# 逻辑
新手指引系列文档将带领大家快速借助CodeWave平台能力搭建一个属于自己的低代码应用,并在应用的搭建过程中掌握平台的各类基础知识。
# 基础概念
# 逻辑分类
页面中的功能由逻辑实现,逻辑按照作用域区分为页面逻辑和全局逻辑。
- 页面逻辑:作用于指定前端页面的逻辑,不支持跨页面调用。
- 全局逻辑:作用于整个应用,支持被所有逻辑和流程调用,在各页面中的调用需要通过页面逻辑来完成。
# 逻辑流转
逻辑有开始和结束节点,每个逻辑由多个逻辑项组成,逻辑项按照开始到结束的顺序流有序执行。
# 内置函数
为了降低开发难度,系统预先定义了一些功能,处理特定场景下的需求,比如字符串处理,日期时间处理等等,这些称之为内置函数;内置函数可以在任何一个逻辑中使用,也可以在动态绑定中使用。
# 事件逻辑
# 概念说明
事件逻辑是一种特殊的页面逻辑,由组件或页面的使用过程中某个可被用户感知的事件触发,如点击事件、页面进入时事件等。
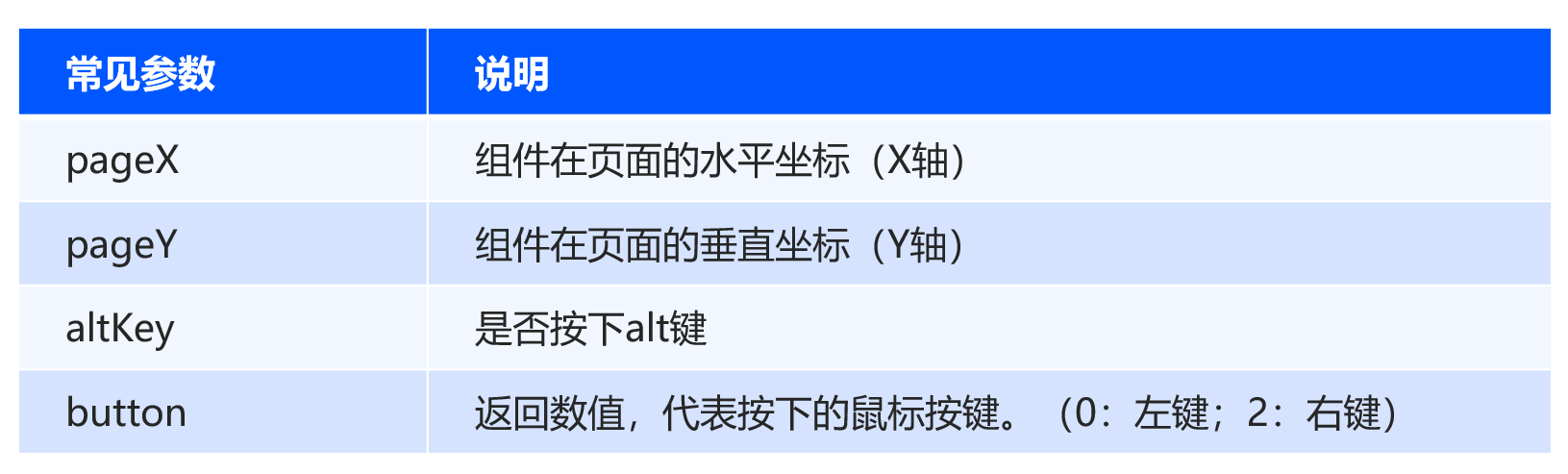
在对组件进行操作时,系统会自动传入event参数,开发者可以在该事件逻辑中使用这个参数完成特定业务功能,举个例子,当你点击一个按钮时,会传入该按钮在页面的X轴和Y轴的坐标位置。

