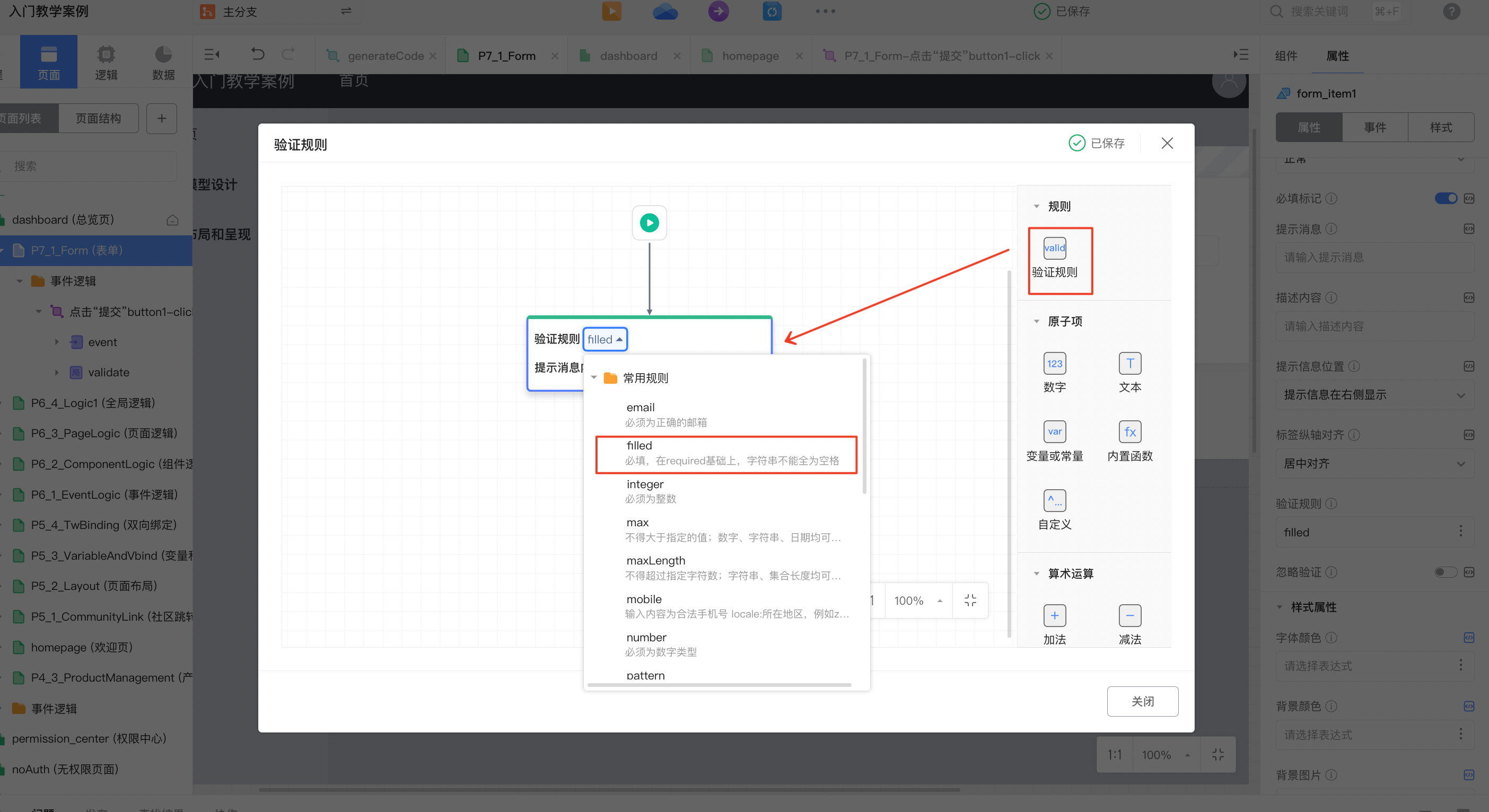
拖入验证规则,选择filled规则进行非空判断。

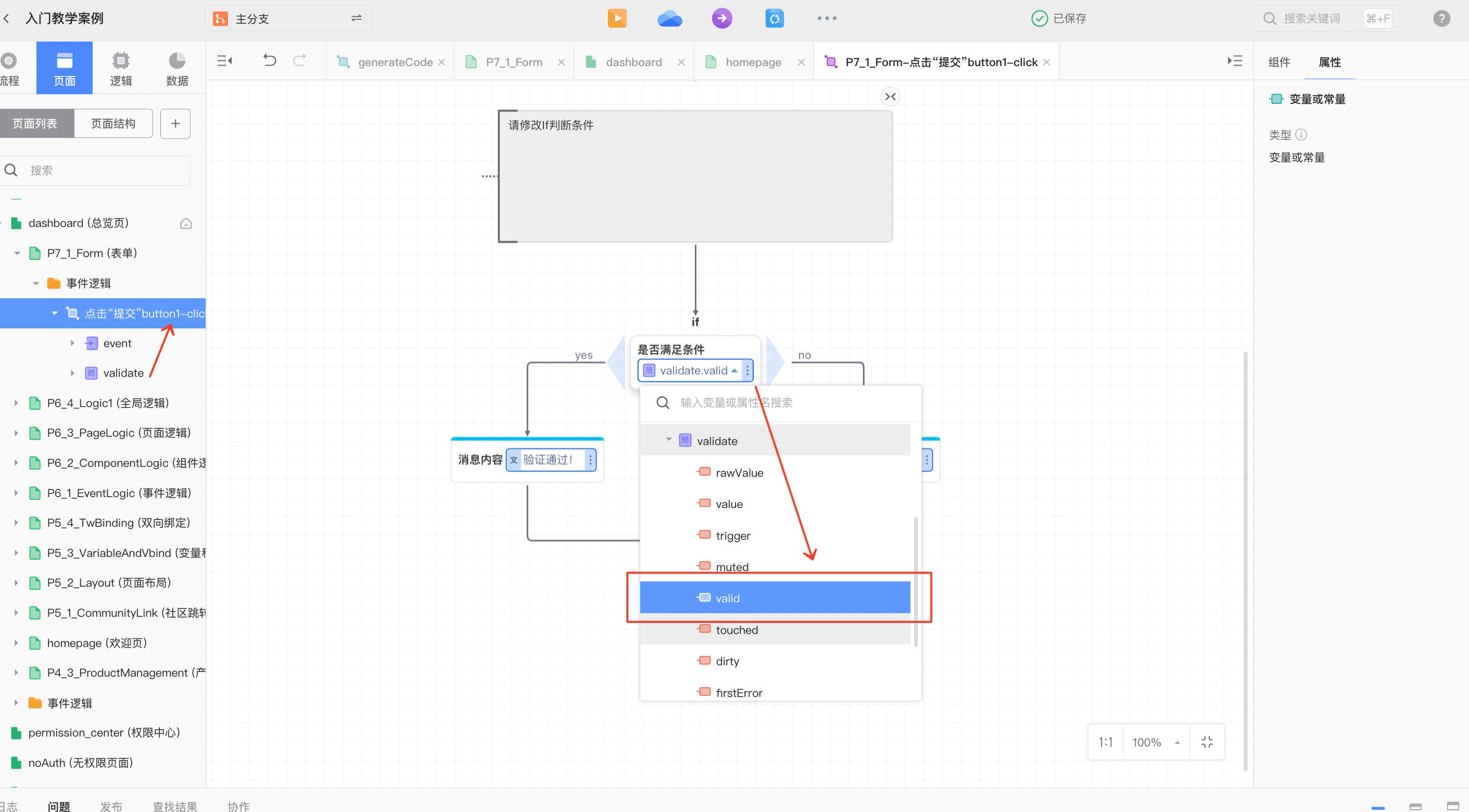
双击进入到提交事件逻辑,If判断条件修改为Validate.valid。
表单组件本身提供验证逻辑,Validate,调用该逻辑返回验证结果,其中该逻辑返回的数据类型为平台类型ValidateEvent,valid属性为true时,则说明表单内所有项均验证通过。

发布开发环境预览查看运行结果。
# 数据表格
# 概念说明
- 数据表格通常用于展示大量的结构化数据。表格需要展示的数据内容通过数据源属性设置,支持List列表类型的变量或返回结果为List列表的逻辑。
- 表格的每行的数据用Current表示,即当前行,系统会自动识别当前行关联的数据类型,行索引等信息。
- 数据表格自带多项组件内置逻辑。如reload逻辑可用于用户输入筛选条件后,需要按照条件重新展示表格的数据,此时可将reload逻辑绑定到对应的查询事件逻辑中。
- load:带缓存加载数据。
- reload:清除缓存,重新加载数据。
- getFields:获取表格中的列字段,数据类型为字符串(String)。
- exportExcel:导出excel文件,可编辑页数、每页条数、文件名称和排序方式等参数。
# 实操:使用数据表格
在数据表格页面中,dataList变量中有如下结构的数据,需要将数据显示在数据表格中,并设置每页展示5条数据。
| date(日期) | total(订单数) | amount(总金额) |
|---|---|---|
| 2022-02-21 | 4 | 300 |
| 2022-02-22 | 5 | 400 |
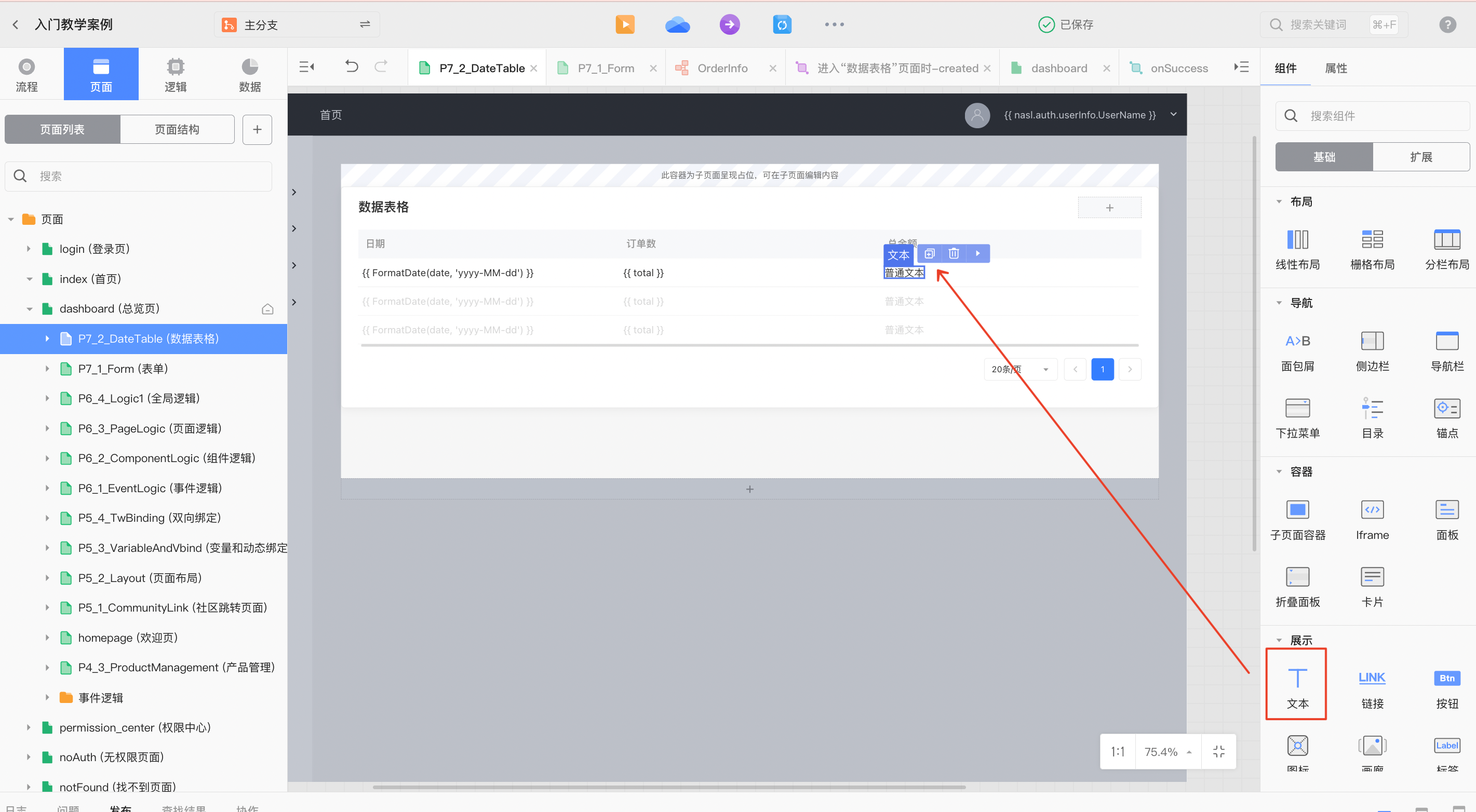
