主题样式
新手指引系列文档将带领大家快速借助CodeWave平台能力搭建一个属于自己的低代码应用,并在应用的搭建过程中掌握平台的各类基础知识。
概念说明
在实际的需求场景中,通常会有UI相关的规范要求,低代码平台支持自定义主题样式,使组件样式更贴合用户需求。
实操:更改应用主题样式
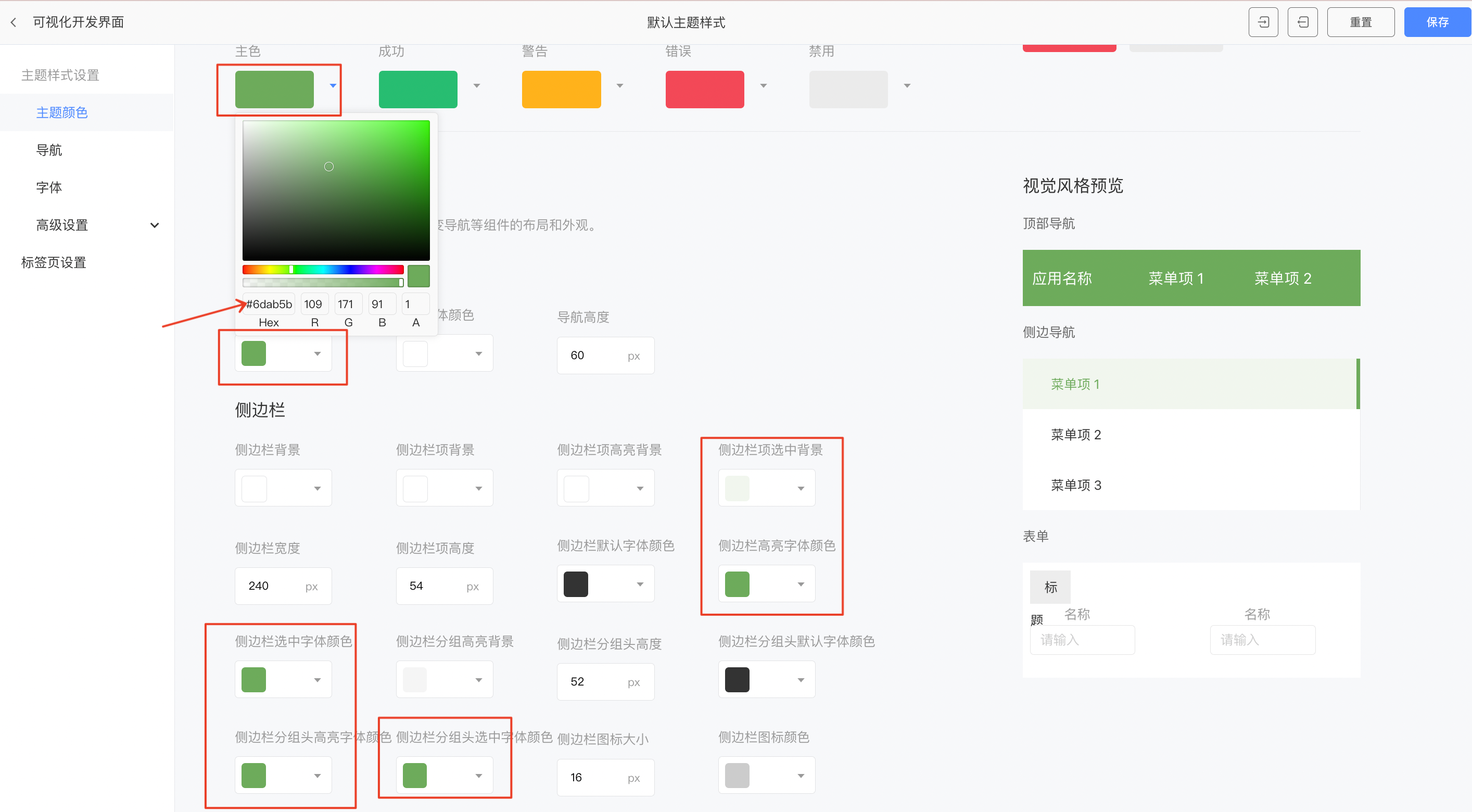
将应用主题更改为如下样式:主题色为:#6DAB5B,侧边栏选中背景色:#6DAB5B,透明度0.1。