# 实操:使用事件逻辑
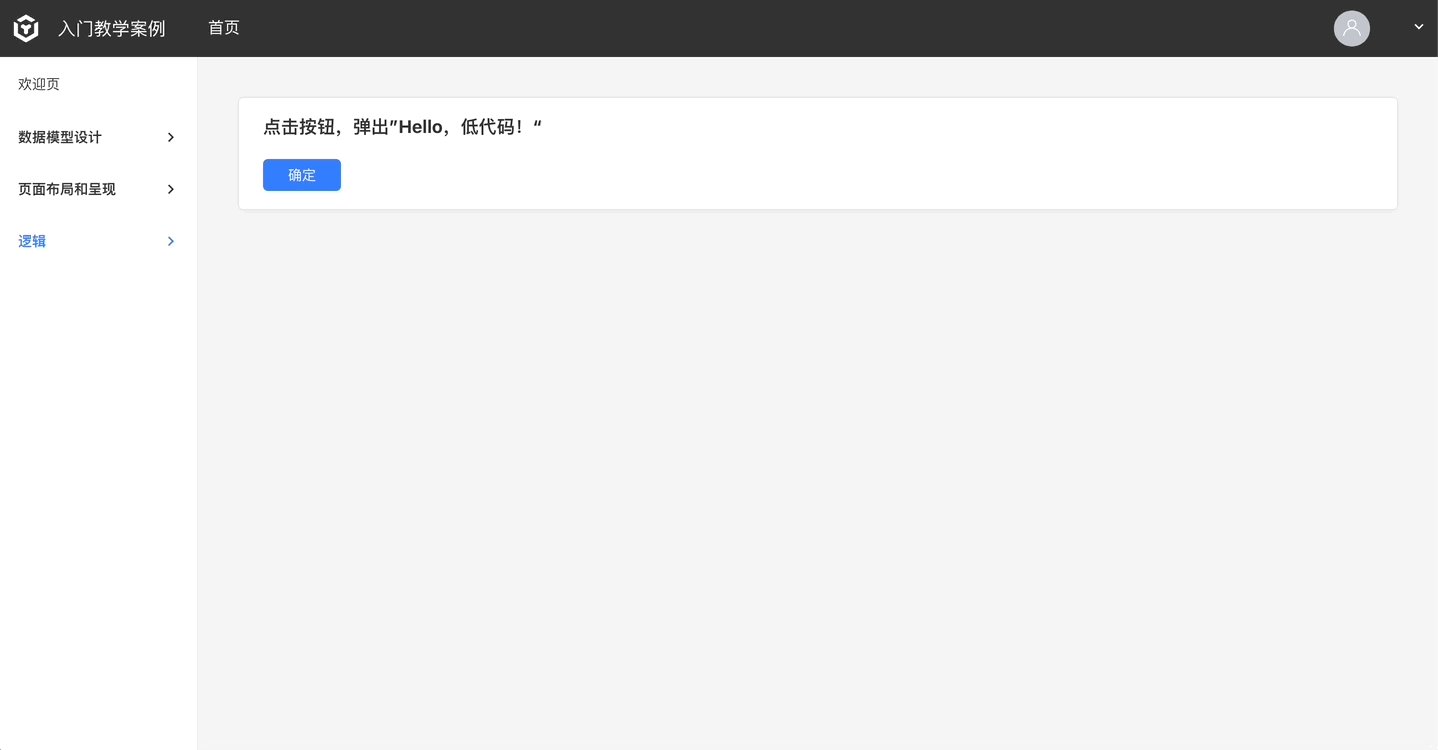
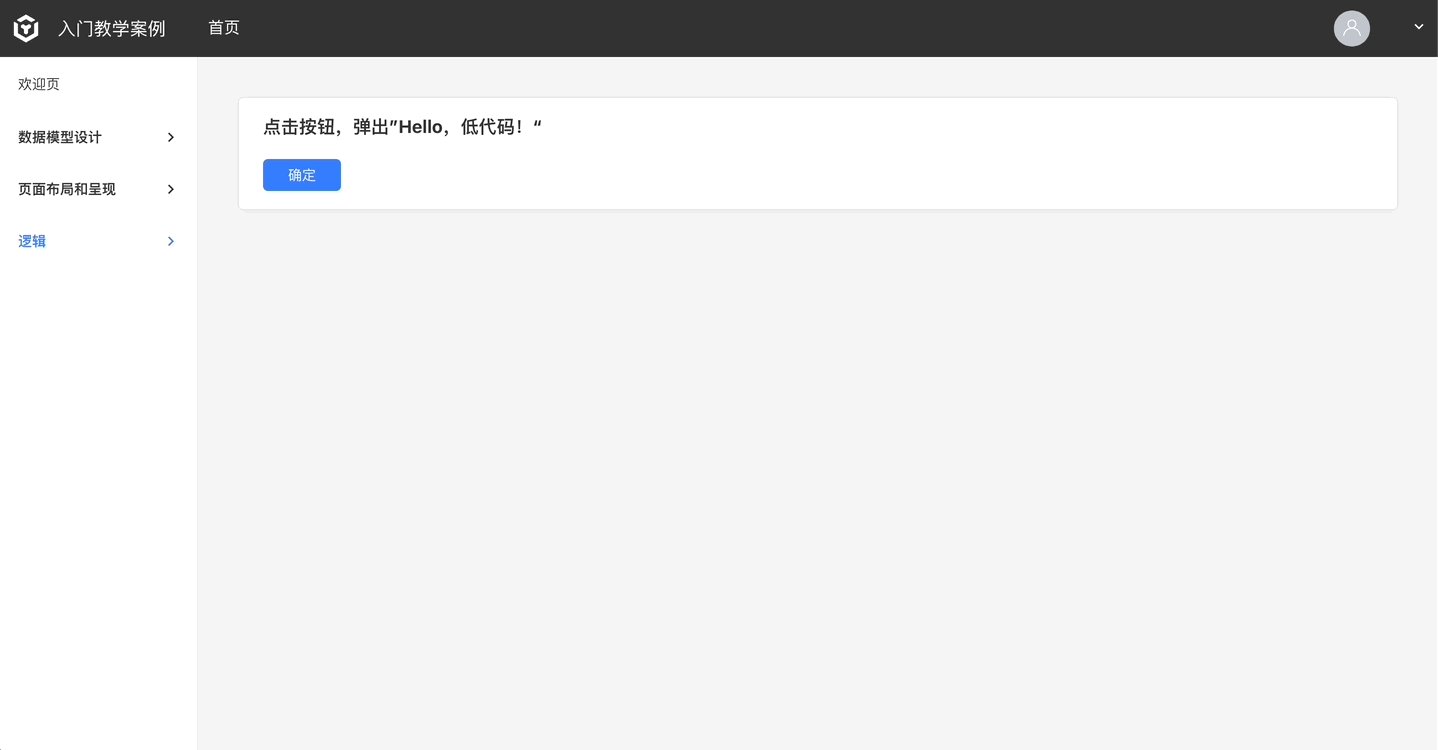
实现如下图所示功能:

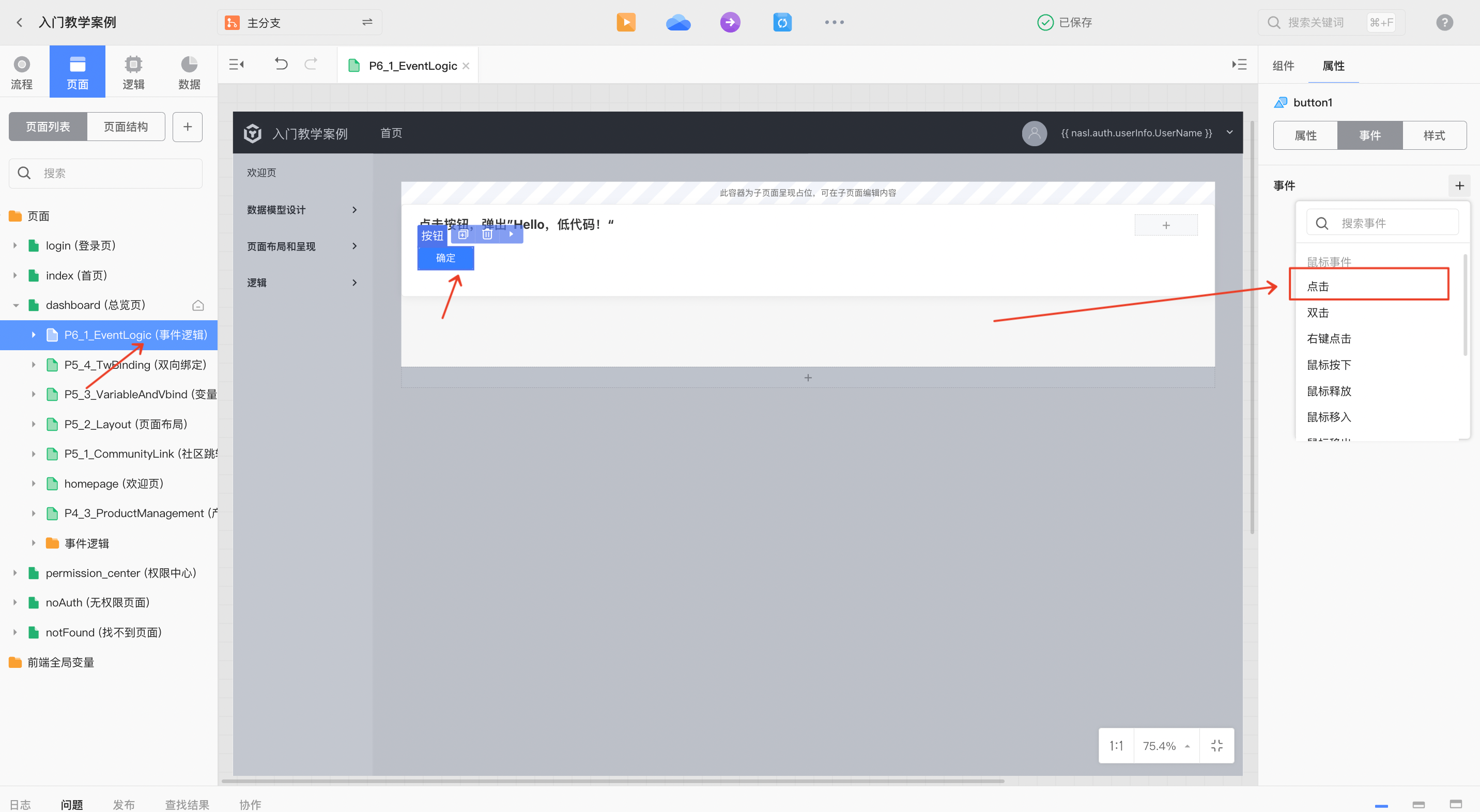
选择事件逻辑页面,选中按钮,设置点击事件。

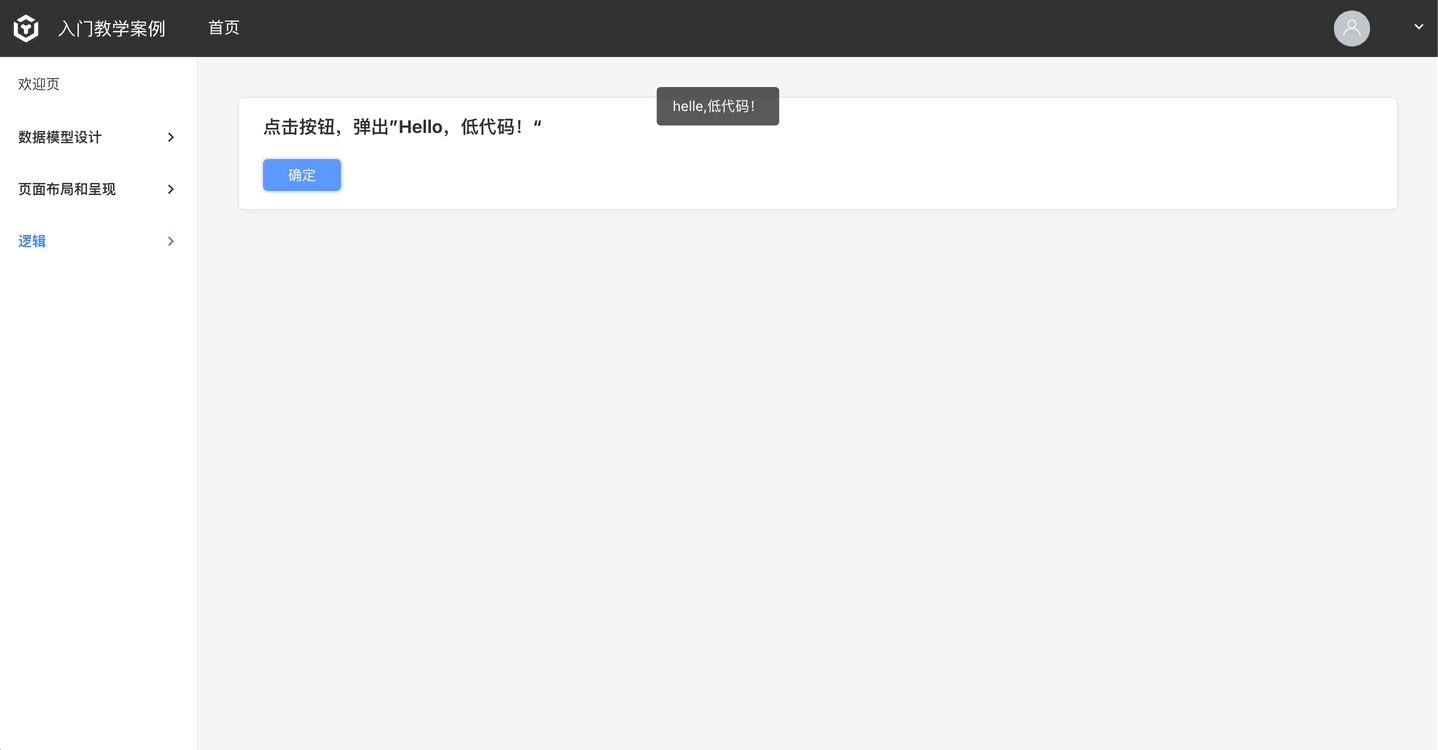
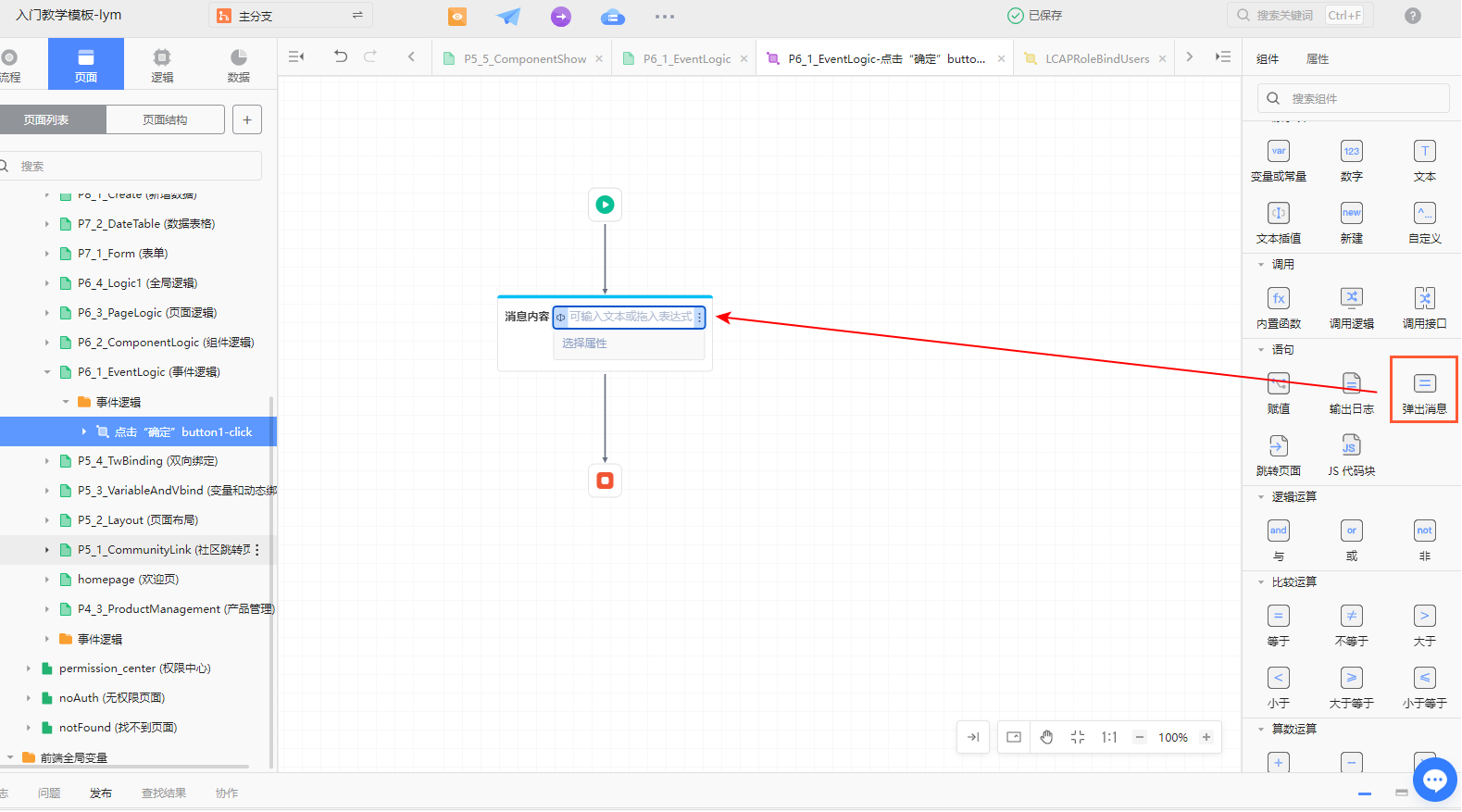
在逻辑中拖入弹出消息组件,在组件中直接输入hello,低代码!。

发布开发环境预览查看运行结果。
# 组件逻辑
# 概念说明
组件内置逻辑属于一种特殊的页面逻辑,拖拽部分组件到页面中后会自动生成相关逻辑,用于调用相关组件功能。比如要完成打开弹窗的动作,就需要调用弹窗组件的open逻辑。
# 实操:使用弹窗内置逻辑
实现如下图所示功能,点击打开按钮,打开弹窗。

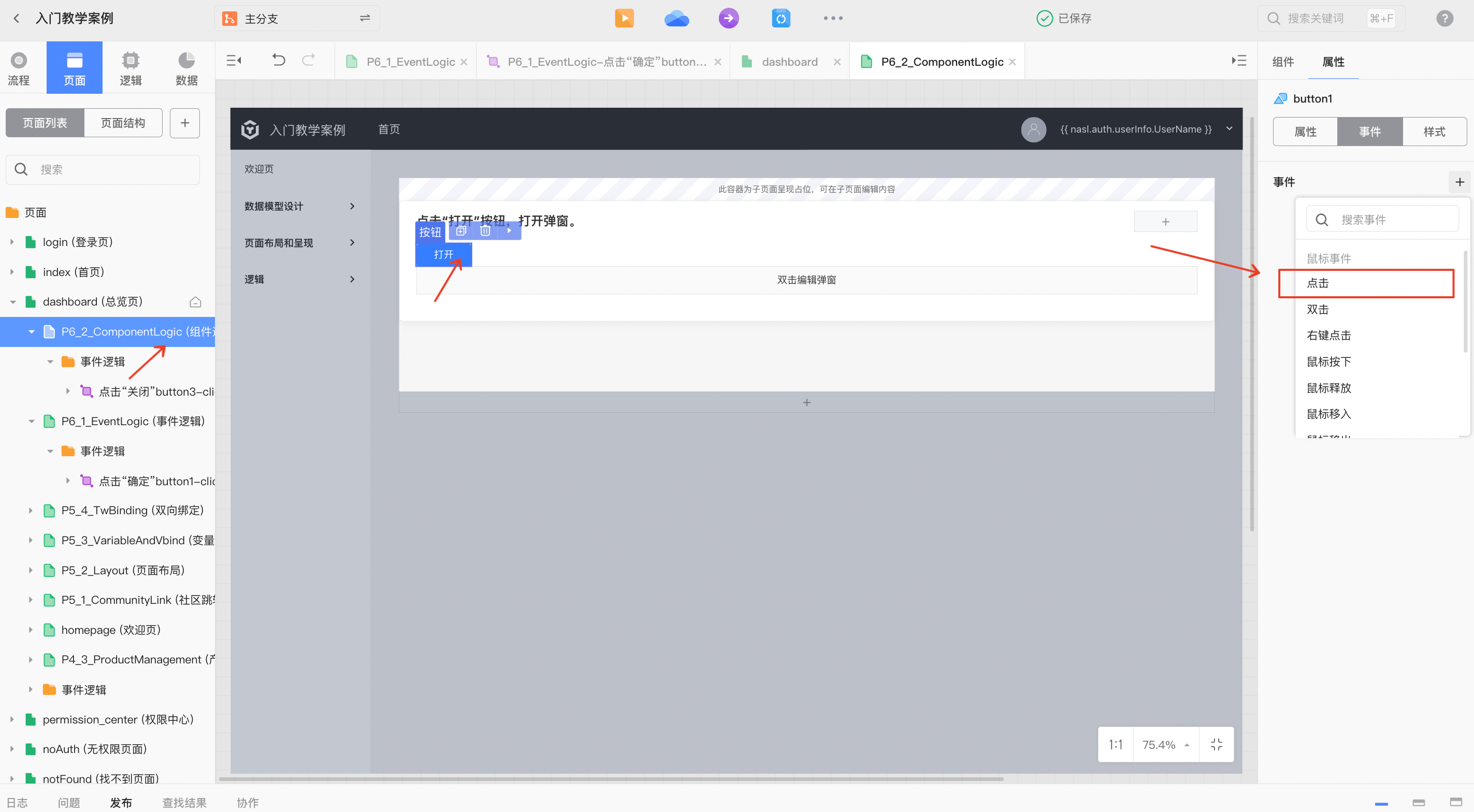
选择组件逻辑页面,选中打开按钮,添加点击事件。

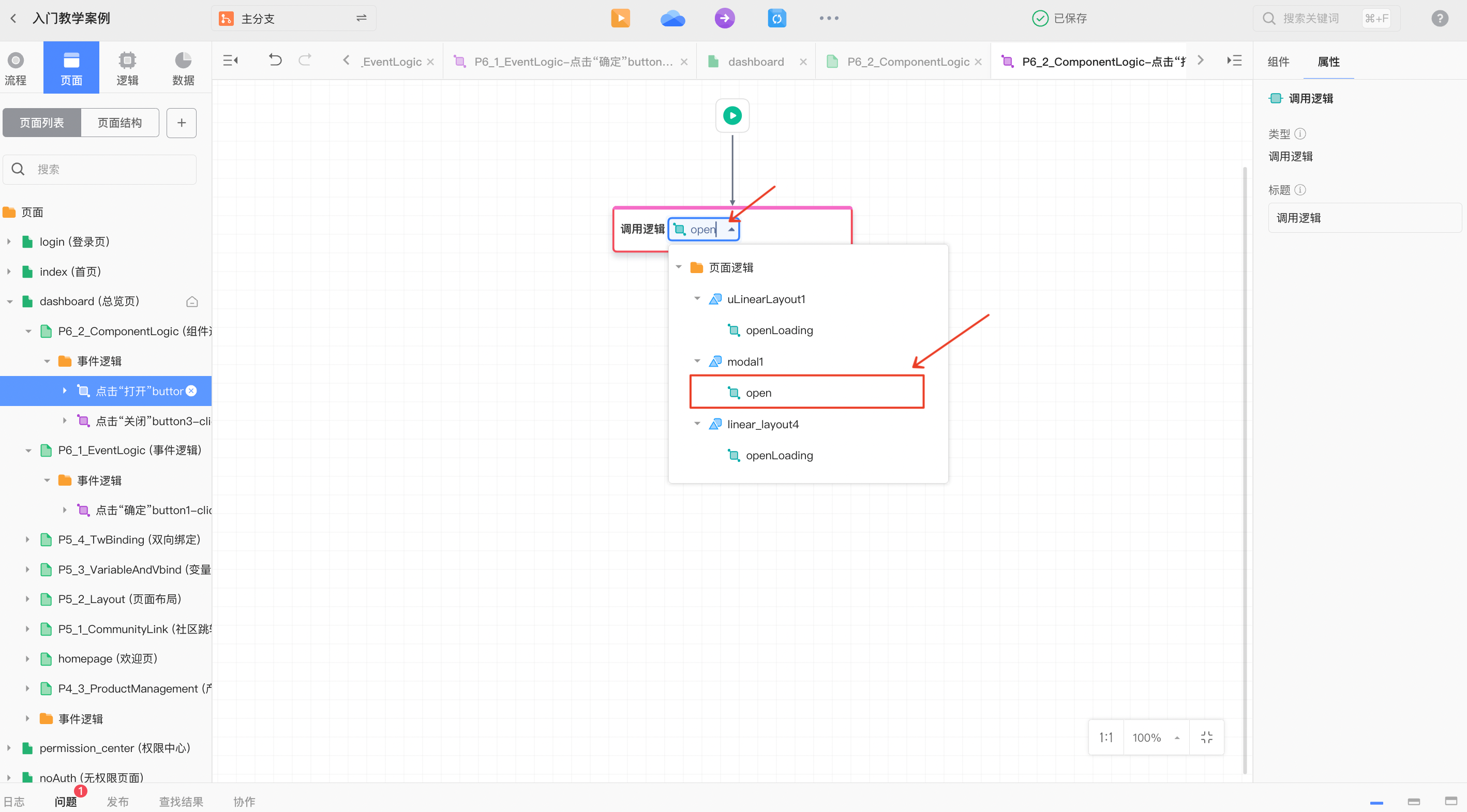
进入事件逻辑编辑界面,将调用逻辑组件拖入逻辑线中。
仅拖入画布中但未拖入逻辑线的逻辑组件,将会被视作草稿,在实际程序运行中不会生效。

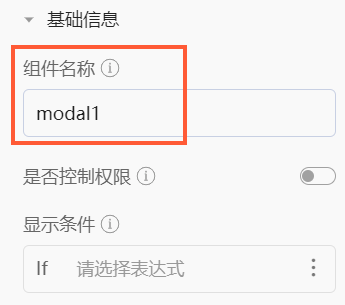
输入搜索关键词Open,选择 Modal1下Open逻辑。
Modal1即为弹窗组件的名称。