进入数据表格页面,选择数据表格并单击+号添加子组件,选择添加表格列,列名称修改为总金额。

在表格行中拖入文本组件。

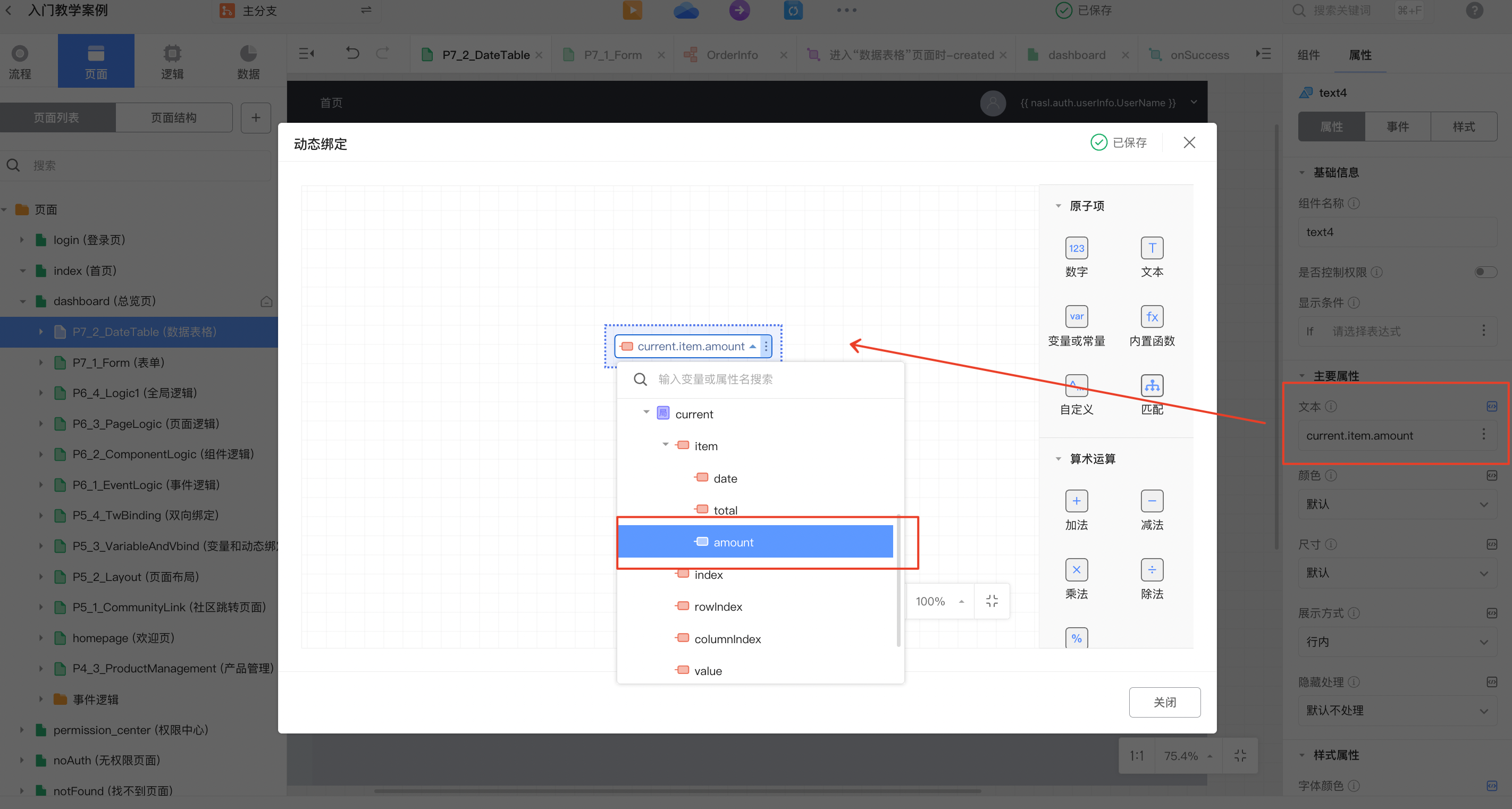
修改文本显示文字动态绑定为
Current.item.amount。
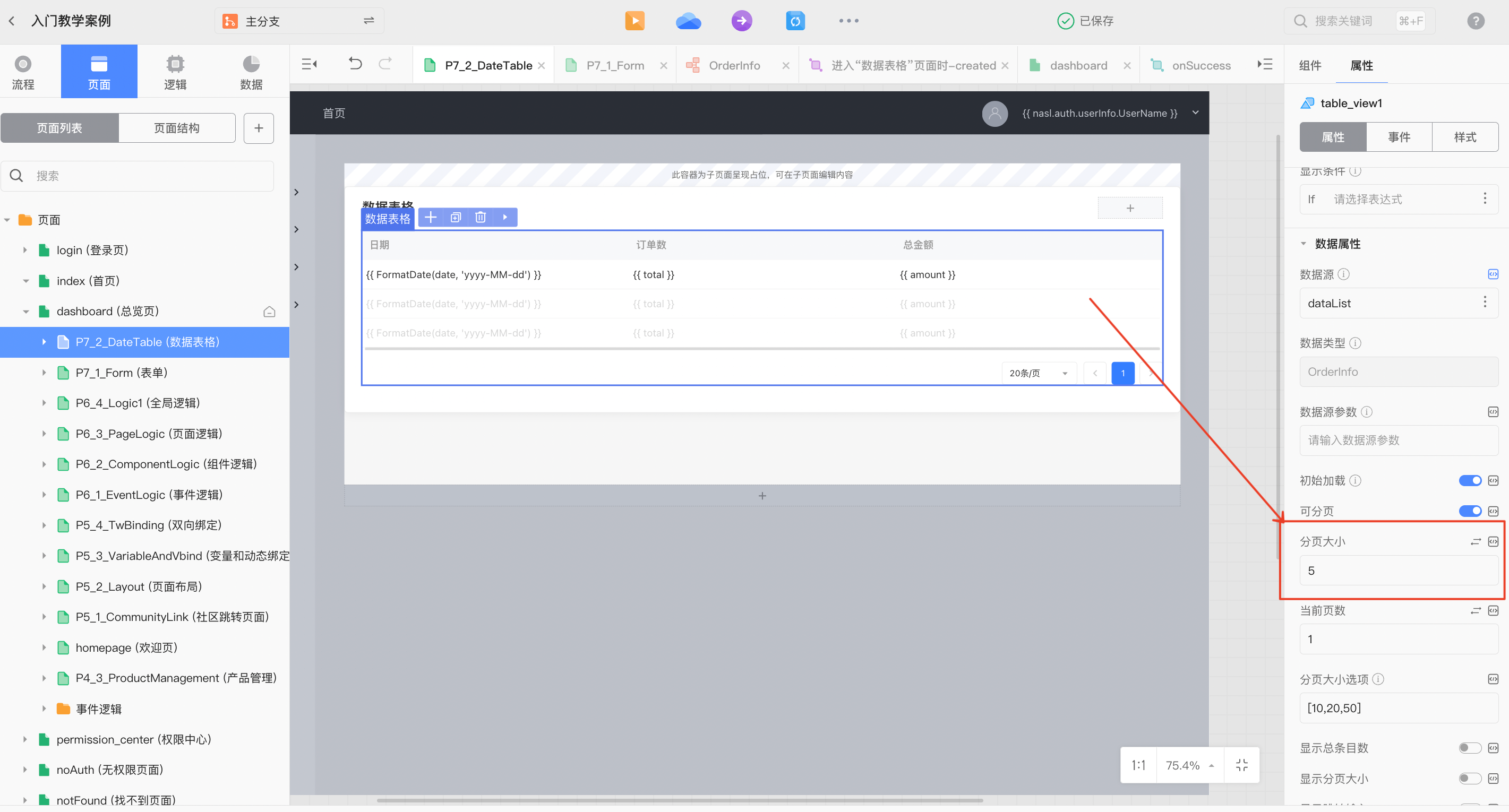
选择数据表格,修改表格分页大小为5。

发布开发环境预览查看运行结果。