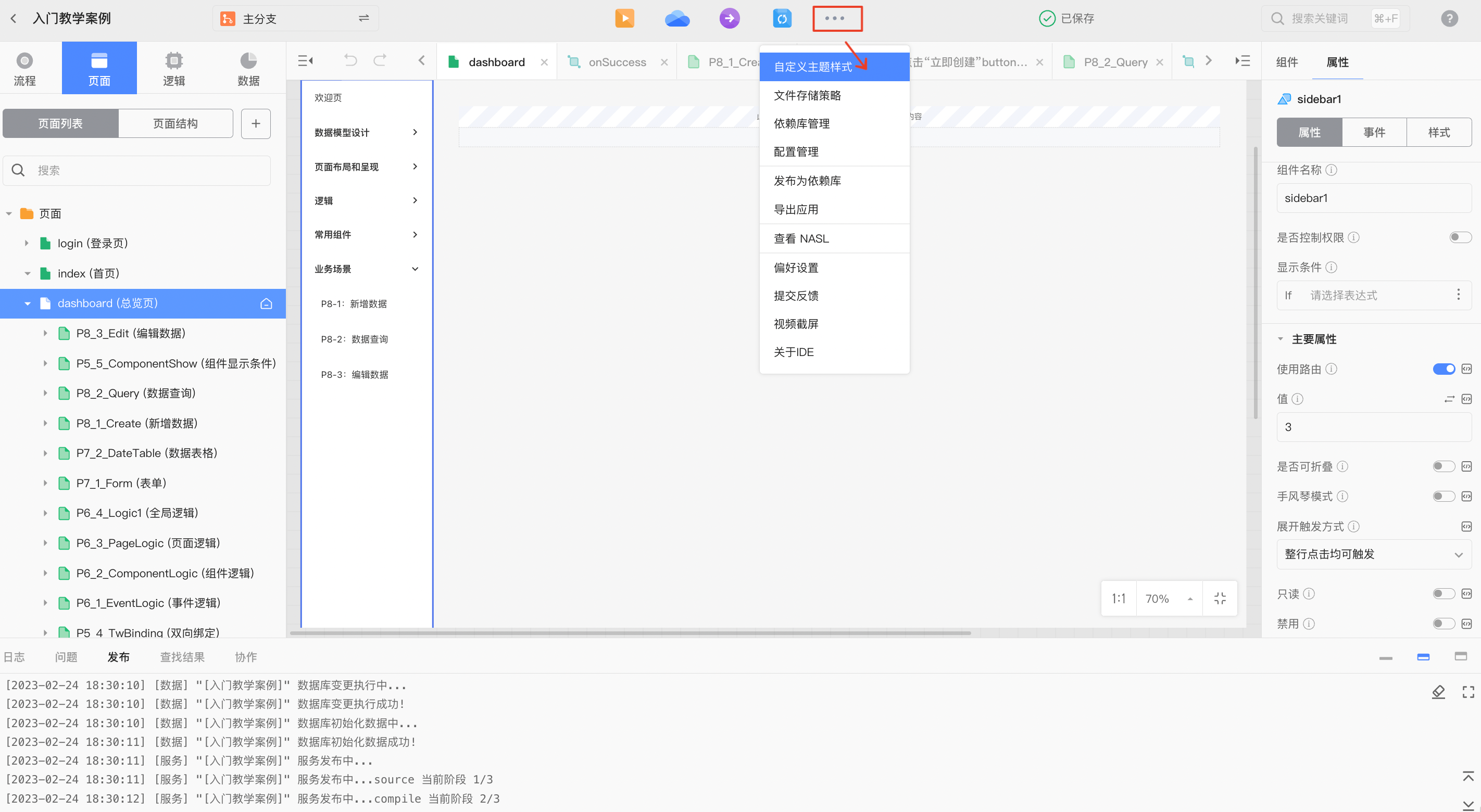
进入到可视化开发界面,选择自定义主题样式。

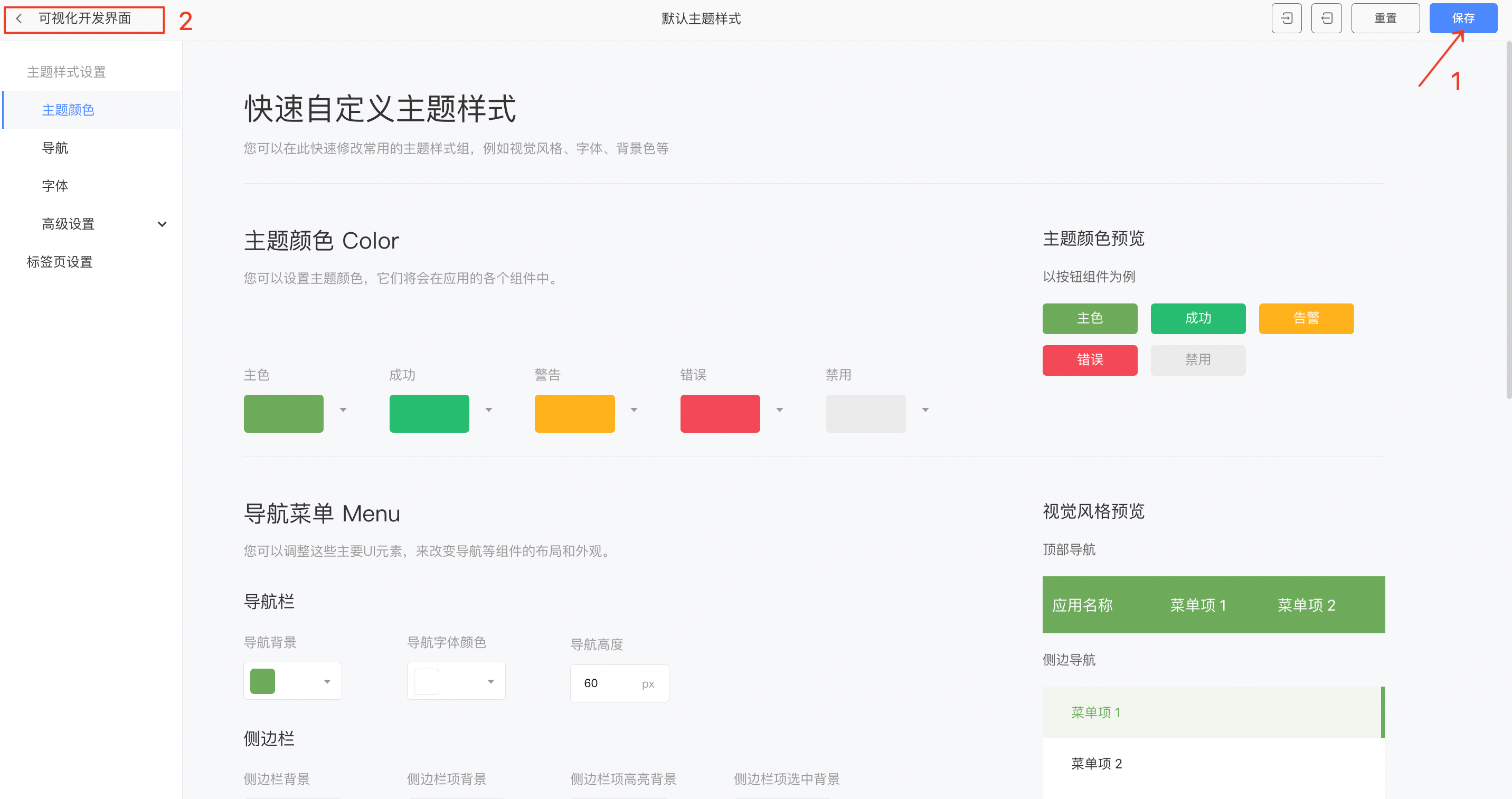