发布开发环境预览查看运行结果。
# 页面逻辑
# 概念说明
页面逻辑通常用来描述页面中要完成的业务功能,可以搭配事件逻辑共同使用。如页面中多个事件要完成同样的操作或功能,可将重复的部分放到页面逻辑中,在不同的事件逻辑中进行调用。
# 实操:页面逻辑综合应用
# 任务场景:
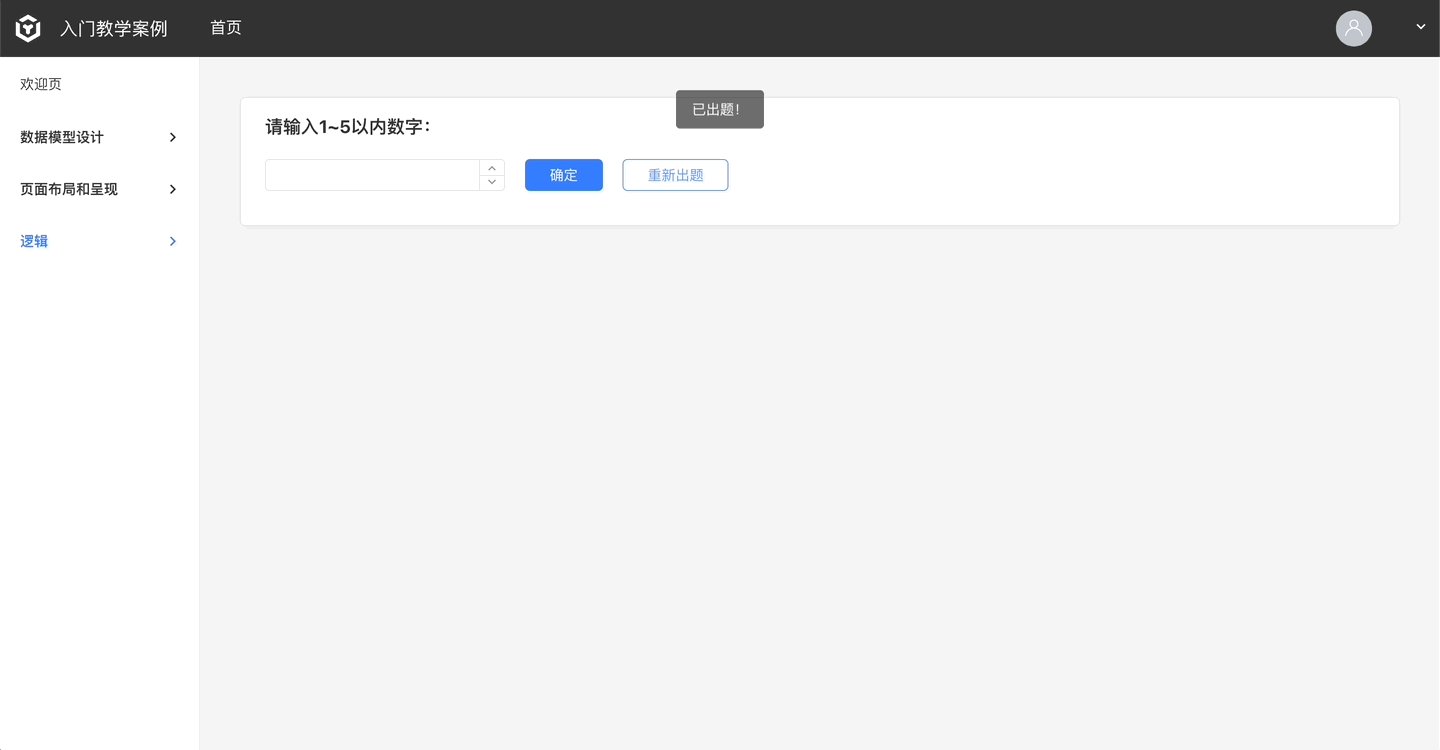
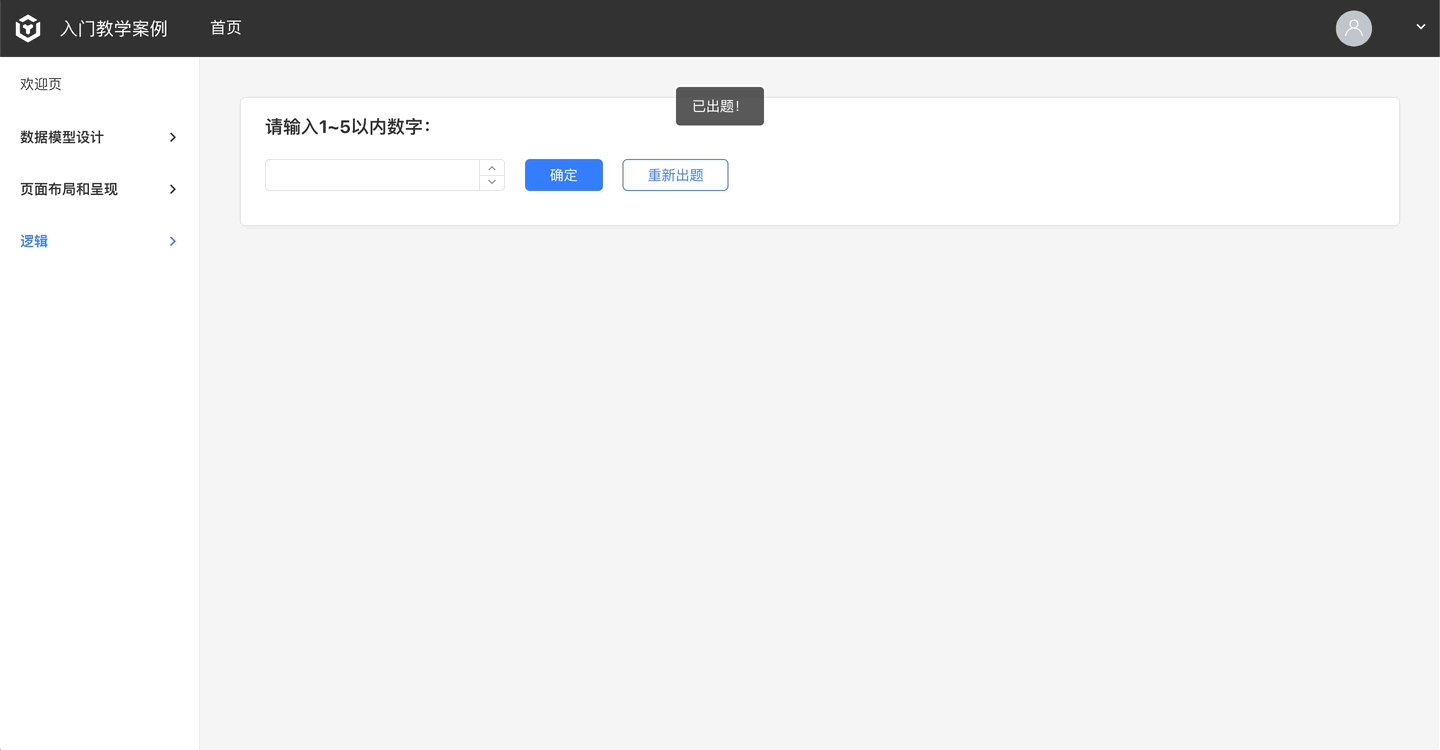
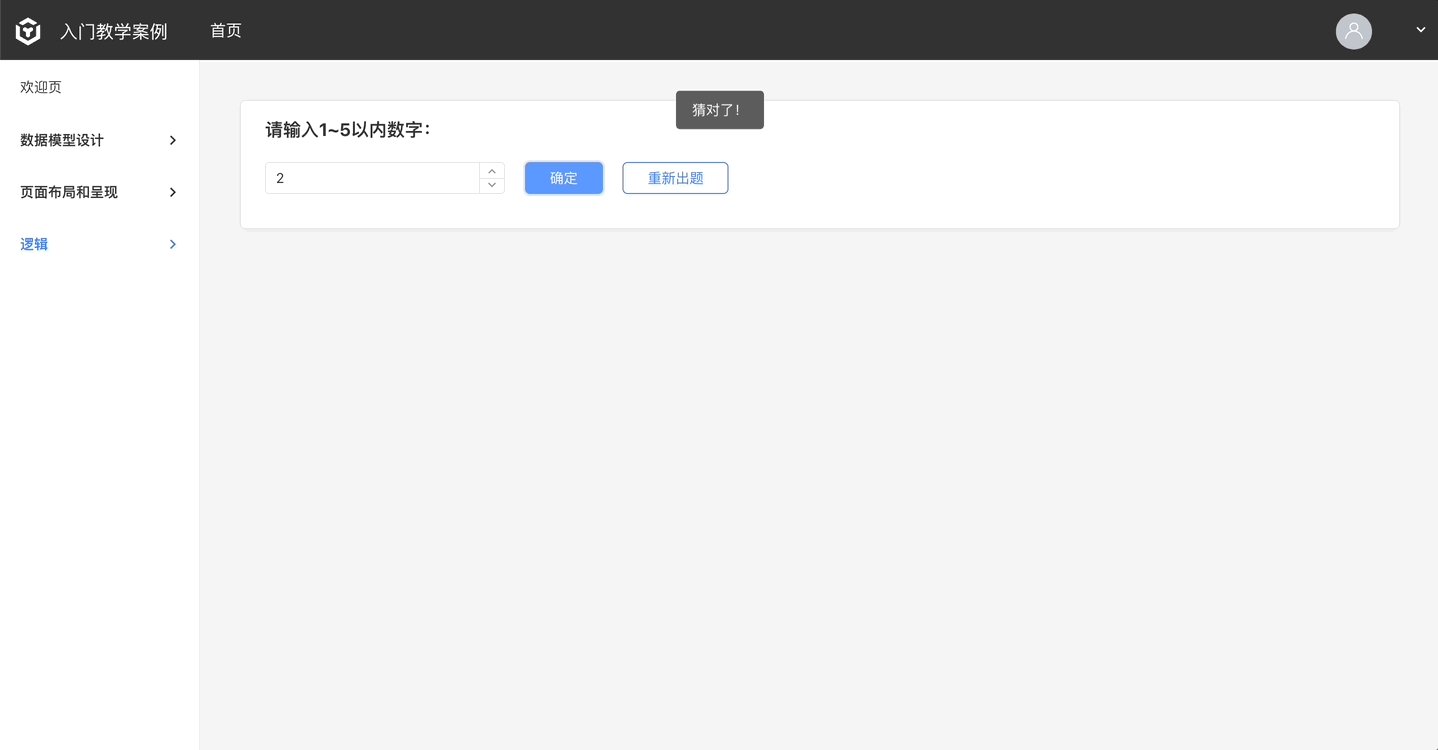
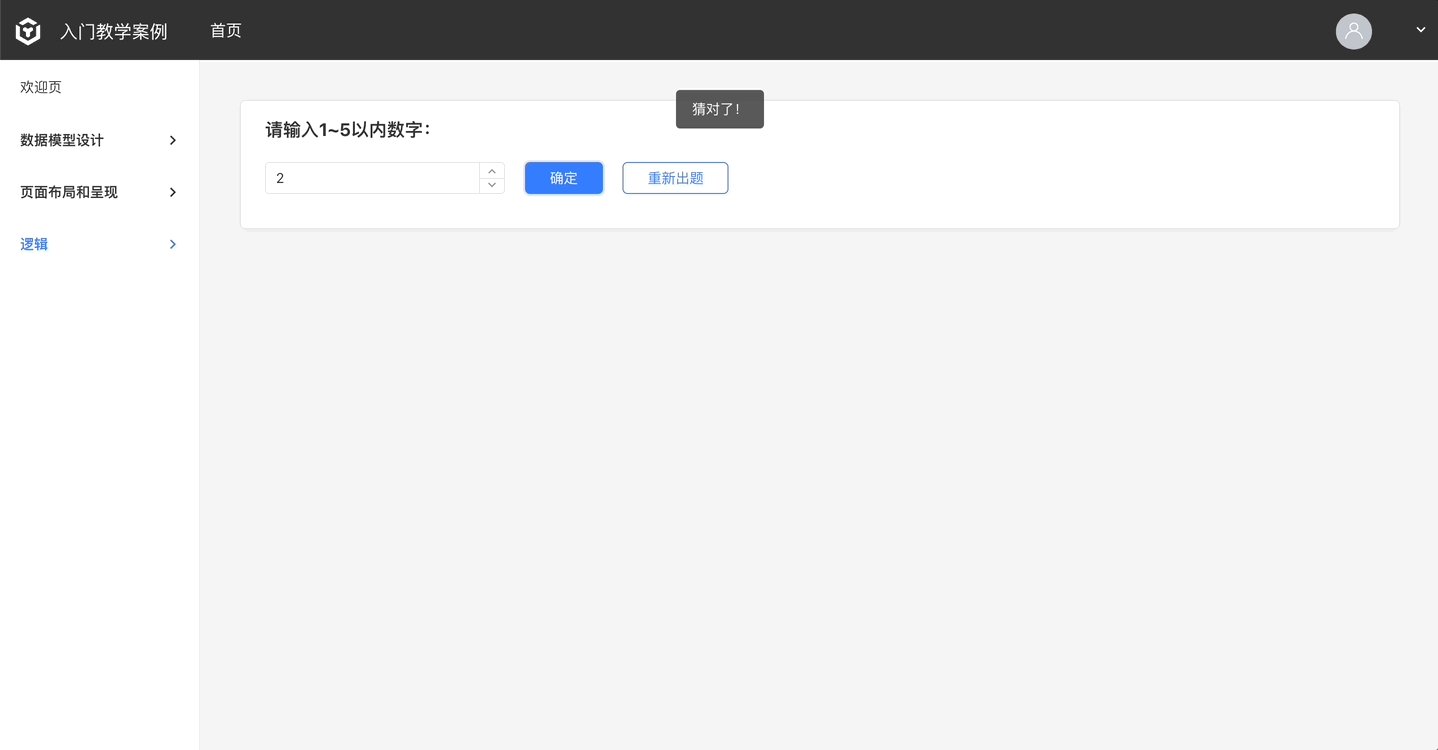
单击重新出题按钮,可重新生成1~5的随机数,同时清空猜数字输入框,并弹出消息提示已出题!。

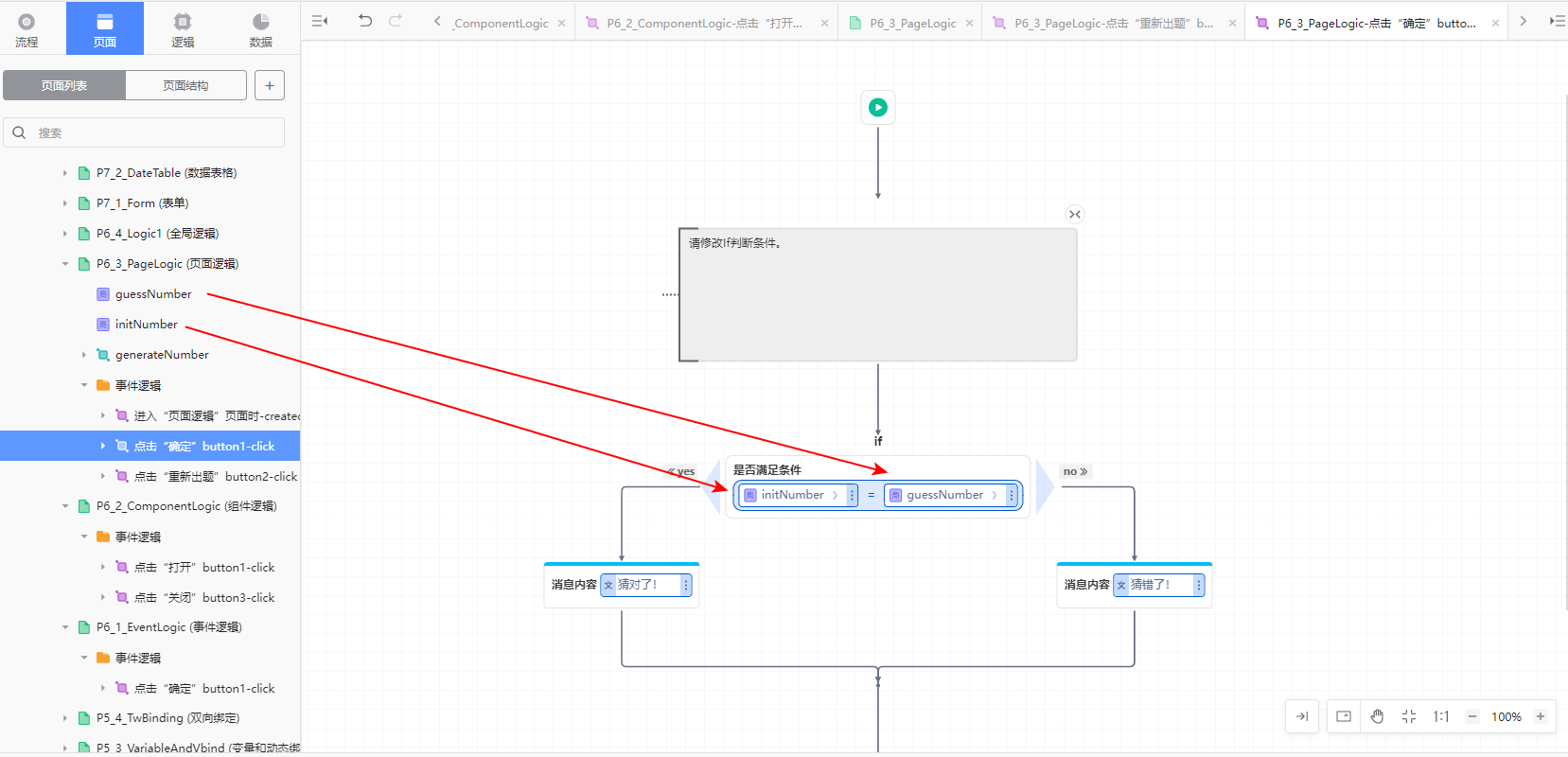
此时需要修改确定按钮点击事件逻辑中的if判断条件,使得当数字猜对了,弹出消息猜对了;数字猜错了,弹出消息猜错了。

# 操作步骤
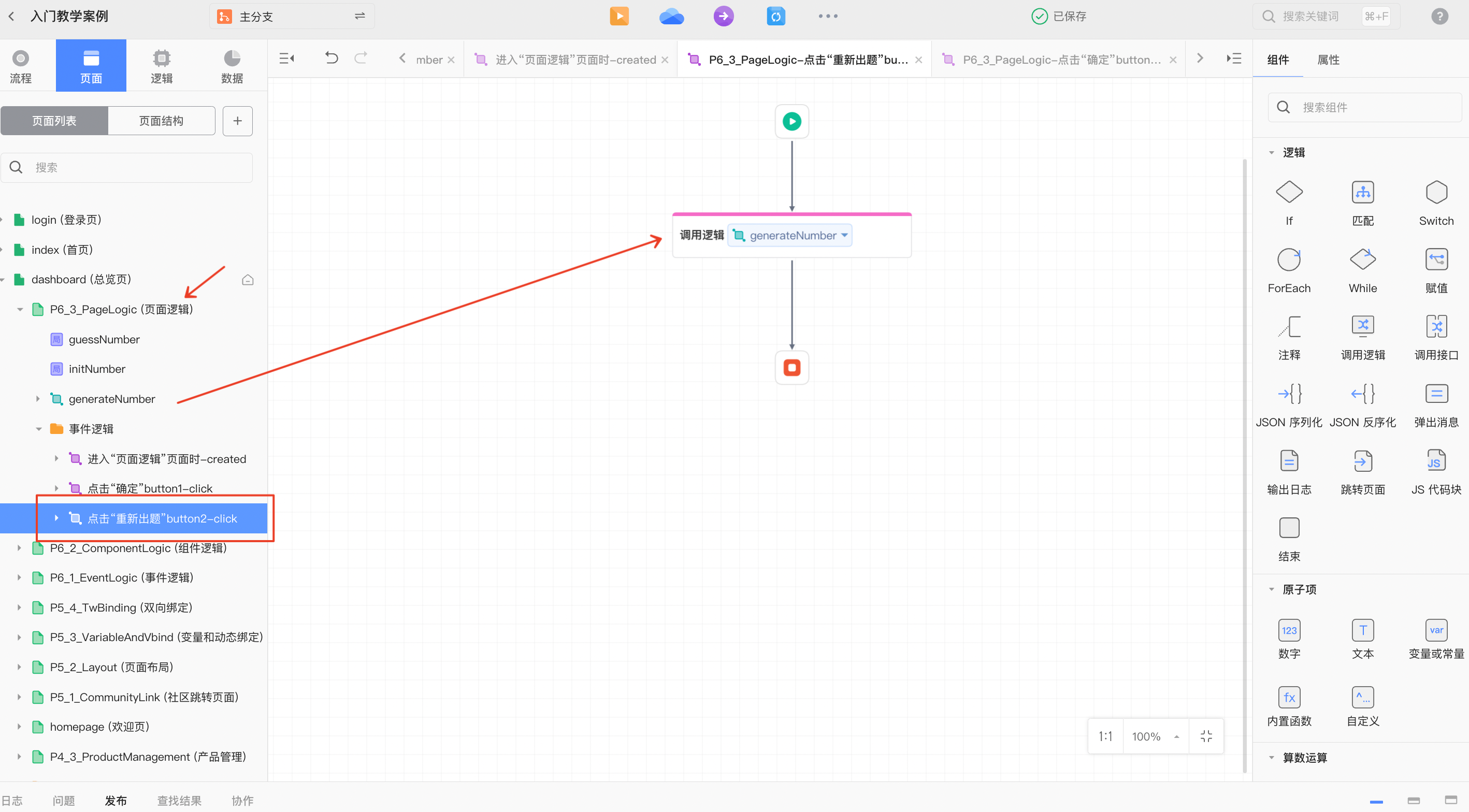
选择页面逻辑页面,双击进入重新出题事件逻辑,拖入generateNumber逻辑。
使点击重新出题按钮时,可自动生成一个数字。

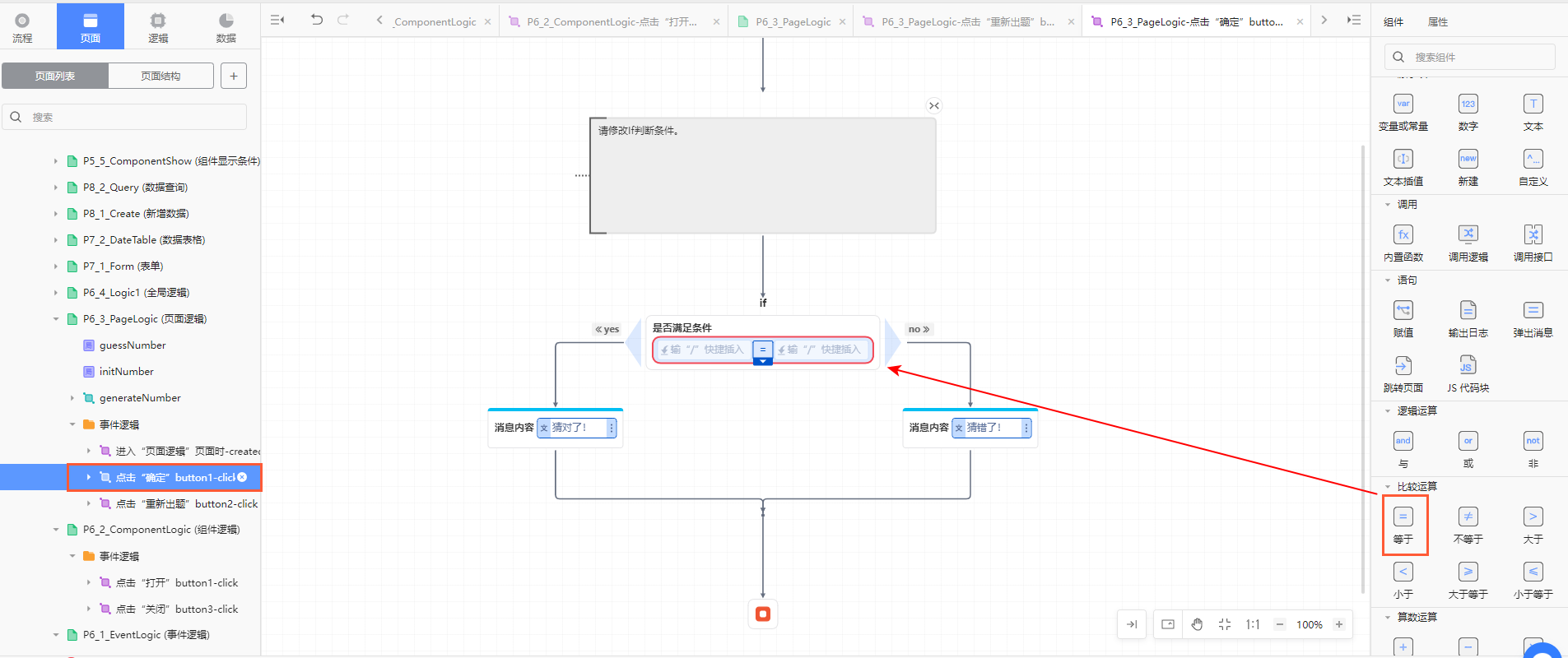
双击进入到确定事件逻辑,移除变量ture,并在同一位置拖入等于运算。

设置等式为
initNumber=guessNumber。判断生成的随机数和使用者输入的数字是否相等。

发布开发环境预览查看运行结果。
# 全局逻辑
# 概念说明
# 特有组件
全局逻辑是服务端逻辑,可以在整个应用范围内使用。页面逻辑与全局逻辑大部分逻辑组件均相同,但仍有部分组件仅可在页面逻辑中使用或仅可在全局逻辑中使用。
- 页面逻辑特有组件:弹出消息、跳转页面、JS代码块。
- 全局逻辑特有组件:数据查询、SQL查询。