设置主色、导航栏,侧边栏高亮字体颜色,侧边栏选中背景色值。

保存后返回到可视化开发界面。

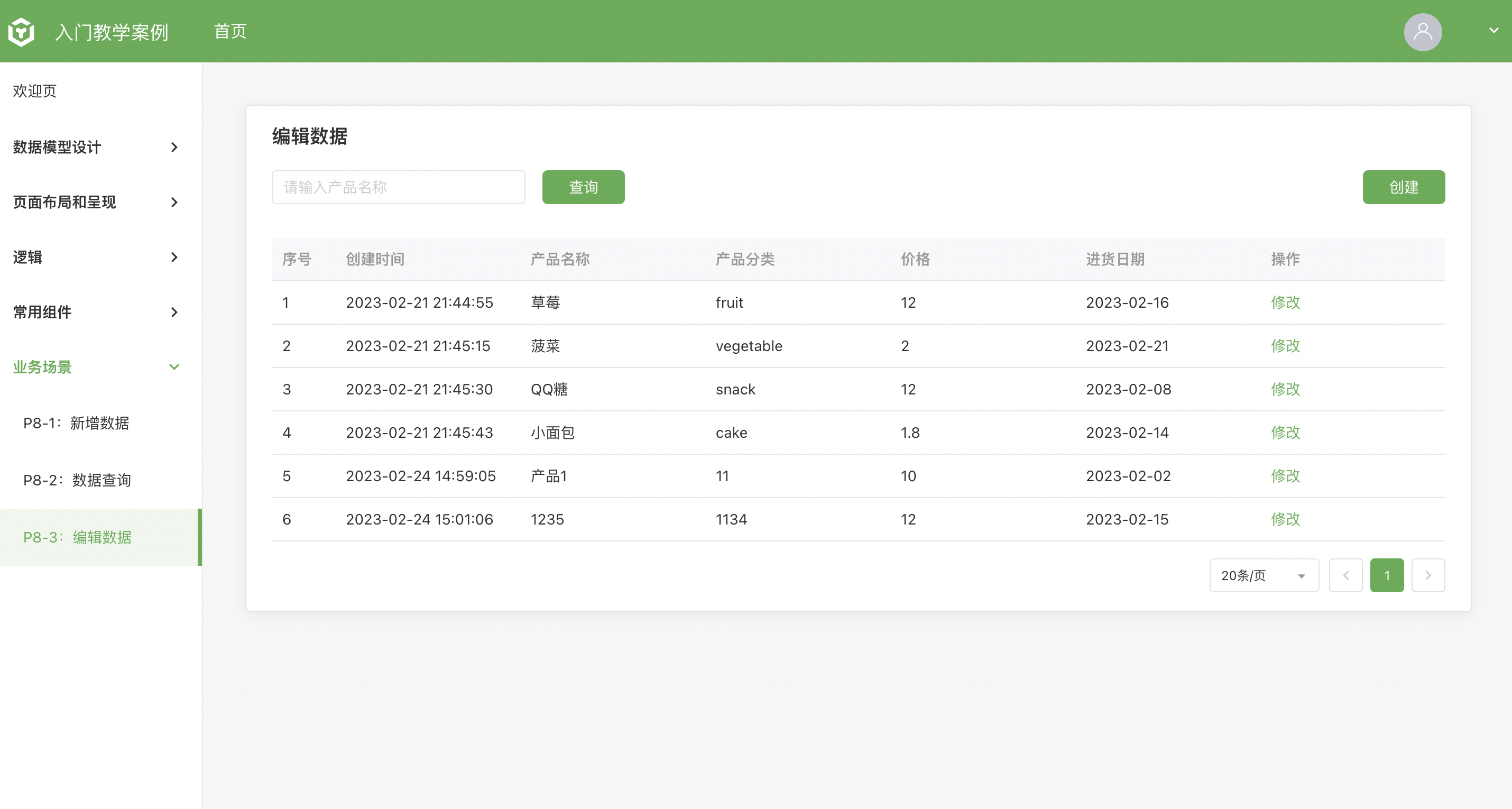
发布到开发环境预览查看运行结果。