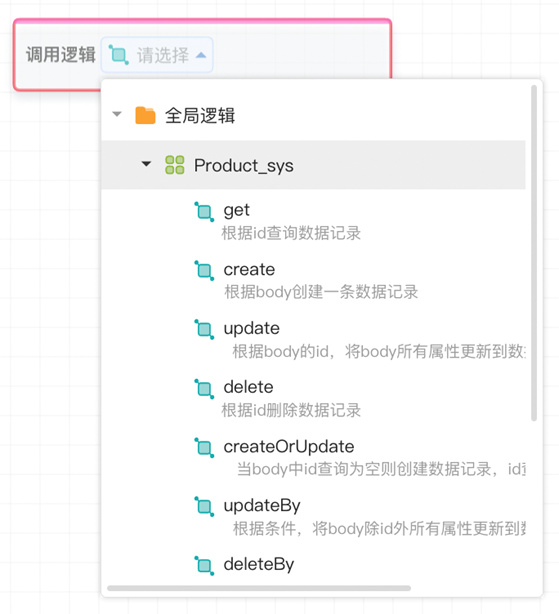
# 实体逻辑
在应用开发中,系统中的业务数据往往需要存储到数据库中,系统功能需要到数据库中查询数据、存储数据、更新数据和删除数据等操作。
而上述一系列的操作都可以通过实体逻辑生成。在新建实体后,平台自动生成了实体的增删改查逻辑,开发者在需要时直接调用即可,实体操作逻辑也是全局逻辑。
| 逻辑名称 | 参数说明 | 功能说明 |
|---|---|---|
| get | id:long类型,指定数据主键 | 获取指定数据主键的一条数据 |
| create | body:实体类型,指定新增数据内容 | 根据body参数内容新增一条数据 |
| update | body:实体类型,指定更新数据内容 | 根据body参数内容更新一条数据 |
| delete | id:long类型,指定数据主键 | 删除指定数据主键的一条数据 |
| createOrUpdate | body:实体类型,需指定id且不为空 | 判断id是否已存在: 若id已存在,则更新body对应数据 若id不存在,则新增body对应数据 |
| updateBy | body:实体类型,指定更新数据内容 filter:筛选条件,支持对实体字段进行条件筛选,可选逻辑运算、比较运算、数据筛选、原子项、算术运算,其中最外层不能为算数运算和原子项 | 根据筛选条件遴选符合条件的数据,并根据body参数内容进行更新 |
| deleteBy | filter:筛选条件,支持对实体字段进行条件筛选,可选逻辑运算、比较运算、数据筛选、原子项、算术运算,其中最外层不能为算数运算和原子项 | 根据筛选条件遴选符合条件的数据并删除 |
| batchCreate | body:List<实体>类型,指定批量新增数据内容 | 根据body参数内容批量新增多条数据 |
| batchUpdate | body:List<实体>类型,指定批量更新数据内容 | 根据body参数内容批量更新多条数据 |
| batchDelete | body:List<实体>类型,指定批量删除数据内容 | 根据body参数内容批量删除多条数据 |
| import | - | 通过excel表格导入数据,仅支持在文件上传组件中作为上传地址字段使用 |

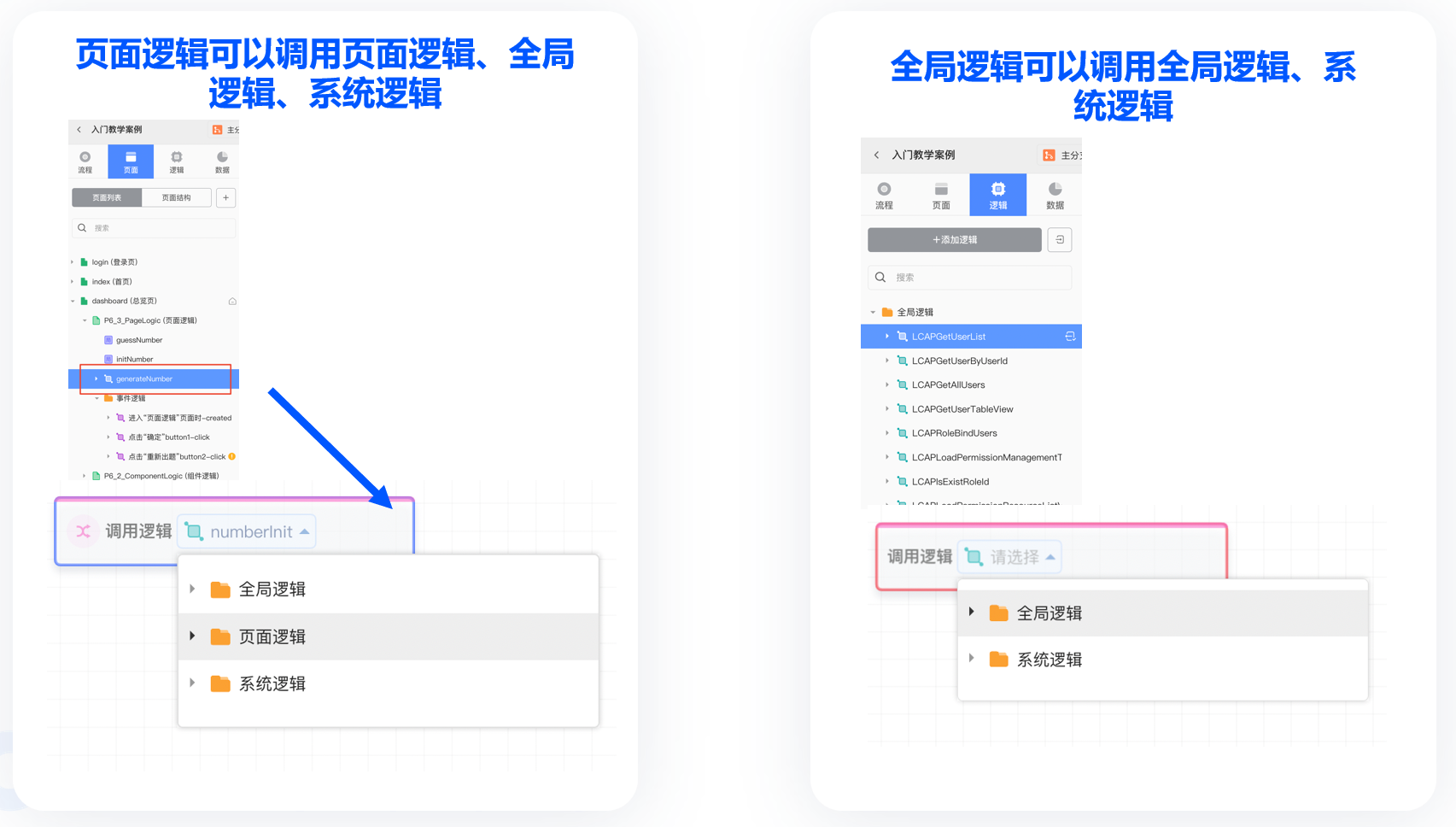
# 逻辑作用域
逻辑之间有调用规则:页面逻辑可以调用页面逻辑、全局逻辑和系统逻辑;全局逻辑只能调用全局逻辑和系统逻辑,不能调用页面逻辑。

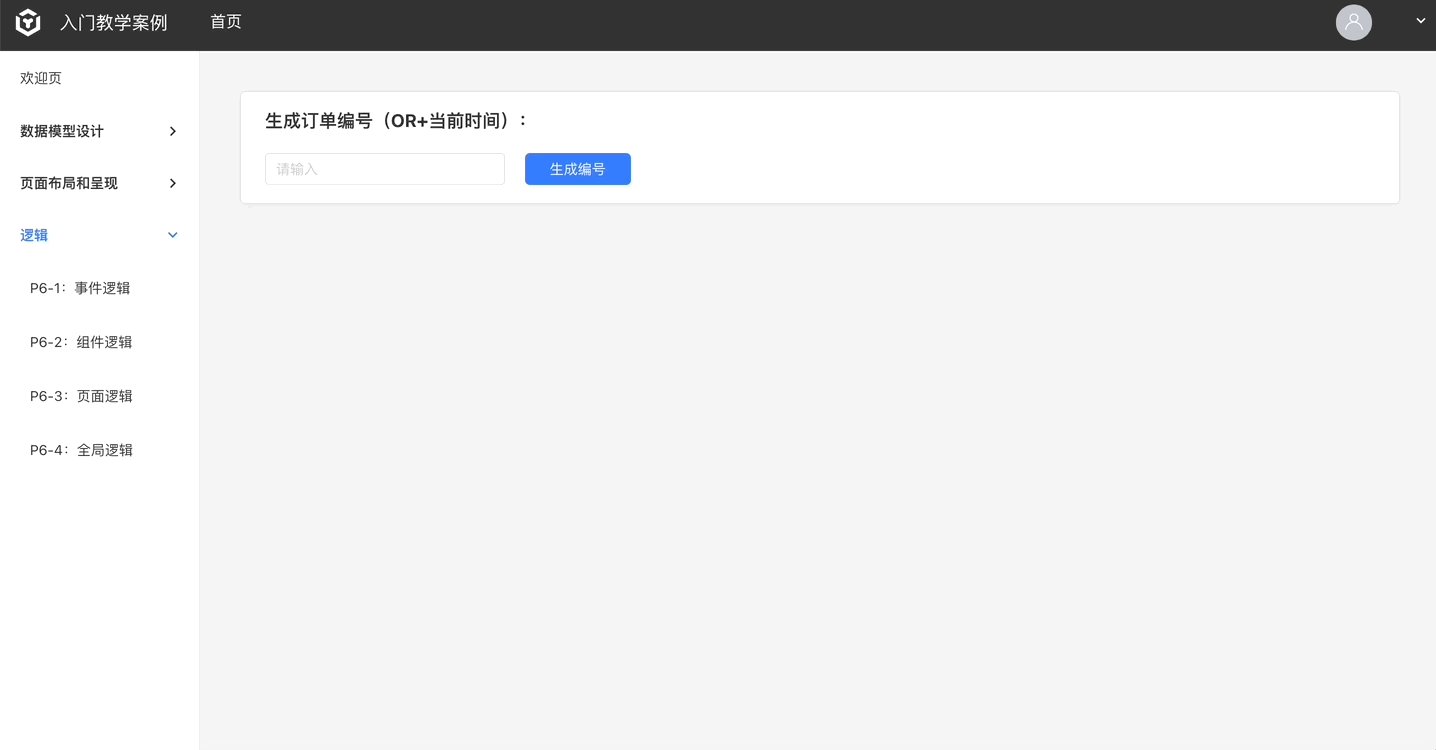
# 实操:全局逻辑的使用
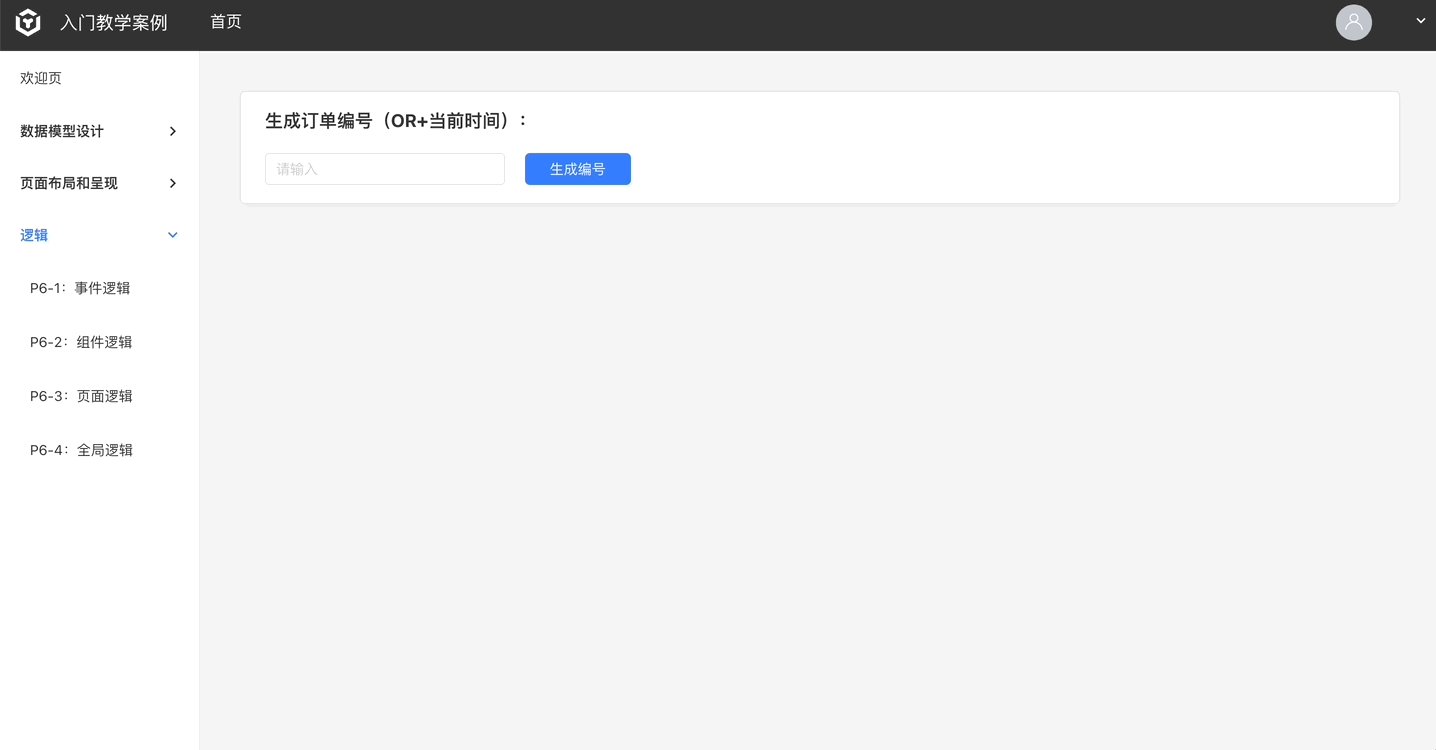
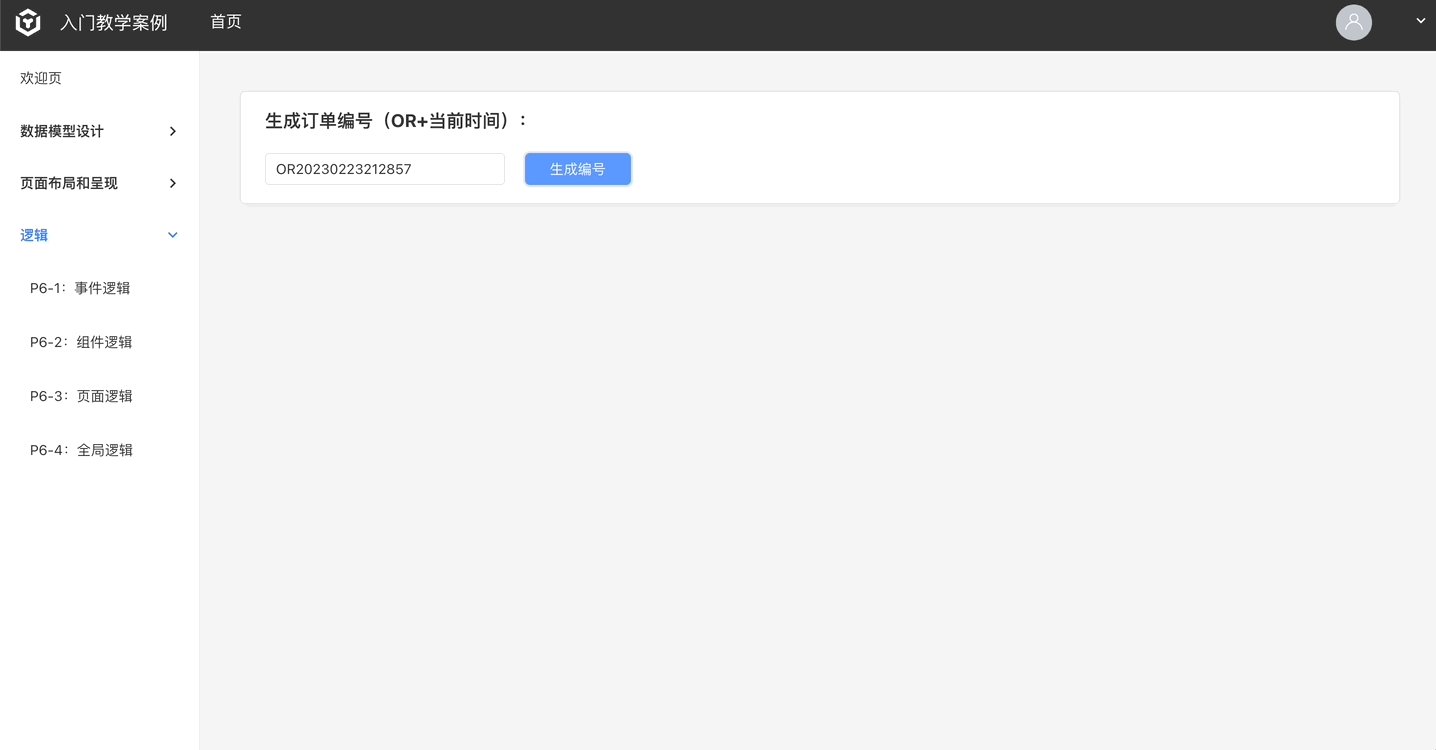
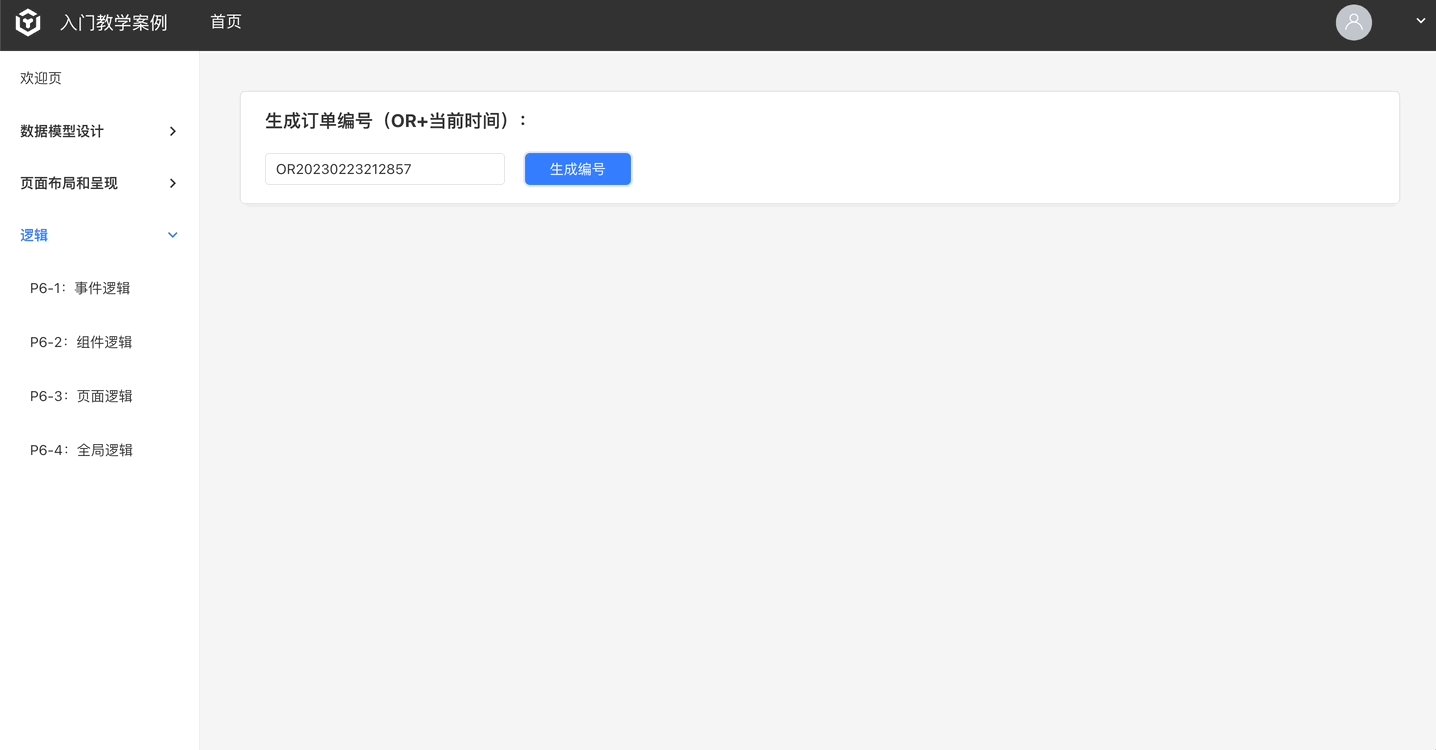
在全局逻辑页面中,点击生成编号,生成OR+当前时间的编码,例如:OR20230223212240,如下图所示:

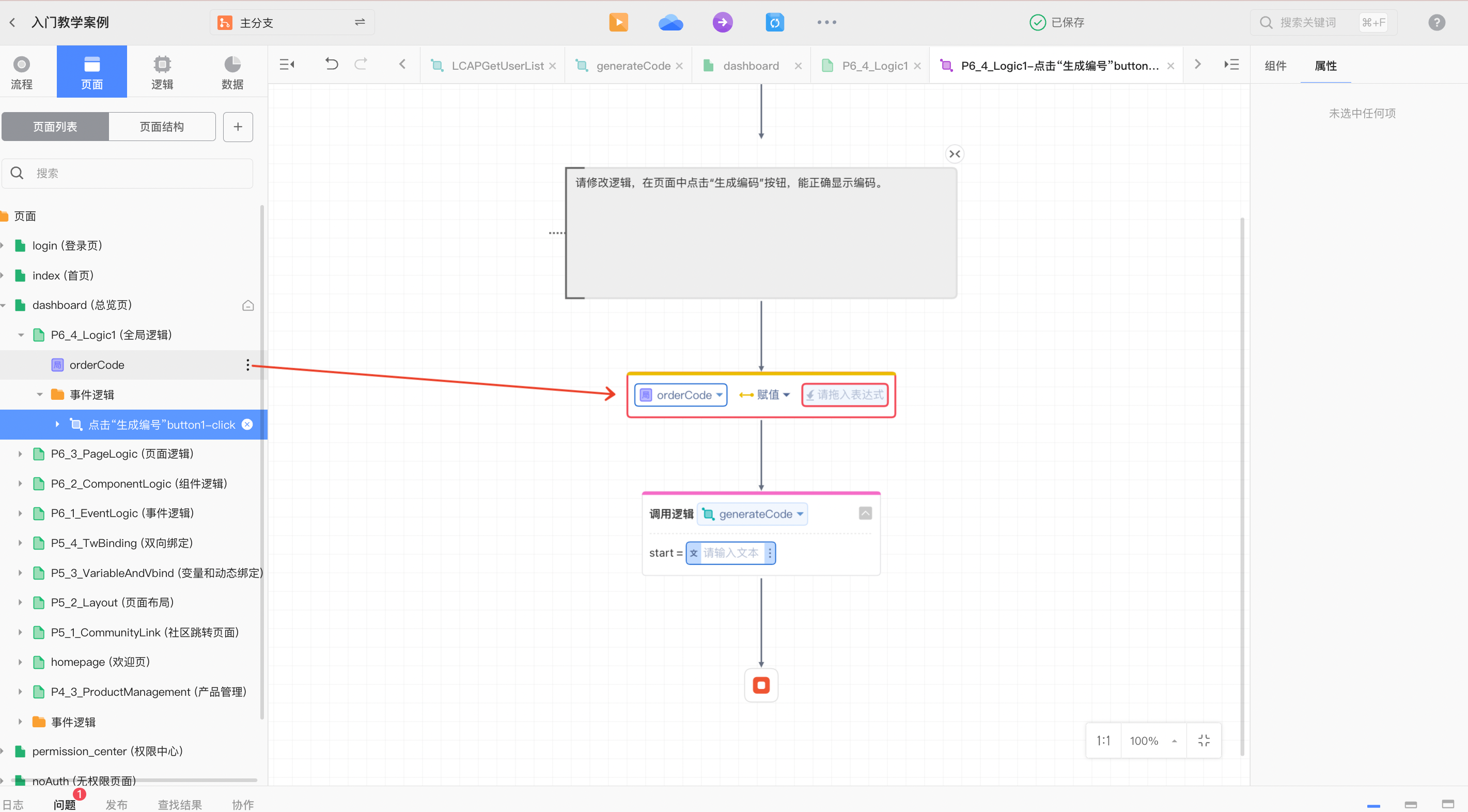
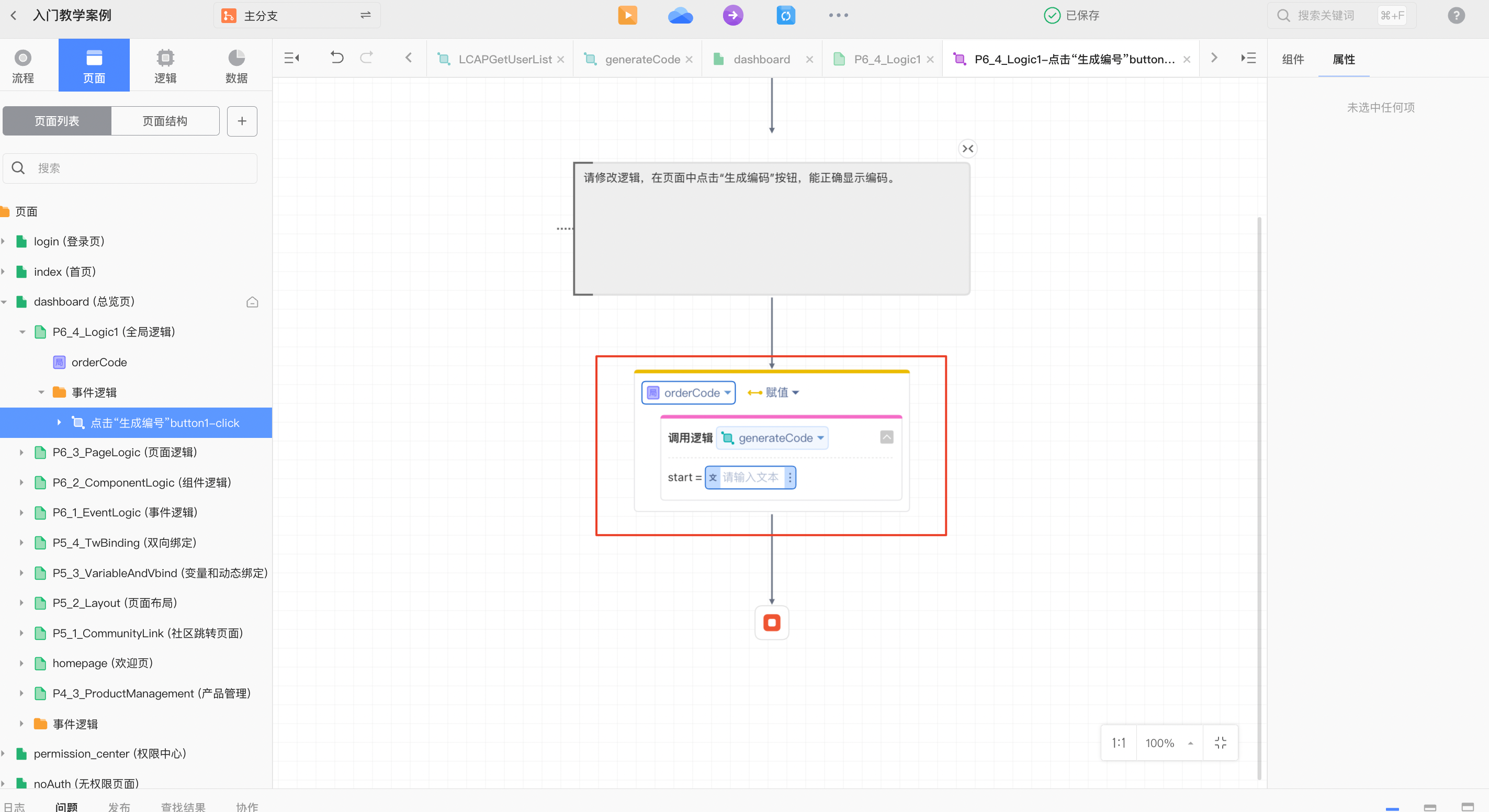
选择全局逻辑页面,双击进入生成编号事件逻辑中,拖入orderCode局部变量到逻辑线中,此时平台会给该变量自动生成一个赋值组件。

在赋值组件右侧拖入调用逻辑组件,将右侧值设置为generateCode逻辑,将逻辑输出参数赋值给orderCode变量。

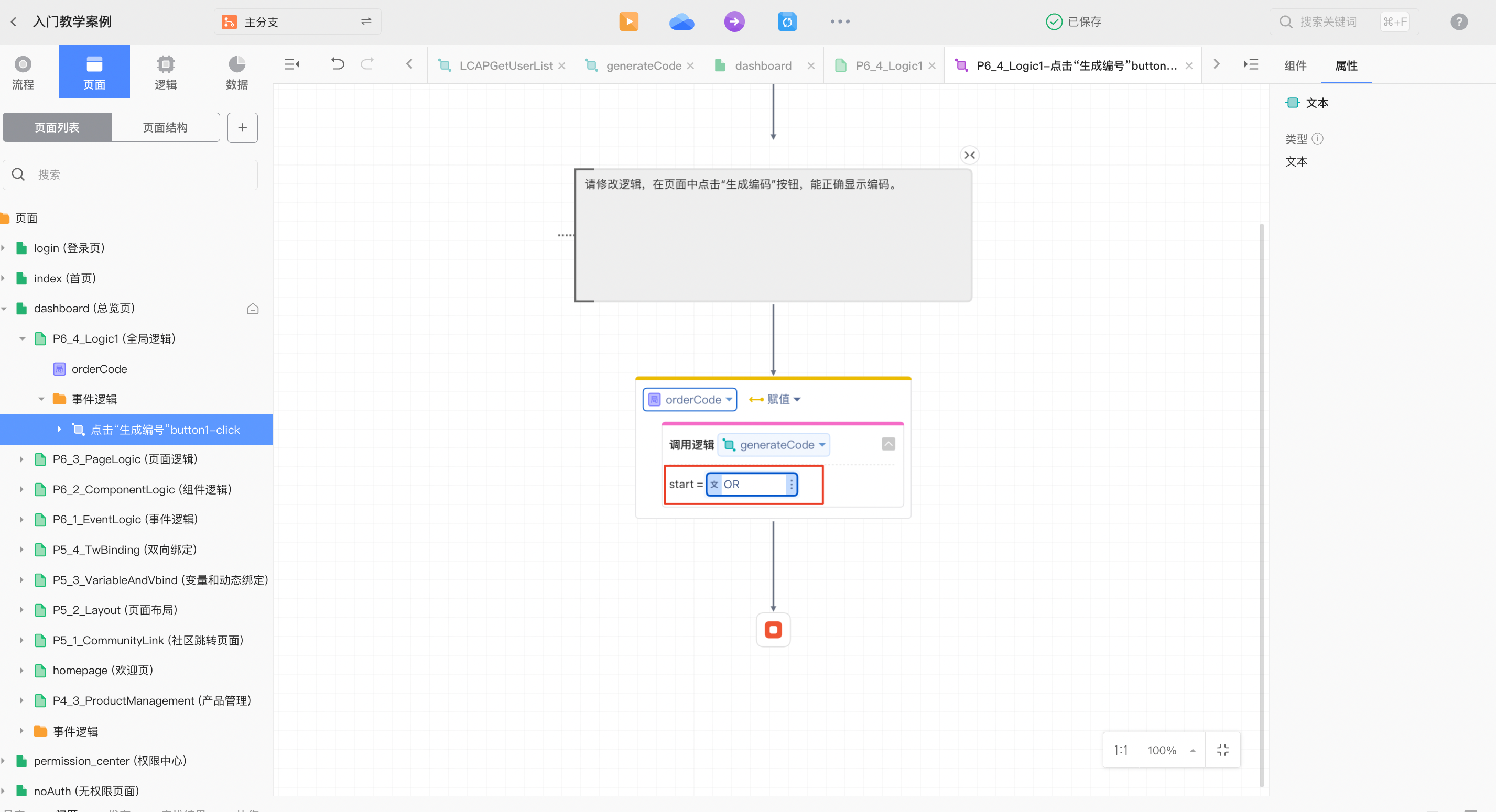
输入generateCode逻辑start入参,start=OR。
generateCode逻辑使用了内置函数做字符串拼接操作,输出结果result=start+当前时间。

发布开发环境预览查看运行结果。